집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 구성
WeChat 애플릿 구성
- 高洛峰원래의
- 2017-03-01 11:38:011926검색
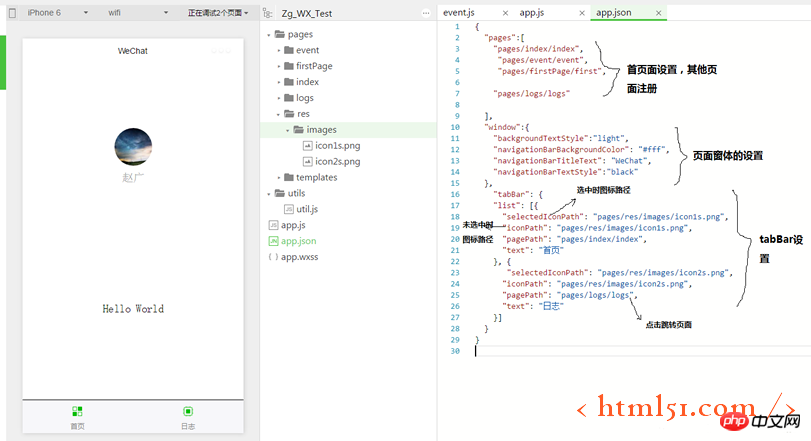
app.json 파일을 사용하여 WeChat 애플릿을 전체적으로 구성하고, 페이지 파일의 경로, 창 성능을 결정하고, 네트워크 시간 초과를 설정하고, 여러 탭을 설정하는 등의 작업을 수행합니다.
다음은 모든 구성 옵션이 포함된 간단한 구성 app.json입니다
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}구성 속성은 다음과 같습니다.

페이지 구성에 대해 설명했습니다. APP, 창 구성, tabBar 구성, 네트워크 구성 및 기타 정보

pages
는 배열을 허용하며 각 항목은 문자열로 애플릿을 지정합니다. by 어떤 페이지로 구성되어 있는지. 각 항목은 해당 페이지의 [경로+파일명] 정보를 나타내며, 배열의 첫 번째 항목은 미니 프로그램의 초기 페이지를 나타냅니다. 미니 프로그램에서 페이지를 추가/줄이려면 페이지 배열을 수정해야 합니다.
프레임워크가 통합을 위해 .json, .js, .wxml 및 .wxss 경로에서 4개 파일을 자동으로 찾기 때문에 파일 이름에 파일 접미사를 쓸 필요가 없습니다.
예를 들어 개발 디렉터리는
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
app.js
app .json
app.wxss
그런 다음 app.json에
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
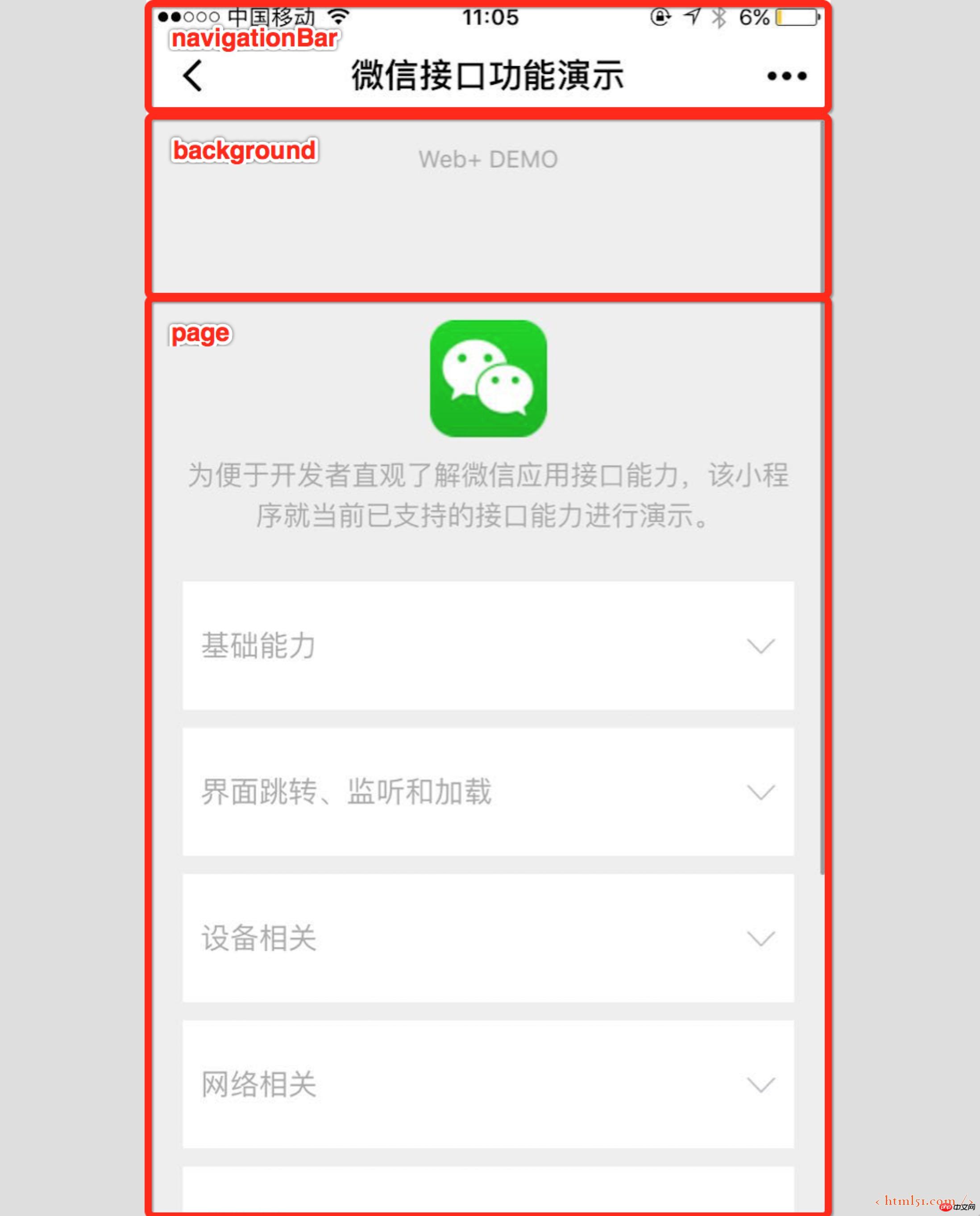
를 작성하여 상태 표시줄을 설정해야 합니다. 미니 프로그램, 내비게이션 바, 제목, 창 배경색. 관련 속성은 다음과 같습니다.

{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}컴파일된 표시 결과는 다음과 같습니다.

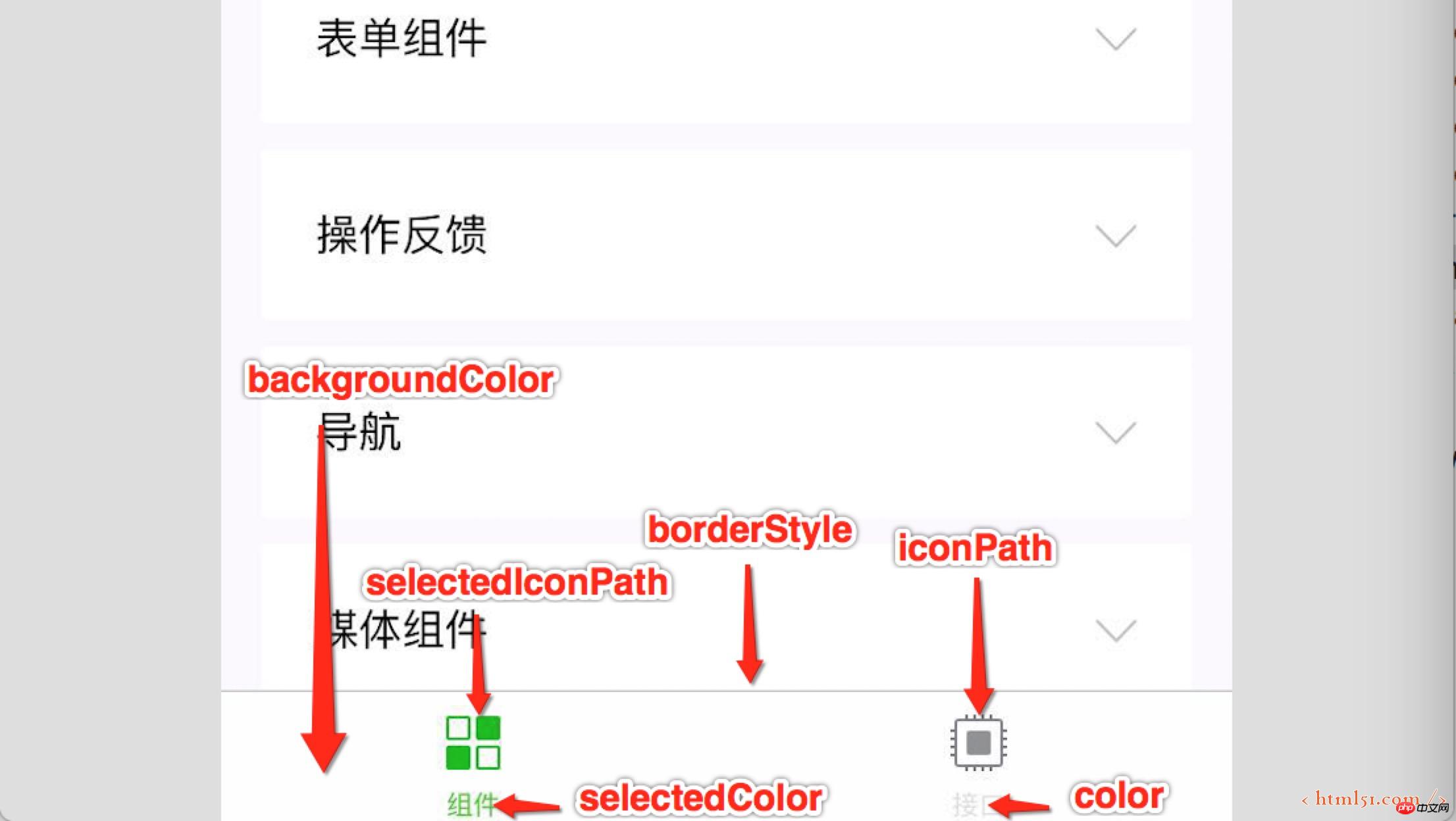
tabBar
애플릿이 다중 탭 애플리케이션인 경우(클라이언트 창의 하단이나 상단에 페이지 전환을 위한 탭 표시줄이 있음) tabBar 구성 항목을 통해 탭 표시줄의 성능을 지정할 수 있으며, 탭이 전환될 때 표시되는 해당 페이지.
팁: 페이지 점프(wx.navigateTo) 또는 페이지 리디렉션(wx.redirectTo)을 통해 도달한 페이지는 tabBar 구성에 정의된 페이지라도 하단 탭 바가 표시되지 않습니다.
tabBar는 배열이며, 탭은 최소 2개, 최대 5개까지만 구성할 수 있으며 배열 순서대로 탭이 정렬됩니다.

위챗 미니 프로그램 구성과 관련된 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요!

