오늘은 위챗 미니 프로그램 구성요소의 기본적인 사용법을 자세히 소개해드리겠습니다.
먼저 새 페이지를 만듭니다. WeChat 애플릿의 기본 디렉토리 구조가 확실하지 않은 경우 일련의 튜토리얼에서 확인할 수 있습니다. 1) 새 디렉토리(newvip라는 이름)를 생성합니다.
2) 프로젝트 아래에 newvip.js 및 newvip.wxml을 추가합니다. (이전 튜토리얼에서 소개했습니다. 페이지 두 개 파일을 생성하려면 .js 및 .wxml이 필요합니다.) .
3) 새로 추가된 페이지를 app.json에 다음과 같이 등록합니다.
"pages":[
"pages/newvip/newvip",
"pages/index/index",
"pages/logs/logs"
],4) 이때 컴파일하면 절대 실패합니다. (시도해보시면 인상이 더욱 깊어질 것입니다.) 또한 기본 페이지 콘텐츠를 작성하려면 newvip.js 페이지로 이동해야 합니다. 물론 페이지만 입력하면 자동으로 기본 페이지 콘텐츠가 표시됩니다.
Page({
data:{
String1
},
onLoad:function(options){
// 生命周期函数--监听页面加载
String2
},
onReady:function(){
// 生命周期函数--监听页面初次渲染完成
String3
},
onShow:function(){
// 生命周期函数--监听页面显示
String4
},
onHide:function(){
// 生命周期函数--监听页面隐藏
String5
},
onUnload:function(){
// 生命周期函数--监听页面卸载
String6
},
onPullDownRefresh: function() {
// 页面相关事件处理函数--监听用户下拉动作
String7
},
onReachBottom: function() {
// 页面上拉触底事件的处理函数
String8
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: 'title', // 分享标题
desc: 'desc', // 分享描述
path: 'path' // 分享路径
}
}
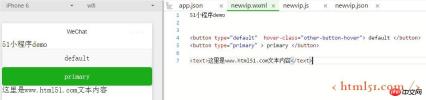
})5) 이때 수정사항이 전달됩니다. 아래 그림과 같이 newvip.wxml 페이지에 텍스트를 입력하여 확인하면 됩니다.

두 번째로 WeChat 공식 웹사이트로 이동하여 WeChat 미니 프로그램 구성 요소에 대한 가장 기본적인 이해 학습: https://mp.weixin.qq.com/debug/wxadoc/dev/comComponent/
이전 기사에서 WeChat에는 많은 구성 요소가 있음을 알 수 있습니다. 미니 프로그램 : 미니 프로그램 뷰 컨테이너 (뷰 컨테이너 ) 미니 프로그램의 구성요소에 대해서도 간략하게 소개했습니다. 실제로 모든 구성 요소에 사용되는 코드는 WeChat 애플릿 구성 요소의 공식 문서에 제공되어 있으므로 간단히 복사하고 수정하면 사용할 수 있습니다. 우리는 미니 프로그램의 공식 문서에서 다음 내용을 복사합니다:
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>물론 그 중 일부는 현재 사용하기에 불편하므로 이후에는 가장 기본적인 내용을 삭제하고 유지하겠습니다.

Text 컴포넌트를 예로 들어보겠습니다. 우리는 미니 프로그램의 공식 문서에서 다음 내용을 복사합니다:
<text>{{text}}</text>컴파일된 데모 효과는 다음과 같습니다:

추가 WeChat 미니 프로그램: 구성 요소 기본 사용법 관련 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.





