first.wxml에 첫 번째 페이지의 레이아웃을 작성할 수 있습니다. 예를 들어 그림 1에서는 "1234567890abcdefg"라는 문자열을 작성했으며, 이 문자 아래에 WeChat 애플릿에 대한 버튼과 다음에 표시되는 내용을 작성했습니다. 버튼은 "default", type = "default" --- 이는 버튼에 기본 표시 효과가 있음을 의미합니다. 그림 1의 왼쪽 시뮬레이터에서는 테두리가 없는 둥근 밝은 회색 버튼으로 표시됩니다. 왼쪽과 오른쪽에.

참고: 많은 네티즌들은 WeChat Mini 프로그램 개발 도구에서 코드를 작성한 다음 WeChat Mini 프로그램 왼쪽 하단에 있는 "컴파일" 버튼을 클릭하면 이를 발견할 것입니다. 개발 도구, 시뮬레이터에서 실제로 응답이 없습니다. 코드를 작성한 후 키보드에서 Ctrl+s를 누르고 코드를 저장한 다음 "컴파일"을 클릭해야 해당 효과가 발생하기 때문입니다. 코드는 시뮬레이터에 표시될 수 있습니다.
1: 버튼 표시 내용과 클릭 이벤트 바인딩:
아래 기능을 구현합니다. 버튼을 클릭하면 버튼 내용이 새 내용으로 대체됩니다. content
1) first.wxml에 다음 코드를 추가합니다. bintap="btnClick"은 버튼의 클릭 시간을 바인딩하는 메서드입니다. btnClick(), {{btnText}}는 표시된 콘텐츠를 바인딩합니다. 변수: btnText
{{btnText}}
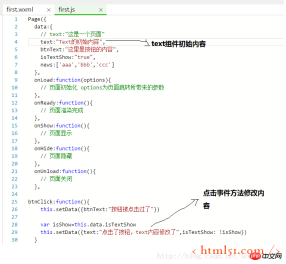
2) 방법: btnClick() 및 변수: btnText는 그림 2와 같이 first.js에서 구현되어야 합니다.

3) 버튼을 클릭하기 전과 후의 시뮬레이터 표시 효과는 그림 3과 같습니다.

5 : text 컴포넌트의 사전 사용:
아래 함수를 구현해 보겠습니다. 버튼을 클릭한 후 텍스트 컴포넌트의 초기 내용을 수정하고, 다시 버튼을 클릭하면 텍스트 컴포넌트의 내용이 사라지고, 다음을 클릭합니다. 버튼을 다시 누르면 텍스트 구성 요소 내용이 나타납니다. . . . . . 등.
1) first.wxml에 다음 코드를 추가합니다.
<text wx:if="{{isTextShow}}">{{text}}</text>그림 4에 표시된 코드를 first.js에 추가합니다

6 : 콘텐츠 목록
first.wxml에 다음 코드를 추가합니다:
<view wx:for="{{news}}" wx:for-item="newsItem">
{{index}}: {{newsItem}}
</view>first.js
data:{ }
다음 코드를 추가하세요:
news:['1번째 줄 정보','2번째 줄 정보','3번째 줄 정보']
결과는 그림 5에 나와 있습니다.

7: 페이지에 머리글 및 바닥글 추가
새 폴더 템플릿, 그리고 폴더에 새 파일을 생성합니다: footer.wxml 및 header.wxml
그림 6에 표시된 코드를 파일

시뮬레이터에 추가합니다. 표시 결과

WeChat 애플릿 개발 구성 요소와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.





