집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램: 데이터 바인딩 설명
WeChat Mini 프로그램: 데이터 바인딩 설명
- 高洛峰원래의
- 2017-03-01 11:27:352209검색
오늘 소개하고 싶은 것은 미니 프로그램의 데이터 바인딩입니다. 오늘의 내용은 WeChat 미니 프로그램: 구성 요소의 기본 사용 내용을 따릅니다.
지난 수업에서 텍스트 컴포넌트에 대해 이야기했습니다.

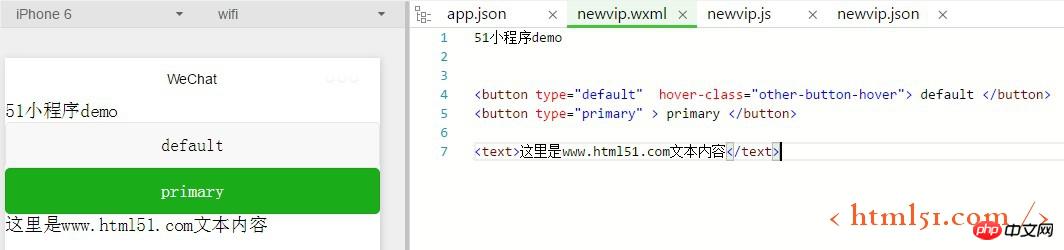
사례 1: 콘텐츠를 동적으로 표시하고 싶은 경우 텍스트에서는 데이터 바인딩을 사용해야 합니다. 데이터 바인딩은 Mustache 구문(이중 중괄호)을 사용하여 변수를 래핑하고 {{TEXT}}로 식별합니다. 다음 사용 사례:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > primary </button>
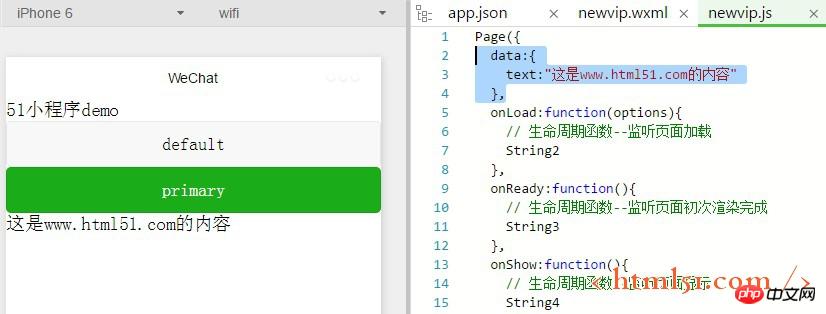
<text>{{text}}</text>컴파일 시 텍스트 내용을 볼 수 없습니다. 이때 newvip.js
data:{
text:"这是www.html51.com的内容"
}, 컴파일 후 표시되는 결과는 다음과 같습니다.

js 페이지에서 동일한 방법:
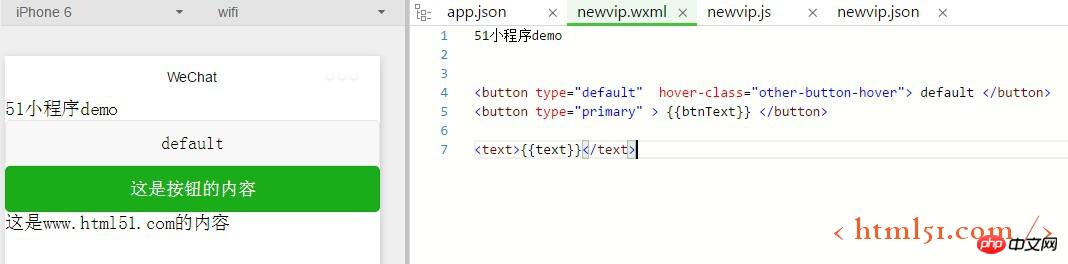
<blockquote> data:{wxml 페이지에서 다음과 같이 데이터 바인딩을 사용합니다. <button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > {{btnText}} </button>
<text>{{text}}</text> 컴파일 후 표시되는 결과는 아래 그림과 같습니다.

시연 중에 데이터의 동적 변화를 볼 수 있도록 방법도 매우 간단합니다. 먼저 버튼에 클릭 이벤트를 추가합니다.
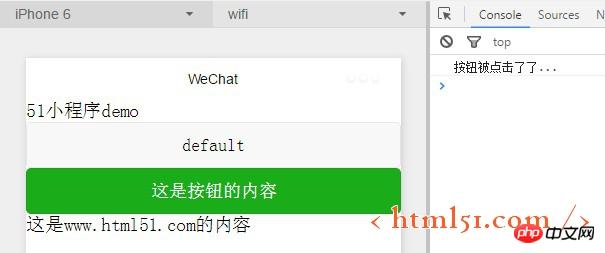
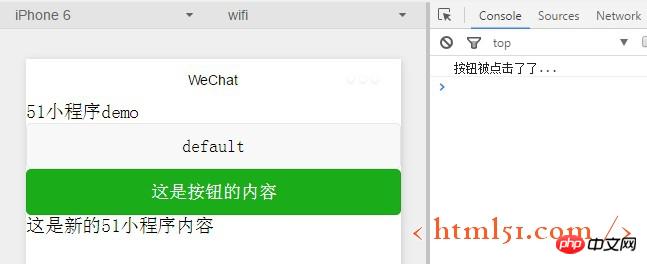
<div> btnClick: function() {</div><div> console.log("按钮被点击了...")</div><div> }</div>rrree컴파일하면 로그가 인쇄됩니다. 버튼을 클릭했습니다... 데모 효과를 살펴보겠습니다.

<button type="primary" bindtap="btnClick" > {{btnText}} </button>시연 효과는 다음과 같습니다.

1. 버튼을 클릭한 후 지정하면 인쇄 시 오류 메시지가 표시되지 않습니다. 문제는 육안으로는 거의 눈에 띄지 않습니다. 실제로는 Bindtap 클릭 이벤트에서 > 사이에 여분의 공백이 있습니다.
btnClick: function() {
console.log("按钮被点击了了...")
this.setData({text:"这是新的51小程序内容"})
}2. WXML의 동적 데이터는 해당 페이지의 데이터에서 나옵니다. WeChat 애플릿: 데이터 바인딩 설명 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요! 성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

