집 >위챗 애플릿 >미니 프로그램 개발 >WeChat Mini 프로그램: 렌더링 태그 사용
WeChat Mini 프로그램: 렌더링 태그 사용
- 高洛峰원래의
- 2017-03-01 11:19:184579검색
현재 WeChat 애플릿에는 조건부 렌더링과 목록 렌더링이라는 두 가지 렌더링 태그만 있습니다.
1. 조건부 렌더링
wx:if는 제어 속성이고 렌더링되어야 하기 때문에 프레임워크에서는 wx:if="{{condition}}"을 사용하여 코드 블록을 렌더링해야 하는지 여부를 결정합니다. 라벨에, 즉 뷰 라벨에 추가되었습니다. 그러나 여러 구성요소 태그를 한 번에 판단하려면
.js
Page({
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
},.wxml
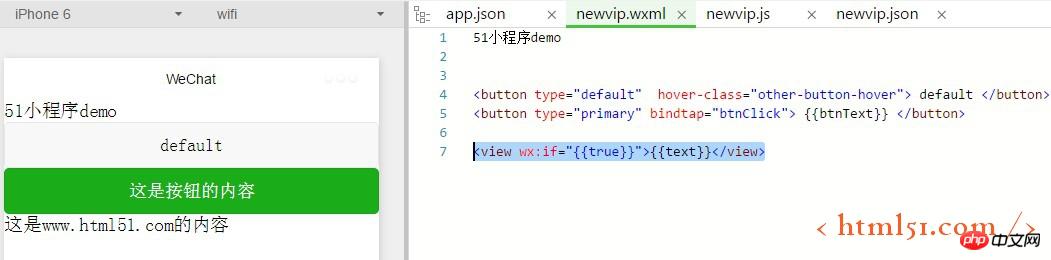
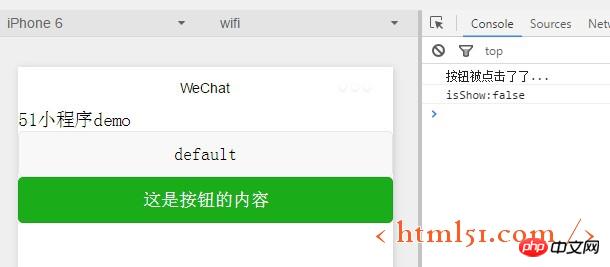
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
<view wx:if="{{true}}">{{text}}</view>1) if 조건이 true인 경우 다음과 같이 "www.html51.com의 내용입니다"가 표시될 수 있습니다. 아래 그림은

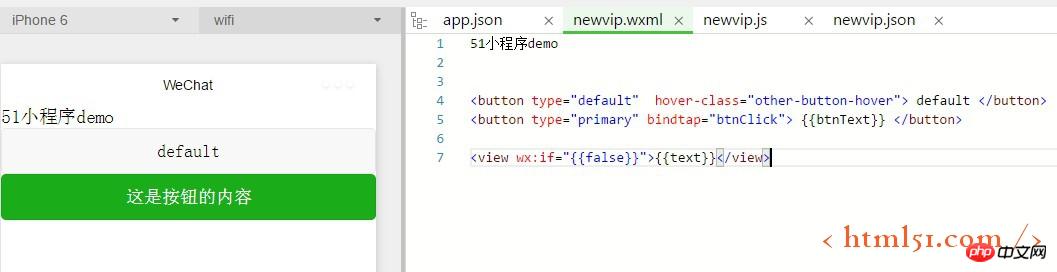
2) if 조건이 false인 경우, "www.html51.com의 내용입니다"라는 내용이 표시되지 않습니다. 아래 그림:
<view wx:if="{{false}}">{{text}}</view>
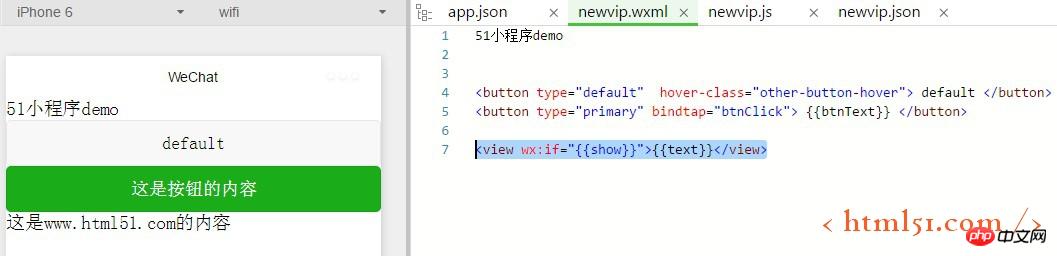
3) 물론 위 예의 true와 false는 데이터 바인딩 형식으로도 구현할 수 있으므로 wx:if의 조건부 값이 전환되면 프레임워크에는 전환 시 조건부 블록이 삭제되거나 다시 렌더링되도록 보장하는 부분 렌더링 프로세스가 있습니다. 코드 및 구현 렌더링은 다음과 같습니다.
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
},<view wx:if="{{show}}">{{text}}</view>
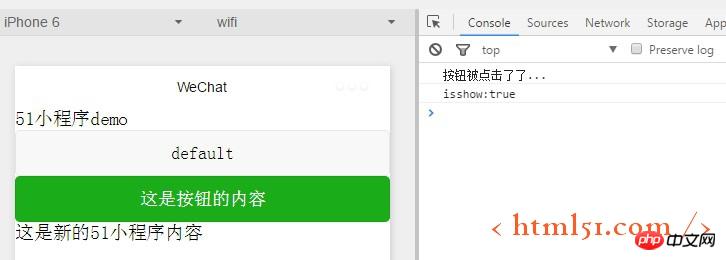
4) 또한 동적 조건부 렌더링 판단을 내리고 마우스 클릭 시 조건부 렌더링을 수행할 수도 있습니다.
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
}, btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容"})
} 컴파일 후 다음을 볼 수 있습니다:

show:false를 설정한 후 컴파일:

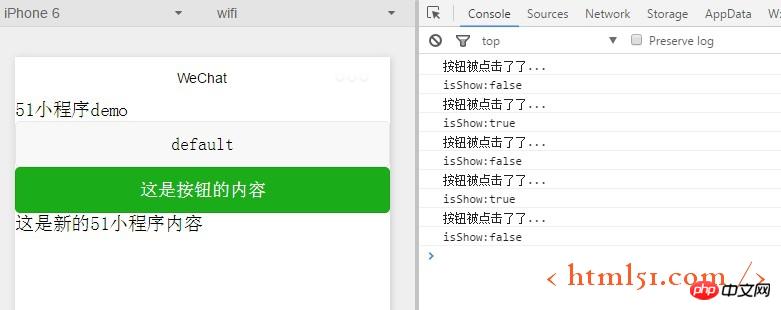
5) . 또한 클릭한 후 "숨기기"-"표시"라는 또 다른 순환 작업을 수행해야 합니다.
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow})
}컴파일된 표시 결과는 다음과 같습니다.

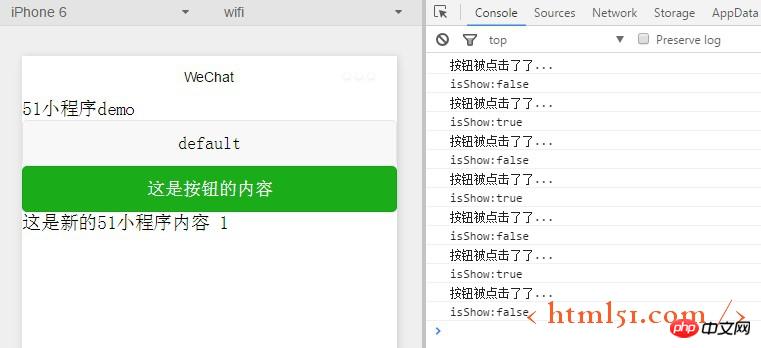
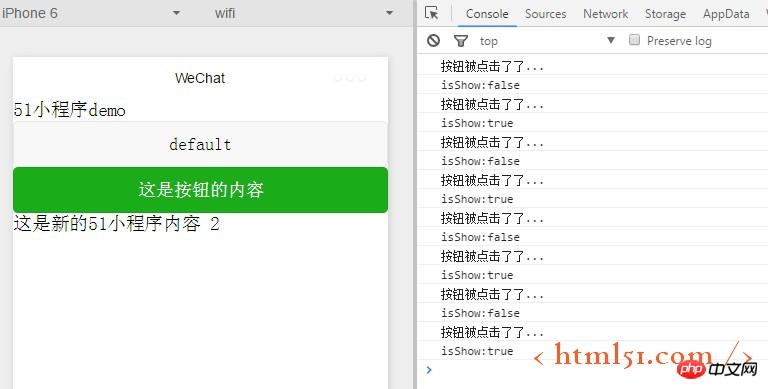
6) wx:elif 및 wx:else를 사용하여 else 블록을 추가할 수도 있습니다. 표시:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
<view wx:if="{{show}}">{{text}} 1</view>
<view wx:else>{{text}} 2</view>위 코드에 따르면 마우스를 클릭하면 1 2가 반복적으로 표시됩니다. 결과를 살펴보겠습니다.


2. 목록 렌더링
목록 렌더링은 실제로 우리가 종종 루프 렌더링이라고 부르는 것입니다. 목록 데이터를 사용하면 여러 뉴스 데이터 등을 반복할 수 있습니다. 구성 요소의 wx:for 제어 속성을 사용하여 배열을 바인딩하면 배열의 각 항목의 데이터를 사용하여 구성 요소를 반복적으로 렌더링할 수 있습니다.
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>1) 예제를 계속 진행해 보겠습니다. 이전 .wxml 파일에 다음 코드를 추가합니다.
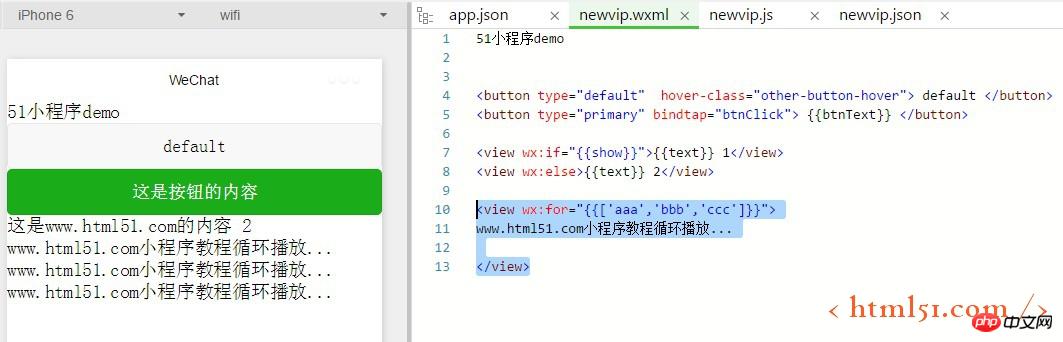
<view wx:for="{{['aaa','bbb','ccc']}}">
www.html51.com小程序教程循环播放...
</view>컴파일된 결과는 다음과 같습니다.

2) 마찬가지로 목록 렌더링에도 데이터 바인딩을 사용할 수 있습니다. 위와 동일한 효과, 데이터 바인딩을 사용하여 얻은 코드는 다음과 같습니다.
data:{
text : "这是www.html51.com的内容",
btnText : "这是按钮的内容",
show : false,
news : ['aaa','bbb','ccc'],
},<blockquote>51小程序demo
3) 문제는 배열의 내용을 어떻게 표시할 수 있느냐는 것입니다. 기본적으로 배열에 있는 현재 항목의 아래 첨자 변수 이름은 기본적으로 index로 설정되고, 배열에 있는 현재 항목의 변수 이름은 기본적으로 item으로 설정됩니다. 그러면 항목이 배열의 내용을 표시할 수 있습니다.
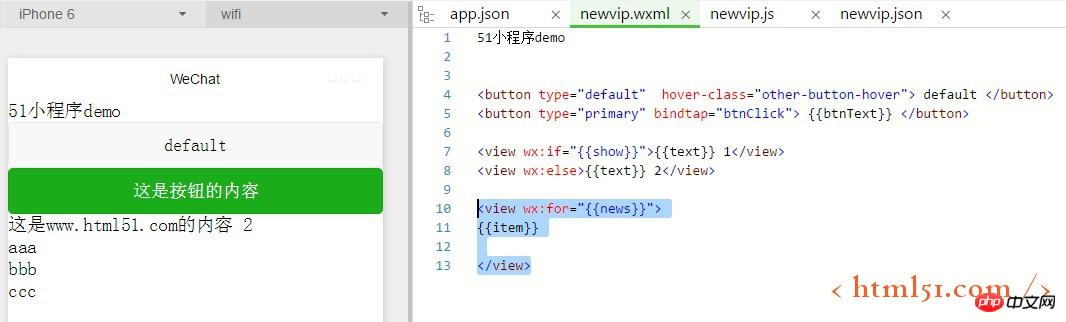
<view wx:for="{{news}}">
{{item}}
</view>컴파일된 표시 결과는 다음과 같습니다.

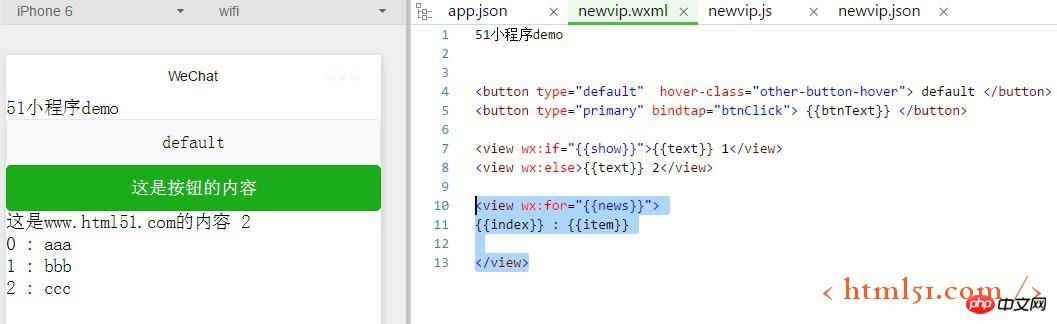
<view wx:for="{{news}}">
{{index}} : {{item}}
</view>
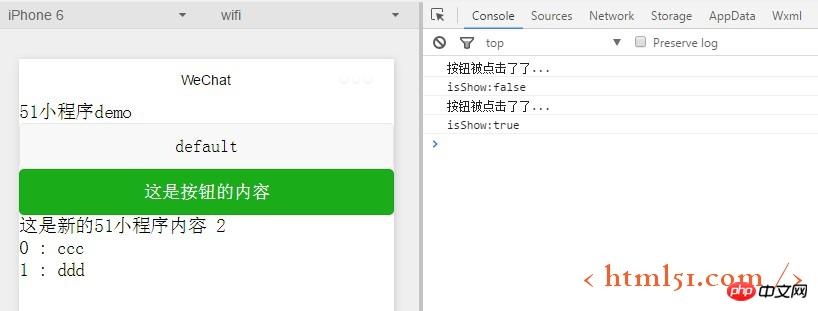
4) 배열 목록의 값을 동적으로 업데이트하는 방법은 무엇입니까? 예: Shift()를 사용하여 클릭할 때마다 배열의 첫 번째 값이 삭제되도록 설정했습니다.
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
var newsData = this.data.news;
newsData.shift();
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow,news:newsData})
}시연 효과를 살펴보겠습니다.

이 섹션의 참고 사항:
1. 데이터에 표시를 할당할 때 큰따옴표가 필요하지 않습니다.
더 많은 WeChat 애플릿: 렌더링 태그 사용 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

