집 >위챗 애플릿 >미니 프로그램 개발 >위챗 미니 프로그램의 wx.showToast(OBJECT) 해석 및 사용 예시
위챗 미니 프로그램의 wx.showToast(OBJECT) 해석 및 사용 예시
- 高洛峰원래의
- 2017-02-24 14:51:476486검색
wx.showToast(OBJECT)는 WeChat에서 제공하는 API로 메시지 프롬프트 상자를 표시하는 기능입니다.
다음은 공식 문서 설명입니다.

참고: 아이콘은 "성공"과 "로딩"만 지원합니다.
아이콘은 두 종류만 있지만 , 다양한 시나리오에서 사용할 수 있습니다. "성공" 아이콘은 성공, 실패 또는 기타 텍스트 설명을 설명하는 데 사용할 수 있습니다. 그러나 사용자에게 대기 정신을 제공해야 하는 경우 "로딩" 아이콘을 사용해야 합니다.
다음은 공식 샘플 코드입니다.
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
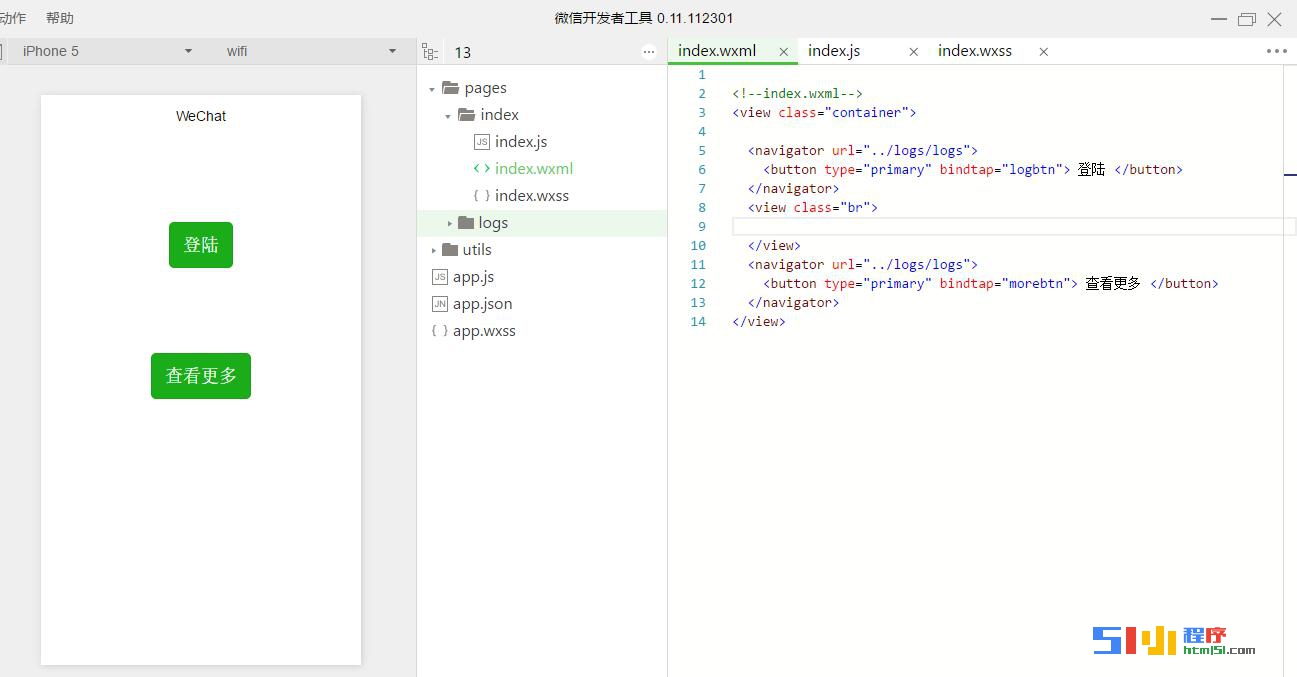
})다음은 이 API를 사용하는 방법을 보여줍니다. 먼저 WeChat WEB 개발자 도구를 열고 새로운 빠른 프로젝트를 생성한 후 쓸모 없는 콘텐츠를 삭제합니다. 홈페이지에 아래와 같이 보관하세요.

두 개의 버튼을 더 추가하고 각각의 클릭 이벤트를 추가합니다.
기본 로그 페이지로 연결되는 버튼에 네비게이터 탐색을 추가하세요.
아래 인덱스 페이지의 WXML 코드와 같이
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>
인덱스 페이지의 js 코드는 다음과 같습니다.
logbtn: function () {
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 1200
})
},
morebtn: function () {
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 1200
})
},두 버튼이 너무 가깝습니다. 중간 View 태그에 하나를 삽입하고 다음 코드와 같이 버튼 사이에 더 많은 공간을 두었습니다.
<view class="br"> </view>
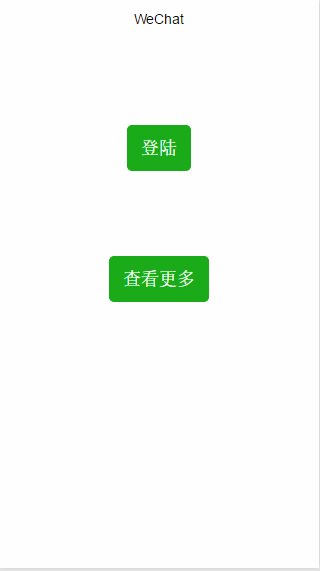
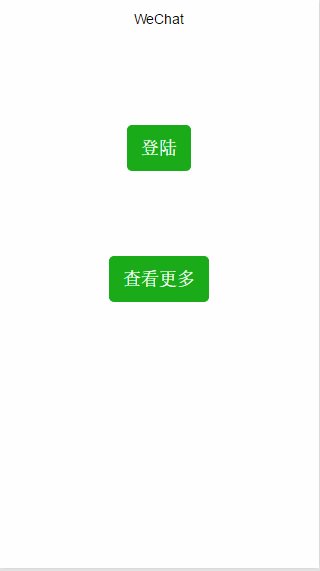
페이지 렌더링 스타일은 다음과 같습니다.

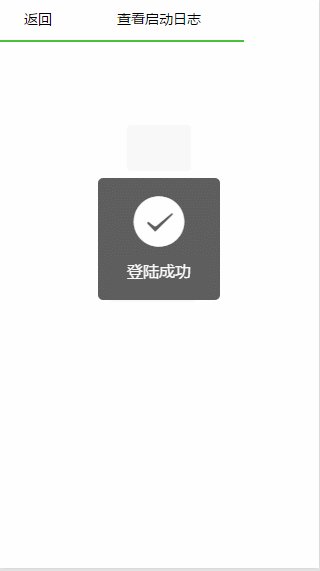
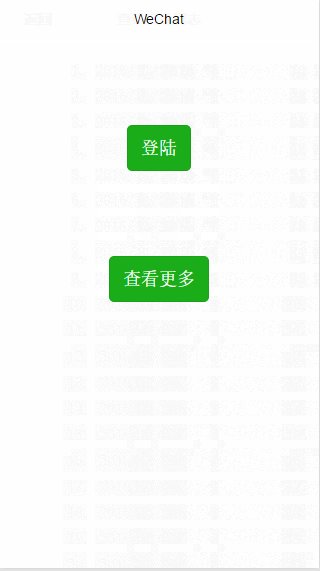
로그인 후 역동적인 사진은 다음과 같습니다.

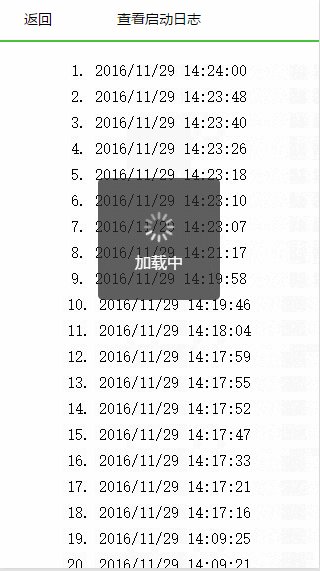
더 보기를 클릭한 후 역동적인 사진은 다음과 같습니다.

위의 내용을 통해 시연을 통해 누구나 이 API의 효과와 사용할 수 있는 시나리오를 알 수 있으며 필요할 때 누구나 쉽게 공식 API를 직접 호출할 수 있습니다. , 더 나은 효과가 있습니다.
WeChat 애플릿의 wx.showToast(OBJECT) 해석 및 사용 예와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

