저희의 단계별 튜토리얼 시리즈를 따라온 친구들은 미니 프로그램의 기본 내용을 어느 정도 이해하고 있어야 합니다. 오늘은 실제로 특급 배송 문의라는 포괄적인 사례를 연구하겠습니다. 프로젝트 요구 사항:
1. WeChat 애플릿에 특급 배송 문의 페이지가 표시됩니다.
2. 특급 주문 번호를 입력하여 주문 과정을 확인하세요.
코드 구현:
1. 아래와 같이 빠른 쿼리를 위한 작은 프로그램 프로젝트를 만듭니다.

2. json 페이지에서 탐색 표시줄 제목을 Express Inquiry로 수정하고 index.wxml 페이지로 이동하여 다음 그림과 같이 모든 개인 정보를 삭제하고 외부 보기 구성 요소만 유지합니다. >
 index.wxml의 코드는 다음과 같습니다.
index.wxml의 코드는 다음과 같습니다.
<!--index.wxml--> <view class="container"> </view>
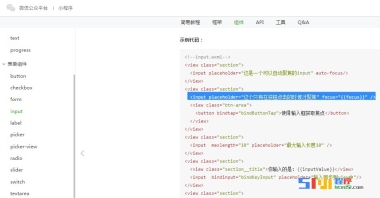
3. 홈 페이지에 입력 상자를 추가합니다. 입력 상자를 추가하는 방법은 무엇입니까? WeChat의 공식 API로 이동하여 미니 프로그램 개발 문서---구성 요소--양식 구성 요소---입력 상자(입력)를 찾을 수 있습니다. 아래 그림과 같이
 이미지에 표시된 코드를 우리 페이지에 복사합니다.
이미지에 표시된 코드를 우리 페이지에 복사합니다.
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> </view>
실행 후, 아래 그림과 같이 이미 특정 입력 상자가 있습니다.
 이 입력 상자의 색상이 보이지 않으므로 이 입력 상자에 스타일을 추가합니다. index.wxss의 스타일 코드는 다음과 같습니다.
이 입력 상자의 색상이 보이지 않으므로 이 입력 상자에 스타일을 추가합니다. index.wxss의 스타일 코드는 다음과 같습니다.
input {
border: 1px solid red;
width: 90%;
margin: 5%;
padding: 5px;
}
 [참고]: 입력 스타일을 정의할 때 일부 학생들은 입력 앞에 마침표를 추가할 수 있습니다. 그러면 스타일이 전혀 호출되지 않는다는 것을 알게 될 것입니다. .이 클래스 스타일을 정의하는 데 사용되므로 입력을 추가할 필요가 없기 때문입니다!
[참고]: 입력 스타일을 정의할 때 일부 학생들은 입력 앞에 마침표를 추가할 수 있습니다. 그러면 스타일이 전혀 호출되지 않는다는 것을 알게 될 것입니다. .이 클래스 스타일을 정의하는 데 사용되므로 입력을 추가할 필요가 없기 때문입니다!
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> <button type="primary"> 查询 </button> </view>
코드를 추가하고 디버깅 후 페이지를 저장합니다.
 다음으로 메소드를 작성해 보겠습니다. 이 코드를 통해 운송장 번호를 입력하고 Query를 클릭하면 운송장의 세부 정보를 볼 수 있습니다.
다음으로 메소드를 작성해 보겠습니다. 이 코드를 통해 운송장 번호를 입력하고 Query를 클릭하면 운송장의 세부 정보를 볼 수 있습니다.
더 많은 WeChat 애플릿 개발: 빠른 배송 쿼리 관련 기사는 PHP 중국어 웹사이트를 참고하세요!
 微信小程序架构原理基础详解Oct 11, 2022 pm 02:13 PM
微信小程序架构原理基础详解Oct 11, 2022 pm 02:13 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于基础架构原理的相关内容,其中包括了宿主环境、执行环境、小程序整体架构、运行机制、更新机制、数据通信机制等等内容,下面一起来看一下,希望对大家有帮助。
 微信小程序云服务配置详解May 27, 2022 am 11:53 AM
微信小程序云服务配置详解May 27, 2022 am 11:53 AM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于云服务的配置详解,包括了创建使用云开发项目、搭建云环境、测试云服务等等内容,下面一起来看一下,希望对大家有帮助。
 微信小程序实战项目之富文本编辑器实现Oct 08, 2022 pm 05:51 PM
微信小程序实战项目之富文本编辑器实现Oct 08, 2022 pm 05:51 PM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于富文本编辑器的实战示例,包括了创建发布页面、实现基本布局、实现编辑区操作栏的功能等内容,下面一起来看一下,希望对大家有帮助。
 西安坐地铁用什么小程序Nov 17, 2022 am 11:37 AM
西安坐地铁用什么小程序Nov 17, 2022 am 11:37 AM西安坐地铁用的小程序为“乘车码”。使用方法:1、打开手机微信客户端,点击“发现”中的“小程序”;2、在搜索栏中输入“乘车码”进行搜索;3、直接定位城市西安,或者搜索西安,点击“西安地铁乘车码”选项的“去乘车”按钮;4、根据腾讯官方提示进行授权,开通“乘车码”业务即可利用该小程序提供的二维码来支付乘车了。
 简单介绍:实现小程序授权登录功能Nov 07, 2022 pm 05:32 PM
简单介绍:实现小程序授权登录功能Nov 07, 2022 pm 05:32 PM本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了怎么实现小程序授权登录功能的相关内容,下面一起来看一下,希望对大家有帮助。
 微信小程序开发工具介绍Oct 08, 2022 pm 04:47 PM
微信小程序开发工具介绍Oct 08, 2022 pm 04:47 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于开发工具介绍的相关内容,包括了下载开发工具以及编辑器总结等内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기








