집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 텍스트 구성 요소에 대한 자세한 소개
WeChat 애플릿 텍스트 구성 요소에 대한 자세한 소개
- 高洛峰원래의
- 2017-02-17 10:35:282260검색
이 글은 위챗 애플릿의 텍스트 구성 요소에 대한 자세한 소개에 대한 관련 정보를 주로 소개합니다. 필요한 친구는 참고할 수 있습니다.

보통 텍스트 설정 wxml에 설정되지 않았습니다. 그렇지 않으면 weml 바인딩을 통해 js에 텍스트를 설정합니다.
wxml
<view >
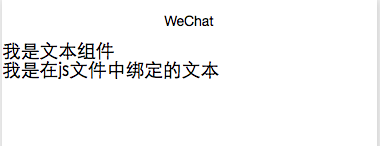
<text>我是文本组件</text>
</view>
<text>{{text}}</text>
js
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
WeChat 애플릿 텍스트 구성요소에 대한 자세한 소개 및 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

