집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 선택기 구성 요소에 대한 자세한 소개
WeChat 애플릿 선택기 구성 요소에 대한 자세한 소개
- 高洛峰원래의
- 2017-02-17 10:39:292237검색
이 글은 WeChat 애플릿 선택기 구성 요소의 세부 소개에 대한 관련 정보를 주로 소개합니다. 필요한 친구가 참고할 수 있습니다.

선택기 선택기는 3가지로 나누어져 있습니다. 유형, 일반 선택자, 시간 선택자, 날짜 선택자는 모드 속성으로 구분됩니다. 기본값은 일반 선택자입니다. 테스트 중에 시간과 날짜를 클릭해도 반응이 없습니다. 버그인지 뭔지 모르겠습니다! 휴대폰에서는 테스트할 수 없고 무슨 일이 일어나고 있는지 모르겠습니다! !
주요 속성:
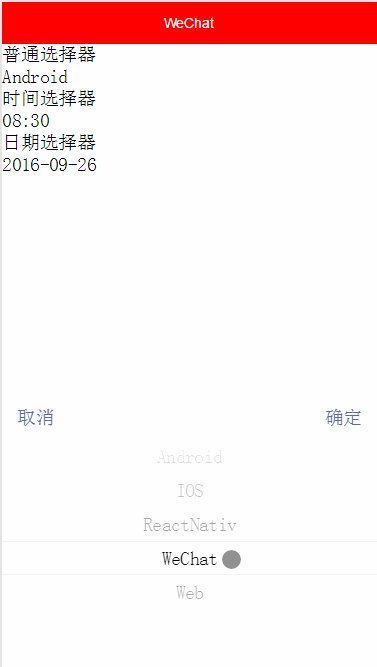
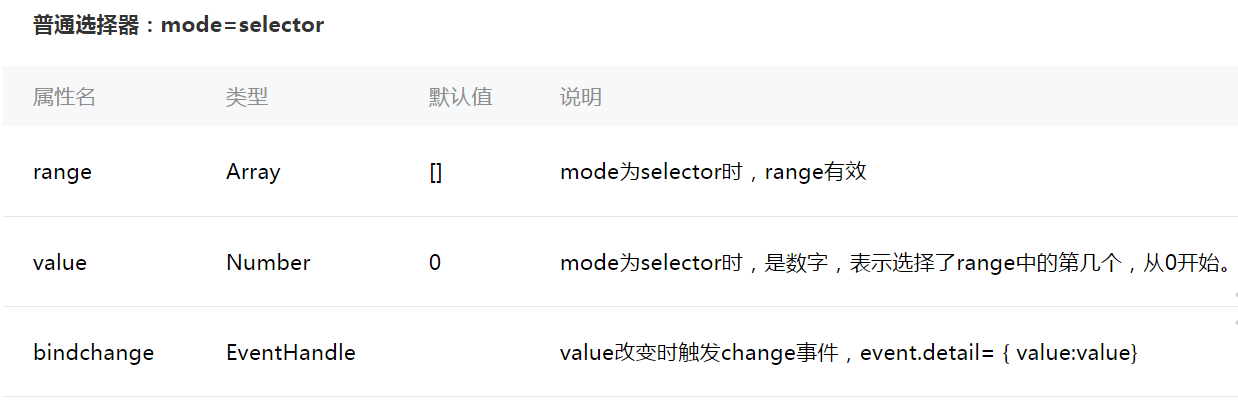
일반 선택기

시간 선택기

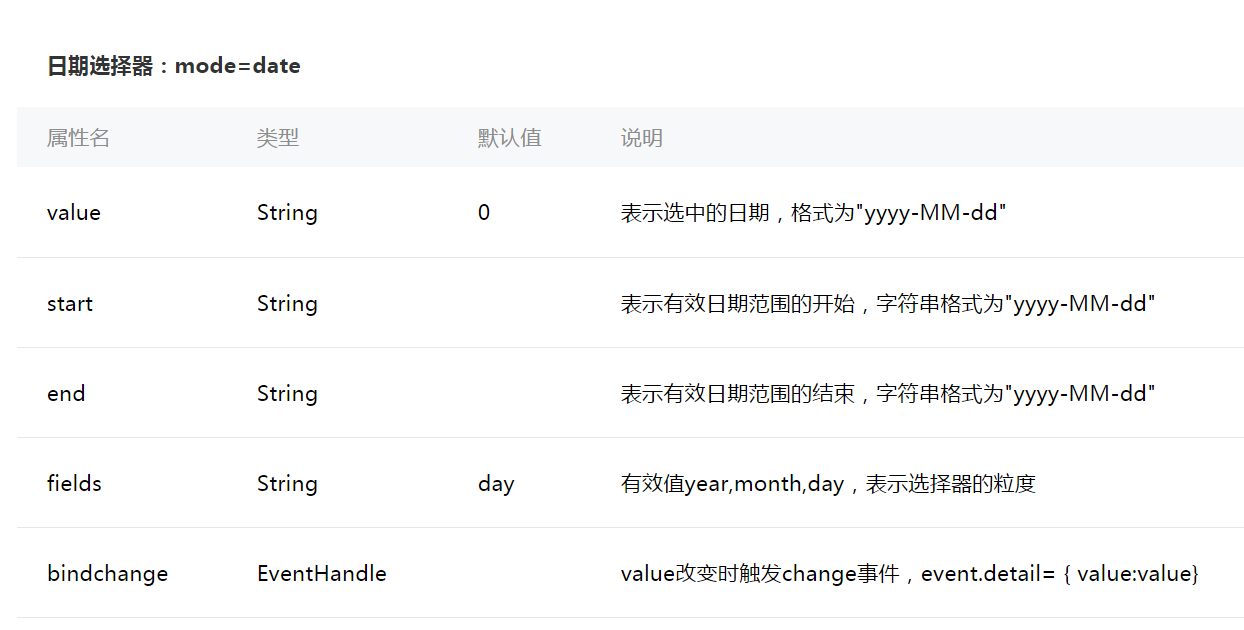
날짜 선택기

wxml
<view>普通选择器</view>
<!--mode默认selector range数据源value选择的index bindchange事件监听-->
<picker mode="selector" range="{{array}}" value="{{index}}" bindchange="listenerPickerSelected">
<text>{{array[index]}}</text>
</picker>
<view>时间选择器</view>
<picker mode="time" value="{{time}}" start="06:00" end="24:00" bindchange="listenerTimePickerSelected">
<text>{{time}}</text>
</picker>
<view>日期选择器</view>
<picker mode="date" value="{{date}}" start="2016-09-26" end="2017-10-10" bindchange="listenerDatePickerSelected">
<text>{{date}}</text>
</picker>
js
Page({
data:{
// text:"这是一个页面"
array: ['Android', 'IOS', 'ReactNativ', 'WeChat', 'Web'],
index: 0,
time: '08:30',
date: '2016-09-26'
},
/**
* 监听普通picker选择器
*/
listenerPickerSelected: function(e) {
//改变index值,通过setData()方法重绘界面
this.setData({
index: e.detail.value
});
},
/**
* 监听时间picker选择器
*/
listenerTimePickerSelected: function(e) {
//调用setData()重新绘制
this.setData({
time: e.detail.value,
});
},
/**
* 监听日期picker选择器
*/
listenerDatePickerSelected:function(e) {
this.setDate({
date: e.detail.value
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
WeChat 애플릿 선택기 구성요소의 자세한 소개와 관련된 추가 기사를 참조하세요. PHP 중국어 웹사이트를 주목하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

