집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 로딩 구성요소 예시에 대한 자세한 설명
WeChat 애플릿 로딩 구성요소 예시에 대한 자세한 설명
- 高洛峰원래의
- 2017-02-17 10:33:102451검색
이 글은 주로 WeChat 애플릿의 로딩 컴포넌트 인스턴스에 대한 자세한 설명에 대한 관련 정보를 소개합니다. 필요한 친구가 참고할 수 있습니다.

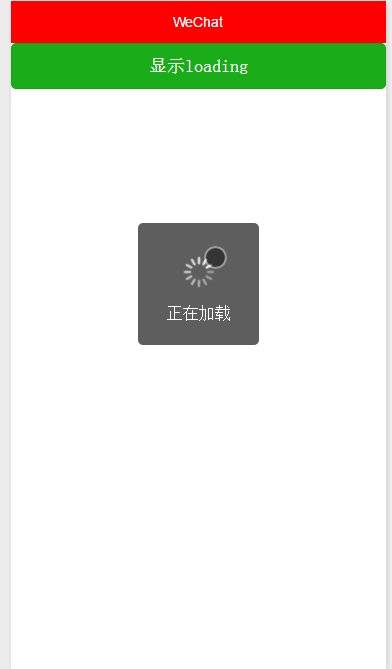
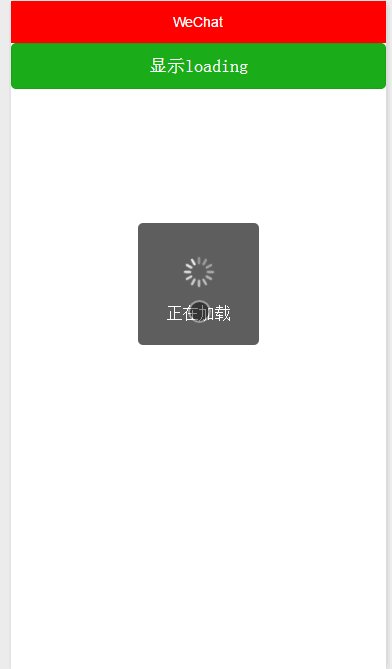
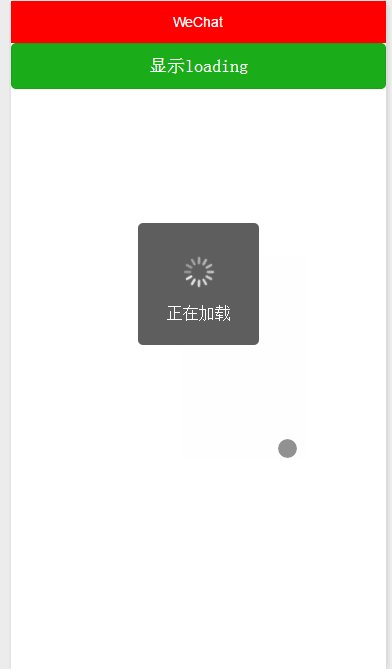
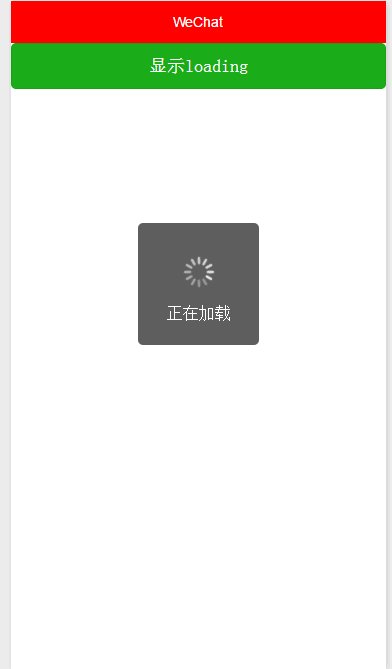
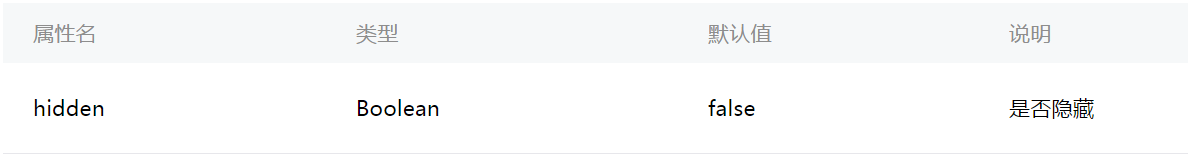
로딩은 일반적으로 단방향으로 네트워크 데이터를 요청할 때 사용되며, 숨김속성
을 통해 표시 여부를 설정합니다.

wxml
<!---->
<button type="primary" bindtap="listenerButton">显示loading</button>
<!--默认隐藏-->
<loading hidden="{{hiddenLoading}}">正在加载</loading>
js
Page({
data:{
// text:"这是一个页面"
hiddenLoading: true
},
/**
* 监听button点击事件
*/
listenerButton:function(){
this.setData({
hiddenLoading: !this.data.hiddenLoading
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})에 대한 자세한 설명은 WeChat 애플릿 로딩 구성요소 예제 및 관련 기사를 보려면 PHP 중국어 웹사이트를 팔로우하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:WeChat 미니 프로그램 모듈형 세부 소개다음 기사:WeChat 미니 프로그램 모듈형 세부 소개

