PS 웹 디자인 튜토리얼 XV – Photoshop에서 생동감 넘치는 웹 디자인 포트폴리오를 만드는 방법
- 高洛峰원래의
- 2017-02-11 10:13:362941검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이 웹 디자인 튜토리얼에서는 Photoshop을 사용하여 아름답고 다채로운 포트폴리오 레이아웃을 만듭니다. 구부러진 종이 모서리, 점선, 이미지 등 다양한 것을 만드는 많은 기술을 보여 드리겠습니다. 캐러셀, 3D 바 등 각 단계를 정확하게 설명하여 특정 기술을 수행하는 방법을 추측할 필요가 없도록 960 그리드 시스템을 사용하여 이 레이아웃을 만들 것입니다.
이 튜토리얼에서는 PS에서 아름답고 다채로운 포트폴리오를 만들어 보겠습니다. 구부러진 종이 모서리, 점선, 이미지 티커, 3D 배너 등과 같은 다양한 것을 만드는 데 사용되는 많은 기술을 보여 드리겠습니다! 어떤 특정 기술이 사용되었는지 추측할 필요가 없도록 각 단계를 정확하고 자세하게 안내해 드리겠습니다. 960 그리드 시스템(처음부터 사용됨)을 사용하여 이 레이아웃을 생성하겠습니다.
1단계: 그리드 이해
960 그리드를 다운로드하고 압축을 풀면 Photoshop 템플릿 폴더에 3개가 있습니다. PSD 파일입니다. 각 파일에는 특정 수의 열(12, 16, 24)이 있는 그리드가 있습니다. 이 레이아웃에서는 16열 그리드를 사용합니다. 960_grid_16_col.psd 파일을 엽니다. Photoshop에는 문서 내에 16개의 빨간색(거의 분홍빛이 도는) 세로 줄무늬가 있습니다. 이 빨간색 세로 줄무늬 안에 레이아웃을 만듭니다.
레이어 패널에는 다음과 같은 두 개의 그룹이 있습니다. Col Grid”(빨간색 수직 줄무늬가 모두 포함됨) 및 “Layer 1”(이 레이어는 필요하지 않으므로 삭제할 수 있음).
그리드를 표시하거나 숨기려면 눈을 클릭하세요. 레이어 패널에 있는 "16 Col Grid" 그룹의 아이콘을 클릭하면 레이아웃의 모든 요소가 이 그룹 아래에 생성되므로 .PSD 파일에도 지침이 포함되어 있어야 합니다. 가이드라인을 표시하거나 숨기려면 보기 > 표시 > 가이드로 이동하세요(또는 Ctrl/Cmd + ; 누르기).
이것은 그리드에 대해 알아야 할 거의 모든 것입니다. .
시작하기 전에 정보 패널이 열려 있는지 확인하세요(창 > 정보). 튜토리얼 중에 특정 크기의 모양을 만들도록 요청하면 정확한 내용을 볼 수 있습니다. 의 아카이브를 만드는 동안 정보 패널에 있는 모양의 너비와 높이. Photoshop 템플릿 폴더에는 3개의 PSD 파일이 있습니다. 각각에는 특정 수의 열(12, 16, 24)이 있는 그리드가 있습니다. 이 레이아웃에서는 16열 그리드를 사용합니다. 따라서 Photoshop에서 960_grid_16_col.psd 파일을 엽니다. 문서에 16개의 빨간색(거의 분홍색) 세로 줄무늬가 있는 것을 볼 수 있습니다. 이 빨간색 세로 줄무늬에 웹 레이아웃을 만듭니다.
레이어 패널에는 "16 Col Grid"(빨간색 수직 줄무늬가 모두 포함됨)와 "Layer 1"(이 레이어는 필요하지 않으므로 삭제할 수 있음)의 두 그룹이 있습니다.그리드를 표시하거나 숨기려면 "16 Col Grid" 그룹의 눈 아이콘을 클릭하여 레이어 패널에서 표시 여부를 전환하세요. 웹 레이아웃의 왼쪽 및 오른쪽 요소는 이 그룹 아래에 생성되므로 항상 맨 위에 있습니다. PSD 파일에는 매우 유용한 안내선이 포함되어 있습니다. 가이드를 표시하거나 숨기려면 보기 > 가이드 표시로 이동하세요(또는 Ctrl/Cmd + ;를 누르세요).
이것이 그리드에 대해 알아야 할 거의 모든 것입니다. 시작하기 전에 정보 패널 열기(창 > 정보) 이 튜토리얼에서는 특정 크기의 모양을 생성하도록 요청합니다. 정보 패널에서 정확한 너비와 크기를 볼 수 있습니다. 키
레이아웃 시스템의 기본 상황에 대한 기본 지식 포인트와 이해. 이 번역 튜토리얼은 레이아웃 시스템을 사용하지 않습니다.
2단계: 캔버스 크기 수정
높이 측면에서 더 많은 공간을 확보하려면 이미지 > 캔버스 크기로 이동하여 높이를 1920px로 변경합니다.
높이 방향에 더 많은 공간을 제공하려면 캔버스 크기를 늘려야 합니다. 클릭: 이미지 > 캔버스 크기, 높이 1920px.
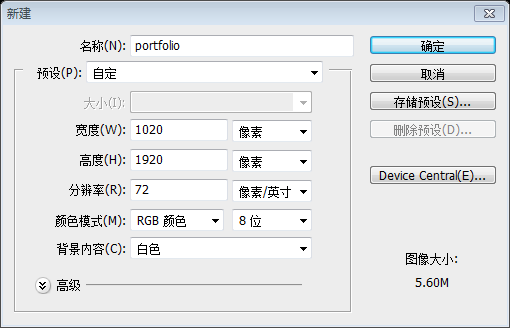
960 레이아웃 시스템을 사용하지 않으므로 이 단계를 변경하여 새 문서를 만듭니다. 크기: 1020px*1920px
3단계: 레이아웃 배경 만들기
 직사각형 도구(U)를 선택하고
직사각형 도구(U)를 선택하고
by
1920px. 직사각형을 쉽게 만들 수 있도록 Photoshop 가이드가 활성화되어 있는지 확인하세요(Ctrl/Cmd + ;). 이 레이어의 이름을 "bg"로 지정하세요. -클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용하여
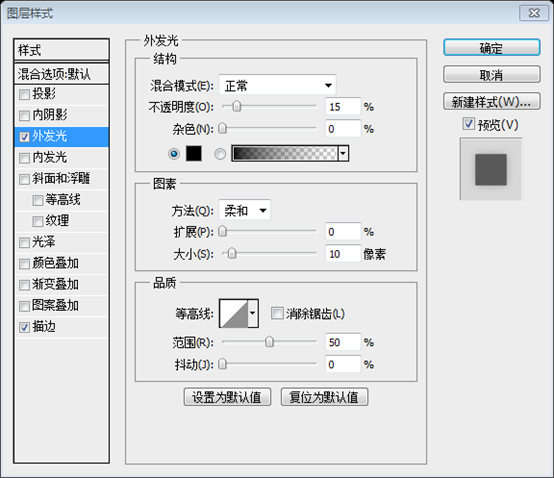
외부 광선및 획 레이어 스타일을 적용합니다. 3단계: 레이아웃 배경 만들기
직사각형 도구를 사용하여 흰색 직사각형 만들기
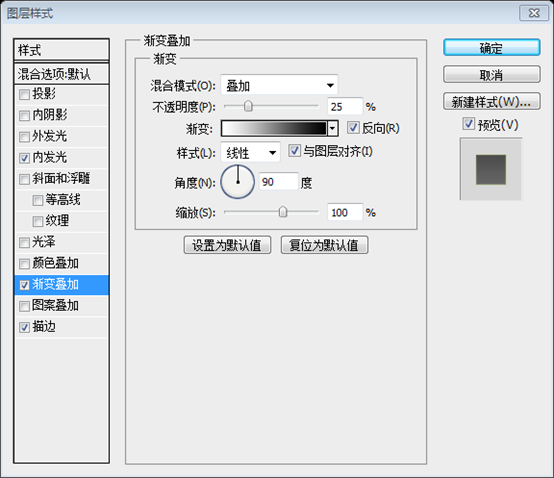
(40, 0), 크기: 940px*1920px. 이와 같은 직사각형을 쉽게 만들 수 있도록 PS 가이드가 활성화되어 있는지(Ctrl/Cmd + ;) 확인하세요. 레이어 이름을 bg로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래 설정에 따라 외부 광선 및 획 레이어 스타일을 추가합니다.
획 색상: # 1f1907

4단계: 헤더 만들기
 새 그룹을 만들고 이름을 "
새 그룹을 만들고 이름을 "
“ 그런 다음 직사각형 도구(U)를 선택하고
#aedee1색상을 사용하여 직사각형을 만듭니다. 이 레이어의 이름을 "header bg"로 지정하고 두 번 클릭합니다. 그 위에
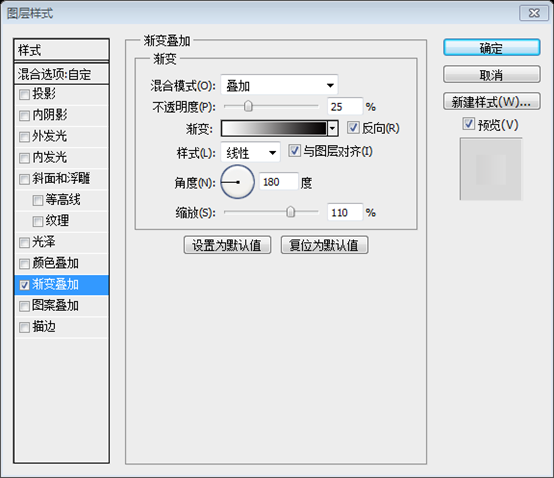
그라디언트 오버레이레이어 스타일에 대해 다음 이미지의 설정을 사용합니다. 4단계: 헤더 만들기 영역
새 그룹 헤더를 만듭니다. 그런 다음 직사각형 도구를 선택하고 색상 #aedee1을 사용하여 직사각형
(40, 0, 940, 96)을 만듭니다. 이름을 header bg로 지정하고 레이어를 더블클릭한 후 아래 설정에 따라 그라데이션 오버레이 레이어 스타일을 추가하세요

5단계: 사이트 이름 활판 인쇄 처리
 문자 도구(T)를 선택하고 색상을 사용하여 레이아웃 이름을 씁니다.
문자 도구(T)를 선택하고 색상을 사용하여 레이아웃 이름을 씁니다.
. "creative"라는 단어에는 Museo 700 글꼴을, "Folio"에는 Museo 300을 사용했습니다.
이제 Photoshop의 레이어 스타일을 사용하여 활판 인쇄 처리를 만들어 보겠습니다. 텍스트 레이어를 사용하여 레이어 스타일 창을 열고 Inner Shadow,
Inner Glow및 Bevel and Emboss 레이어 스타일에 대해 다음 이미지의 설정을 사용합니다. 그런데, 이 기술에 대한 더 자세한 튜토리얼을 원하시면 (다른 기술을 사용하는) Jacob의 Six Revisions에 대한 Inset Typography 튜토리얼을 확인하세요.
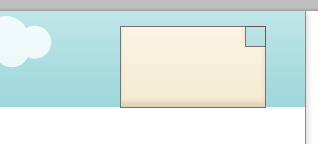
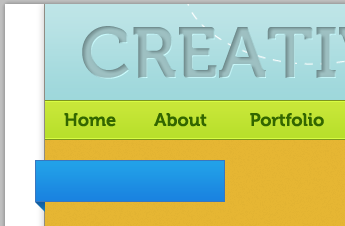
5단계: 웹사이트 이름 오목 처리 이제 Photoshop의 레이어 스타일을 사용하여 오목한 프로세스를 만들어 보겠습니다. 텍스트 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 내부 그림자, 내부 광선, 경사 및 엠보스 레이어 스타일을 설정합니다. 그런데 이 기술에 대한 더 자세한 튜토리얼을 원한다면 Six Revisions에서 Jacob의 Inset Typography 튜토리얼(다른 기술 사용)을 확인하세요. 6단계: 헤더에 작은 구름 만들기 새 그룹을 만들고 이름을 "cloud"로 지정합니다. 그런 다음 타원 도구(U)를 선택합니다. ), 비율을 유지하고 크기가 다른 흰색 원 몇 개를 만들려면 Shift 키를 누르세요. 그런 다음 이동 도구(V)를 사용하여 이 모든 원을 배열하여 "의 불투명도를 설정합니다. cloud' 그룹을 80%로 설정합니다. 6단계: 머리 부분에 작은 구름 만들기 그런 다음 타원 도구(U)를 선택하고 Shift 키를 누른 채 비율을 유지한 다음 크기가 다른 여러 개의 흰색 원을 만듭니다. (구체적으로 이 번역 튜토리얼에서는 5개의 원을 사용합니다.) 그런 다음 이동 도구(V)를 사용하여 이 원을 배열하여 구름을 만듭니다. 클라우드 그룹의 불투명도를 80%로 설정합니다. 7단계: "고용" 배너 만들기 이제 작은 종이 조각 위에 잠재 고객의 관심을 끌 수 있는 클릭 유도 문구 텍스트를 작성하세요. 강력한 클릭 유도 문구는 디자이너를 고용하려는 방문자가 포트폴리오 웹사이트에 연락하도록 유도하기 때문에 매우 중요합니다. 웹사이트 소유자입니다. 새 그룹을 만들고 이름을 "hire me"로 지정한 다음 직사각형 도구(U)를 선택하고 헤더 오른쪽에 작은 직사각형을 만듭니다. #f7efda 색상을 사용합니다. 이 레이어의 이름을 "paper"로 지정하고 이를 두 번 클릭하여 레이어 스타일 창을 열고 다음 설정을 사용합니다. 7단계: "hrie me" 게시판 만들기 이제 만들겠습니다. 잠재 고객을 유치하기 위한 클릭 유도 문구가 적힌 작은 종이입니다. 강조된 클릭 유도 문구 텍스트는 잠재적 고용 디자이너가 클릭하여 웹 사이트 소유자에게 연락하도록 유도하기 때문에 포트폴리오 웹 사이트에 매우 중요합니다. 새 그룹을 만들고 저를 고용해주세요. 그런 다음 직사각형 도구(U)를 선택하고 머리 영역 오른쪽에 작은 직사각형 (795, 15, 145, 81) 을 만듭니다(색상: #f7efda). 이 레이어의 이름을 paper로 지정하고 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 이제 펜을 사용하세요. 도구(P)는 다음 그림과 같이 노란색 직사각형의 오른쪽 상단 모서리 위에 삼각형을 만듭니다. 8단계: 종이의 한쪽 모서리를 접습니다 🎜 >이제 포토샵에서 지그재그 코너 효과를 만드는 방법을 보여드리겠습니다. 먼저 종이 레이어에서 벡터 마스크를 활성화합니다. 그런 다음 펜 도구(P)를 선택하고 모드가 "모양 레이어"인지 확인한 다음 옵션 막대에서 "모양 영역에서 빼기" 버튼을 선택하세요. 이제 펜 도구(P)를 사용하여 아래 이미지에 보이는 노란색 직사각형의 오른쪽 상단에 삼각형을 만듭니다.
그런 다음 직사각형 도구를 선택하고 "모양 레이어" 및 "모양 영역에서 빼기" 버튼을 클릭하세요 종이 레이어의 직사각형 오른쪽 상단에 작은 정사각형을 그립니다. (Shift 키를 누른 채)
직접 선택 도구를 이용하여 작은 직사각형의 오른쪽 하단에 있는 제어점을 선택
삭제 누르기 키보드의 키를 눌러 왼쪽 하단의 제어점을 삭제합니다. 점을 제어하여 삼각형을 형성합니다
나머지 레이어를 마우스로 클릭하여 이 단계를 완료하세요 9단계: 구부러진 종이에 그라디언트 오버레이 적용 새 레이어를 만들고 펜 도구 사용 (P) #f1e9d3 색상을 사용하여 다음 이미지에 표시된 것과 같은 삼각형을 만듭니다. 이 레이어 이름을 "corner"로 지정하고 두 번 클릭합니다. 그 위에 그라디언트 오버레이에 대한 다음 이미지의 설정을 사용합니다. > 새 레이어를 만들고 펜 도구(P)를 사용하여 #f1e9d3 색상의 삼각형을 만듭니다. 아래 이미지에 보이는 것 중 하나입니다. 이 레이어 이름을 "corner"로 지정하고 레이어를 두 번 클릭한 다음 아래와 같이 그라디언트 오버레이를 설정합니다.
10단계: 종이 모서리에 그림자 추가 만들기 "모서리" 레이어 아래에 새 레이어를 만듭니다. 펜 도구(P)를 선택하고 다음 이미지와 같은 검은색 삼각형을 만듭니다.새 레이어를 마우스 오른쪽 버튼으로 클릭하고 을 선택합니다. 그런 다음 필터 > 흐림 > 가우시안 흐림으로 이동하여 반경을 사용합니다.마스크를 추가합니다. 이 레이어(레이어 > 레이어 마스크 > 모두 표시)에 작은 검정색 브러시 끝(B)을 선택하고 종이 모서리 오른쪽의 그림자 위에 칠하여 지웁니다. 이름 이 레이어를 "그림자"로 설정하고 불투명도를 로 설정합니다. 10단계: 접힌 모서리에 그림자를 추가합니다. 종이 모서리 레이어 아래에 새 레이어를 만듭니다. 이 단계에서는 모서리 레이어를 복사하는 것이 좋습니다. 새 레이어를 마우스 오른쪽 버튼으로 클릭하고 "스마트 개체로 변환"을 선택하세요. PS 버전인 탓인지 CS5 버전에서는 후속 단계를 완료하려면 이 단계에서 레이어를 래스터화해야 합니다. 이 레이어에 마스크를 추가하고(레이어 > 레이어 마스크 > 모두 표시) 작은 검정색 펜촉(B)을 선택하고 오른쪽에 종이 모서리 가드의 그림자를 칠한 다음 지워졌어.
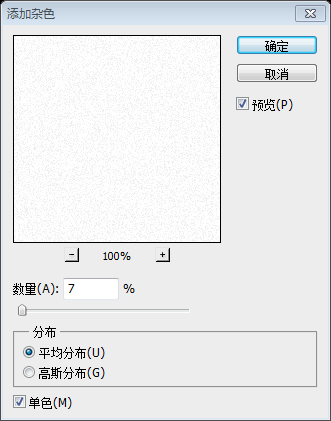
이제 종이에 약간의 노이즈를 추가하여 더욱 사실적으로 보이도록 하겠습니다. "종이" 레이어의 벡터 마스크를 Ctrl/Cmd 키를 누른 채 클릭하여 선택 항목을 만듭니다. 종이. 이 그룹의 다른 모든 레이어 위에 새 레이어를 만들고 페인트 통 도구(G)를 사용하여 선택 영역을 흰색( 이 레이어 이름을 "noise 로 설정하세요. 및 레이어 불투명도를 15% 이제 종이에 약간의 노이즈를 추가하여 더욱 사실적으로 보이도록 하겠습니다. 종이 레이어의 벡터 마스크를 Ctrl/Cmd+클릭하여 종이를 선택합니다. 이 그룹의 다른 모든 레이어 위에 새 레이어를 만들고 페인트 통 도구(G)를 선택한 다음 선택 영역을 흰색(#FFFFFF)으로 채웁니다. 이 레이어를 스마트 개체로 변환한 다음 필터 > 노이즈 > 노이즈 추가를 클릭하여 아래와 같이 설정하세요. 이 레이어 이름을 "noise"로 지정하고 혼합 모드를 Multiply로 설정하고 레이어 불투명도를 15%로 변경합니다. 다음 단계에서는 다른 요소에 노이즈를 추가할 예정이며, 이 단계도 반복하므로 이 방법을 염두에 두시면 됩니다. 12단계: 종이 위에 텍스트 추가 이제 클릭 유도 문구 텍스트를 추가할 차례입니다. 가로 문자 도구(T)를 선택하고 #514c3f 색상과 Museo 글꼴을 사용하여 종이 위에 텍스트를 작성합니다. 12단계: 종이에 텍스트 추가 이제 클릭 유도 문구 텍스트를 추가할 차례입니다. 수평 문자 도구(T)를 선택하고 #514c3f 색상과 Museo 글꼴을 사용하여 종이에 텍스트를 작성합니다. 13단계: 종이 비행기 추가 종이 비행기 다운로드 그런 다음 이동 도구(V)를 사용하여 비행기를 문서로 옮깁니다. 제가 사용한 이미지는 GraphicRiver에서 가져온 것이며 비용은 $3(또는 선불 보증금이 있는 경우 $1)입니다. 이 레이어를 스마트 개체로 변환한 다음 편집 > 자유 변형(Ctrl/Cmd + T)으로 이동하여 Shift 키를 누른 채 비율을 유지하고 종이 비행기의 크기를 변경한 후 회전하세요. 내 비행기가 클릭 유도 문구 배너를 가리키고 있어 더욱 눈에 띕니다. 필터 > 노이즈 > 노이즈 추가로 이동하여 다음 이미지의 설정을 사용하세요. 그런 다음 이 레이어의 이름을 "종이 비행기"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래 이미지의 설정을 드롭 섀도우 레이어 스타일 13단계: 종이 비행기 추가 인터넷에서 종이 비행기 이미지를 다운로드하여 Photoshop에서 엽니다. 그런 다음 이동 도구(V)를 사용하여 평면을 문서로 이동합니다. 제가 사용한 이미지는 GraphicRiver에서 가져온 것입니다. 비용은 3달러(또는 선불 보증금이 있는 경우 1달러)입니다. 이 레이어를 스마트 개체로 변환하세요. 그런 다음 편집 > 자유 변형(Ctrl/Cmd+T)을 클릭하고 Shift 키를 누른 채 비율을 유지하고 종이 비행기의 크기를 변경하고 회전합니다. 좀 더 눈에 띄도록 게시판에 클릭 유도 문구 텍스트를 표시했습니다. 아래 이미지의 설정을 사용하여 필터 > 노이즈 >를 클릭하세요. 그런 다음 이 레이어의 이름을 paper Airlines로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 투영의 레이어 스타일을 아래와 같이 설정합니다. 14단계: 비행기 뒤에 점선 만들기 저는 Adobe Illustrator를 사용했습니다(예, 약간의 속임수를 썼지만 Photoshop을 사용할 수도 있습니다. 쉽지는 않을 것입니다). 평면 뒤에 점선을 만들었습니다. Illustrator가 없다면 dashed_line.png라는 점선 PNG 이미지를 다운로드하여 사용할 수 있습니다(Windows 사용자를 위한 팁: 링크 중 하나를 마우스 오른쪽 버튼으로 클릭하고 다른 이름으로 저장 선택). Photoshop에서 열고 이동 도구(V)를 사용하여 캔버스에 위치를 지정하세요. Adobe Illustrator가 있는 경우 사용 방법은 다음 단계를 따르세요. 새 문서를 열고(Ctrl/Cmd + N) 직사각형 도구(M)를 사용하여 큰 회색 직사각형을 만듭니다. 그런 다음 펜 도구(P)를 선택하고 다음 이미지와 같은 경로를 만듭니다. 1pt 흰색(#ffffff) 획을 사용하고 칠 없음을 사용하세요. 그런 다음 스트로크 패널(창 > 스트로크)을 열고 다음 이미지의 설정을 사용합니다. 선택 도구(V)를 사용하여 점선을 선택하고 복사(Ctrl/Cmd + C)한 후 뒤로 이동합니다. Photoshop에 복사한 다음 스마트 개체로 붙여넣습니다(Ctrl/Cmd + V). 이 레이어 이름을 "line"으로 지정하고 "종이비행기" 레이어 아래에 놓습니다. 자유 변형(Ctrl/Cmd + T)을 사용하여 이 선을 원하는 대로 회전하세요. 步骤14:创建纸飞机后면적虚线 저는 Adobe Illustrator를 사용합니다.的虚线。如果你没有Illustrator中,你可以下载和使使我的虚线dashed_line.png(提示Windows용户:右键单击的链接,选择“另存为”)的PNG图image.inPhotoshop中打开它,그리고它放置你的画布,使用移动工具(V )。 可选:Adobe Illustrator를 사용하는 경우 Adobe Illustrator와 스마트폰을 사용하는 방법은 다음과 같습니다. + 엔) ,使응용형 工具(M)创建一个큰색깔색상.边화无填充。然后打开“笔触”면板(点击:窗口>描边),从하단면적图文中使사용적设置。 使用选择工具(V)选择您的虚线,将它复线(按Ctrl / 명령 + C),返回到Photoshop中,작为一个智能对象(按Ctrl / Cmd+ V),并将其粘贴。 命name此层为line, 并把它放에서 종이 비행기를 사용할 수 있습니다 좋은 CTRL / CMD+ T ∎ 下方 下方 使用。 变换 变换) 把 这 这 条 条 虚线 的 移动 到 你 想要 的 的 位置。 15단계: 탐색 모음 만들기 탐색 모음"으로 지정합니다. 940px x 40px이고 색상이 #c0e332인 직사각형을 만듭니다. 이 레이어의 이름을 “탐색 모음 bg”으로 지정하고 두 번 클릭한 후 다음 이미지의 설정을 사용하세요. 步骤15:创建导航栏 在组 헤더 的 的 的 下方 下方 一 个 个 新 新 组 组 组 组 组 组 组 组 组 组 然后 选择 选择 矩形 工具 工具 工具 工具 工具 工具 (a 创建 一 个 个 矩形 (40,96) , 尺寸 尺寸입니다. :940px*40px,颜置。
16단계: 세부사항을 위해 1픽셀 선 만들기 선 도구(U)를 선택하고 두께를 으로 설정한 후 수평선을 만듭니다. #7e961d 색상을 사용하여 탐색 모음 상단에 표시합니다. 이 레이어의 이름을 " "으로 지정합니다.Ctrl/Cmd + J를 눌러 이 레이어를 복제하고 탐색 모음 하단에 새 선을 이동합니다. 16단계: 디테일에 1px 선 추가 Weight가 1px로 설정된 Line Tool(U)을 선택하고 탐색 모음 상단에 수평선을 만듭니다. (40 , 96, 940, 1) , 색상: #7e961d. 이 레이어의 이름을 "1px dark line"으로 지정합니다. Ctrl/Cmd+J를 눌러 이 레이어를 복제하고 새 가로선을 탐색 막대 (40, 135, 940, 1) 하단으로 이동합니다. 17단계: 1px 선에 깊이 부여 1px Line Tool(U)과 색상 #d8fd42을 사용합니다. 이 레이어의 이름을 "1px light line"으로 지정하고 아래에 배치합니다. 첫 번째 어두운 선. 이 레이어를 복제(Ctrl/Cmd + J)하고 두 번째 어두운 선 위에 새 레이어를 배치합니다. 이 레이어 이름을 "1px 밝은 선"으로 지정하고 첫 번째 어두운 선 (40, 97, 940, 1) (40, 134, 940, 1) 위로 이동합니다. #336600을 사용합니다. 18단계: 탐색 메뉴 항목 입력
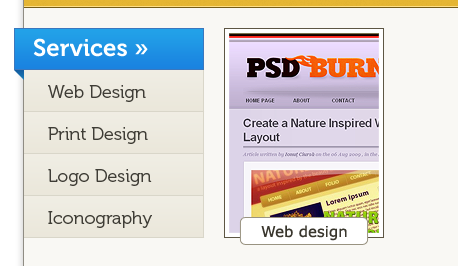
featured"로 지정합니다. 940px x 450px 색상 사용 .이 레이어 이름을 "추천 영역 bg"으로 지정합니다. 단계 19: 추천 콘텐츠 영역 만들기 탐색 모음 그룹 위에 추천 콘텐츠 영역을 새로 만듭니다. 그런 다음 직사각형 도구(U)를 선택하고 직사각형 (40, 136) , 크기: 940px*450px, 색상: #e6b633을 만듭니다. 이 레이어의 이름을 추천 영역 bg로 지정
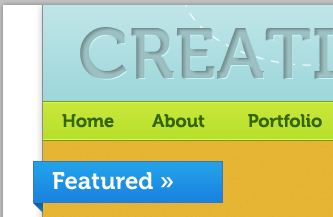
20단계: 세부정보를 위해 1px 라인 추가 웹 디자인은 디테일이 중요합니다. 선 도구(U)를 사용하여 노란색 직사각형 하단에 두께가 인 두 개의 수평선을 만듭니다. 어두운 선에는 색상을 사용하고 레이어 이름은 "1px dark line"으로 지정합니다. 밝은 선에는 #ffdf87 레이어 이름을 "1px light line"으로 지정합니다. >웹 디자인은 세부 사항에 따라 다릅니다. Line Tool (U)를 사용하여 노란색 직사각형 하단에 1px 두께의 가로선 2개를 만듭니다. (40, 585, 960, 1) 의 경우 색상: #755c18을 사용하고 레이어 이름을 1px dark line으로 지정합니다. 밝은 선 (40, 584, 960, 1) 21단계: 추천 콘텐츠 배경에 노이즈 추가 이제 배경에 노이즈를 추가하겠습니다. 종이에서 했던 것처럼 추천 콘텐츠 영역을 만듭니다. Ctrl/Cmd를 누른 채 "추천 영역 bg" 레이어의 벡터 마스크를 클릭하여 노란색 직사각형을 선택한 다음 새 레이어를 만들고 선택 영역을 흰색으로 채웁니다( #ffffff) 페인트 통 도구(G)를 사용합니다. 이 레이어를 스마트 개체로 변환합니다. 그런 다음 필터 > 노이즈 추가 > 이 레이어의 블렌드 모드를 Multiply로 설정하고 레이어 불투명도를 25%로 낮추고 이름을 "noise“. 21단계: 추천 콘텐츠 배경에 노이즈 추가 22단계: 헤드라인용 파란색 막대 만들기 파란색 막대"로 지정합니다. #1e92e4 색상을 사용하여 다음 이미지를 만듭니다. blue bar"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 사용합니다. 다음 이미지의 설정을 사용하여 그라디언트 오버레이 및 획 레이어 스타일을 추가합니다. 10px 레이아웃의 왼쪽 가장자리를 넘어 탐색 모음에서 20px 거리에 있습니다. 22단계: 제목 만들기 row (30, 156, 190, 42) 을 만듭니다. 23단계: 3D 효과 만들기 이 레이어의 이름을 "삼각형"으로 지정하고 두 번 클릭한 후 그라디언트 오버레이에 대해 다음 이미지의 설정을 사용합니다. 23단계: 3D 효과 만들기 새 레이어를 만들고 펜 도구(P)를 선택한 다음 직사각형 파란색 막대의 왼쪽 하단 모서리 아래에 작은 삼각형을 만듭니다.색상: #166ead, 3D 쉐이드처럼 보입니다. 이 단계에서는 직사각형 도구를 사용하여 새 직사각형(30, 198, 10, 10)을 만든 다음 도구를 직접 선택하여 화면 왼쪽 하단에 있는 제어점을 선택할 수도 있습니다. 직사각형을 선택하고 삭제를 눌러 왼쪽 하단에 있는 제어점을 삭제합니다. 삼각형을 얻으려면 클릭하세요 이 레이어의 이름을 삼각형으로 지정하고 레이어를 두 번 클릭한 다음 아래와 같이 그라디언트 오버레이를 설정합니다. 24단계: 파란색 막대에 텍스트 추가 문자 도구(T)를 선택하고 Museo 700 글꼴과 #ffffff 색상을 사용하여 파란색 막대에 “추천 »”이라고 적습니다. 24단계: 파란색 막대에 텍스트 추가 문자 도구(T)를 선택하고 추천 »파란색 막대에 글꼴 사용: 무세오 700, 색상: #FFFFFF. 25단계: 추천 콘텐츠 영역에 이미지 추가 새 그룹을 만들고 이름을 지정 방금 Six Revisions와 내 사이트 PSDBURN의 임의의 이미지와 스크린샷을 사용했습니다.이동 도구(V)를 사용하여 캔버스의 각 이미지를 이동하고 아래에 보이는 것처럼 정렬합니다. 다음 이미지의 설정을 사용하여 각 이미지에 Inner Glow 및 Stroke를 추가하여 이중 획 효과를 만듭니다. 25단계: 추천 콘텐츠 영역에 이미지 추가 새 그룹 iamges 를 만든 다음 Photoshop에서 원하는 이미지를 엽니다. 각 이미지의 크기는 260px*290px입니다. 방금 Six Revisions의 임의 이미지와 스크린샷을 사용했고 내 웹사이트의 PSDBURN을 사용했습니다. 캔버스에서 이동 도구(V)를 사용하여 아래 이미지와 같이 배열합니다. 계산 결과 3장의 사진 위치는 (80, 207), (380, 207), (680, 207)입니다. 아래 그림과 같이 각 이미지에 내부 광선과 윤곽선을 추가합니다. 이중 획 효과를 만드는 가장자리 설정입니다. 획 색상: #5d5643 "으로 지정합니다. 그런 다음 둥근 사각형을 선택합니다. 도구(U), 반경을 6px로 설정하고 색상을 사용하여 둥근 직사각형을 만듭니다.이 레이어를 두 번 클릭하여 레이어 스타일을 엽니다. 창에서 다음 이미지의 설정을 사용하세요. 그런 다음 문자 도구(T)를 선택하고 Museo 500 글꼴과 #3d382a 색상을 사용하여 버튼에 "자세히 알아보기 »"라고 적으세요. 26단계: 자세히 보기 버튼 만들기 새 버튼 그룹을 만듭니다. 그런 다음 둥근 사각형 도구(U)를 선택하고 반경을 6px, 색상: #f8c539로 설정하고 둥근 사각형을 만듭니다(322, 524, 179, 41). 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 설정합니다. 그런 다음 문자 도구(T)를 선택하고 버튼에 Museo 500 글꼴과 색상 #3d382a를 사용하여 자세히 읽기 »를 적습니다. 27단계: '포트폴리오 보기' 버튼 만들기 이전 단계에서 만든 둥근 사각형 레이어를 복제(Ctrl/Cmd + J)하고 새 레이어를 이동합니다. 그런 다음 색상을 #dfd7c0으로 변경하고 획 색상을 #ccc5b2으로 변경합니다. 문자 도구(T), 글꼴을 사용합니다. Museo 300 및 색상 #3d382a을 사용하여 버튼에 "포트폴리오 보기"라고 적습니다. 27단계: 보기 만들기 포트폴리오 버튼 이전 단계에서 생성한 둥근 사각형 레이어를 복사(Ctrl/Cmd+J)하여 둥근 사각형의 오른쪽으로 이동 (522, 524). 그런 다음 색상을 #dfd7c0으로 변경하고 획 색상을 #ccc5b2로 변경합니다. 문자 도구(T) 사용, 글꼴: Museo 300, 색상: #3d382a, 버튼에 포트폴리오 보기 28단계: 램프 만들기 이제 추천 콘텐츠 영역에서 가운데 이미지를 비출 램프를 만듭니다. 새 그룹을 만들고 이름을 지정합니다. " lamp" 그런 다음 둥근 사각형 도구(U)를 선택하고 반경을 7px로 설정한 다음 #8f631e 색상을 사용하여 작은 둥근 사각형을 만듭니다. . 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용하여 Inner Shadow, Inner Glow, 를 적용합니다. 그라디언트 오버레이 및 획 레이어 스타일. 이 레이어의 이름을 "wood"로 지정합니다. 이미지에 약간의 노이즈를 추가합니다. 11단계에서 종이에 했던 것처럼 램프의 나무 부분을 사용하세요. 5% 균일하고 단색의 노이즈를 사용하세요. 이 노이즈 레이어의 혼합 모드를 Multiply로 설정하세요. 35%. 28단계: 램프 만들기 이제 램프 중앙에 조명을 배치하겠습니다. 특집 콘텐츠 영역 조명이 켜진 램프. 새 그룹 램프를 만듭니다. 그런 다음 둥근 사각형 도구(U)를 선택하고 반경을 7px로 설정한 다음 색상: #8f631e로 작고 둥근 사각형 (475, 162, 66, 12)을 만듭니다. 더블클릭하여 레이어 스타일 창을 열고, 아래 이미지를 활용해 내부 그림자, 내부 광선, 그라데이션 오버레이, 획 등의 레이어 스타일을 설정하세요. 이 레이어의 이름을 wood로 지정합니다. 11단계에서 종이에 했던 것처럼 램프의 나무 부분에도 약간의 노이즈를 추가하세요. 5%의 균일한 분포와 단일 색상을 사용합니다. 노이즈 레이어의 혼합 모드를 Multiply로 설정하고 불투명도를 35%로 설정합니다. 描边적颜color: #634513 29단계: 우리 램프의 전등갓 만들기 우리' 우리의 특집 작품을 비춰주는 램프를 만들겠습니다. 이는 특집 영역이 의미하는 바를 상징할 뿐만 아니라 웹 레이아웃의 이 섹션에 더 많은 관심을 끌기 위한 것입니다. 둥근 사각형 도구(U)를 선택하고 #9ce340 색상을 사용하여 다음 이미지와 같은 둥근 사각형을 만듭니다. 이 레이어의 벡터 마스크가 선택되어 있는지 확인하세요. 옵션 막대에서 겹치는 모양 영역 제외 버튼을 클릭하고 첫 번째 직사각형의 아래쪽 절반 위로 새 직사각형을 드래그하여 해당 영역을 지웁니다. 참고로 다음 이미지를 살펴보세요. 그런 다음 이 레이어를 더블클릭하고 아래 이미지의 설정을 사용하여 Inner Glow, Bevel and Emboss, 그라디언트 오버레이 및 획 레이어 스타일. 步骤29:为我们的灯创建灯罩 (439,168,141,39),半径设置为15px,image下면적图picture,颜color: #9ce340。 와 저쪽의 이미지는 이전에 찍은 사진과 같은 방식으로 작동합니다. 획 색상: #84b93d 30단계: 램프에 멋진 그라데이션 오버레이 제공 이전 단계에서 만든 레이어를 복제하고(Ctrl/Cmd + J) 채우기를 0% 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 레이어 스타일 지우기를 선택합니다. 그라디언트에 대해 다음 이미지의 설정을 사용합니다. 오버레이. 30단계: 조명에 멋진 그라데이션 오버레이 제공 31단계: 전등갓에 또 다른 그라데이션 오버레이 추가 그라디언트 오버레이에 대해 다음 이미지의 설정을 사용합니다. 31단계: 전등갓에 또 다른 그라디언트 오버레이 추가 32단계: 전등갓에 소음 추가 곱하기 레이어 불투명도를 15%로 설정합니다.
33단계: 전등갓에 깊이 추가 29단계에서 만든 레이어를 복제합니다. (“Shape 1”)을 “noise” 레이어 위에 놓습니다. 레이어 스타일을 지우고 이 도형의 색상을 #eef8e2로 변경합니다. 이동 편집 > 자유 변형(Ctrl/Cmd + T)을 수행하고 아래 이미지에서 볼 수 있듯이 모양의 너비를 줄입니다. 이 레이어에 마스크를 추가합니다(레이어 > 레이어 마스크 > 모두 표시). ), 그라디언트 도구(G)를 선택하고 검은색에서 투명한 그라디언트를 이 모양의 아래쪽에서 가운데로 드래그합니다. 이 레이어 이름을 "highlight"로 지정하고 혼합 모드를 다음으로 설정합니다. 오버레이 및 레이어 불투명도를 20%. 33단계: 램프 갓에 깊이 부여 >에서 만든 레이어를 복제합니다. 29단계에서 노이즈 레이어 위로 이동합니다. 34단계: 전구 만들기 What 전구가 없는 램프가 있을까요? "Shape 1" 레이어 아래에 새 레이어를 만들고 타원 도구(U)를 선택한 다음 색상을 사용하여 원을 만듭니다(완벽한 원을 만들려면 Shift 키를 누르세요). #f6f3a2 이 레이어 이름을 "lightbulb Inner Glow에 대해 다음 이미지의 설정을 사용합니다. 🎜>그라디언트 오버레이 및 획 레이어 스타일 아니요 어떻게 전구를 빛으로 간주할 수 있나요? 음영 레이어 아래에 새 레이어를 만들고 타원 도구(U)를 선택한 다음 #f6f3a2 색상으로 원을 만듭니다(완벽한 원을 만들려면 Shift 키를 누르세요). 이 레이어 이름을 로 지정하고 두 번 클릭하여 아래와 같이 내부 광선, 그라디언트 오버레이 및 획의 레이어 스타일을 설정합니다.
'전구' 레이어 위에 새 레이어를 만듭니다. 그런 다음 펜 도구(P)를 선택하고 다음 이미지에 보이는 것과 같은 흰색 모양을 만듭니다. 이 레이어를 스마트 개체로 변환합니다. 그런 다음 필터로 이동합니다. > 블러 > 가우시안 블러를 적용하고 반경을 7px로 설정합니다. 이 레이어의 이름을 "light"로 설정하고 불투명도를 25%. 35단계: 램프에서 방출되는 빛 만들기 펜 도구 사용에 익숙하지 않은 경우 다음 단계를 따르세요. 새 직사각형을 만듭니다(377, 193, 266, 304), 색상: #f6f3a2 Ctrl+T를 눌러 자유롭게 변형하고, 마우스 오른쪽 버튼을 클릭하여 원근을 선택한 후 제어점을 끌어서 아래 그림과 같이 왼쪽 상단 모서리를 적절한 위치에 배치합니다. 이 레이어를 스마트 개체로 변환합니다. 36단계: 이미지 캐러셀의 오른쪽 화살표 만들기 #e6b633 색상을 사용합니다. . 타원 도구(U)를 선택하여 추천 콘텐츠 영역의 오른쪽 중심에 원을 만듭니다. 사용 색상: #e6b633. 이 레이어의 이름을 원으로 지정합니다. 37단계: 오른쪽 화살표에 노이즈 추가 11단계 레이어 혼합 모드는 곱하기이고 불투명도는 25%입니다.
38단계: 원에 획 추가 더블클릭 이 레이어를 사용하고 다음 이미지의 설정을 사용하여 외부 광선 획 그런 다음 이 레이어에 마스크를 추가합니다(레이어 > 레이어 마스크 > 모두 표시). 획"으로 지정합니다. 38단계: 원에 획 추가 원 레이어를 복제하고(Ctrl/Cmd+J) 새 레이어를 원 레이어 아래에 배치합니다. 레이어를 두 번 클릭하고 아래와 같이 외부 광선 및 획 레이어 스타일을 설정합니다. 그런 다음 마스크 레이어를 추가합니다(클릭: 레이어 > 레이어 마스크 > 모두 표시). 그라디언트 도구(G)를 선택하고 수평 검정색에서 투명 그라데이션을 원의 왼쪽에서 오른쪽으로 드래그합니다. (실제로는 원의 왼쪽 가운데에서 오른쪽으로 와야 합니다. 쪽 ). 참고로 아래 사진을 살펴보세요. 이 레이어의 이름을 스트로크로 지정합니다. 39단계: 실제 화살표 만들기 색상을 사용하여 원에 두 개의 화살표를 만듭니다. 화살표
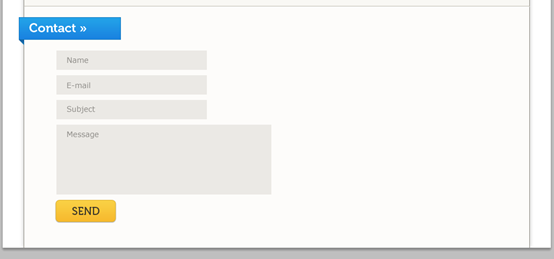
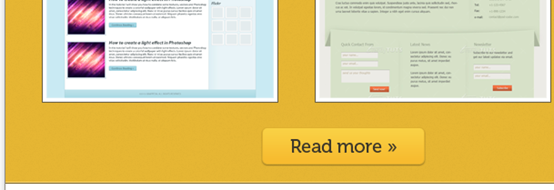
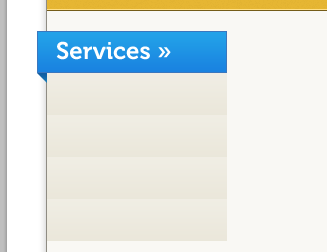
40단계: 이미지 캐러셀의 왼쪽 화살표 생성'오른쪽 화살표' 복제 그룹을 마우스 오른쪽 버튼으로 클릭하고 그룹 복제를 선택합니다. 편집 > 변형 > 수평 뒤집기로 이동하여 이동 도구(V)를 사용하여 레이아웃의 왼쪽으로 이동합니다. 이 그룹의 이름을 "왼쪽 화살표"로 지정합니다. 41단계: 이미지 이름 추가 이미지 이름"으로 지정합니다. 5px #ffffff) 둥근 사각형을 만듭니다. 획 Verdana #38352c 41단계: 이미지 이름 추가 새 그룹 이미지 이름을 만듭니다. 둥근 사각형 도구(U)를 선택하고 반경을 5px로 설정한 다음 추천 콘텐츠 영역 . 각각의 둥근 직사각형에 대한 획 레이어 스타일을 아래와 같이 설정합니다. 그런 다음 문자 도구(T)를 선택하고 글꼴: Verdana, 색상: #38352c를 사용하여 각 이미지의 이름을 작성합니다. 획 색상: #999382 42단계: “ services” 영역 새 그룹을 만들고 이름을 "services"로 지정합니다. 직사각형 도구(U)를 선택하고 높이가 340px #e6e2d5 색상을 사용합니다. 이 레이어 이름을 "services bg"로 지정하고 불투명도를 25%로 설정합니다. . 42단계: 서비스 영역 생성 새 그룹 서비스 생성 사각형 도구 선택(U) 생성 직사각형 (40, 586, 940, 340) , 높이 340px, 색상: #e6e2d5. 이 레이어의 이름을 "services bg"로 지정하고 불투명도를 25%로 설정합니다. 43단계: "서비스" 파란색 막대 추가 "파란색 막대" 그룹 복제 추천 영역에서 "서비스" 그룹 안으로 이동하세요. 그런 다음 문자 도구(T)를 사용하여 "추천" 텍스트를 "서비스"로 변경하세요. 43단계: 서비스 지역의 파란색 바 추가 특집 지역의 파란색 바 그룹을 복사하여 추천 지역 그룹에서 서비스 그룹. 그런 다음 텍스트 도구(T)를 사용하여 추천을 서비스로 변경하세요. 44단계: 서비스 목록 추가 새 그룹을 만들고 이름을 "탐색“. 직사각형 도구(U)를 선택하고 #edeadf 색상을 사용하여 파란색 도구 아래에 직사각형을 만듭니다. 두 번 클릭합니다. 이 레이어에서 레이어 스타일 창을 열고 그라디언트 오버레이에 대해 다음 이미지의 설정을 사용합니다. 이 직사각형을 세 번 복제하고 이동 도구(V)를 사용하여 모두 정렬합니다. . 44단계: 서비스 목록 추가 새 그룹 탐색 만들기 사각형 도구 선택(U) 파란색 막대 아래에 직사각형 (40, 648, 180, 42) 을 만듭니다. 색상은 #edeadf입니다. 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 그라디언트 오버레이를 설정합니다. 이 직사각형을 세 번 복제하고 이동 도구(V)를 사용하여 적절한 위치로 이동합니다. 45단계: 구분 기호 만들기 행 선택 도구(U)를 사용하여 1px 두께로 선을 만들어 이전 단계에서 만든 직사각형을 분리합니다. 그런 다음 이 모든 레이어를 그룹화합니다(Ctrl/ Cmd + G) 그룹 이름을 "separators"로 지정합니다. 선 도구(U)로 만든 1px 두께의 선을 선택하고 이전 단계에서 만든 직사각형을 분리합니다. 색상: #d9d6c9. 그런 다음 이러한 레이어를 모두 선택하고 그룹(Ctrl/Cmd+G)으로 병합하고 구분 기호로 이름을 지정합니다. 다섯 개의 직선은 (40, 689, 180, 1)과 (40, 731, 180, 1)과 (40, 773, 180, 1)과 (40, 815, 180) , 1) 및 (219,648,1,168) 46단계: 제공하는 서비스 작성 문자 도구(T)를 선택하고 Museo 300 글꼴과 #3f3d36 색상을 사용하여 서비스 목록을 작성합니다. 46단계 : 제공되는 서비스 목록 서비스 목록을 작성하려면 Type Tool(T)을 선택하세요. 글꼴은 Museo 300, 색상은 #3f3d36입니다. 47단계: 서비스별 이미지 추가 이제 대표 이미지를 추가하겠습니다. 나열된 각 서비스를 만들고 이름을 "images"로 지정합니다. 그런 다음 160px 크기로 자른 이미지를 추가합니다. 레이어를 복사합니다. 추천 콘텐츠 영역의 이미지 중 하나에서 스타일을 가져와 이 이미지에 붙여넣으면 동일한 이중 획 효과를 얻을 수 있습니다.둥근 사각형 도구(U)를 사용하여 이 이미지 하단에 흰색의 둥근 사각형을 만듭니다. 그런 다음 이 레이어에 스트로크를 추가하세요.문자 도구(T)를 선택하고 목록에 있는 첫 번째 서비스 이름을 쓰세요. 글꼴과 #38352c 색상을 사용하는 이 직사각형. 이제 서비스별 대표 이미지를 추가하겠습니다. 새 그룹 이미지를 만듭니다. 그런 다음 잘린 크기가 160px*210px인 이미지 (240, 606) 둥근 사각형 도구(U)를 사용하여 이미지 하단에 흰색의 둥근 사각형을 만듭니다. 48단계: 이미지 추가 이미지 3개를 더 추가하고 이전 단계를 반복합니다. 20px 그런 다음 두 번째와 네 번째를 아래로 20픽셀만큼 이동합니다(사진 이미지를 선택하고 이동 도구(V)를 선택한 다음 Shift 키를 누른 채 아래쪽 화살표 키를 두 번 누릅니다). 이는 모든 이미지를 정렬하는 것보다 보는 것이 좀 더 흥미롭습니다. 추천 콘텐츠 영역을 이동 도구(V)를 사용하여 서비스 영역의 이미지 아래로 이동합니다. 그런 다음 노란색 버튼의 텍스트를 " "로 변경하고 그 앞에 몇 단어를 씁니다. 다음 이미지를 참고해보세요. 이제 포트폴리오 사이트에 제시된 작품을 좋아하는 방문자/잠재 고객에게는 두 가지 옵션이 있습니다. 즉, 디자이너를 고용하거나 그의 작품을 더 많이 보는 것입니다. 이러한 클릭 유도 버튼을 통해 우리는 잠재력을 장려하고 싶습니다. 고객이 조치를 취하고 새로운 프로젝트를 위해 우리에게 연락하도록 유도합니다. "오늘 저를 고용하세요!"가 우리가 가장 원하는 행동 유도 문구이므로 더 눈에 띄는 색상을 사용하고 왼쪽에 배치합니다. 왼쪽에서 오른쪽으로 영어를 읽는 독자라면 가장 먼저 보게 될 내용입니다. 49단계: 두 개의 기능 버튼 추가 추천 콘텐츠 영역의 두 버튼을 복제하고 이동 도구(V)를 사용하여 서비스 영역 이미지 아래로 이동합니다. 그런 다음 노란색 버튼의 텍스트를 Hire me today!로 변경하고 앞에 문장을 작성하세요. 참고로 아래 사진을 살펴보세요. 포트폴리오 웹사이트에 표시된 작품을 좋아하는 잠재 고객에게는 디자이너를 고용하거나 그의 작품을 보는 두 가지 옵션이 있습니다. 이러한 기능 버튼을 통해 잠재 고객이 적극적으로 당사에 연락하여 새 프로젝트를 받을 수 있도록 유도하고 싶습니다. 감사합니다. 오늘 저를 채용해 주세요! 우리가 가장 원했던 액션에 대해서는 좀 더 눈에 띄는 색상을 사용하고, 영어 독자들이 왼쪽에서 오른쪽으로 가장 먼저 보게 되는 버튼이 되도록 왼쪽에 위치시켰습니다. 50단계: 구분 기호 두 개 추가 두께가 1px인 두 줄 만들기 서비스 영역 하단의 첫 번째 줄에는 #c0bcb1 색상을 사용하고 두 번째 줄에는 #ffffff 색상을 사용하세요. 50단계: 구분선 2개 추가 서비스 영역 하단에 굵기 1px의 가로 직선 2개를 만듭니다. 첫 번째 직선 (40, 925, 940, 1) 색상: #c0bcb1, 두 번째 직선 (40, 924, 940, 1) 색상: #ffffff 51단계: 블로그 영역 배경 만들기 "services" 그룹 아래에 새 그룹 만들기 이름을 "blog"로 지정합니다. 여기에는 요즘 많은 포트폴리오에 있는 블로그 게시물에서 발췌한 내용이 포함됩니다. 직사각형 도구(U)를 선택하고 높이가 345px #f8f5ec 색상을 사용합니다. 이 레이어 이름을 "blog bg"로 지정하고 불투명도를 25%로 설정합니다. . 51단계: 블로그 영역 배경 만들기 서비스 그룹 아래에서 새 그룹 블로그를 만듭니다. 여기에는 블로그 게시물의 요약이 포함되며 현재 많은 블로그 게시물이 있습니다. 직사각형 도구(U)를 선택하고 색상이 #f8f5ec인 직사각형 (40, 926, 940, 345) 을 만듭니다. 이 레이어 블로그 이름을 bg로 지정하고 불투명도를 25%로 설정합니다. 52단계: 블로그 영역에 파란색 막대 추가 '파란색 막대' 복제 서비스 영역에서 그룹화하고 아래로 이동합니다. 문자 도구(T)를 사용하여 "Services" 텍스트를 "Blog"로 변경합니다. 52단계: 블로그 영역에 파란색 막대 추가 서비스 영역의 파란색 막대 그룹을 복사하여 적절한 위치로 아래로 이동 사용 블로그로 변경된 텍스트 서비스를 추가하는 텍스트 도구 53단계: 블로그 카테고리 작성 서비스 영역에서 "탐색" 그룹을 복제하여 "블로그" 그룹으로 이동합니다. 그런 다음 이동 도구(V)를 사용하여 블로그 영역의 파란색 막대 아래에 있는 직사각형을 이동합니다. 블로그 카테고리에 이 목록을 사용하겠습니다. 문자 도구(T)를 선택하고 목록의 텍스트를 변경합니다. 필요한 경우 이러한 레이어 중 하나를 필요한 만큼 복제하여 직사각형을 더 추가합니다. 53단계: 블로그 카테고리 작성 서비스 영역 내비게이션 그룹을 복사하여 블로그 그룹으로 이동합니다. 그런 다음 이동 도구(V)를 사용하여 블로그 영역의 파란색 막대 직사각형 아래로 이동합니다. 우리는 블로그를 작성할 때 이 카테고리 목록을 사용할 것입니다. 문자 도구(T)를 선택하고 텍스트 목록을 변경하세요. 필요한 경우 이러한 레이어를 복제하여 더 많은 직사각형을 추가해야 하는 경우가 많습니다. 구분 기호를 복사하고 적절하게 수정하는 것을 잊지 마세요 54단계 : 두 개의 블로그 게시물 추가 새 그룹을 만들고 이름을 "posts"로 지정하여 블로그 영역에 340px x 140px 크기의 이미지 두 개를 추가합니다. . 서비스 영역의 이미지 중 하나에서 레이어 스타일을 복사하여 이 두 이미지에 붙여넣으면 동일한 이중 획 효과를 얻을 수 있습니다. 그런 다음 문자 도구(T)를 선택하고 이미지 아래에 텍스트를 작성하세요. 제목에는 #222222 색상이 있는 Verdana 글꼴을 사용하고 텍스트 블록에는 #444444를 사용하세요. 54단계: 블로그 게시물 2개 추가 새 그룹 게시물을 만듭니다. 블로그 영역에 추가할 이미지 2개, 크기: 340px*140px. 서비스 영역 이미지에서 레이어 스타일을 복사하여 두 이미지에 붙여넣어 동일한 이중 스트로크 효과를 얻습니다. 그런 다음 문자 도구(T)를 선택하고 이미지 아래에 텍스트를 쓰세요. 제목 색상: #222222, 텍스트 블록 색상: #444444, 글꼴: Verdana. 55단계: 블로그 읽기를 위한 클릭 유도 문구 문자 도구 사용( T) 블로그 게시물 아래에 "더 많은 기사와 튜토리얼을 원하십니까?"라는 질문을 작성한 다음 이 질문 옆에 "블로그 읽기"라는 텍스트가 있는 버튼을 추가하세요. 참고: "서비스" 그룹에서 이 버튼을 복제할 수 있습니다. 55단계: 기능 버튼 추가 블로그 읽기 문자 도구(T)를 사용하여 글쓰기 블로그 게시물 아래에 더 많은 기사와 튜토리얼을 원하시나요? 그런 다음 버튼을 추가하고 블로그 읽기 질문에 답하는 텍스트를 추가하세요. 참고: 서비스 그룹에서 이 버튼을 복사할 수 있습니다. 56단계: 구분선 추가 서비스 영역 하단에서 두 개의 구분선 레이어를 복제합니다. 그리고 이동툴(V)을 이용하여 블로그 영역 하단으로 이동합니다. > 서비스 영역 하단의 구분 레이어를 복제한 후 이동 툴을 이용하여 블로그 영역 하단으로 이동합니다 57단계: "내 정보" 영역 만들기 '을 선택하고 '블로그' 그룹 아래로 이동합니다. 직사각형 도구(U)를 선택하고 높이가 200px이고 색상이 about bg"로 지정하고 불투명도를 25% 이전 단계에서 만든 파란색 막대 그룹을 복제합니다. 이 영역의 왼쪽 상단으로 이동하고 텍스트를 "내 소개"로 변경합니다.문자 도구(T)를 사용하여 파란색 막대 아래에 몇 개의 문장을 작성한 다음 소셜 아이콘을 추가할 수 있습니다. 이 텍스트 아래에 제가 사용한 것은 Function에서 가져온 것이며 무료로 다운로드하실 수 있습니다. 마지막으로 이 영역 하단에 1px 두 줄을 추가합니다. > 에 대한 새 그룹을 만들고 블로그 아래로 이동합니다. 그룹. 직사각형 도구(U)를 선택하고 색상이 #e6e2d5인 직사각형 을 만듭니다. 이 레이어의 이름을 "about bg"로 지정하고 불투명도를 25%로 설정합니다. 이전 단계에서 생성한 파란색 막대를 복사하여 이 영역의 왼쪽 상단으로 이동하고 내 소개 텍스트를 변경합니다. 문자 도구(T)를 사용하여 파란색 막대 아래에 문장을 작성합니다. 그런 다음 소셜 미디어 아이콘을 추가할 수 있습니다. 저는 모두 Function에서 사용하고 있으니 무료로 다운로드 받을 수 있습니다. 마지막으로 이 영역 하단에 1px 직선 2개를 추가합니다( 할 수 있음). 58단계: 연락처 영역 만들기 “정보” 그룹 아래에 새 그룹 만들기 이름을 " "으로 지정합니다.직사각형 도구(U)를 사용하여 높이가 이고 색상이 #f8f5ec. 이 레이어의 이름을 "contact bg 25%로 설정합니다.이전에 생성한 파란색 막대 그룹을 복제합니다.이 새로운 파란색 막대를 연락처 영역의 왼쪽 상단으로 이동하고 문자 도구(T)를 사용하여 텍스트를 "연락처"로 변경합니다. 58단계: 문의하기 영역 만들기 (40, 1271, 940, 449) 을 만듭니다. 이 레이어의 이름을 contact bg로 지정하고 불투명도를 25%로 설정합니다.
#ebe9e5 #8c8a86을 사용하여 연락처의 각 필드 이름을 작성합니다. 이전에 생성한 버튼 중 하나를 복제하고 텍스트를 "보내기로 변경할 수 있습니다. ". 59단계: 문의 양식 만들기 및 보내기 버튼 이전에 생성한 버튼을 복사하여 텍스트를 보내기 버튼으로 변경한 후 적절한 위치로 이동하시면 됩니다. 이름 형식: (100, 1553, 280, 36) 이메일 형식: (100, 1599, 280, 36) 제목 형식: (100, 1645, 280, 36) 메시지 형식: (100, 1691, 400, 130) footer 30px 및 색상 #e6e2d5. 이 레이어 이름을 "footer bg"로 지정하고 불투명도를 25%로 설정합니다. 바닥글 상단에 가중치 두 줄을 추가합니다.그런 다음 문자 도구(T)를 선택하고 저작권 문구를 작성합니다. Verdana 글꼴과 #595753 색상을 사용하세요. 60단계: 바닥글 만들기 이 튜토리얼의 마지막 단계는 계속 진행하는 것입니다! 새 그룹 바닥글을 만듭니다. 그런 다음 직사각형 도구(U)를 사용하여 색상 #e6e2d5로 직사각형 (40, 1888, 940, 32) 을 만듭니다. 이 레이어의 이름을 "footer bg"로 지정하고 불투명도를 25%로 설정합니다. 바닥글 상단에 1px 가로선 2개를 추가합니다(블로그 하단에 구분 기호 2개를 복사할 수 있음). 그런 다음 문자 도구(T)를 선택하고 저작권 설명을 작성하세요. 사용 글꼴: Verdana 글꼴, 색상: #595753. 최종 결과: 추첨: 이 또한 총 60단계로 구성된 매우 상세한 튜토리얼입니다. 이 튜토리얼의 하이라이트는 종이의 모서리 효과, 갓 효과 등과 같은 "모양 영역에서 빼기"를 통해 몇 가지 특수 효과를 얻는 것입니다. 둘째, 아름다운 효과를 얻기 위해 수많은 그라디언트 오버레이 효과가 사용됩니다. 튜토리얼에서 램프를 제작하는 것도 하이라이트입니다. 이 단계만으로도 좋은 튜토리얼입니다. 더 많은 PS 웹 디자인 튜토리얼을 보려면
문자 도구(T)를 선택하고 웹사이트 이름을 색상: #93b9bb로 입력합니다. 창의적인 텍스트에는 Museo 700 글꼴을 사용하고 Folio 텍스트에는 Museo 300 글꼴을 사용하세요. 



새 그룹을 만들고 이름을 클라우드로 지정합니다. 

 그런 다음 펜 도구(P)를 선택하고 "모양 레이어" 버튼이 활성화되어 있는지 확인한 다음 옵션 막대에서 모양 영역에서 빼기 버튼을 선택하세요.
그런 다음 펜 도구(P)를 선택하고 "모양 레이어" 버튼이 활성화되어 있는지 확인한 다음 옵션 막대에서 모양 영역에서 빼기 버튼을 선택하세요.






 #ffffff
#ffffff




선택 사항: Adobe Illustrator 사용자의 경우




 18단계: 탐색 메뉴 항목 입력
18단계: 탐색 메뉴 항목 입력 19단계: 추천 콘텐츠 영역 만들기
19단계: 추천 콘텐츠 영역 만들기










 26단계: "자세히 보기" 버튼 만들기
26단계: "자세히 보기" 버튼 만들기 새 그룹을 만들고 이름을 "
새 그룹을 만들고 이름을 "






























그런 다음 필터 > 흐림 > 가우시안 흐림을 클릭하고 반경을 7px로 설정합니다.
이 레이어의 이름을 light로 지정하고 불투명도를 25%로 설정합니다. 
 에서 사용한 것과 동일한 기술을 사용하여 종이에 >
에서 사용한 것과 동일한 기술을 사용하여 종이에 > 레이어 스타일을 추가합니다.
레이어 스타일을 추가합니다.
 사용자 정의 모양 도구(U)를 선택하고
사용자 정의 모양 도구(U)를 선택하고  화살표 2
화살표 2
 이 그룹의 이름은 왼쪽 화살표
이 그룹의 이름은 왼쪽 화살표 .
.
















 새 그룹을 만들고 이름을 "
새 그룹을 만들고 이름을 "