PS 웹 디자인 튜토리얼 XVI - PS에서 현대적인 실험실 스타일 웹 디자인 만들기
- 高洛峰원래의
- 2017-02-11 10:23:302470검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이번 웹 디자인 튜토리얼에서는 Adobe Photoshop을 사용하여 세련되고 현대적인 모양의 웹 레이아웃을 만드는 방법을 보여 드리겠습니다. 영감의 원천을 찾는 것부터 문서를 설정하는 것까지 살펴보겠습니다. 또한 웹 디자인 프로젝트에서 스마트 개체를 사용하여 작업 흐름을 개선하고 시간을 절약할 수 있는 방법에 대한 몇 가지 실용적인 예도 제공하겠습니다.
이 웹 디자인 튜토리얼에서는 Adobe Photoshop을 사용하여 세련되고 현대적인 모양의 웹 레이아웃을 만드는 방법을 보여 드리겠습니다. PS에서 웹 레이아웃 테마에 대한 요소를 디자인하고 디자인 영감을 얻기 위한 일부 리소스를 찾을 것입니다. 또한 웹 디자인 프로젝트에서 스마트 개체를 사용하여 작업 흐름을 개선하고 시간을 절약할 수 있는 방법에 대한 몇 가지 실용적인 예를 제공하겠습니다.
1단계: 960 그리드 시스템 설정
1단계: 960 그리드 시스템 설정
이 튜토리얼에서는 960 그리드 시스템을 사용하여 웹 레이아웃의 요소를 구성하고 정렬합니다. 시작하기 전에 컴퓨터에 그리드 시스템을 다운로드합니다.
In 이 튜토리얼에서는 960 레이아웃 시스템을 사용하여 페이지 레이아웃 요소를 구성하고 배치합니다. 시작하기 전에 이 레이아웃 시스템을 컴퓨터에 다운로드하세요.
다운로드한 아카이브 파일의 압축을 풀고 "templates" 폴더로 이동한 다음 "photoshop" 폴더로 이동하면 각 파일에 3개의 .PSD 파일이 포함되어 있습니다. 12, 16, 24열의 그리드입니다.
다운로드한 파일의 압축을 풀고 템플릿 폴더의 photoshop 폴더로 이동하세요. 3개의 PSD 파일을 찾을 수 있습니다. 이러한 파일에는 12열, 16열 및 24열 그리드가 포함됩니다.
.PSD 파일에는 일부 가이드가 이미 설정되어 있어 가이드를 활성화하려면 다음과 같이 하면 매우 유용합니다. 보기 > 표시 > 가이드로 이동하거나 단축키 Ctrl/Cmd + ;를 사용하세요.
이 PSD 파일에는 매우 유용한 몇 가지 가이드가 설정되어 있습니다. 이러한 안내선을 활성화하려면 보기 > 표시 > 단축키 Ctrl/Cmd+;를 사용하세요.
이 튜토리얼에서는 특정 크기의 도형을 만들어야 합니다. 생성하는 동안 도형이나 선택 항목의 정확한 크기를 보려면 창 >으로 이동하여 정보 패널을 엽니다. ; 정보. 모양과 선택 항목의 너비와 높이가 이 패널에 표시됩니다.
이 튜토리얼에서는 특정 크기의 모양을 만들어야 합니다. 생성한 모양이나 선택 항목의 정확한 크기를 보려면 창 > 모양이나 선택 항목의 너비와 높이가 이 패널에 표시됩니다.
팁: 960 GS 사용에 대한 보다 철저한 가이드가 필요하다면 The 960 Grid System Made Easy라는 가이드를 읽어 보시기 바랍니다. 960 레이아웃 시스템에 대한 참고 자료를 읽어 보시기 바랍니다. : 960 그리드 시스템이 쉬워졌습니다.
2단계: Photoshop 그리드 설정
🎜 >
Photoshop에서 기본 설정 창을 열고(Ctrl/Cmd + K) 가이드, 그리드 및 슬라이스를 클릭한 다음 그리드라인 간격을 10px로 설정하고 하위 항목을 5px로 설정하려면 보기 > 그리드를 사용하거나 단축키 Ctrl/Cmd + '를 사용하세요.Photoshop에서(Ctrl/Cmd+K 누르기) 기본 설정 창을 열고 안내선, 그리드 및 조각을 클릭한 다음 그리드 줄 간격을 10px로 설정합니다. 그리드를 활성화하려면 보기 > 표시 > 그리드를 클릭하거나 단축키 Ctrl/Cmd +'를 사용하세요.직사각형이나 타원 등의 모양을 만들 때마다 그리드를 활성화할 수 있습니다.
3단계: 문서 설정
3단계: 문서 설정
>이를 위해 웹 레이아웃에서는 12열 그리드를 사용하겠습니다. Photoshop에서 "960_grid_12_col.psd" 파일을 엽니다. 그런 다음 이미지 > 캔버스 크기로 이동하여 너비를 1200px로, 높이를 1480px로 설정합니다.
이 웹페이지 레이아웃에서는 12열 그리드를 사용하겠습니다. PS에서 960_grid_12_col.psd를 엽니다. 그런 다음 이미지 > 캔버스 크기를 클릭합니다. 그리고 너비를 1200px, 높이를 1480px로 설정합니다
이 번역 튜토리얼에서는 960 레이아웃 시스템을 사용하지 않으므로 이 단계를 변경하여 크기: 1200px*1480px

4단계: 배경 만들기
레이어 패널에서 볼 수 있듯이 배경 레이어 옆에는 잠금 아이콘이 있습니다. 즉, 잠금을 해제하지 않으면 레이어를 수정할 수 없습니다.
레이어 패널을 보면 배경 레이어 오른쪽에 자물쇠 아이콘이 있습니다. 즉, 잠금을 해제할 때까지 편집할 수 없습니다.
레이어 잠금을 해제하려면 레이어 패널 상단(블렌딩 모드 아래)에 있는 검은색 자물쇠 아이콘을 클릭하세요. 이제 레이어를 편집할 수 있지만 위치는 변경됩니다. 여전히 잠겨 있습니다(검은색 자물쇠 아이콘이 흰색 자물쇠 아이콘으로 변경됨). 즉, 이 레이어의 위치를 변경할 필요가 없으므로 잠긴 상태로 둡니다. 레이어를 완전히 잠금 해제하려면 잠금 위치 아이콘(혼합 모드 아래, 검은색 자물쇠 아이콘 옆)을 클릭하세요. 이제 레이어를 편집할 수 있지만 위치는 여전히 잠겨 있습니다(검은색 자물쇠 아이콘이 흰색 자물쇠 아이콘으로 변경됨). 이는 레이어를 이동할 수 없음을 의미합니다. 레이어 위치를 변경할 필요가 없으므로 잠긴 상태로 유지합니다. 물론 완전히 잠금 해제된 레이어가 필요한 경우 위의 위치 잠금 아이콘(혼합 모드 아래, 검은색 자물쇠 아이콘 옆)
을 클릭하세요. 960 레이아웃 시스템이 열립니다. 새 문서를 생성하면 배경 레이어가 완전히 잠깁니다.
더블 클릭하면 배경 레이어가 잠금 해제됩니다. 배경 레이어의 축소판에서 색상을 #dfe4e6으로 변경합니다. 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다.
배경 레이어의 축소판을 두 번 클릭하고 색상을 #으로 변경합니다. dfe4e6의 경우: #dfe4e6. 레이어를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환
을 선택합니다. 새 문서이므로 먼저 배경 레이어를 두 번 클릭하여 배경 레이어 잠금을 해제한 다음 배경 레이어 색상을 변경하는 페인트 통 도구
참고: 레이어에 노이즈 필터를 적용하고 다음을 수행할 수 있기 때문에 레이어를 스마트 개체로 변환했습니다. 레이어 스타일과 마찬가지로 언제든지 필터 설정을 편집할 수 있습니다. 일반 레이어에 필터를 적용하면 더 이상 편집할 수 없습니다.
참고: 레이어를 스마트 개체로 변환하는 이유는 다음과 같습니다. 노이즈 필터를 추가하고 싶다면 레이어 스타일처럼 언제든지 필터 설정을 편집할 수 있습니다. 일반 레이어에 필터만 추가하면 변환할 필요가 없습니다
이제 필터 > 노이즈 > 노이즈 추가로 이동하여 다음 이미지의 설정을 사용하세요. .
이제
필터> 노이즈>를 클릭하여 노이즈를 추가하세요
. 아래와 같이 설정하세요


5단계: 대각선 줄무늬 패턴 만들기
크기가 지정된 새 문서(Ctrl/Cmd + N)를 만듭니다. 5px x 5px. 확대 도구(Z)를 사용하여 최대한 확대하세요.
새 문서를 만듭니다(Ctrl/Cmd+N). 크기: 5px*5px. 확대/축소 도구를 이용하여 자신에게 맞는 크기로 이동하세요
그런 다음 새 레이어를 만들고(Ctrl/Cmd + Shift + N) 연필 도구를 선택하고 크기를 1px로 설정한 다음 연필 도구를 사용하여 문서의 왼쪽 하단에서 오른쪽 상단까지 대각선을 만듭니다. 레이어 패널에서 눈 모양 아이콘을 클릭하여 배경 레이어를 숨깁니다. 그런 다음 편집 > 패턴 정의로 이동하여 패턴 이름을 지정하고 확인을 클릭합니다.
그런 다음 새 레이어(Ctrl/Cmd + Shift + N))를 만들고 연필 도구를 선택하고 크기를 1px로 설정한 다음 연필 도구를 사용하여 아래쪽에서 대각선을 만듭니다. 문서의 오른쪽 상단 모서리에 왼쪽 모서리를 연결합니다. 레이어 패널에서 배경 레이어 앞에 있는 눈 아이콘을 클릭하면 배경 레이어가 숨겨집니다. 그런 다음 편집 > 패턴 정의 를 클릭하고 패턴 이름을 지정한 다음 확인을 클릭하세요. 이제 이 문서를 닫을 수 있습니다.

6단계: 상단에 바 생성
6단계: 바 생성 상단 바 직사각형 도구(U)를 선택하고 그리드(Ctrl/Cmd + ')를 활성화한 후 #b0b7ba 색상을 사용하여 문서 상단에 높이 20px의 직사각형을 만듭니다.
직사각형 도구
, 그리드(Ctrl/Cmd+`)를 활성화하고 높이 20px의 직사각형을 만듭니다.(0, 0, 1200, 20)
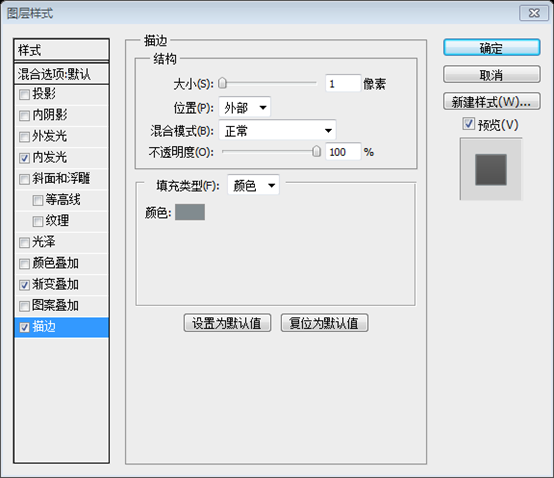
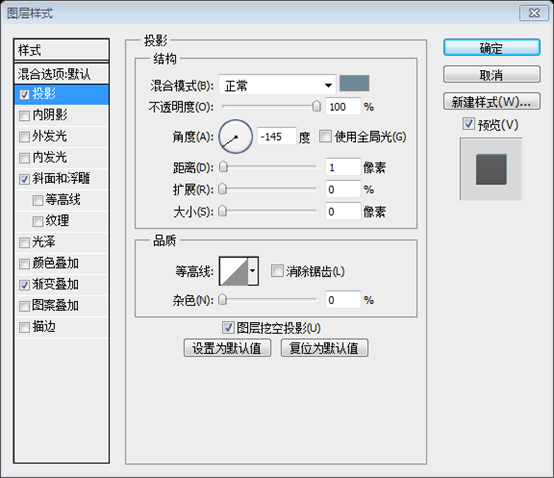
, 색상: #b0b7ba이 레이어 이름을 "상단 막대"로 지정하고 두 번 클릭하여 나중에 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 경사 및 엠보스 그림자 모드에 사용한 색상은 #bec3c6입니다. Stroke에 사용한 것은 #9da5a9입니다.
이 레이어의 이름을 상단 표시줄로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래에 표시된 설정을 따릅니다. 경사 및 릴리프 색상: #bec3c6, 획 색상: #9da5a9



 새 그룹 만들기(레이어) > New > Group) 이름을 "header"로 지정하고 안내선(Ctrl/Cmd + ;)과 그리드(Ctrl/Cmd + ')를 활성화한 다음 직사각형 도구(U)를 선택하고 치수를 지정합니다. 색상 # 535d62를 사용하여 940px x 40px. 이 레이어의 이름을 "상단 표면"으로 지정합니다.
새 그룹 만들기(레이어) > New > Group) 이름을 "header"로 지정하고 안내선(Ctrl/Cmd + ;)과 그리드(Ctrl/Cmd + ')를 활성화한 다음 직사각형 도구(U)를 선택하고 치수를 지정합니다. 색상 # 535d62를 사용하여 940px x 40px. 이 레이어의 이름을 "상단 표면"으로 지정합니다.
새 그룹 헤더(
Layer> New> Group)를 만들고 가이드를 활성화합니다(Ctrl/Cmd+;). 그리고 그리드. 그런 다음  직사각형 도구
직사각형 도구
(130, 79)
, 크기: 940px*40px, 색상: #535d62를 만듭니다. 이 레이어의 이름을 상단 표면으로 지정합니다
직접 선택 도구(A)를 사용하여 이 직사각형의 왼쪽 상단 모서리를 선택한 다음 Shift 키를 누른 채 키보드의 오른쪽 화살표 키를 6번 눌러 이 기준점을 오른쪽으로 60픽셀 이동합니다.
이 직사각형의 오른쪽 상단 모서리를 선택하고 왼쪽으로 60px 이동합니다. 그런 다음 Shift 키를 누른 상태에서 키보드의 오른쪽 화살표 키를 6번 눌러 제어점을 오른쪽으로 60px 이동합니다. 그런 다음 직사각형의 오른쪽 상단 모서리에 있는 제어점을 선택하고 왼쪽으로 60px 이동합니다.
"상위 표면" 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용했습니다. 스트로크에는 #282f32 색상을 사용했습니다.
상단 표면 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #282f32



책상 상단 표면 아래에 크기가 940×10px이고 색상이 #414a4f인 새 직사각형을 만듭니다. 이 레이어의 이름을 "중간 표면"으로 지정하고 마우스 오른쪽 버튼을 클릭한 후 다음 이미지의 설정을 사용합니다. Stroke에 사용한 색상은 #252b2e입니다.
테이블 상단 표면 아래에 크기: 940px*10px, 색상: #414a4f인 직사각형을 만듭니다. 이 레이어 중간 표면의 이름을 지정하고 마우스 오른쪽 버튼을 클릭한 다음 아래와 같이 스트로크를 설정합니다. 획 색상: #252b2e


직사각형 도구(U)를 선택하고 만듭니다. 크기가 920×40px이고 색상이 #b0b7ba인 책상 중간 표면 아래에 또 다른 직사각형이 있습니다. 이 영역을 탐색 막대로 사용하겠습니다. 중간 표면 아래에 또 다른 직사각형
(140, 130)을 만듭니다. 크기: 920px*40px, 색상: #b0b7ba. 이 부분은 네비게이션 바에 사용됩니다.
이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 스트로크에는 색상 #818b8f를 사용했습니다. 레이어 패널의 "상단 표면" 레이어 아래에 배치하세요.레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 설정하세요. 획 색상: #818b8f. 이 레이어의 이름을 아래쪽 표면으로 지정한 다음 이 레이어를 레이어 패널의 위쪽 표면 레이어 아래에 배치합니다.


 이제 가이드와 그리드를 숨길 수 있습니다
이제 가이드와 그리드를 숨길 수 있습니다

8단계: 연구실 책상에 소음 추가
8단계: 연구실에 소음 추가 책상 소음
Ctrl/Cmd 키를 누른 채 생성한 세 개의 표면 레이어를 선택한 다음 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 스마트로 변환을 선택하세요. 나타나는 메뉴에서 이 레이어의 이름을 "desk"로 지정하고 필터 > 노이즈 > 노이즈 추가로 이동하여 다음 이미지의 설정을 사용하세요.
선택하기 전에 Ctrl/Cmd 키를 누르세요. 3개의 표면층. 그런 다음 마우스 오른쪽 버튼을 클릭하고 나타나는 메뉴에서스마트 개체로 변환을 선택하세요. 이 레이어의 이름을 데스크탑으로 지정하고 필터> 노이즈> 노이즈 추가를 클릭하고 아래와 같이 설정합니다.


참고:
레이어를 스마트 개체로 변환하면 더 이상 직접 편집할 수 없습니다(예: 브러시 도구를 사용하여 레이어에 칠할 수 없음). 스마트 개체를 편집해야 하는 경우 해당 축소판을 두 번 클릭하면 스마트 개체의 소스(변환한 레이어)가 포함된 새 문서가 열립니다. 소스 문서를 편집한 후 저장하고 해당 문서를 닫습니다. 스마트 개체는 현재 문서에서 업데이트됩니다.참고:
레이어를 스마트 개체로 변환하면 더 이상 직접 편집할 수 없습니다(예: 브러시 도구를 사용하여 레이어에 페인트합니다). 스마트 개체를 편집해야 하는 경우 해당 축소판을 두 번 클릭합니다. 스마트 개체(변형한 레이어)가 새 문서에서 소스 파일로 열립니다. 소스 문서를 편집한 후 저장하고 문서를 닫으면 현재 문서의 스마트 개체가 업데이트됩니다.
9단계: "Design Lab" 로고 만들기
9단계: Design Lab 로고 만들기
이제 웹 레이아웃의 주제와 관련된 로고를 만들어 보겠습니다. 레이아웃의 이름은 "Design Lab"이 되고 문자 "A"는 화학병으로 대체됩니다. 먼저 새 그룹(Layer > New > Group)을 만들고 이름을 "logo"로 지정한 다음 Type Tool(T)을 선택하고 #85a3b3 색상을 사용하여 "Design Lab"을 씁니다. 헤비 .이제 웹 레이아웃 테마와 관련된 로고를 만들어 보겠습니다. 레이아웃의 이름은 Design Lab이 되며 문자 A를 화학병으로 바꾸겠습니다. 먼저 새 그룹 로고를 만듭니다(
레이어 > 새로 만들기 > 그룹
). 그런 다음텍스트 도구를 선택하고 Design Lab, 색상: #85a3b3을 작성합니다. 글꼴: Futura Heavy.
이 텍스트 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. Drop Shadow에 사용한 색상은 #6e8a99입니다. 텍스트 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 설정합니다. 그림자 색상: #6e8a99



새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 "화학병"으로 지정하고 펜 도구(P)를 선택하여 모양을 만듭니다. 참고용으로 다음 이미지를 살펴보세요. 지금은 색상이 중요하지 않습니다. 이 레이어의 이름을 "하단 영역"으로 지정했습니다.
새 그룹 케미병(레이어>새>그룹). 펜 도구를 선택하고 텍스트 레이어의 A 위에 아래 이미지와 같이 모양을 만듭니다. 이 시점에서는 색상이 그다지 중요하지 않습니다. 좀 더 눈길을 끌 수 있도록 빨간색으로 설정했습니다. 이 레이어의 이름을 하단 영역
이 모양은 직사각형 도구를 사용하여 직사각형으로 그린 다음 자유 변형에서 Perspective를 사용하여 동일한 효과를 얻을 수도 있습니다.

추가 도구를 표시하려면 도구 패널에서 펜 도구를 길게 클릭한 다음 앵커 포인트 추가 도구를 선택하세요. "하단 영역" 레이어의 벡터 마스크를 클릭하여 활성화합니다(벡터 마스크가 활성화된 경우 모양의 경로를 볼 수 있으며 썸네일에 흰색 선이 표시됩니다).
그리고 클릭 도구 패널에서 펜 도구를 길게 누르면 추가 도구가 나타나는데, 앵커 포인트 추가 도구를 선택하세요. 그런 다음 하단 영역 레이어의 벡터 마스크를 클릭하여 활성화합니다. 모양의 경로를 볼 수 있으며 축소판에 흰색 선이 있습니다.
확대한 다음 앵커 포인트 추가 도구를 사용하여 화학병 하단 경로 중앙에 앵커 포인트를 추가한 다음 직접 선택 도구(A)를 사용합니다. 해당 앵커 포인트를 선택하고 2픽셀 아래로 드래그하면 화학 병의 하단 라인이 더 둥글게 됩니다. 참고용으로 다음 이미지를 살펴보세요.
확대하고 앵커 추가를 사용하세요. 포인트 도구 약품병 하단 경로 중앙에 앵커 포인트를 추가합니다. 그런 다음 직접 선택 도구를 사용하여 방금 추가한 기준점을 선택하고 2픽셀 아래로 드래그하세요. 이렇게 하면 아래 그림처럼 약품병 바닥의 선이 좀 더 둥글게 보이게 됩니다.

직사각형 도구(U)를 선택하고 다음 이미지와 같이 직사각형을 만듭니다. 이것이 화학병의 목이 됩니다. 이 레이어의 이름을 "중간 영역"으로 지정합니다.
직사각형 도구를 사용하여 아래와 같이 직사각형을 만듭니다. 이것은 화학적 병목 현상이 될 것입니다. 이 레이어의 이름을 중간 영역으로 지정

타원 도구(U)를 선택하고 #85a3b3 색상을 사용하여 화학병 목 상단에 타원을 만듭니다. 이 레이어의 이름을 "상단 영역"으로 지정하고 두 번 클릭한 후 다음 이미지의 설정을 사용합니다. 스트로크에는 색상 #708c9b를 사용했습니다. 색상은 #85a3b3입니다. 이 레이어 상단 영역을 두 번 클릭하고 아래와 같이 레이어 스타일을 설정합니다. 획 색상: #708c9b


"하단 영역"과 "중간 영역" 레이어의 색상을 #85a3b3으로 변경한 다음 펜 도구(P)를 선택하고 다음과 같은 모양을 만듭니다. 다음 이미지에서 볼 수 있듯이 이 레이어의 이름을 "water"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다.
하단 영역을 변경합니다. 중간 영역 레이어 색상은 #85a3b3입니다. 그런 다음 펜 도구 를 선택하고 아래와 같이 색상: #b8d1df와 같은 모양을 만듭니다. 이 레이어의 이름을 water로 지정하고 레이어 스타일을 두 번 클릭하여 열고 아래와 같이 스타일을 설정합니다.



다시 펜 도구(P)를 선택하고 아래와 같은 모양을 만듭니다. 이것이 물의 상단 영역이 됩니다. "를 두 번 클릭하고 다음 이미지의 설정을 사용합니다. 스트로크에는 #9dbccd 색상을 사용했습니다. 이것은 물의 윗면입니다. 이름을 water top으로 지정하고 레이어 스타일을 두 번 클릭하여 열고 획 색상을 다음과 같이 설정합니다. #9dbccd


 Ctrl/Cmd 키를 누른 채 화학약품 병을 구성하는 세 개의 레이어("하단 영역", "중간 영역" 및 "상단 영역") 이 레이어 중 하나를 마우스 오른쪽 버튼으로 클릭하고 나타나는 메뉴에서
Ctrl/Cmd 키를 누른 채 화학약품 병을 구성하는 세 개의 레이어("하단 영역", "중간 영역" 및 "상단 영역") 이 레이어 중 하나를 마우스 오른쪽 버튼으로 클릭하고 나타나는 메뉴에서
를 선택한 다음 복제된 레이어를 선택한 상태에서 해당 레이어 중 하나를 마우스 오른쪽 버튼으로 클릭하고 다음으로 변환을 선택합니다. 스마트 개체
Ctrl/Cmd 키를 누른 채 약품병의 3개 레이어(하단 영역, 중간 영역, 상단 영역)를 선택합니다. 마우스 오른쪽 버튼을 클릭하고 나타나는 메뉴에서 레이어 복사를 선택한 후 확인을 누릅니다. 이 레이어를 선택한 상태로 유지하고 그 중 하나를 마우스 오른쪽 버튼으로 클릭한 다음
스마트 개체로 변환을 선택하세요. 새 레이어의 이름을 "gradient"로 지정하고 "water top" 레이어 위로 이동합니다. "gradient" 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 설정을 사용합니다. 다음 이미지.
새 레이어 그라데이션의 이름을 지정하고 물 상단 레이어 위로 이동합니다. 그라디언트 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 설정합니다.

참고: 채우기를 0%로 설정하면 레이어가 완전히 보이지 않지만 레이어의 불투명도를 0%로 설정하면 레이어 스타일을 추가할 수 있습니다. 그래서 레이어 효과는 불투명도 대신 채우기 속성을 사용했습니다.
참고: 채우기가 0%로 설정되면 레이어가 완전히 보이지 않게 됩니다. 여전히 레이어 스타일을 추가할 수 있습니다. 레이어의 불투명도를 0으로 설정하면 레이어와 레이어 효과가 모두 보이지 않습니다. 이것이 불투명도 대신 채우기 속성을 사용하는 이유입니다

펜 도구(P)를 사용하여 왼쪽에 흰색 모양을 만듭니다. 참고용으로 다음 이미지를 살펴보세요. 이 레이어의 이름을 "highlight"로 지정합니다.
펜 도구를 사용하여 화학 병 왼쪽에 흰색 모양을 만듭니다. 아래 그림과 같습니다. 이 레이어의 이름을 하이라이트로 지정합니다. 그런 다음 편집 > 변형 > 가로 뒤집기로 이동하여 화학의 오른쪽으로 이동합니다. 이동 도구(V)를 사용하여 병을 만듭니다. 이 레이어의 이름을 "shadow"로 지정합니다.
이 레이어를 복제합니다. 그런 다음
편집 > 변형 > 가로 뒤집기를 클릭하세요. 색상을 검은색으로 변경하고 이동툴을 이용하여 약품병 오른쪽으로 이동시킵니다. 레이어 이름을 그림자로 지정합니다
 "하이라이트" 및 "그림자" 레이어의 블렌드 모드를 오버레이 20%로 설정합니다.
"하이라이트" 및 "그림자" 레이어의 블렌드 모드를 오버레이 20%로 설정합니다.
하이라이트 및 그림자 레이어의 혼합 모드를 오버레이로 설정하고 불투명도를 20%로 설정합니다
 이제 남은 작업은 "A"를 삭제하는 것입니다. 그 전에는 "LAB" 단어를 선택하고 글꼴을 Futura Heavy에서 Futura Bold로 변경했습니다.
이제 남은 작업은 "A"를 삭제하는 것입니다. 그 전에는 "LAB" 단어를 선택하고 글꼴을 Futura Heavy에서 Futura Bold로 변경했습니다.
다음으로 할 일은 텍스트 레이어에서 문자 A를 삭제하는 것입니다. 그 전에 LAB 텍스트를 선택하고 글꼴을 Futura Heavy에서 Futura Bold로 변경하세요
문자 도구(T)를 사용하여 "A" 문자를 선택하고 삭제합니다. 문자 "B"를 오른쪽으로 이동한 다음 이동 도구(V)를 선택하고 문자 "L"과 "B" 사이에 화학약품 병 아이콘의 위치를 변경하면 됩니다.
텍스트 도구를 사용하여 문자 A를 선택하고 삭제하세요. 문자 B를 오른쪽으로 밀려면 스페이스바를 누릅니다. 이동 도구를 사용하여 문자 L과 B 사이에 화학병을 배치합니다. 이제 로고가 완성되었습니다.

10단계 : 소셜 미디어 아이콘 추가
Noupe에서 이 아이콘을 다운로드하고 Photoshop에서 사용하려는 소셜 아이콘을 엽니다. 저는 RSS, 트위터, 페이스북 및 이메일 아이콘을 사용했습니다. 48x48픽셀 이미지를 사용해야 합니다.
Noupe에서 이러한 소셜 미디어 아이콘을 다운로드하고 PS에서 필요한 아이콘을 엽니다. RSS, teitter, facebook 및 이메일 아이콘을 사용했습니다. 48px*48px 이미지를 사용하고 있는지 확인하세요.
아이콘을 웹 레이아웃 문서로 이동하려면 이동 도구(V)를 선택하세요. 각 레이어의 이름을 지정하고 그룹화하세요(레이어를 선택하고 Ctrl/Cmd + G 누르기). 그룹 이름을 "소셜 미디어 아이콘"으로 지정하세요.
이 아이콘을 이동하세요. 웹 레이아웃 문서에서
도구 이동을 선택하여 문서로 드래그하세요. 이를 그룹으로 결합합니다(레이어를 선택하고 Ctrl/Cmd+G를 누릅니다). 그룹 소셜 미디어 아이콘 이름 지정
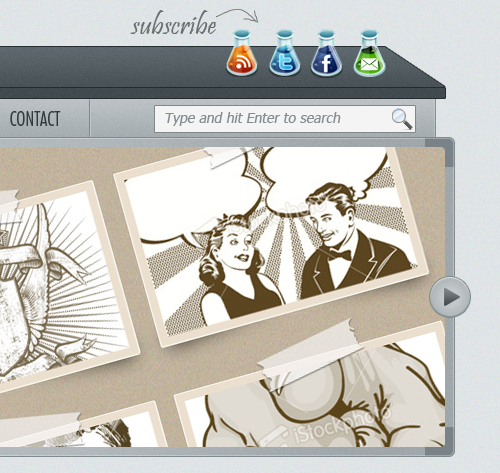
이동 도구(V)를 사용하여 아이콘을 레이아웃 오른쪽에 서로 10px 간격으로 배치합니다. 참고로 아래 이미지를 참고하세요.
이동 도구를 사용하여 이러한 아이콘을 레이아웃의 오른쪽에 배치하고 각 아이콘 사이의 간격은 10픽셀입니다. 아래 그림과 같습니다

이 아이콘은 웹 레이아웃에 비해 약간 어둡게 보입니다. 더 밝게 만들기 위해 밝기/대비 조정 레이어를 사용했습니다. . 레이어 > 새 조정 레이어 > 밝기/대비로 이동하여 밝기를 20으로 설정하세요.
이 아이콘은 웹 레이아웃에서 약간 어둡게 보입니다. 좀 더 밝게 만들기 위해 밝기/대비 조정 레이어를 사용하겠습니다. 클릭: 레이어> 새 조정 레이어>밝기/대비, 밝기를 20으로 설정

이 조정 레이어를 첫 번째 아이콘 레이어에서 조정 레이어를 마우스 오른쪽 버튼으로 클릭하고 나타나는 메뉴에서 클리핑 마스크 만들기를 선택하면 조정 레이어가 그 아래 레이어에만 적용됩니다.
이 조정 레이어를 첫 번째 아이콘 레이어 위로 이동하고 조정 레이어를 마우스 오른쪽 버튼으로 클릭하면 나타나는 메뉴에서 클리핑 마스크 만들기를 선택하세요. 즉, 조정 레이어는 기본 레이어에만 영향을 미칩니다. 각 아이콘에 대해 이 과정을 반복합니다.

문자 도구(T)를 선택하고 스크립트 글꼴을 사용하여 "구독"이라는 단어를 씁니다. 저는 Handwriting Dakota를 사용했습니다. 그런 다음 새 레이어를 만들고(Ctrl/Cmd + Shift + N) 브러시 도구(B)를 선택하고 크기를 1px로 설정하고 경도를 100%로 설정한 다음 소셜 미디어를 가리키는 화살표를 그립니다. 아이콘에 사용한 것과 동일한 색상을 사용합니다. 이 레이어의 이름을 "arrow"로 지정합니다.
텍스트 도구를 선택하고 스크립트 글꼴을 사용하여 구독 텍스트를 작성합니다. 나는 Handwriting Dakota (이 번역 튜토리얼에서는 Pristina로 대체됨) , 색상: #696e70을 사용했습니다. 그런 다음 새 레이어를 만들고(Ctrl/Cmd+Shift+N) 브러시 도구 를 선택한 다음 가중치를 1px로, 경도를 100%로 설정하고 소셜 미디어 아이콘을 가리키는 화살표를 배치합니다. 이전 텍스트와 동일한 색상을 사용합니다. 이 레이어 이름을 화살표로 지정

11단계: 탐색 표시줄 항목 추가
11단계 : 내비게이션 바 메뉴 항목 추가
이미 데스크 하단 영역을 내비게이션 바로 사용할 것이라고 언급했습니다. 이제 내비게이션 항목을 추가해야 합니다.
바탕 화면 하단 영역을 탐색 모음으로 사용할 것이라고 이미 언급했습니다. 이제 탐색 메뉴 항목과 일부 구분 기호를 추가해야 합니다.
새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 "navigation"으로 지정한 다음 문자 도구(T)를 선택하고 탐색 메뉴 항목의 이름을 입력합니다. 저는 Futura Light Condensed 글꼴과 #313a3e 색상을 사용했습니다.
새 그룹 탐색(Layer> New> Group)을 만듭니다. 그런 다음 텍스트 도구를 선택하여 탐색 메뉴 항목을 작성하세요. 사용한 글꼴: Futura Light Condensed 및 색상: #313a3e

새 그룹(Layer > New > Group)을 만들고 이름을 " 구분 기호". 탐색 모음을 더 잘 볼 수 있도록 확대합니다.
새 구분 기호 그룹(레이어> 새로 만들기> 그룹)을 만들고 탐색 모음을 적절한 크기로 확대합니다.
선 도구(U)를 선택하고 가중치를 1px로 설정하고 색상 #818b8f를 설정한 다음 Shift 키를 누른 채 탐색 모음 상단에서 하단까지 직선 수직선을 그립니다. line".
선 도구를 선택하고 두께를 1px로 설정하고 색상을 #818b8f로 설정합니다. 그런 다음 Shift 키를 누른 채 탐색 모음의 위에서 아래까지 수직 직선을 그립니다. 이 레이어의 이름을 1px line
이 레이어를 복제하려면 Ctrl/Cmd + J를 누르고 이동 도구(V)를 선택하고 키보드의 오른쪽 화살표 키를 한 번 눌러 이 레이어를 1px 이동하세요. 이 새 줄의 색상을 #c0c5c8로 변경하세요.
Ctrl/Cmd+J를 눌러 레이어를 복제하세요. 이동 도구를 선택하고 키보드의 오른쪽 화살표 키를 한 번 누르면 레이어가 오른쪽으로 1px 이동됩니다. 새 레이어의 색상을 변경합니다: #c0c5c8

Ctrl/Cmd 키를 누른 채 두 개의 선 레이어를 선택합니다. 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 스마트 개체로 변환을 선택하세요. 이 레이어의 이름을 "separator"로 지정하고 이동 도구(V)를 사용하세요. 각 탐색 항목 사이에 구분 기호가 있습니다.
Ctrl/Cmd 키를 누른 채 두 직선의 레이어를 선택하세요. 그 중 하나를 마우스 오른쪽 버튼으로 클릭하면 나타나는 메뉴에서 스마트 개체로 변환을 선택하세요. 레이어 구분 기호의 이름을 지정하고 필요한 만큼 레이어를 복사한 다음 이동 도구 를 사용하여 두 메뉴 항목 사이에서 구분 기호를 이동합니다.

팁: 레이어를 여러 번 복제해야 하는 경우 이동 도구(V)를 선택하고 Alt/Option 키를 누른 상태에서 이미지 위에 커서를 드래그하여 해당 레이어의 복사본을 만듭니다. 이 경우 Alt/Option + Shift 키를 누른 채 현재 구분 기호의 복사본을 클릭하고 오른쪽으로 드래그하면 해당 레이어가 표시됩니다. 새 레이어를 위나 아래로 이동하지 않고 옆으로 이동하는 것이 더 쉽습니다.
팁: 레이어를 여러 번 복사해야 하는 경우 이동 도구를 선택할 수 있습니다. , Alt/Option 키를 누른 채 이미지를 클릭하고 커서를 드래그하여 레이어 복사본을 만듭니다. 이 단계에서는 Alt/Option+Shift를 누른 상태에서 현재 구분 기호의 복사본을 클릭하고 오른쪽으로 드래그하면 새 레이어를 위나 아래가 아닌 옆으로 더 쉽게 이동할 수 있습니다.
참고: 스마트 개체의 또 다른 장점은 하나의 스마트 개체를 편집하면 해당 스마트 개체의 모든 복사본도 업데이트된다는 것입니다. 구분 기호가 모양 레이어로 있고 색상을 변경하려면 각 레이어를 개별적으로 편집해야 합니다. 하나의 구분 기호를 만들고 이를 스마트 개체로 변환한 다음 해당 스마트 개체를 필요한 만큼 복제하면 됩니다. 이제 구분 레이어의 썸네일을 두 번 클릭하고 스마트 개체의 소스(변환한 두 개의 라인 레이어가 포함되어 있음)를 편집한 다음 문서를 저장하면 다른 모든 구분 레이어가 업데이트됩니다.
참고: 스마트 개체의 또 다른 장점은 스마트 개체를 편집하면 해당 스마트 개체의 모든 복사본이 업데이트된다는 것입니다. 예를 들어 여러 개의 구분 기호 모양 레이어가 있고 색상을 변경하려는 경우 각 레이어를 개별적으로 편집해야 합니다. 구분 기호를 생성하고 스마트 개체로 변환한 다음 해당 스마트 개체를 필요한 만큼 복사할 때 가능한 한 자주 구분 기호의 썸네일을 두 번 클릭하고 소스 스마트 개체(두 개 포함)를 편집할 수 있습니다. 이미 변환된 라인 레이어) 문서를 저장하면 다른 모든 구분 기호가 업데이트됩니다.
12단계: 검색창 만들기
12단계: 검색창 만들기
새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 "검색"으로 지정합니다. 직사각형 도구(U)를 선택하고 크기가 260×26px이고 색상이 #f4f4f4인 직사각형을 만듭니다. #7f898d 색상을 사용하여 이 직사각형에 1px 스트로크를 가합니다.
새 그룹 검색(Layer> New> Group)을 만듭니다. 직사각형 도구를 선택하고 직사각형 (780, 138)을 만듭니다(크기: 260px*26px, 색상: #f4f4f4). 직사각형에 1px 획을 추가합니다. 획 색상: #7f8989d
Smashing Magazine에서 이 아이콘 세트를 다운로드하고 Photoshop에서 "search.png" 이미지를 엽니다. 이동 도구(V)를 사용하여 아이콘을 첫 번째 문서로 이동하고 자유 변형( Ctrl/Cmd + T) 아이콘 크기를 변경합니다.
Smashing Magazine에서 아이콘 세트를 다운로드하고 PS에서 search.png를 엽니다. 이동 도구를 사용하여 아이콘을 첫 번째 문서로 이동하세요. 검색창에 아이콘을 놓고 자유 변형 도구(Ctrl/Cmd + T)를 사용하여 아이콘 크기를 변경하세요
문자 도구( T) 검색 창에 "입력하고 Enter를 눌러 검색하세요"라고 입력했습니다. 저는 Helvetica Oblique 글꼴과 #848e92 색상을 사용하여 검색했습니다. 제가 사용한 글꼴은 Helvetica Oblique
(Tahoma로 대체), color: #848e92
 이제 끝났습니다. 이제 이미지 슬라이더 만들기로 넘어갑니다.
이제 끝났습니다. 이제 이미지 슬라이더 만들기로 넘어갑니다.
이제 헤더 영역이 완성되었습니다. 이제 이미지 슬라이더 생성을 시작합니다
13단계: 이미지 슬라이더 영역 생성
13단계: 이미지 슬라이더 생성 영역
🎜>레이아웃의 실험실 느낌을 유지하기 위해 화이트보드처럼 보이는 이미지 슬라이더를 만들겠습니다. 새 그룹(레이어 >)을 만듭니다. ; New > 그룹) 이름을 "이미지 슬라이더"로 지정합니다.레이아웃을 실험실처럼 보이게 하기 위해 화이트보드처럼 보이는 이미지 슬라이더를 만듭니다. 새 그룹 이미지 슬라이더(
레이어 > 새로 만들기 > 그룹
)를 만듭니다.가이드와 그리드를 활성화한 다음 둥근 사각형 도구(U)를 선택하고 반경을 6px로 설정한 다음 이 레이어의 이름을 "로 지정합니다. image_slider_bg"를 마우스 오른쪽 버튼으로 클릭하고 메뉴에서
스마트 개체로 변환
을 선택합니다.가이드 및 그리드를 활성화합니다. 그런 다음 둥근 사각형 도구
를 선택하고 반경을 6px로 설정하고 둥근 사각형을 만듭니다(120, 169), 크기: 960px*320px, 색상: #b0b7ba, 이 레이어의 이름을 image_slider_bg로 지정하고, 나타나는 메뉴를 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다.
이 레이어를 두 번 클릭하여 레이어 스타일을 엽니다. 창에서 다음 이미지의 설정을 사용합니다. Stroke에 사용한 색상은 #818b8f입니다.레이어를 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상은 #818b8f입니다.


필터> 노이즈> 노이즈 추가
를 클릭하고 아래와 같이 설정하세요
🎜>
그리드(Ctrl/Cmd + ')를 활성화하고 직사각형 도구(U)를 선택한 다음 Shift 키를 누른 채 크기가 30×30px이고 색상이 #848d91인 정사각형을 만듭니다. 이 정사각형을 왼쪽 상단에 배치하세요. 이 레이어의 이름을 "왼쪽 위 모서리"로 지정합니다.
그리드(Ctrl/Cmd + `)를 활성화하고 사각형 도구를 선택한 다음 Shift 키를 누릅니다. 30px*30px 정사각형 (120, 169) , 색상: #848d91을 만듭니다. 이 사각형을 방금 만든 둥근 직사각형의 왼쪽 상단 모서리로 이동하고 이 레이어의 이름을 top left Corner

이 레이어를 세 번 복제하고 크고 둥근 직사각형의 각 모서리에 정사각형 하나를 추가합니다. 그런 다음 Ctrl/Cmd 키를 누른 채 모든 정사각형 레이어를 선택하고 그 중 하나를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택합니다. 이제 정사각형이 만들어집니다. 크고 둥근 직사각형의 표면에만 표시됩니다. 이 레이어의 불투명도를 80%로 설정합니다.
이 레이어를 3번 복제하고 이 사각형을 큰 둥근 직사각형의 각 모서리로 이동합니다. Ctrl/Cmd 키를 누른 채 사각형 레이어를 선택하고 레이어 중 하나를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택하세요. 이제 정사각형은 더 크고 둥근 직사각형의 표면에만 노출됩니다. 이 레이어의 불투명도를 80%로 설정
오른쪽 상단 좌표(1050, 169), 왼쪽 하단 좌표(120, 459), 오른쪽 하단 좌표 코너(1050, 459)

그리드를 활성화하고(Ctrl/Cmd + '), 둥근 사각형 도구(U)를 선택하고, 반경을 4px로 설정하고 940×300px 크기의 둥근 직사각형을 만듭니다. 참조용으로 다음 이미지를 살펴보고 직사각형 도구
를 사용하여 반경을 4px로 설정하고 크기가 940px인 둥근 직사각형을 만듭니다. *300px. 아래 그림과 같습니다. 이 레이어의 이름을 image_holder

클리핑 마스크 만들기 "image_holder" 레이어 위에만 보이도록 합니다.
이제 이 레이어에 이미지를 추가하고 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기를 선택하여 해당 부분만 보이게 할 수 있습니다.

14단계: 이미지 슬라이더에 탐색 화살표 추가
새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 " 오른쪽 화살표"로 지정합니다. 타원 도구(U)를 선택하고 그리드를 활성화한 다음 Shift 키를 누른 채 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. 뇌졸중에는 #818b8f 색상을 사용했습니다.
타원 도구를 선택하고 그리드를 활성화한 다음 Shift 키를 누른 채 원을 만듭니다
(1075, 329), 크기: 40px*40px,
색상: #c0c6c8. 레이어를 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 추가합니다. 획 색상: #818b8f



펜 도구(P)를 선택하고 자신처럼 화살표 모양을 만듭니다. 아래 이미지를 참조하세요. 이 레이어의 이름을 "arrow"로 지정하고 레이어 스타일 창을 열려면 다음 이미지의 설정을 사용하세요.
선택 펜 도구 아래와 같이 화살표 모양을 만듭니다. 색상: #656b6e. 이 레이어 이름을 화살표로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 그라디언트 오버레이를 설정합니다.


"오른쪽 화살표" 그룹을 마우스 오른쪽 버튼으로 클릭하고 Ctrl/Cmd + J를 눌러 이 레이어를 복제합니다. 그런 다음 이 레이어의 이름을 "왼쪽 화살표"로 지정합니다. , 이동 도구(V)를 선택하고 이미지 슬라이더의 왼쪽으로 이동합니다.
오른쪽 화살표 그룹을 마우스 오른쪽 버튼으로 클릭하고 스마트 개체로 변환을 선택합니다. Ctrl/Cmd + J를 눌러 레이어를 복제합니다. 그런 다음 편집 > 변형 > 가로 뒤집기 를 클릭하세요. 이 레이어의 이름을 왼쪽 화살표로 지정하고 이동 도구 를 선택한 다음 이미지 슬라이더의 왼쪽으로 이동합니다 (148, 306)

15단계: 기본 콘텐츠 영역 만들기
15단계: 기본 콘텐츠 영역 만들기
>만들기 새 그룹(레이어 > 새 > 그룹)을 만들고 이름을 "content"로 지정합니다. 첫 번째 그룹 안에 다른 그룹을 만들고 이름을 "services"로 지정합니다.
새 그룹 콘텐츠(Layer > New> 그룹), 또 다른 새 그룹 서비스를 만듭니다
그리드(Ctrl/Cmd + ')와 안내선(Ctrl/Cmd + ;)을 활성화하고 둥근 사각형 도구(U)를 선택합니다. Weight를 4px로 설정한 다음 크기가 300×300px이고 색상이 #f9f9f9인 정사각형을 만듭니다. 이미지 슬라이더와 이 정사각형 사이에 30px의 거리를 둡니다.
그리드 활성화(Ctrl/Cmd + `) 및 가이드(Ctrl/Cmd + ;).
둥근 사각형 도구를 선택하고 반경을 4px로 설정합니다. 그런 다음 정사각형 (130, 520) , 크기: 300px*300px, 색상: #f9f9f9를 만듭니다. 이미지 슬라이더와 이 정사각형 30픽셀 색상 #a5adb1 사이의 거리를 유지합니다.이 레이어의 이름을 services_bg로 지정하고, 두 번 클릭하여 레이어 스타일 창을 열고, 1px 스트로크를 추가하고 스트로크 색상을 #a5adb1로 지정합니다.

나중에 시간을 절약하기 위해 "services_bg" 레이어에 적용한 레이어 스타일을 저장하고 필요할 때마다 다시 사용할 수 있습니다.
나중에 시간을 절약하기 위해 다음을 수행할 수 있습니다. services_bg에 의해 추가된 레이어 스타일은 나중에 필요할 때 직접 호출할 수 있습니다.
스타일 패널(창 > 스타일)을 열고 "services_bg" 레이어가 선택되어 있는지 확인하고 스타일 패널 A 하단에서 새 스타일 만들기 버튼을 클릭하세요. 새 창이 나타납니다. 이 스타일의 이름을 "콘텐츠 영역 1px 스트로크"로 지정하고 레이어 효과 포함 옵션을 선택한 상태로 두고 확인을 클릭합니다. 이제 이 레이어 스타일을 사용해야 할 경우 스타일 패널에서 이를 클릭하여 적용할 수 있습니다.
스타일 패널(창> 스타일)을 엽니다. services_bg 레이어가 선택되었는지 확인한 다음 스타일 패널 하단에 있는 Create New Style 버튼을 클릭하세요. 새 창이 나타납니다. 이 스타일 콘텐츠 영역의 이름을 1px 스트로크로 지정합니다. 레이어 효과 포함을 선택하고 확인을 클릭하세요. 이제 이 레이어 스타일이 필요할 때 스타일 패널에서 이 스타일을 클릭하여 필요한 레이어에 추가할 수 있습니다.
직사각형 도구(U)를 선택하고 다음을 사용하여 직사각형을 만듭니다. 크기는 300×60px이고 색상은 #c2c9cc입니다. 이 레이어의 이름을 "top bar"로 지정하고 이 레이어를 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. . Stroke의 경우 #a5adb1 색상을 사용하고 Pattern Overlay의 경우 이 튜토리얼에서 만든 대각선 줄무늬 패턴을 사용했습니다. 520)
, 크기: 300px*60px, 색상: #c2c9cc. 이 레이어의 이름을 top bar로 지정하고 흰색의 둥근 직사각형 위에 배치합니다. 더블클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #a5adb1, 패턴 오버레이는 이 튜토리얼에서 만든 대각선 패턴을 사용합니다.



"상단 표시줄" 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하면 흰색 사각형 위에만 표시됩니다.
다시 적용한 레이어 스타일을 저장합니다. 나중에 필요할 때 사용할 수 있도록 "상단 표시줄" 레이어를 추가합니다.
이동 도구
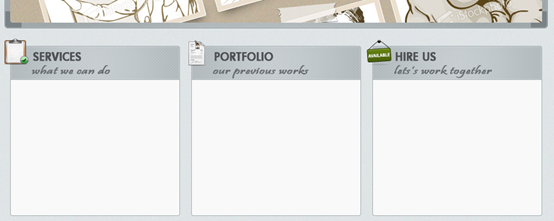
를 사용하여 이미지를 웹 레이아웃으로 이동하세요. 이 레이어 서비스 아이콘의 이름을 지정합니다. 그리드를 활성화하고 아래와 같이 아이콘을 배치하세요
문자 도구(T)를 선택하고 아이콘 옆에 "Services"라는 단어를 씁니다. 저는 색상 #4f5254와 글꼴 Futura Extra Bold Condensed를 사용했습니다.
텍스트 도구아이콘 옆에 서비스라는 텍스트를 작성하세요. 색상: #4f5254, 글꼴: Futura Extra Bold Condensed
색상 #6a6e70과 스크립트 글꼴(예: 필기 Dakota) 그리드를 사용하면 이러한 텍스트 레이어를 정렬하는 데 도움이 됩니다.를 Pristina로 바꾸세요. 그리드를 사용하여 이러한 텍스트 레이어를 정렬하세요.
 시간을 절약하기 위해 이제 "서비스"를 복제하겠습니다. " 다른 두 콘텐츠 영역에 대해 두 번 그룹화합니다.
시간을 절약하기 위해 이제 "서비스"를 복제하겠습니다. " 다른 두 콘텐츠 영역에 대해 두 번 그룹화합니다.
시간을 절약하기 위해 서비스 그룹을 두 번 복사하여 다른 콘텐츠 영역을 만듭니다.
가이드 활성화 (Ctrl/Cmd + ;) "services" 그룹을 마우스 오른쪽 버튼으로 클릭하고 Duplicate Group을 선택한 다음 OK를 클릭합니다. 새 그룹의 이름을 "portfolio"로 지정하고 아래 이미지에 표시된 것처럼 오른쪽으로 이동합니다. 한 번 더 레이아웃 오른쪽으로 이동하고 이름을 "contact"로 지정합니다.
그리드(Ctrl/Cmd + ;)를 활성화합니다. 서비스 그룹을 마우스 오른쪽 버튼으로 클릭하고
그룹 복사를 선택한 다음 확인을 클릭하세요. 새 그룹의 이름을 Portfolio로 지정하고 아래와 같이 오른쪽으로 이동합니다. 그룹을 다시 복제하고 레이아웃 오른쪽으로 이동한 다음 이름을 Contact
이제 문자 도구(T)를 사용하여 각 콘텐츠 영역의 텍스트를 편집합니다. 포트폴리오 영역에는 "curriculum_vitae.png" 아이콘을 사용하고 연락처 영역에는 "sign_available.png" 아이콘을 사용했습니다. 다운로드한 아이콘 세트에서 이러한 이미지를 찾을 수 있습니다.
이제
텍스트 도구각 콘텐츠 영역의 텍스트를 편집합니다. 또한 포트폴리오 영역에는curriculum_vitae.png 아이콘이 사용되고 연락처 영역에는 sign_available.png 아이콘이 사용됩니다. 이전에 다운로드한 아이콘 세트
 에서 이러한 이미지를 찾을 수 있습니다. 이제 "서비스" 그룹의 콘텐츠에 중점을 두겠습니다. 서비스 목록과 각 목록 항목에 대한 아이콘.
에서 이러한 이미지를 찾을 수 있습니다. 이제 "서비스" 그룹의 콘텐츠에 중점을 두겠습니다. 서비스 목록과 각 목록 항목에 대한 아이콘.
이제 초점을 서비스 그룹으로 되돌립니다. 이제 서비스 목록을 추가하고 각 목록 항목 앞에 아이콘을 추가하려고 합니다.
문자 도구(T)를 선택하고 # 색상을 사용하여 흰색 영역에 서비스 목록을 작성합니다. 6a6e70. 아래에서 내 목록 항목과 각 항목에 사용한 아이콘 이름을 볼 수 있습니다. 🎜>
검색 엔진 최적화 » (speed_kmh.png)
- 웹 및 모바일 앱 » (applications.png)
- 사용
텍스트 도구
흰색 영역에 서비스 목록을 작성합니다(색상: #6a6e70). 다음은 나의 서비스 목록이며, 각 서비스에 해당하는 아이콘의 파일명 - Web Design & Development » (browser.png)
검색 엔진 최적화 » (speed_kmh.png)
- 웹 및 모바일 앱 » (applications.png)
포트폴리오 그룹으로 이동하여 새 그룹 이미지를 만듭니다
그리드(Ctrl/Cmd + ')를 활성화한 다음 직사각형 도구( U), Shift 키를 누른 채 색상 #e6ebec을 사용하여 80×80px 크기의 정사각형을 만듭니다. 이 레이어의 이름을 "square 1"로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 다음 설정을 사용합니다. image .Stroke에 사용한 색상은 #d2d2d2입니다. 이 정사각형 레이어를 5번 복제(Ctrl/Cmd + J)하고 아래 이미지와 같이 배열합니다.
그리드를 활성화합니다(Ctrl/Cmd + `). 그런 다음 직사각형 도구를 선택하고 Shift 키를 누른 채 직사각형을 만듭니다. (470, 600) , 크기: 80px*80px, 색상: #e6ebec. 이 레이어의 이름을 square 1로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 획 색상: #d2d2d2. 이 레이어를 5번 복제(Ctrl/Cmd + J)하고 아래와 같이 정렬하세요


나머지 다섯 칸의 위치는 (560,600), (650,600), (470,700), (560,700), (650,700)

이제 각 파란색 사각형 위에 이미지를 추가하고 클리핑 마스크 만들기 명령을 사용하여 이미지가 사각형 위에만 표시되도록 할 수 있습니다.
이제 이미지를 파란색 사각형 위에 추가할 수 있습니다. 클리핑 마스크 만들기 명령을 사용하여 각 사각형에 있는 이미지만 표시되도록

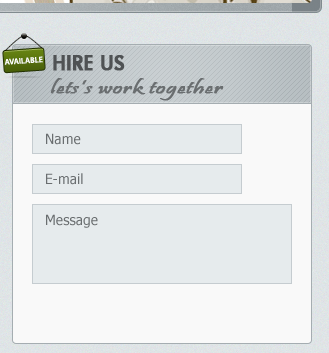
"로 이동 contact" 그룹 안에 새 그룹을 만들고 이름을 "문의 양식"으로 지정합니다.
연락처 그룹으로 이동하여 그 안에 새 그룹을 만듭니다. 문의 양식
아래 이미지에서 볼 수 있듯이 직사각형 도구(U)를 사용하여 #e6ebed 색상을 사용하여 세 개의 직사각형을 만듭니다. 색상 #c5ccd0을 사용하여 이 직사각형에 1px 스트로크를 추가합니다.
직사각형을 사용합니다. 아래와 같이 3개의 직사각형을 만드는 도구, 색상: #e6ebed. 이 직사각형에 1px 획을 추가합니다. 획 색상: #c5ccd0
세 개의 직사각형은 (790, 600, 210, 30), (790, 640, 210, 30), ( 790, 680입니다. , 260, 80)

문자 도구(T)를 선택하고 라벨(예: 이름, 이메일, 메시지)을 작성합니다. 입력 필드에는 Helvetica 글꼴과 #6a6e70 색상을 사용했습니다.
텍스트 도구를 사용하여 사각형 안에 텍스트 레이블(예: 이름, 이메일, 메시지)을 추가했습니다. , 글꼴: Helvetica(Tahoma로 대체), 색상: #6a6e70

16단계: 패턴 만들기 웹 양식용 버튼
16단계: 웹 양식용 패턴 버튼 만들기
이제 버튼을 만들어 보겠습니다. 연락처 양식의 경우 새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 "버튼"으로 지정합니다. 둥근 사각형 도구(U)를 선택하고 반경을 2px로 설정한 다음 크기가 80×28px인 둥근 사각형을 만듭니다. 뇌졸중에는 #6d8794 색상을 사용했습니다.
이제 문의 양식용 버튼을 만들어 보겠습니다. 새 그룹 만들기 버튼(레이어 > 새로 만들기 > 그룹 ). 둥근 사각형 도구를 선택하고 반경을 2px로 설정한 다음 둥근 사각형을 만듭니다 (969, 771), 크기: 80px*28px, 색상: #85a3b3. 몇 가지 스타일을 추가하세요 아래와 같이 획 색상: #6d8794





이 레이어에 적용한 스타일을 저장하고 이름을 "버튼"으로 지정합니다. 나중에 생성할 다른 버튼에 사용하겠습니다.
여기에 저장을 추가했습니다. 레이어 스타일의 이름은 버튼입니다. 나중에 만드는 버튼은 이 스타일을 사용합니다.
문자 도구(T)를 선택하고 제가 사용한 글꼴 #ecf1f3을 사용하여 버튼 안에 "보내기"라는 단어를 씁니다. 이제 스타일 패널로 이동하여 이 레이어 스타일의 이름도 "텍스트 드롭 섀도우"로 저장하세요.
텍스트 도구를 선택하여 보내기 » , 색상: #ecf1f3. 글꼴: Futura Heavy. 아래와 같이 스타일을 설정하세요. 이제 스타일 패널로 이동하여 이 레이어 스타일을 저장하고 이름을 text drop Shadow

17단계: 블로그 영역 만들기
17단계: 블로그 영역 만들기
새 그룹(Layer > New > Group)을 만들고 이름을 "blog"로 지정합니다. ". 그리드와 안내선을 활성화합니다. 그런 다음 둥근 사각형 도구(U)를 선택하고 반경을 4px로 설정한 다음 크기가 620×530px이고 색상이 #f9f9f9인 둥근 사각형을 만듭니다.
새 그룹 만들기 블로그(레이어>새>그룹). 그리드와 안내선을 활성화합니다. 둥근 사각형 도구를 선택하고 반경을 4px로 설정하고 둥근 사각형을 만듭니다 (130, 850), 크기: 620px*530px, 색상: #f9f9f9
스타일 패널에서 "접촉 영역 1px 스트로크" 스타일을 클릭하면 "서비스" 영역을 만들 때 저장한 레이어 스타일이 추가됩니다.
스타일 패널에서 접촉 영역 1px 획 스타일을 클릭하세요. 이전에 서비스 영역 생성 시 저장한 레이어 스타일이 추가됩니다. 이 레이어 이름을 blog bg

직사각형 도구(U)를 선택하고 크기가 940px x 60px이고 색상이 #c2c9cc인 직사각형을 만듭니다. 이 레이어를 "상단 막대"로 지정하고 흰색 둥근 직사각형 상단에 배치합니다. 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택한 다음 스타일 패널에서 "상단 막대" 레이어 스타일을 클릭합니다.
직사각형 도구를 선택하고 직사각형 (130, 850)을 만듭니다(크기: 940px*60px, 색상: #c2c9cc). 이 레이어의 이름을 top bar로 지정하고 흰색의 둥근 직사각형 위에 배치합니다. 이 레이어를 마우스 오른쪽 버튼으로 클릭하고 클리핑 마스크 만들기를 선택하세요. 그런 다음 스타일 패널에서 상단 표시줄 스타일
을 클릭하세요.
블로그 영역의 왼쪽 상단에 아이콘을 추가합니다. 그리드를 사용하여 정렬하는 데 도움이 되도록 "moleskine_black.png" 아이콘을 사용했습니다.
블로그 영역 왼쪽 상단에 아이콘을 추가하세요. 그리드를 사용하면 정렬하는 데 도움이 됩니다. 제가 사용한 아이콘은 Moleskine_black.png
Type Tool(T)을 선택하고 Blog라는 단어를 헤드라인으로 쓰고 그 아래에 "tutorials, Articles, resources"를 씁니다. 서비스, 포트폴리오 및 연락처 영역에 사용한 글꼴 및 색상.
문자 도구를 선택하여 블로그에 텍스트를 작성하고 그 아래에 텍스트 튜토리얼, 기사, 리소스를 작성합니다. 서비스, 포트폴리오 및 연락처 영역에서 이전과 동일한 글꼴 및 색상을 사용하십시오.

18단계: 블로그 영역에 콘텐츠 추가
18단계: 블로그 영역 콘텐츠 만들기
새 그룹(Layer > New > Group)을 만들고 이름을 " 블로그". 그리드를 활성화하고 직사각형 도구(U)를 선택한 다음 180×180px 크기의 정사각형을 만듭니다. 흰색 영역의 상단과 왼쪽 가장자리와 이 정사각형 사이에 20px의 거리를 두십시오. 이 레이어의 이름을 "image_holder"로 지정합니다. , 두 번 클릭하여 레이어 스타일 창을 열고 다음 이미지의 설정을 사용합니다. Inner Glow의 경우 #ebebeb 색상을 사용하고 Stroke의 경우 #a5a5a5를 사용했습니다.
새 그룹 블로그 만들기( 레이어>새>그룹). 그리드를 활성화하고 사각형 도구를 선택한 다음 180px*180px 크기의 정사각형을 만듭니다. 정사각형의 위쪽 가장자리와 왼쪽 여백 흰색 직사각형 사이의 거리를 20px로 유지하세요. 이 레이어의 이름을 image_holder로 지정하고 두 번 클릭하여 레이어 스타일 창을 열고 아래와 같이 스타일을 설정합니다. 내부 발광 색상: #ebebeb, 획 색상: #a5a5a5



Photoshop에서 마음에 드는 이미지를 열고 생성한 사각형 위로 이동하세요. 이 레이어의 이름을 "image"로 지정하고 마우스 오른쪽 버튼을 클릭한 후 메뉴에서 클리핑 마스크 만들기를 선택하세요.
PS에서 이미지를 열고 이전에 만든 사각형으로 이동합니다. 이 레이어 이미지의 이름을 지정하고 나타나는 메뉴를 마우스 오른쪽 버튼으로 클릭한 다음 클리핑 마스크 만들기

문자 도구 사용( T ) 이전 단계에서 추가한 이미지 옆에 콘텐츠를 추가했습니다. 헤드라인에는 Futura Bold Condensed(#648393) 글꼴을 사용했고 텍스트 블록에는 Helvetica(#6a6e70)를 사용했습니다.
텍스트 도구를 사용하여 이전 직사각형의 오른쪽에 텍스트를 추가합니다. 제목 텍스트에 사용된 글꼴은 Futura Bold Condensed(#648393)이고 텍스트 블록에 사용된 글꼴은 Helvetica (Tahoma로 대체)(#6a6e70)입니다.
둥근 사각형 도구(U)를 선택하고 반경을 2px로 설정한 다음 크기가 160×26px이고 색상이 #85a3b3인 둥근 사각형을 만듭니다. 이 레이어(앞서 연락처 웹 양식 버튼을 생성한 후 레이어 스타일을 저장했습니다).
둥근 사각형 도구를 선택하고 반경을 2px로 설정한 다음 둥근 사각형을 만듭니다(350, 1110), 크기: 160px*26px, 색상: #85a3b3. 이 레이어에 버튼 스타일을 추가합니다(연락처 영역에 저장한 웹 양식 버튼의 레이어 스타일)
문자 도구(T)를 선택하고 " 계속 읽기"를 버튼 안에 #ecf1f3 색상으로 입력하세요. 제가 사용한 글꼴은 Futura Heavy입니다. 이 레이어에 "텍스트 그림자" 레이어 스타일을 추가하세요.
텍스트 도구 버튼의 내부 텍스트는 Continue Reading(계속 읽기) 텍스트, 색상: #ecf1f3으로 작성됩니다. 폰트는 Futura Heavy 입니다. 스타일 패널에 텍스트 드롭 섀도우의 레이어 스타일을 추가하세요.


19단계: 카테고리 목록 생성
19단계: 목록 생성 카테고리
새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 "카테고리"로 지정합니다. 그런 다음 둥근 사각형 도구를 선택합니다. (U ), 반경을 4px로 설정하고 크기가 300×290px인 둥근 직사각형을 만듭니다. 이 레이어의 이름을 "categories_bg"로 지정하고 스타일 패널에서 "콘텐츠 영역 1px 스트로크" 스타일을 적용합니다.새로 만들기 그룹 카테고리(레이어>새>그룹). 그리드와 안내선을 활성화합니다. 둥근 사각형 도구를 선택하고 반경을 4px로 설정하고 둥근 사각형을 만듭니다(770, 850), 크기: 300px*290px, 색상: #f9f9f9 . 이 레이어의 이름을 카테고리_bg로 지정하고 직사각형 도구(U)를 선택하고 흰색 둥근 직사각형 상단에 크기가 300×40px이고 색상이 #c2c9cc인 직사각형을 만듭니다. 이 레이어의 이름을 "top bar"로 지정하고 마우스 오른쪽 버튼을 클릭합니다. 나타나는 메뉴에서 클리핑 마스크 만들기를 선택합니다. 이 레이어에는 스타일 패널에 저장한 "상단 표시줄" 스타일을 사용합니다.
직사각형 도구
를 선택하고 직사각형 (770, 850)흰색 둥근 직사각형 위에 크기: 300px*40px, 색상: #c2c9cc . 이 레이어의 이름을 top bar로 지정하고 마우스 오른쪽 버튼을 클릭한 후 나타나는 메뉴에서
클리핑 마스크 만들기를 선택하세요. 이전에 레이어 스타일 패널에 저장한 상단 표시줄 스타일을 이 레이어에 추가하세요. 카테고리 영역의 왼쪽 상단에 아이콘을 추가합니다. tag_white.png" 아이콘.
카테고리 영역의 왼쪽 상단에 아이콘을 추가합니다. 제가 사용한 아이콘은 tag_white.png
문자 도구( T) 다른 콘텐츠 영역의 헤드라인에 사용한 것과 동일한 글꼴과 색상을 사용하여 아이콘 옆에 "카테고리"라는 단어를 씁니다. 유형 도구(T)를 사용하여 Helvetica 글꼴을 사용했습니다. 일반 및 색상 #6a6e70. 흰색 영역 상단에서 20픽셀, 왼쪽 가장자리에서 40픽셀의 거리를 둡니다. 다른 영역 제목과 동일한 글꼴 및 색상입니다.
를 사용하여 카테고리 목록을 작성하세요. 제가 사용한 글꼴은 Helvetica Regular
(Tahoma로 대체), 색상: #6a6e70입니다. 흰색 영역 상단에서 20px, 왼쪽에서 40px 거리를 유지하세요
새 그룹(Layer > New > Group)을 만들고 이름을 "bullet points"로 지정합니다. 타원 도구(U)를 선택하고 Shift 키를 누른 채 크기가 5×5px이고 색상이 #6a6e70인 원을 만듭니다. 이 레이어의 이름을 "bullet point"로 지정하고 카테고리 목록의 첫 번째 항목 앞에 놓습니다. 이 레이어를 필요한 만큼 복제하고 각 목록 항목 앞에 글머리 기호를 추가하세요. 새 그룹 글머리 기호를 만듭니다(레이어 > 새로 만들기 > 그룹 ). 그런 다음 타원 도구 를 선택하고 Shift 키를 누른 채 크기: 5px*5px, 색상: #6a6e70인 원을 만듭니다. 이 레이어의 이름을 글머리 기호로 지정하고 카테고리 목록의 첫 번째 항목 앞으로 이동합니다. 이 레이어를 복제하고 각 목록 항목 앞에 을 배치합니다. 새 그룹 트위터 만들기( 레이어> 새로 만들기> 그룹). 그런 다음 카테고리 영역에서와 마찬가지로 이 영역의 배경을 만듭니다. 제가 사용하는 아이콘은 social_twitter_bird.png 흰색 둥근 직사각형의 위치(770, 1160, 300, 220), 상단바의 직사각형 위치(770, 1160, 300, 40)입니다. 이 영역에 트윗을 몇 개 추가합니다. 트윗에는 색상 #6a6e70, 시간 정보에는 #bcbcbc 글꼴을 사용했습니다. 이 영역에 한 쌍의 트윗을 추가하세요. 제가 사용한 글꼴은 Helvetica Oblique (Tahoma로 대체), 트윗 색상: #6a6e70, 시간 정보 색상: #bcbcbc 20단계: 바닥글 만들기 20단계: 바닥글 만들기 새 그룹(레이어 > 새로 만들기 > 그룹)을 만들고 이름을 "바닥글"로 지정합니다. 둥근 사각형 도구(U)를 선택하고 크기가 940px x 50px이고 색상이 #c2c9cc인 둥근 사각형을 만듭니다. . 이 레이어의 이름을 "footer_bg"로 지정하고 스타일 패널에서 "상단 표시줄" 스타일을 적용합니다. 새 그룹 바닥글을 만듭니다(Layer> New> Group). 둥근 직사각형 도구를 선택하여 둥근 직사각형(130, 1400), 크기: 940px*50px, 색상: #c2c9cc를 만듭니다. 이 레이어의 이름을 footer_bg로 지정하고 스타일 패널에 상단 표시줄 스타일을 추가합니다. 문자 도구(T)를 선택하고 # 색상을 사용하여 바닥글 영역 중앙에 저작권 표시를 추가합니다. 6a6e70 및 글꼴 Helvetica. 문자 도구를 선택하고 바닥글 영역 중앙에 저작권 정보를 추가합니다. 색상: #6a6e70, 글꼴: Helvetica (Tahoma로 대체) 최종 결과: 추첨 : 이 튜토리얼 역시 매우 상세한 튜토리얼입니다. 아름다운 빛 줄무늬를 얻기 위해 맞춤형 대각선 패턴이 사용되었습니다. 동시에 이전 튜토리얼에서는 볼 수 없었던 스마트 개체에 대해 튜토리얼에서 자세히 설명합니다. 이 튜토리얼은 화학 튜토리얼의 " PS 웹 디자인 튜토리얼 XV - Photoshop에서 생생한 웹 디자인 포트폴리오를 만드는 방법 "과 동일합니다. 만드는 과정이 아주 자세하게 나와 있어서 혼자 해보면 좋은 튜토리얼이 될 것 같아요. 더 많은 PS 웹 디자인 튜토리얼 XVI - PS에서 현대적인 실험실 스타일 웹 디자인 만들기 및 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요! 
새 그룹을 생성하고(Layer > New > Group ) 이름을 "twitter"로 지정합니다. 그런 다음 "카테고리" 영역에서 했던 것처럼 이 영역에 대한 배경을 만듭니다. 제가 사용한 아이콘은 "social_twitter_bird.png"입니다.



