PS 웹 디자인 튜토리얼 XIV – 복고풍 스타일의 PS 레이아웃을 만드는 방법
- 高洛峰원래의
- 2017-02-11 10:00:292152검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
튜토리얼 시작:
튜토리얼 시작
1단계
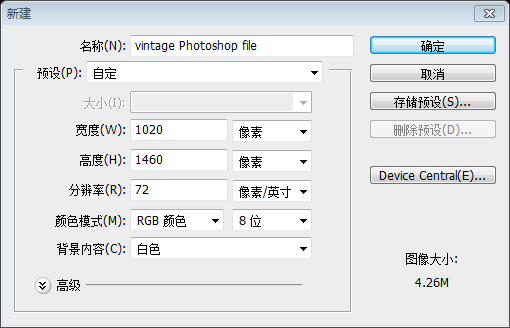
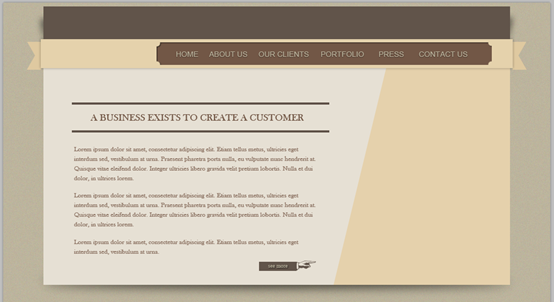
Photoshop을 열고 새 문서를 만들고(Ctrl +N) 다음 설정에 따라 1020x1460 크기를 사용합니다. ), 크기: 1020px*1460px
전경색을 #bcb49d로 설정한 다음 페인트 통 도구를 선택하고 문서를 한 번 클릭하여 색상을 변경한 후 필터>질감>그레인으로 이동하여 다음 설정을 사용하세요.
 전경색을 #bcb49d로 설정한 다음
전경색을 #bcb49d로 설정한 다음
를 선택하고 문서를 한 번 클릭하여 색상을 변경한 다음
필터 > 그레인을 클릭하세요. 제가 사용한 설정은 다음과 같습니다
2단계
직사각형 도구를 선택하고 위에 이 모양을 만듭니다. 색상으로는 #61544a
2단계
직사각형 도구를 사용하여 상단에 새 사각형을 만듭니다. (75, 7 , 870, 61) , 색상: #61544a
펜 도구를 사용하여 다음과 같은 검은색 모양을 만듭니다.
 사용
사용
새 검은색 삼각형 만들기:
펜 도구에 익숙하지 않은 경우 직사각형 도구
를 사용하여 새 검은색 직사각형을 만든 다음직접 선택 도구를 사용하여 직사각형의 왼쪽 하단 모서리를 선택한 다음 삭제 키를 눌러 삭제하면 검은색 삼각형이 됩니다. 🎜> 그런 다음 Filter>Blur>Gaussian Blur로 이동하여 반경 약 6.5px의 가우시안 블러를 적용합니다. 오른쪽에는 다음과 같은 것이 있어야 합니다.
그런 다음  필터 > 흐림 > 가우시안 흐림
필터 > 흐림 > 가우시안 흐림
3단계

3단계
직사각형 도구
새 직사각형 만들기를 선택합니다(70, 68, 880 , 54) , 이 직사각형에 대해 제가 선택한 색상: #e5d2ac

다음에는 펜 도구를 사용하여 다음과 같은 모양을 만듭니다. 모양:
작성자가 에 익숙하지 않기 때문에 펜 도구
, 이 단계는먼저 를 사용하여 모양 도구
를 사용자 정의하고 Shift 키를 선택한 다음 오른쪽에 있는 여러 제어점을 선택합니다.

직접 선택 도구
를 사용하고 Shift 키를 누른 채 오른쪽에 있는 두 개의 컨트롤 클릭하고 Shift 키를 누른 채 몇 픽셀을 오른쪽으로 드래그한 다음 색상을 #dfc9a0
으로 변경합니다. 오른쪽도 마찬가지 
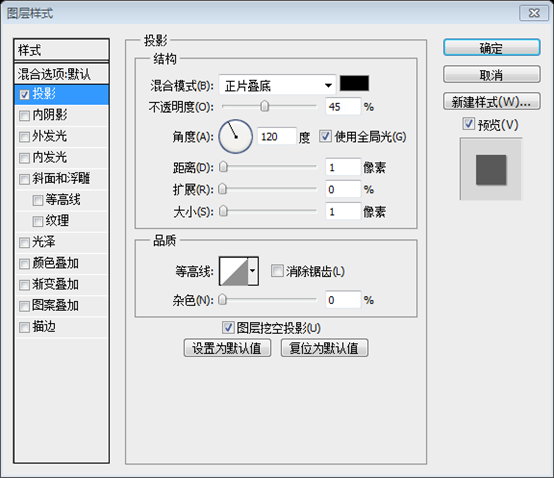
가운데의 긴 직사각형이 그림자처럼 보이도록 외부광 스타일을 추가하세요

4단계

4단계

를 사용하여 새 직사각형을 만듭니다 (286, 74, 625, 42), 그리고 아래와 같이 레이어 스타일

색상 오버레이를 추가합니다: #725746
다음 단계를 적용할 모양(벡터 개체)이므로 먼저 이 모양을 래스터화해야 합니다. 레이어 팔레트의 모양을 마우스 오른쪽 버튼으로 클릭하고 레이어 래스터화를 선택합니다.
레이어가 래스터화되면 7px 브러시로 지우개 도구를 선택하고 모양의 각 모서리를 지우기 시작합니다. 모양(벡터 개체)이므로 다음 단계를 수행하기 전에 먼저 레이어를 래스터화해야 합니다. 이렇게 하려면 레이어 패널에서 모양 레이어를 선택하고 마우스 오른쪽 버튼을 클릭한 다음 레이어 래스터화 레이어가 래스터화되면 지우개 도구를 선택하고, 반경이 7px인 원 브러시를 선택(실제로는 12px가 더 좋다고 생각합니다. 아래 그림은 12px의 렌더링입니다.) 그런 다음 직사각형의 네 모서리를 지웁니다 이 작업을 마친 후에는 문자 도구를 사용하여 탐색 모음에 대한 링크를 추가해야 하기 때문에 이 작업을 수행합니다. : 복고풍 스타일의 네비게이션 바를 만들어야 하기 때문에 이렇게 했습니다. 완료한 후 문자 도구 (글꼴: Arial, 크기: 14px, 색상: #bcb49d, 다음 레이어 스타일 추가)를 사용하여 탐색 모음에 링크를 추가하세요. 내 결과는 다음과 같습니다. 5단계 직사각형 도구 사용된 색상 #e6e0d4: 5단계 이 단계에서는 추천 영역을 만듭니다. 직사각형 도구를 사용하여 직사각형 (75, 122, 870, 404) 을 만듭니다. 색상: #e6e0d4 타원 도구를 선택하고 검은색 모양을 만듭니다 타원 도구를 사용하여 검은색 타원을 만듭니다 약 4px의 가우시안 블러(Filter>Blur>Gaussian Blur)를 적용하겠습니다. 결과는 ; 가우시안 블러
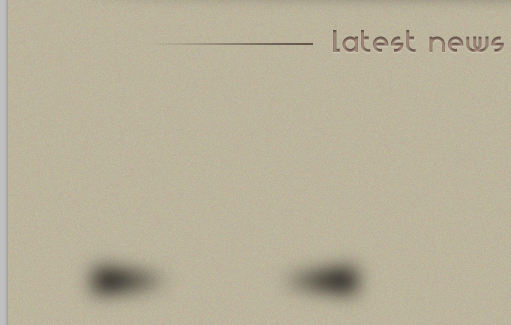
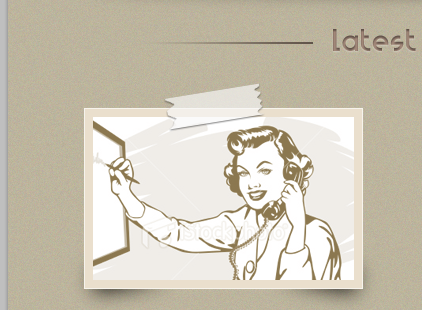
텍스트 추가: 사용 직사각형 도구를 사용하여 두 개의 직사각형(128, 186, 480, 4) 및 (128, 238)을 그립니다. , 480, 4), 색상: #61544a. (선 도구 양쪽 줄 사이에 텍스트를 추가하세요. 글꼴: Baskerville Old Face, 글꼴 크기: 18px, 색상: #725746 아래에 단락 텍스트를 추가하세요. 글꼴: Baskerville Old Face, 글꼴 크기: 12px, 색상: #8d7464 직사각형 도구를 사용하여 단락 텍스트 아래에 직사각형(477, 483, 70, 17)을 만들고 색상을 지정합니다. : #61544a 사각형에 텍스트를 추가합니다. 글꼴: Times New Roman, 글꼴 크기: 10px, 색상: #bcb49d. 텍스트에 레이어 스타일 추가: 을 사용하여 사용자 정의 모양 도구 는 버튼 오른쪽에 손 모양을 추가합니다. 색상: #61544a 오른쪽에서 펜 도구를 선택하고 이 모양을 만듭니다. 오른쪽의 펜 도구를 사용하여 다음과 같은 모양을 만듭니다. 색상: #e5d1ac 저는 펜 도구, 사각형 도구를 사용하여 새 직사각형(617, 122, 328, 404)을 만든 다음 Ctrl+T 자유 변형 도구를 누르고 마우스 오른쪽 버튼을 클릭하고 경사를 선택한 다음 왼쪽 상단 모서리 점을 드래그하여 이동합니다. 오른쪽의 경우 H: - 13.64 정도입니다. 필터> 질감> 그레인 , 아래와 같이 설정: 색상 오버레이를 추가하세요: #725746. 내 결과는 다음과 같습니다. 6단계 6단계 타원 도구(106, 25, 144, 144) 다음에는 Ellipse Tool을 다시 사용하지만 이번에는 첫 번째 것보다 작은 주황색 원을 만듭니다. 다음 다시 만들기 타원 도구 , 색상: #ff7420을 사용하여 또 다른 원 (117, 36, 122, 122), 이전 원보다 약간 작음: 타원 도구를 선택한 상태에서 두 개의 원 매개변수는 여전히 고려되어야 하며 매개변수 설정의 크기는 타원의 크기와 관련됩니다 를 선택한 다음 브러쉬 패널을 엽니다. F5 키를 누르거나 창 > 브러시 를 클릭하여 브러시 패널을 열고 아래와 같이 브러시 패널을 설정할 수 있습니다. 이제 Ellipse Tool을 선택합니다. 단, 이번에는 도형 레이어 대신 경로를 선택해야 합니다(스크린샷 참조) 이제 를 선택합니다. 단, 이번에는 선택 항목이 모양 레이어 대신 경로인지 확인하세요(스크린샷 참조) 모든 작업이 완료되면 Ctrl+Shift +Alt+N을 눌러 새 레이어를 만들고 또 다른 원을 만들 수 있습니다. 이 원이 채워지지 않은 것을 보면. 마우스 오른쪽 버튼을 클릭하고 를 선택합니다. 창이 나타나면 브러시를 선택하고 확인을 누릅니다. 그런 다음 삭제 키를 누르세요. 작업은 아래 그림과 같아야 합니다. 다음으로 Type Tool을 사용하여 Pfolio(Bauhaus 93을 사용하는 글꼴)를 작성하고 다음 레이어 스타일을 적용하겠습니다. 다음으로 텍스트 도구를 사용하여 Pfolio(글꼴: Bauhaus 93, 글꼴 크기: 36px)를 추가하고 다음 레이어 스타일을 추가합니다. 색상 오버레이 색상: #e86f1e 로고가 완성되었으니 이제 컨텐츠 영역으로 넘어가겠습니다… 로고가 완성되었으니 컨텐츠 영역 부분 제작에 들어갑니다 7단계 Line Tool을 선택하고 이 2줄을 만든 다음 Type Tool을 사용하여 Neues Bauen 글꼴 I을 사용하여 "Latest News From Blog"를 작성합니다. "Latest News from the blog"라는 문구에 다음 레이어 스타일을 적용했습니다. 7단계 선 도구를 선택하여 2를 만듭니다. 직선((75 , 583, 230, 2) 및 (720, 583, 230, 2), 색상: #61544a)을 작성한 다음 텍스트 도구 를 사용하여 최신을 작성합니다. 블로그 소식, 글꼴: Neues Bauen, 글꼴 크기: 22px. 텍스트 레이어에 다음 레이어 스타일을 추가하세요: 색상 오버레이 색상: #a18778 다음으로 텍스트 왼쪽 줄에 레이어 마스크를 추가합니다(레이어 패널에서 직접) ), 그라디언트 도구를 선택하고 기본 팔레트(흑백)가 선택되어 있는지 확인하고 왼쪽에서 오른쪽으로 선을 그립니다. 다음으로 텍스트 왼쪽에 직선의 경우 레이어 마스크를 추가하고(레이어 패널에서 직접 작동) 그라디언트 도구를 선택한 다음 기본 패널(흑백)을 선택하고 왼쪽에서 오른쪽으로 드래그합니다. 그렇죠 오른쪽 줄도 같은 방법으로 진행하겠습니다. 내 결과는 다음으로 펜 도구를 사용하여 삼각형 2개를 만듭니다. 다음으로 펜 도구를 사용하여 삼각형 2개를 만듭니다. 삼각형 제안: 사각형 도구를 사용하여 직사각형을 그린 다음 직접 선택 도구를 사용하여 점을 적절한 위치로 드래그할 수 있습니다. 그런 다음 직접 선택 도구 를 사용하여 다른 점을 선택하고 삭제를 눌러 삭제한 다음 삼각형을 가져옵니다 그런 다음 약 10px의 가우시안 흐림(Filter> ;Blur>Gaussian Blur)을 적용합니다. 내 결과: 그런 다음 Gaussian Blur를 추가합니다(클릭: Filter>Blur>Gaussian Blur ) 반경을 10px로 설정합니다. 이것이 내 결과입니다. 이 2개의 삼각형 상단에서 직사각형 도구를 선택하고 모양을 만들고 다음을 적용합니다. 레이어 스타일: 2개의 삼각형 위에 직사각형 도구를 선택하여 직사각형 (77, 650, 277, 179)을 만든 다음 그림과 같이 추가합니다. 아래 레이어 스타일: 그런 다음 스톡 이미지를 사용하여 내 모양 위에 추가하겠습니다. 추가합니다. 직사각형에 이미지를 넣습니다. 내 결과는 다음과 같습니다. 배경색을 #c5bba7로 변경하고 이미지 레이어의 혼합 모드를 오버레이로 변경했습니다. 직사각형 도구를 선택하고 이 모양을 만듭니다. 레이어 팔레트에서 해당 레이어의 오른쪽 시계를 선택하고 레이어화를 선택한 다음 올가미 도구를 선택하고 왼쪽에서 선택합니다. 모양의 오른쪽에서 키보드의 삭제를 누르고 오른쪽에서도 같은 방식으로 진행한 다음 불투명도를 낮추고 다음 레이어 스타일을 적용합니다. 사각형 도구를 사용하여 새 직사각형을 만듭니다. 레이어 패널을 마우스 오른쪽 버튼으로 클릭하고 래스터화된 레이어를 선택한 다음 올가미 도구를 선택하고 직사각형 왼쪽에 선택 영역(들쭉날쭉한 모양)을 만듭니다. 그런 다음 키보드의 삭제 키를 누르고 직사각형 오른쪽에서도 동일한 방법을 사용한 다음 불투명도(66%)를 낮추고 아래와 같이 레이어 스타일을 추가합니다. 색상 오버레이 색상: #f8f8f8 8단계 8단계 직사각형 도구, 색상을 사용하여 직사각형 (0, 1113, 1020, 347)을 만듭니다. : #62544b: 펜 도구를 사용하여 다음 모양을 만듭니다. 펜 도구를 사용하여만들기 다음 모양: 제안: 사용자 정의 모양 도구를 사용하여 X 모양을 선택하고 직접 선택 도구를 사용하여 위쪽 및 아래쪽 제어점을 수평 위치로 이동합니다. 그런 다음 오른쪽에 있는 두 개의 제어점을 적절한 위치로 이동합니다. 채우기 색상: #e9e3d7. 아래와 같이 스타일을 추가합니다: 그림자 색상: #b49d91 두 항목을 적절한 위치에 복사합니다: 직사각형 도구를 사용하여 직사각형을 추가하고 다음 스타일을 추가합니다. 텍스트 도구 텍스트 추가: 이전 손 버튼을 두 번 복사하고, 더 많은 내용을 보려면 텍스트를 변경하고 구독하세요. , 그리고 적당한 위치로 이동하세요 


















 이것을 만든 후에는 반경 20px의 가우시안 블러(필터>블러>가우시안 블러)를 적용하세요. 혼합 모드를 오버레이로 설정하세요. ; 흐림> 가우시안 흐림
이것을 만든 후에는 반경 20px의 가우시안 블러(필터>블러>가우시안 블러)를 적용하세요. 혼합 모드를 오버레이로 설정하세요. ; 흐림> 가우시안 흐림
다음으로 상단의 원 안에 획을 사용하여 원을 만듭니다. Illustrator에서는 이 작업을 쉽게 수행할 수 있지만 Photoshop에서는 이를 생성할 수 있는 일반 도구가 없기 때문에 즉석에서 약간의 작업이 필요합니다. 먼저 
 이 작업을 완료한 후 Ctrl+Shift+Alt+N을 눌러 새 레이어를 생성하면 보시다시피 채워지지 않은 원을 마우스 오른쪽 버튼으로 클릭하고 획 경로 A를 선택하세요. 창이 팝업되면 브러시를 선택하고 확인을 누릅니다.
이 작업을 완료한 후 Ctrl+Shift+Alt+N을 눌러 새 레이어를 생성하면 보시다시피 채워지지 않은 원을 마우스 오른쪽 버튼으로 클릭하고 획 경로 A를 선택하세요. 창이 팝업되면 브러시를 선택하고 확인을 누릅니다.  그런 다음 키보드에서 삭제를 누르세요. 이제 다음과 같은 내용이 표시됩니다.
그런 다음 키보드에서 삭제를 누르세요. 이제 다음과 같은 내용이 표시됩니다.