PS 웹 디자인 튜토리얼 I - Photoshop에서 세련되고 다채로운 WordPress 레이아웃 만들기
- 高洛峰원래의
- 2017-02-10 14:43:311632검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
다음은 튜토리얼입니다. 문장별 번역을 사용하세요.
안녕하세요. trendyTUTS.com의 또 다른 튜토리얼에 오신 것을 환영합니다. 오늘은 Photoshop에서 트렌디하고 다채로운 워드프레스 레이아웃을 만들어 보겠습니다. 이 튜토리얼을 따라가면 Photoshop에서 유사한 워드프레스 레이아웃을 만드는 방법을 단계별로 설명하겠습니다.
안녕하세요 여러분, trendyTUTS.com에 오신 것을 환영합니다. 오늘은 포토샵을 이용해 세련되고 컬러풀한 워드프레스 레이아웃을 만들어 보겠습니다. 블로그를 다시 디자인할 생각이라면 이 튜토리얼을 따라해 보세요. 비슷한 WordPress 레이아웃을 만들 수 있도록 Photoshop에서 단계별로 안내하겠습니다.
이 튜토리얼에서는 Photoshop에서 이 레이아웃을 디자인하는 방법만 설명하고 PSD를 XHTML로 변환하는 방법은 다루지 않습니다.
이 튜토리얼 튜토리얼에서는 Photoshop에서 이 레이아웃을 디자인하는 방법만 설명하고 이 PSD를 XHTML로 변환하는 방법은 설명하지 않습니다.
이 튜토리얼을 만들기 위해 다음을 사용했습니다.
•Photoshop의 기본 도구(직사각형 도구 – 대부분)
•Photoshop의 일부 벡터 아이콘 무료 팩
이 튜토리얼에서는 다음을 사용했습니다:
Photoshop의 기본 도구(주로 직사각형 도구)
무료 벡터 아이콘 중 일부
튜토리얼을 시작하겠습니다. phootshop을 열고 새 문서를 만듭니다. 크기: 1020 x 1710px
튜토리얼을 시작하겠습니다. 포토샵을 열고 새 문서를 만듭니다. 크기: 1020 x 1710px

페인트 통 도구를 선택하고 #d9cb9e #d9cb9e로 문서를 채웁니다.
1단계 – 상단 영역 만들기
직사각형 선택 도구를 사용하여 뒷면의 직사각형에 #d9b94c 색상을 사용하고 상단에 2개의 직사각형을 만듭니다. 하나는 #fed95d 색상을 사용한 다음 문자 도구를 사용하여 "trendyTUTS"라고 쓰고 이 레이어 스타일을 적용합니다.
1단계 – 상단 영역 만들기
직사각형 선택 도구 2개의 직사각형을 만듭니다. 뒷면 직사각형
(90, 22, 231, 77), 색상: #d9b94c; 전면 직사각형 (74, 38, 231, 77) , 색상: #fed95d. 텍스트 도구를 사용하여 "trendyTUTS"를 쓴 후 다음 레이어 스타일을 적용합니다.

로고에 대한 내 결과는 다음과 같습니다.
제가 만든 로고는 다음과 같습니다.

다음으로 오른쪽에 검색창을 만들고 비슷한 모양 2개를 만듭니다. . 크기는 324x24px입니다. 뒤쪽에는 #455352 색상을, 위쪽에는 #738483 색상을 사용했습니다.
다음으로 오른쪽에 검색창을 만들어 보겠습니다. 직사각형 도구를 선택하고 직사각형 2개를 만듭니다. 크기는 324x34픽셀입니다. 뒷면 직사각형 (530, 54) , 색상: #455352, 앞면 직사각형 (526, 60) , 색상: #738483.
그런 다음 직사각형 도구를 사용하여 크기가 51x34px인 직사각형 2개를 만듭니다. 뒷면 직사각형
(862, 54), 색상: #962418, 앞면 직사각형
(856, 60), 색상: #dc3522. 텍스트 도구를 사용하여 텍스트를 추가합니다.
 2단계 – 탐색 창 만들기 Rectangle을 선택합니다. 도구를 사용하면 크기: 949x54px로 이 색상을 사용하고 맨 위 모양에는 #374140을 사용합니다.
2단계 – 탐색 창 만들기 Rectangle을 선택합니다. 도구를 사용하면 크기: 949x54px로 이 색상을 사용하고 맨 위 모양에는 #374140을 사용합니다.
2단계 - 내비게이션 생성
먼저 직사각형 도구를 선택하고 직사각형 2개를 만듭니다. 크기: 949x54px. 뒷면 직사각형(43, 155), 색상: #738483, 앞면 직사각형(36, 162), 색상: #374140. 전면 직사각형에 다음 레이어 스타일을 적용합니다. 이미지의 색상: #858585 .
다음으로 Rectangle Tool을 선택하고 빨간색 모양을 만듭니다. #dc3522 다음으로 Rectangle Tool을 선택하고 빨간색 모양을 만들겠습니다: #dc3522 , 빨간색 직사각형
다음으로 Rectangle Tool을 선택하고 빨간색 모양을 만들겠습니다: #dc3522 , 빨간색 직사각형
, 색상: #dc3522을 만듭니다.
그런 다음 펜 도구를 선택하고 이 삼각형을 만듭니다(빨간색 모양에 멋진 3D 효과를 만들기 위해). 이 삼각형에 색상을 사용합니다: #962418 그런 다음 펜 도구를 선택하고 #962418 색상으로 직각 삼각형을 만듭니다(빨간색 직사각형이 멋진 3D 효과를 갖도록 합니다).
아래와 같이:
입력 도구를 사용하여 탐색용 링크를 추가합니다. 텍스트 도구를 사용하여 탐색 링크에 텍스트를 추가하세요. 아래 그림은 최종 결과입니다.
텍스트 도구를 사용하여 탐색 링크에 텍스트를 추가하세요. 아래 그림은 최종 결과입니다.
 먼저 Rectangle Tool을 선택하고 이 2개의 모양을 생성합니다. 첫 번째 모양(파란색 모양)은 추천 영역에 사용되고 두 번째 모양(흰색 모양)은 나중에 콘텐츠 영역에 사용됩니다.
먼저 Rectangle Tool을 선택하고 이 2개의 모양을 생성합니다. 첫 번째 모양(파란색 모양)은 추천 영역에 사용되고 두 번째 모양(흰색 모양)은 나중에 콘텐츠 영역에 사용됩니다.
3단계 - 추천 영역 만들기
먼저 직사각형 도구를 선택하여 직사각형 2개를 만듭니다. 첫 번째 것(하늘색
(#3e5662))은 추천 영역
(60, 260, 925, 328), 두 번째 것 (흰색
)으로 사용됩니다. 🎜> ( #dfdccd)that)은 나중에 콘텐츠 영역 (60, 588, 925, 973) 에 사용됩니다. 다음으로 파란색 모양 위에 또 다른 모양을 만듭니다. 크기 925×328, 색상: #567989, 이 레이어 스타일도 적용하겠습니다.다음으로 연한 파란색 직사각형 위에 크기가 925×328, 색상: #567989인 또 다른 직사각형(37, 283)을 만들고 다음과 같은 레이어 블렌딩 스타일을 추가하겠습니다.

이런 것이 있어야 합니다.
이런 것이 있어야 합니다.

다음으로 왼쪽에 이미지를 추가하고 Ellipse Tool을 사용하여 하단에 3개의 원을 만듭니다. 기본적으로 이 템플릿을 XHTML로 코딩할 때 jquery 슬라이드쇼를 통합할 것입니다. 이 템플릿을 다운로드할 수 있으며 프리미엄 회원이 되는 경우에만 PSD-XHTML 튜토리얼에 액세스할 수 있습니다.
다음으로 왼쪽에 이미지를 추가하고 타원 도구를 사용하여 3개를 만듭니다. 하단 잠금. 기본적으로 이 템플릿을 XHTML로 인코딩할 때 jquery를 사용하여 슬라이드 쇼를 만듭니다. 이 템플릿을 다운로드할 수 있도록 허용하고 프리미엄 회원이 되면 이 PSD 템플릿을 XHTML로 변환하는 방법에 대한 튜토리얼에 액세스할 수 있습니다.

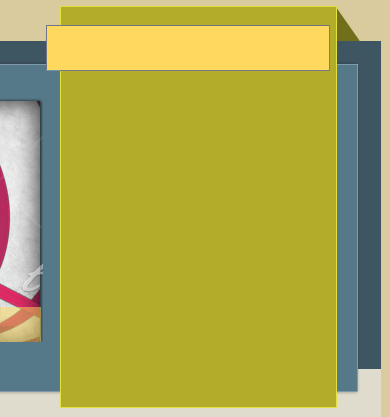
워드프레스 블로그이므로 평소처럼 오른쪽에 사이드바도 만들어야 합니다. 직사각형 도구를 선택하고 비슷한 모양을 만듭니다. 크기: 275x400px, 색상: # b1ac2a, 그런 다음 이 레이어 스타일을 적용합니다:
워드프레스 블로그이므로 사이드바를 만들어야 합니다. 평소대로 오른쪽에 생성하겠습니다. 직사각형 도구를 선택하고 직사각형(665, 226), 크기: 275x400px, 색상: #b1ac2a를 만듭니다. 그런 다음 이미지의 색상인 #e4e041 레이어 스타일을 적용합니다.

지금까지의 결과:
지금까지의 결과:

다음에는 펜 도구를 사용하여 멋진 3D 모양을 만들기 위해 삼각형을 만듭니다. # 726f1b
다음에는 펜 도구를 사용하여 삼각형을 만듭니다. 멋진 3D 모습입니다. 멋진 3D 모습입니다. 색상: #726f1b

직사각형 도구를 선택하고 노란색 직사각형을 만듭니다. 색상: # fed95d
사용합니다. 직사각형 도구, 노란색 직사각형 만들기 (650, 244, 283, 45) , color: # fed95d

그리고 다시 펜 도구를 사용하여 멋진 3D 모양을 만들기 위해 삼각형을 만듭니다. 사용된 색상: # 9d873e
그리고 다시 펜 도구를 사용하여 멋진 3D 모양을 만들기 위해 삼각형을 만듭니다. 색상 사용: # 9d873e

문자 도구를 사용하여 텍스트와 일부 배너 광고를 추가합니다(이 영역은 광고용이므로)
추천 영역에 대한 최종 결과:
텍스트 도구를 사용하여 텍스트 및 일부 배너 광고를 추가합니다(이 영역은 광고용이므로)
최종 추천 영역은 다음과 같습니다.

4단계 – 콘텐츠 영역 만들기
먼저 Rectangle Tool을 선택하고 크기: 925X417px, 색상:을 만듭니다. # ece9df
4단계 – 콘텐츠 영역 생성
먼저 Rectangle Tool을 선택하고 직사각형(37, 626)을 만듭니다. 크기: 606x45px, 색상: #dc3522
직사각형 도구를 사용하여 빨간색 직사각형(17, 654)을 만듭니다. 크기: 606x45px, 색상: #dc3522
평소와 마찬가지로 펜 도구를 선택하고 사용된 멋진 3D 색상을 다시 만듭니다. 이 모양은 # 9a291c이고 Type Tool을 사용하여 제목을 추가하겠습니다.
이전과 마찬가지로 펜 도구를 다시 사용하여 멋진 3D 모양을 만듭니다. 색상: # 9a291c, 그런 다음 텍스트 도구를 사용하여 제목을 추가합니다. 
직사각형 도구를 사용하여 빨간색 모양 위에 또 다른 직사각형을 만듭니다. 크기: 178x39px, 색상: # 374140
직사각형 도구를 사용하여 빨간색 직사각형 앞에 또 다른 직사각형  (426, 669)
(426, 669)
해당 텍스트
를 추가하세요.그런 다음 이미지를 추가하고 문자 도구를 사용하여 텍스트를 추가합니다
그런 다음 이미지를 추가하고 텍스트 텍스트를 추가하는 도구 
글 하단에 직사각형 도구를 사용하여 모양을 만들고 펜 도구를 사용하여 다시 멋진 모양을 만듭니다. 3d 보기 . 문자 도구를 사용하여 이 버튼 위에 "자세히 보기"라고 적습니다.
영역 하단에 색상이 # dc3523 (530, 988, 78, 37)을 만듭니다. 🎜> 그리고 펜 도구를 사용하여
색상: # 9a231b으로 그림자를 그려 멋진 3D 모양을 만듭니다. 이 버튼에 텍스트 도구를 사용하여 "자세히 보기"
기능 영역에 사이드바를 만드는 데 사용된 단계를 다시 사용하겠습니다. 직사각형 도구(가로 만들기) 및 수직 직사각형) 그리고 펜 도구를 사용하여 다시 멋진 3D 모양을 만듭니다.오른쪽 사이드바에 있습니다. 추천 영역에 사이드바를 생성하는 것과 동일한 단계를 사용하게 됩니다. 직사각형 도구를 다시 사용하여 수직 직사각형 (665, 626, 275, 440), 색상: #d9b94c, 획: #e4e041
및 수평 직사각형(650, 654, 283)을 생성합니다. , 45 ), 색상: #918d22  . ) 펜 도구를 사용하여 멋진 3D 모양을 만듭니다.
. ) 펜 도구를 사용하여 멋진 3D 모양을 만듭니다.
.

이미지와 문자 도구를 사용하여 사이드바에 콘텐츠를 추가하겠습니다.

같은 방식으로 WordPress 레이아웃에 또 다른 게시물을 만들고 하단에 페이지 매김을 만듭니다
여기 콘텐츠 영역에 대한 최종 결과는 다음과 같습니다.
같은 방식으로 레이아웃에 다른 콘텐츠 영역을 만들고 하단에 페이지 매김
을 만듭니다(페이지 매김 색상: # d9b94c , #374140). 오른쪽 사이드바 왼쪽에 삼각형 그림자를 추가합니다(색상: #737029). 내 콘텐츠 영역의 최종 결과는 다음과 같습니다.

4단계 – 바닥글 만들기
바닥글을 만드는 방법은 매우 쉽습니다. 먼저 로고를 추가한 다음(복제했습니다) 오른쪽에 직사각형 도구를 사용하여 2개의 모양을 만들고 무료 팩의 일부 아이콘을 사용하여 트위터를 추가하겠습니다. 및 RSS 아이콘.
여기 바닥글에 대한 최종 결과가 있습니다.
4단계 – 바닥글 만들기
바닥글을 만드는 것은 쉽습니다. 먼저 로고(위에서 만든 로고)를 추가하고 직사각형 도구를 사용하여 오른쪽에 직사각형 2개
를 만듭니다. (로고 영역에 있는 두 개의 직사각형을 직접 복사한 다음 오른쪽의 적절한 위치로 이동합니다. 너비를 원본 250%로 수정하고, 뒷면 직사각형 색상: #3e5662; 앞면 직사각형 색상: #557989 )그리고 무료 팩의 일부 아이콘을 사용하여 트위터와 RSS 아이콘을 추가했습니다. 마지막 바닥글은 다음과 같습니다

최종 레이아웃은 다음과 같습니다.

경험치:
1. PS에서 직사각형의 크기와 위치를 정확하게 조정합니다.
혼란스러운 곳이네요. PS에서는 직사각형의 크기를 정확하게 조정할 수 없는 것 같습니다. 자유 변형 도구에서는 너비와 높이 조정이 백분율 형식으로 나타납니다. 사실 이건 속이기 위한 것입니다. 너비와 높이 텍스트 상자에 직접 정확한 값을 입력하면 되는데, 단위는 px로 가져와야 합니다. 숫자만 있고 단위도 없고 기본 단위가 백분율이라면 이는 비극이 될 것입니다.
예를 들어 직사각형을 정확하게(40, 40, 120, 50) 조정하고 싶다면 아래와 같이 조정하면 됩니다.

2. 본 튜토리얼의 로고 제작 단순화
본 튜토리얼에서 로고 제작은 두 개의 직사각형( 이 튜토리얼의 여러 위치에 두 개의 유사한 직사각형이 있습니다. 실제로 직사각형과 그림자를 추가하는 것만으로도 동일한 효과를 얻을 수 있습니다.
a. 직사각형 도구를 사용하여 직사각형을 추가합니다.
(74, 38, 231, 77 ) , 색상: #fed95d b. 직사각형에 다음 스타일과 투영 색상을 추가합니다. #d9b94c
 완성된 제품은 다음과 같습니다. 텍스트를 추가한 후 일치합니까? 튜토리얼의 로고가 똑같나요?
완성된 제품은 다음과 같습니다. 텍스트를 추가한 후 일치합니까? 튜토리얼의 로고가 똑같나요?

3. 삼각형 그림자 제작
튜토리얼에서는 좋은 3D 효과를 얻기 위해 삼각형 그림자를 만들어야 한다고 여러 번 언급합니다. 튜토리얼에서는 기본적으로 펜 도구를 사용하여 삼각형 그림자를 만듭니다. 이것은 자비와 지혜의 문제입니다. 어떤 사람들은 펜 도구 사용에 매우 능숙하며 전혀 어렵지 않다고 생각합니다. 저를 포함해 어떤 분들은 펜툴을 잘 못쓰셔서 스스로 좀 더 편리한 삼각형 그림자를 만들어보려고 하십니다.
a. 아래 그림과 같이 먼저 직사각형 도구를 사용하여 두 개의 직사각형을 만듭니다.

b 앞에 있는 빨간색 레이어를 클릭하고 Ctrl+J를 누릅니다. 복사 이 레이어
c. 아래 그림과 같이 복사된 레이어를 자유롭게 변형합니다.

d. 뒤에 진한 빨간색으로 변경합니다. 아래 그림과 같이

그림자 효과는 튜토리얼의 효과와 유사합니다.
더 많은 PS 웹 디자인 튜토리얼 I - Photoshop에서 세련되고 다채로운 WordPress 레이아웃 만들기 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

