PS 웹 디자인 튜토리얼 VIII - Photoshop에서 특이한 레이아웃 디자인하기
- 高洛峰원래의
- 2017-02-10 14:54:331921검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
이 튜토리얼에서는 멋진 레이아웃을 얻기 위해 몇 가지 간단한 모양을 조작하는 방법을 보여 드리겠습니다. 저는 특이한 레이아웃을 만들려고 노력하고 있습니다. (일반적인 레이아웃이 아닌) 다른 유형의 레이아웃도 생성할 수 있습니다.
이 튜토리얼에서는 몇 가지 간단한 모양을 활용하여 멋진 레이아웃을 만드는 방법을 보여 드리겠습니다. 내가 특이한 레이아웃을 만들려고 노력하는 것을 보셨을 겁니다. (일반적인 레이아웃이 아닌) 다른 유형의 레이아웃을 생성하는 것도 가능하다는 점을 말씀드리고 싶습니다.
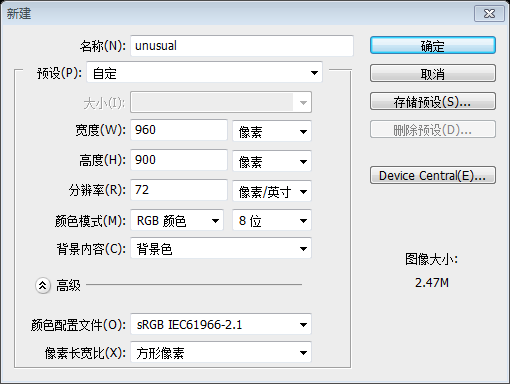
다음 크기(960 x 900픽셀)와 배경색 #5c7a02의 새 문서(Ctrl+N)를 사용하여 새 문서를 만듭니다. : 960px*900px, 배경색: #5c7a02

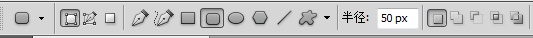
둥근 사각형 도구를 선택하고 모서리 반경을 50픽셀로 설정하세요
둥근 사각형 도구를 선택하고 반경을 50px로 설정합니다.

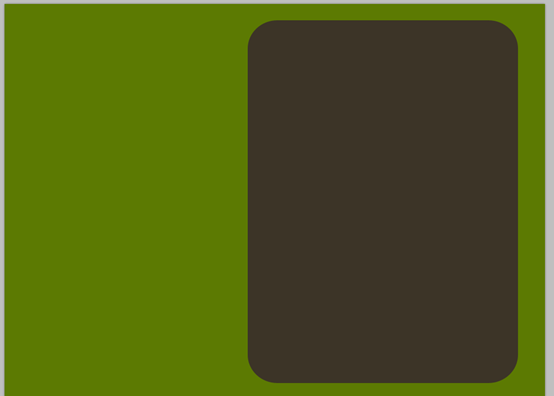
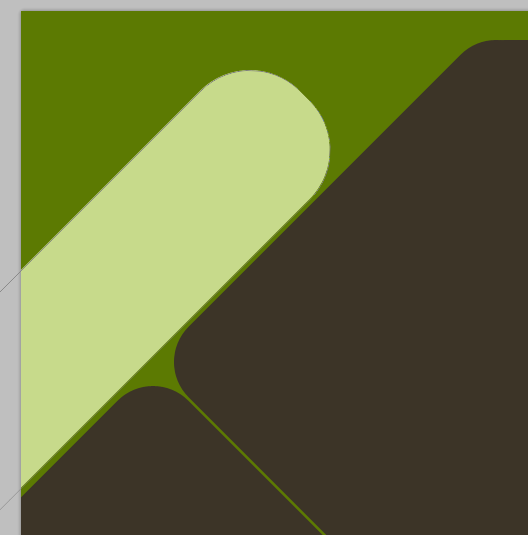
페이지 중앙에 둥근 직사각형을 만들고 Ctrl +T 자유 변형을 누르고 Shift 키를 누르고 둥근 사각형을 회전합니다. 어떤 색을 사용해야 할지 아직 말씀드리지 않았습니다. 저는 이 둥근 직사각형을 배치하는 방법을 보여드릴 것이기 때문에 다양한 색상으로 둥근 직사각형을 만들어 보겠습니다. 이제 이 직사각형의 색상을 #3c3427로 변경하겠습니다. 페이지 상단에 이번에는 직사각형 도구를 사용하여 직사각형을 추가하겠습니다. 이 직사각형에는 여전히 색상 #3c3427을 사용합니다. 레이아웃의 오른쪽 하단에 둥근 직사각형
을 추가하겠습니다. 튜토리얼이 더 번거로워서 직접 변경했습니다. 단계는 다르지만 최종 결과는 동일합니다.
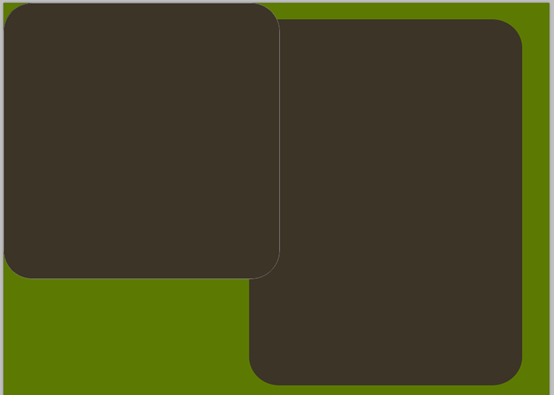
둥근 직사각형 만들기(432, 29, 480, 644), 색상: #3c3427


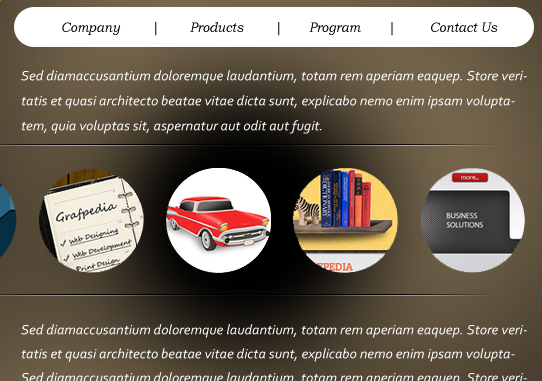
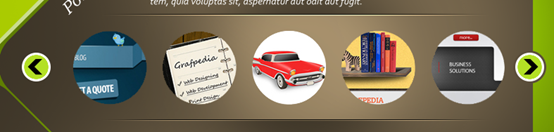
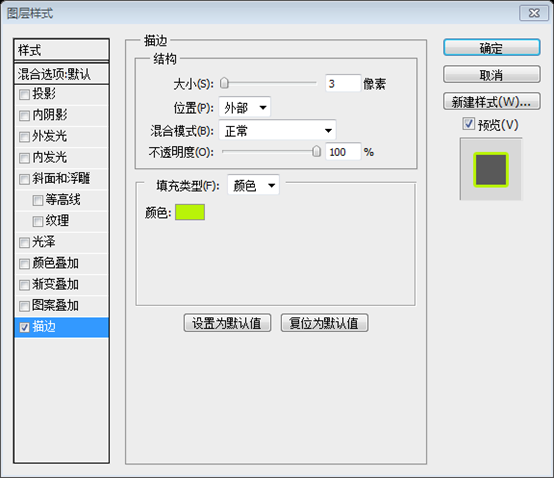
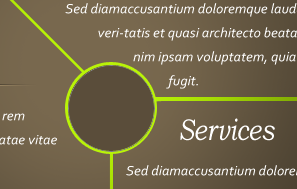
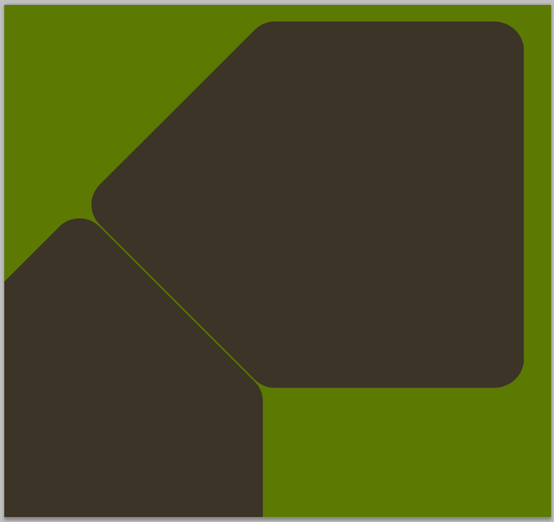
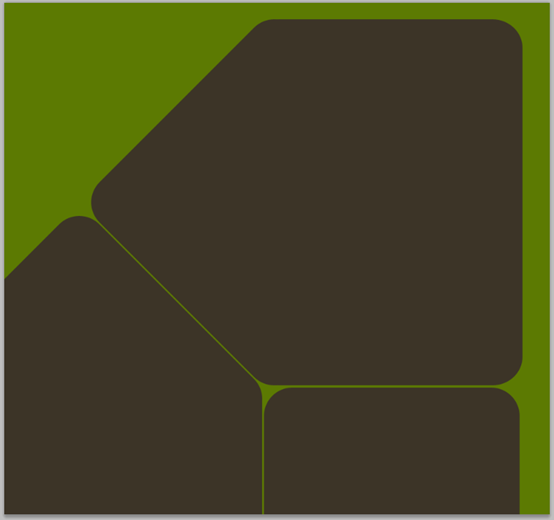
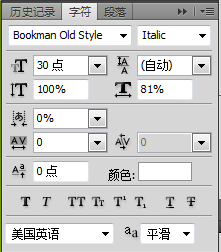
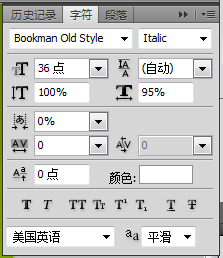
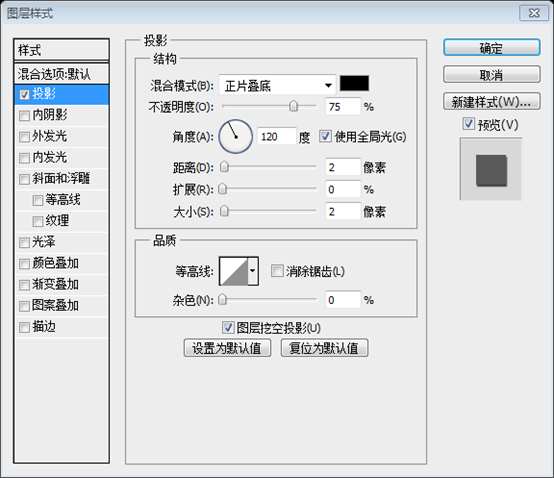
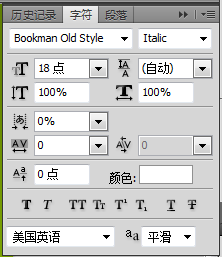
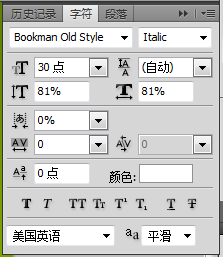
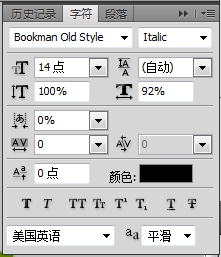
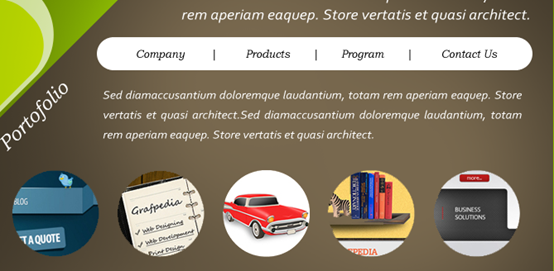
Ctrl+T를 다시 눌러 자유 변환하고 매개변수를 (153, 29, 644, 644)로 조정하고 Enter를 눌러 자유 변환을 확인하고 종료합니다. 두 개의 둥근 직사각형을 하나의 그룹으로 병합하려면 Ctrl+G를 누르세요. 그룹을 복사하여 시계방향으로 90도 회전시킨 후 적절한 위치(-190, 375)로 그룹을 조정하세요. 레이아웃 오른쪽 하단에 둥근 직사각형(457, 677, 450, 500)을 만듭니다. 색상은 여전히 #3c3427 둥근 사각형 도구를 사용하여 또 다른 2개의 모양을 만듭니다 레이어 팔레트에서 두 레이어를 모두 선택한 다음 Ctrl+T를 누르고 마우스 포인터를 누릅니다. 도형을 왼쪽으로 회전합니다. 다음 이미지와 같이 이 녹색 도형 위에 텍스트 버튼이 있습니다. 둥근 직사각형이 있는 두 개의 둥근 직사각형을 그립니다. 이것을 선택합니다. 두 개의 이미지 레이어를 보려면 Ctrl+T를 누르고 마우스를 사용하여 직사각형을 회전하세요. 아래와 같이 직사각형을 배치하고 녹색 위에 텍스트 버튼을 추가합니다 또는 자신의 아이디어에 따라 만듭니다 먼저 둥근 사각형의 반경을 70으로 설정하고 너비 970px, 높이 154px의 새 둥근 사각형을 만듭니다. 색상: #c7da8b. Ctrl+T를 누르고 -45도 회전한 다음 Enter를 눌러 확인합니다. 다시 Ctrl+T를 누르고 둥근 사각형의 위치를 (-428, 59)로 조정합니다. 레이어를 복사하고 Ctrl+T를 누르고, (-216, 96)에서 원래 크기와 위치의 70%로 크기를 조정합니다. 크고 부드러운 둥근 브러시로 색상을 #a8ca01로 변경합니다. (색상은 흰색, 브러시 크기는 600px, 경도: 10%) 를 추가합니다. 그런 다음 이 레이어의 혼합 모드를 오버레이로 변경하겠습니다 상단 텍스트는 당사 웹사이트에 오신 것을 환영합니다. 하단 텍스트는 다음과 같은 글꼴로 서비스가 설정됩니다. 왼쪽 녹색 블록의 제목 텍스트 Grafpedia에 다음 글꼴 설정을 사용하고 레이어 스타일을 추가합니다 왼쪽 녹색 블록의 메뉴 텍스트 Home, Products, Portfolio 및 Contact는 다음과 같이 설정됩니다. 다음 텍스트: 경사 텍스트 포트폴리오 및 최신 뉴스의 두 열은 다음 텍스트로 설정됩니다. 오른쪽 메뉴 표시줄의 텍스트는 회사, 제품, 프로그램, 문의, 색상: 검정색입니다. 텍스트 설정은 다음과 같습니다. Welcome to our web site 아래 텍스트의 텍스트 설정은 다음과 같습니다. 다음: 나머지 단락 텍스트는 다음과 같이 설정됩니다. 최종 결과는 다음과 같습니다. 이제 내 이미지를 추가하겠습니다. 레이아웃 중간 부분에 있는 마지막 튜토리얼입니다. 이전 튜토리얼에서 둥근 이미지를 잘라낼 것입니다. 페이지 레이아웃 중간에 이전 튜토리얼의 사진 몇 장을 추가하고, 🎜> 레이어 팔레트에서 두 선 레이어를 모두 선택한 다음 Ctrl+E를 눌러 레이어를 하나로 병합합니다. 지우개 도구를 선택하고 크기가 200~300픽셀인 Soft Mechanical 브러시를 사용합니다. 그런 다음 Ctrl+E(레이어 병합)를 누르고 지우개 도구를 선택한 다음 선의 오른쪽 부분을 삭제합니다. -200~300px 사이 크기의 모서리 원 , 직선의 오른쪽 절반을 삭제합니다 왼쪽 부분도 삭제하고 이 레이어 뒤에 복제물을 만들겠습니다. 이동 도구나 화살표 키를 사용하여 복제된 레이어를 아래쪽으로 이동합니다. 또한 왼쪽 절반을 삭제한 다음 레이어를 복제합니다. 이동 도구를 사용하여 이러한 레이어를 적절한 위치로 이동합니다. 위와 동일한 기술을 사용하여 다른 부분에도 선을 추가합니다. 레이아웃 이 레이어의 혼합 모드를 오버레이로 변경할 수 있습니다. 같은 기술을 사용하여 레이아웃의 다른 부분에 직선을 추가합니다. 이 직선 레이어의 블렌딩 모드를 둥근 부드러운 브러시로 오버레이로 변경하고 다음 지점에서 레이아웃 위에 포인트를 만들겠습니다. 전경색을 검정색으로 설정하세요. 아래에 새 레이어를 만듭니다. 원 이미지. 브러시 도구를 선택하고 가장자리가 부드러운 원 도구를 선택한 다음 아래와 같이 큰 점 . 전경색으로 검정색을 선택합니다. 직사각형 선택 윤곽 도구를 선택하고 상자와 같은 선택 항목을 만듭니다. 🎜>선택 항목은 몇 단계 전에 배치한 수평선 사이에 있어야 합니다. 이제 올바른 레이어를 선택했는지(검은색 브러시 그리기 사용) 확인하고 Ctrl+I를 누르거나 다음으로 이동하세요. 이미지 > 조정 > 반전 레이아웃은 다음과 같습니다. 이제 동그란 버튼을 추가하겠습니다 왼쪽과 오른쪽에 동그란 버튼을 추가하겠습니다(왼쪽 버튼은 추가) 내부 광선 레이어 스타일, 내부 광선 및 획 레이어 스타일을 추가하려면 오른쪽에 있는 버튼) 획 색상: #4e4c48 레이아웃 중간에 둥근 모양도 추가하겠습니다 레이아웃 중간에 원을 추가합니다 (획 포함, 채우기 색상: #5a4d3a, 획 색상: #b9f308) 이것이 나의 최종 레이아웃입니다 이것이 나의 최종 결과입니다 추첨: 이런 레이아웃입니다 정말 흔하지 않습니다 이 튜토리얼의 하이라이트는 다음과 같습니다. 1. 지우개 도구를 사용하여 그라디언트 효과 얻기 2. 옵션은 오버레이입니다. 하이라이트 3. 특히 튜토리얼의 반전 효과가 놀랍습니다. 더 많은 PS 웹 디자인 튜토리얼 VIII - Photoshop에서 특이한 레이아웃 디자인 관련 기사는 PHP 중국어 웹사이트를 주목하세요! 



 , 레이어에 포인트
, 레이어에 포인트












 선택 Line Tool을 사용하여 두께를 1px로 설정하고 텍스트 버튼 사이에 두 개의 선을 만듭니다
선택 Line Tool을 사용하여 두께를 1px로 설정하고 텍스트 버튼 사이에 두 개의 선을 만듭니다