PS 웹 디자인 튜토리얼 XXIV - 처음부터 아름다운 웹사이트 디자인
- 高洛峰원래의
- 2017-02-10 14:36:372827검색
코더로서 예술 기반이 약해요. 디자인 기능을 향상시키기 위해 성숙한 웹 PS 튜토리얼을 참조할 수 있습니다. 한 문장을 의역하면 “당시 삼백편을 알면 지을 줄 몰라도 낭송할 수 있다”는 것이다.
이 시리즈의 튜토리얼은 온라인 PS 튜토리얼에서 가져온 것으로, 모두 해외에서 제공되며 모두 영어로 제공됩니다. 나는 이 훌륭한 튜토리얼을 번역하려고 노력합니다. 번역 능력이 제한되어 있기 때문에 번역의 세부 사항은 아직 해결이 필요합니다. 대다수의 네티즌들이 저에게 조언을 해주셨으면 좋겠습니다.
약속:
1. 이 글에 사용된 소프트웨어는 포토샵 CS5 버전입니다
2. 원본 튜토리얼의 스크린샷은 영어를 기준으로 다시 촬영했습니다. 그림의 중국어 버전
3. 원문의 일부 작업에는 매개변수가 제공되지 않습니다. 반복적인 테스트를 통해 일부 매개변수를 측정했는데, 이는 빨간색 텍스트로 표시됩니다. 일부 잘못된 매개변수의 경우 올바른 매개변수가 빨간색 텍스트
로 직접 표시됩니다. 예: (90, 22, 231, 77) 는 왼쪽 상단 모서리의 좌표를 나타냅니다. 직사각형은 (90, 22) , 너비 231, 높이 77
예: (90, 22) , 이는 직사각형의 왼쪽 위 모서리 좌표가 (90, 22), 직사각형의 나머지 두 매개변수는 튜토리얼
에서 지정했습니다. 4. 튜토리얼 마지막 부분에 제가 직접 경험한 내용이 첨부됩니다. 일부는 튜토리얼 등의 일부 단계를 최적화한 것입니다.
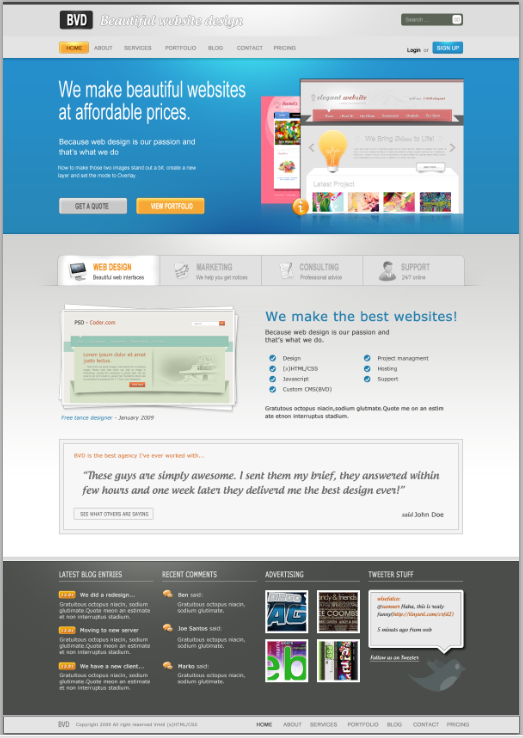
아름다운 웹사이트를 디자인하고 싶었지만 방법을 몰랐던 적이 있나요? 솔직히 몇 년 전에 저 역시 그런 일을 겪었습니다. 웹을 검색하는 동안 멋진 웹사이트를 많이 보았고 그러한 디자인을 만들 수 있는 기술이 있었으면 좋았을 텐데요. 오늘은 그렇게 하는 방법도 가르쳐 드리겠습니다. 기본적으로 몇 가지 Photoshop 기술과 지식이 필요합니다! 이 튜토리얼을 통해 웹사이트 디자인을 아름답게 만드는 작은 세부 사항을 알려드리겠습니다. Photoshop을 실행하고 시작해 보세요!
아름다운 웹사이트를 디자인하고 싶었지만 실패하신 적이 있으신가요? 시작하는 방법을 모르시나요? 솔직히 말하면 나도 그랬다. 웹서핑을 하다보면 아름다운 웹페이지가 너무 많이 보이는데, 나도 그런 작품을 만들 수 있는 능력이 있었으면 좋겠다. 오늘은 이런 디자인 만드는 법을 가르쳐 드릴게요! 사실 약간의 PS 스킬과 세부적인 파악 능력이 필요합니다. 이 튜토리얼에서는 웹 디자인을 아름답게 보이게 만드는 작은 세부 사항을 지적하겠습니다. PS를 열고 시작해 보세요!
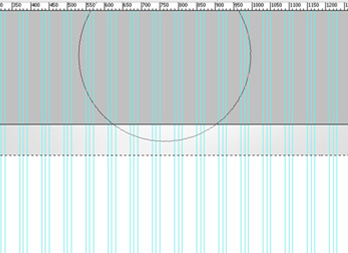
1단계 - 960 그리드 시스템 템플릿 다운로드
1단계: 960 그리드 시스템 템플릿 다운로드
제가 만드는 디자인은 거의 모두 960 그리드 시스템을 기반으로 합니다. 따라서 시작하기 전에 그리드 시스템 Photoshop 템플릿을 960.gs 공식 웹사이트에서 다운로드할 수 있습니다. zip 파일의 압축을 풀고 PSD 템플릿을 찾으면 두 가지 유형의 템플릿이 있습니다. 하나는 12_col이고 다른 하나는 16_col입니다. 12개의 열과 16개의 열이 있는 다른 하나는 디자인에 3개의 상자가 있는 경우 12_col 그리드를 선택합니다. 12와 16은 4로 계산할 수 있으므로 12_col 또는 16_col 그리드를 선택합니다. 이 튜토리얼을 따르면 이것이 실제로 실행되는 것을 볼 수 있습니다.
내 디자인의 거의 모두는 960 그리드 시스템을 기반으로 합니다. 따라서 시작하기 전에 960 Grid System PS 템플릿을 다운로드해야 합니다. 960.gs 공식 홈페이지에서 만나보실 수 있습니다. zip 파일의 압축을 풀고 PSD 템플릿을 찾으세요. 두 가지 유형의 템플릿이 표시됩니다. 하나는 12_col용이고 다른 하나는 16_col용입니다. 이름에서 알 수 있듯이 둘 사이의 차이점은 하나는 12개의 열이 있고 다른 하나는 16개의 열이 있다는 것입니다. 이것을 더 잘 설명하자면, 디자인에 정사각형이 3개 있으면 12는 3으로 나누어지기 때문에 12_col을 선택하고, 디자인에 정사각형이 4개 있으면 12_col 또는 16_col을 선택합니다. 왜냐하면 둘 다 12와 16이기 때문입니다. 4로 나누어집니다. 이 튜토리얼을 따라하시면 실제로 작동하는 모습을 보실 수 있습니다.
2단계 - 구조 정의
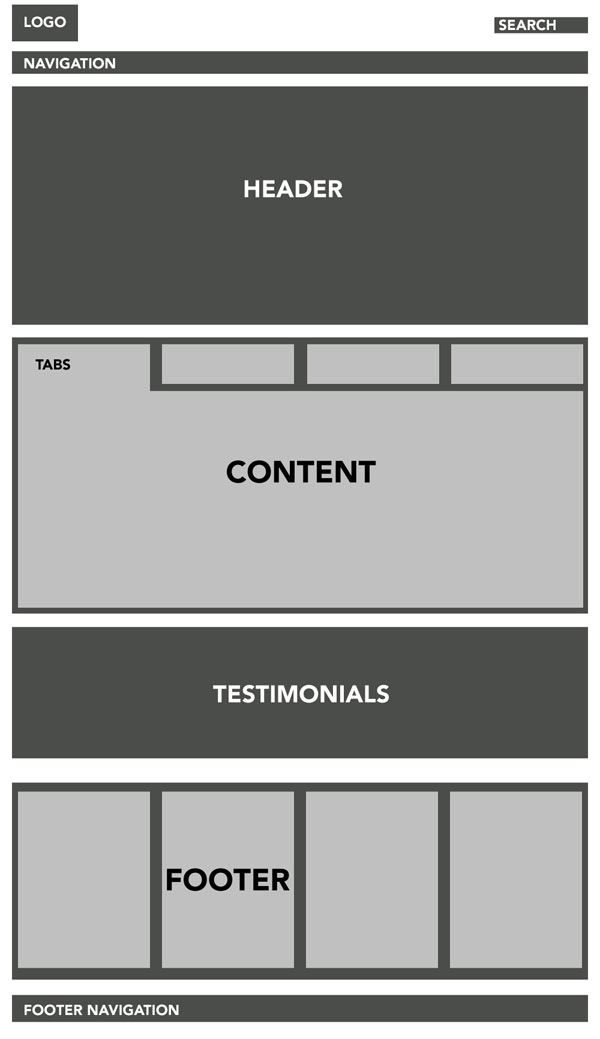
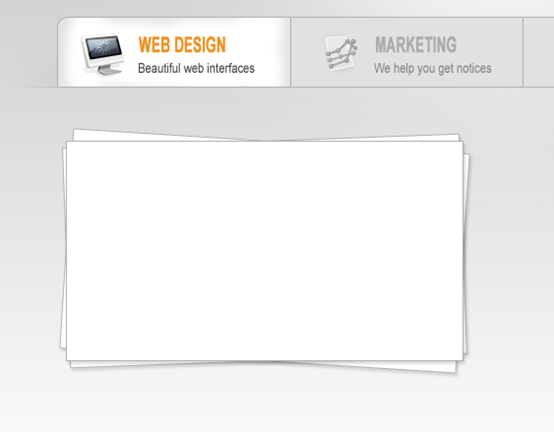
2단계: 웹페이지 구조 정의 > 열기 전 PSD 그리드 템플릿을 만들고 그리기 시작하려면 먼저 사이트의 구조를 정의해야 합니다. 이는 레이아웃 내부에 레이아웃이 있기 때문에 좀 더 복잡한 구조입니다. 위 이미지에서 볼 수 있습니다.
PSD 그리드 템플릿을 열고 그리기를 시작하기 전에 먼저 웹사이트의 레이아웃 구조를 정의해야 합니다. 예시를 보여주는 위의 이미지를 볼 수 있습니다. 각 레이아웃에는 자체 레이아웃이 있으므로 이는 비교적 복잡한 구조입니다. 
3단계
사이트 구조를 정의한 후에는 16_col.psd 템플릿을 엽니다. 이미지 > 캔버스 크기를 1200px로 설정하고 배경색을 #으로 설정합니다. ffffff
웹사이트 구조를 정의한 후 계속하세요. 16_col.psd 템플릿을 엽니다. 이미지 > 캔버스 크기를 클릭하세요. 캔버스를 너비 1200px, 높이 1700px로 설정합니다. 그리고 배경색 설정: #ffffff
이 번역 튜토리얼은 960 레이아웃 시스템을 다운로드하지 않기 때문에 이 단계는 크기가 1200px*1700px인 새 문서를 생성하도록 변경됩니다. 배경색 : #ffffff

4단계
4단계
이제 직사각형 도구를 선택하고 전체 캔버스 너비와 약 80px 높이의 직사각형을 그립니다. 색상 #dddddd로 채우고 너비가 0, 0, 1200, 80입니다. 전체 캔버스와 높이는 80px입니다. 채우기 색상: #dddddd

5단계
사각형 위에 새 레이어를 만들고 레이어 모드를 오버레이로 설정합니다. Ctrl 키를 누른 채 직사각형 레이어를 클릭합니다. 이제 직사각형이 선택됩니다. 600px 소프트 브러시를 선택하고 색상을 흰색으로 설정한 다음 이미지에 표시된 것처럼 브러시 가장자리를 선택 영역 위에 살짝 올리면 멋지고 미묘한 조명 효과를 얻을 수 있습니다. 또한 이 두 레이어를 연결할 수 있습니다.사각형 위에 새 이미지를 만듭니다. 레이어, 레이어의
블렌딩 모드에서 오버레이를 선택하세요. 직사각형 레이어를 Ctrl 키를 누른 채 클릭합니다. 직사각형 선택이 나타납니다. 600px 소프트 브러시를 선택하고 색상을 흰색으로 설정한 다음 브러시 하단을 선택 항목 상단에 가깝게 몇 번 클릭합니다. 이를 통해 은은하게 반짝이는 효과를 얻을 수 있습니다. 이제 두 레이어를 연결할 수 있습니다.


6단계
새 레이어. 다시 직사각형 도구를 선택하고 이미지와 같이 얇고 어두운 회색 직사각형을 그립니다.새로 만들기 레이어.
직사각형 도구를 다시 선택하고 위와 같이 가늘고 어두운 회색 직사각형(0, 0, 1200, 6)을 그립니다.
색상: #454545

7단계
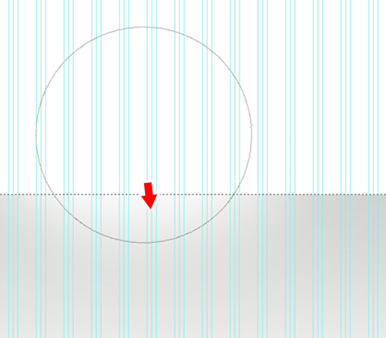
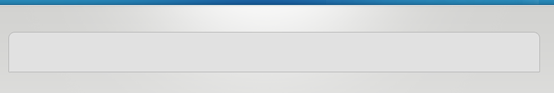
직사각형 도구를 선택한 상태에서 큰 그림을 그립니다. 상단 직사각형 아래 약 500px의 상자를 만들고 높이를 575px로 만들고 #d2d2d0에서 #ffffff까지, 방향은 -90, 크기는 100%로 지정합니다.직사각형 도구를 선택하세요
, 위쪽 직사각형(0,540
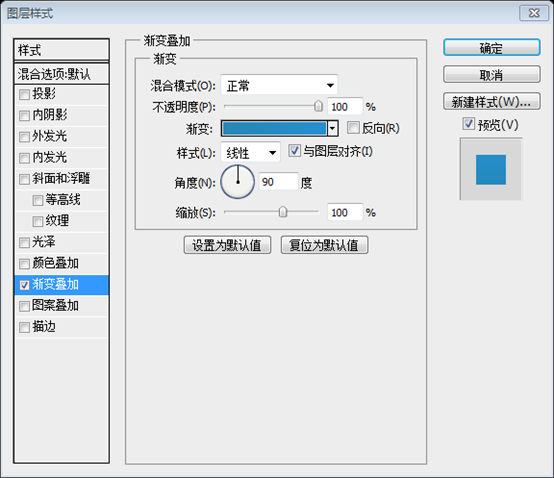
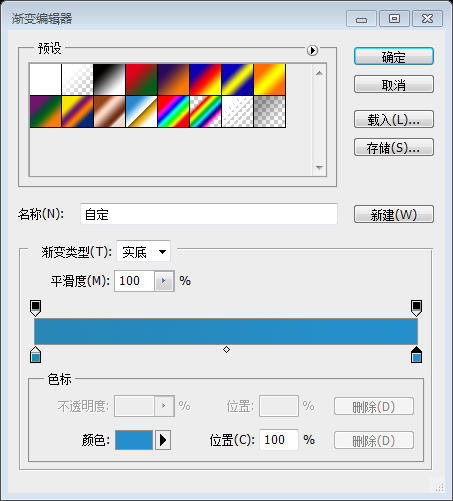
, 1200, 575)에서 500px 거리에 높이 575px의 직사각형을 그립니다.참고: 원본 기사의 크기는 대략적인 것으로 보이며 정확하지 않고 오류가 있어 본 기사에서 수정했습니다. 그라디언트 오버레이 레이어 스타일을 #d2d2d0부터 #ffffff까지의 그라데이션 색상, -90도, 확대/축소 100%로 설정합니다.

8단계
8단계
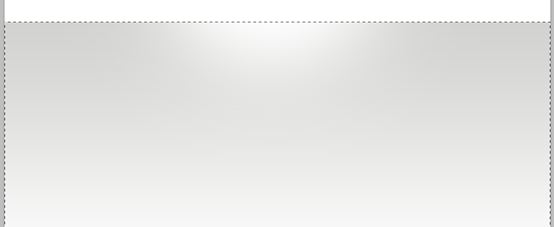
지금 5단계에서 설명한 것과 동일한 조명 효과를 만들어 보겠습니다. 이 기술을 많이 사용할 것이므로 다음에는 효과에 대해 5단계를 참고하겠습니다.
이제 5단계처럼. 동일한 조명 효과를 추가하세요. 이 기술을 여러 번 사용할 것이므로 다음 번에는 5단계의 효과를 사용하는 방법을 안내하겠습니다.
모든 현재 레이어 위에 새 레이어를 만듭니다. Ctrl 키를 누른 채 큰 직사각형을 클릭하고 600px의 부드러운 브러시를 선택하고 색상을 흰색으로 설정한 다음 가장자리를 몇 번 클릭합니다. 이미지에 표시된 것처럼 브러시를 선택 영역 바로 위에 살짝 놓습니다.
이 레이어에 새 레이어를 만듭니다. 이 큰 직사각형을 Ctrl+클릭하세요. 600px 소프트 브러시를 선택하고 색상을 흰색으로 설정한 다음 브러시 하단을 선택 항목 상단에 가깝게 몇 번 클릭합니다. 그림과 같이 이를 통해 은은한 조명 효과를 연출할 수 있습니다.


9단계
9단계
새 레이어를 만들고 높이가 약 400px인 큰 직사각형을 그립니다. 이 직사각형은 헤더에 사용됩니다. #2787b7에서 #258fcd까지 멋진 파란색 그라데이션으로 채웁니다.
색상 변화가 얼마나 미묘한지 확인하세요?
새 레이어를 만들고 높이가 400px(0, 130, 1200, 410)인 큰 직사각형을 그립니다. 이는 페이지 헤더에 사용됩니다. #2787b7부터 #258fcd까지 멋진 파란색 그라데이션으로 채웁니다.
다음은 미묘한 색상 변화를 보여줍니다.



10단계
10단계
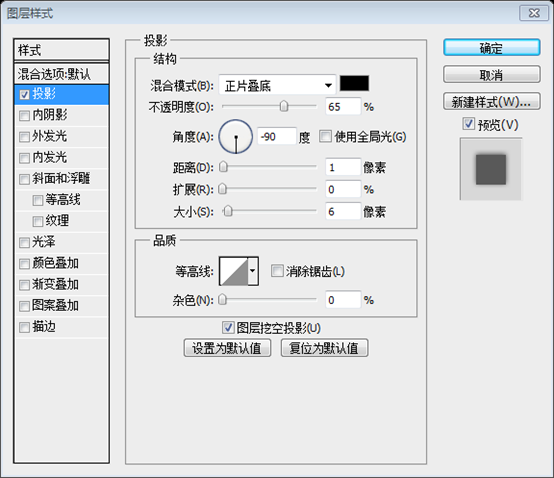
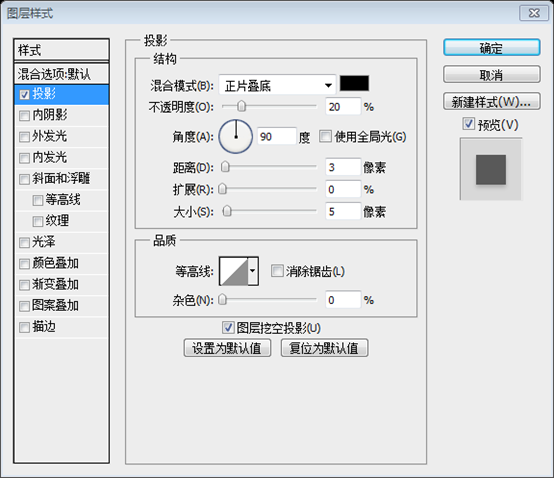
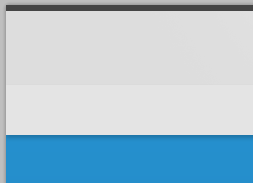
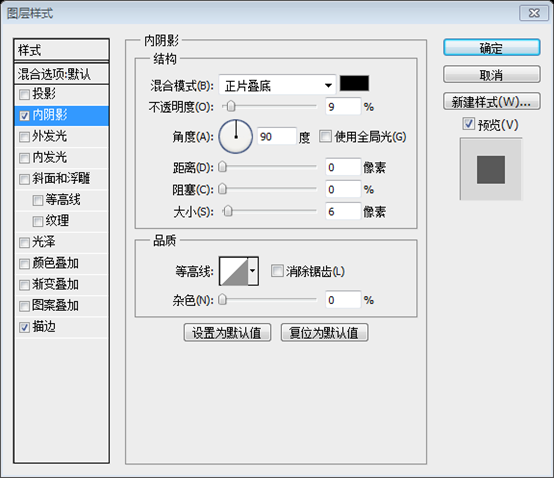
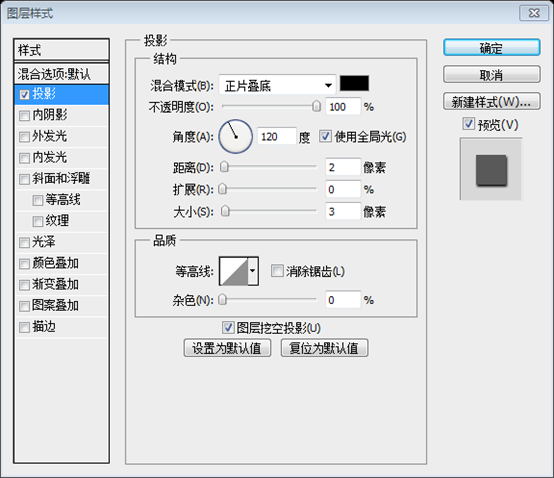
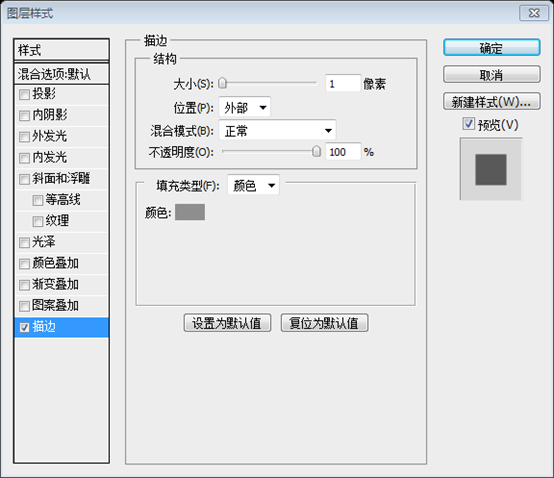
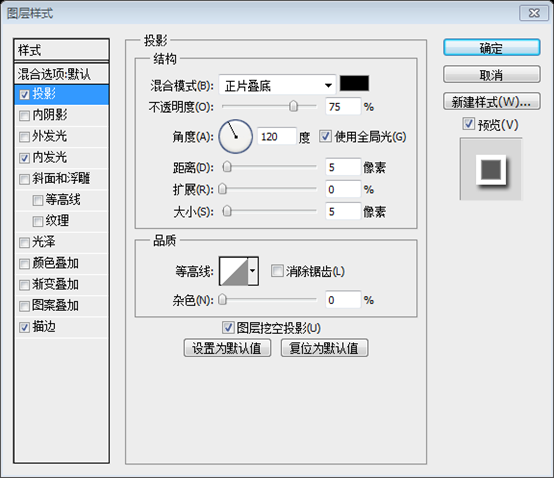
헤더 상자 하단에 진한 파란색 1px 선을 추가하고 그림자 효과를 적용합니다. 그림자 사용의 경우 혼합 모드: 곱하기, 불투명도: 65%, 각도: -90, 거리: 1px 및 크기: 6px 다음으로, 위에 새 레이어를 만들고 진한 파란색 레이어 아래에 또 다른 1px 흰색 선을 그립니다. 이렇게 하면 콘텐츠 상자의 날카로운 모서리를 만들 수 있습니다. 기본적으로 다양한 색상으로 디자인의 모든 상자에 이 테두리 기술을 적용할 수 있습니다. 🎜>
색상: #0e517e을 그리고 그림자를 추가합니다. 효과. 블렌딩 모드: 곱하기, 불투명도: 65%, 방향: -90, 거리: 1px, 크기: 6px. 그런 다음 새 레이어를 만들고 진한 파란색 선 아래에 1px 흰색 선(0, 540, 1200, 1)을 그립니다. 이렇게 하면 날카로운 모서리를 만들 수 있습니다. 이 기술을 디자인의 다른 색상 블록과 함께 사용할 수 있습니다.


11단계
11단계
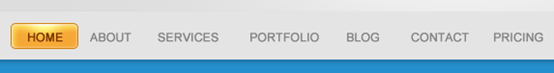
새 레이어를 만들고 직사각형 도구를 사용하여 이미지에 표시된 대로 캔버스 상단에 높이 50px의 직사각형을 그립니다. 이는 탐색에 사용됩니다.새 레이어를 만들고 캔버스 상단에서 사각형 도구를 사용하여 높이 50px(0, 80, 1200, 50)의 직사각형을 그립니다. 색상: #e4e4e4, 그림과 같은. 이는 탐색 표시줄에 사용됩니다.

이미지에 표시된 값을 사용하세요.
그림자 효과를 추가하고 매개변수를 그림과 같이 설정하세요. .


12단계
12단계
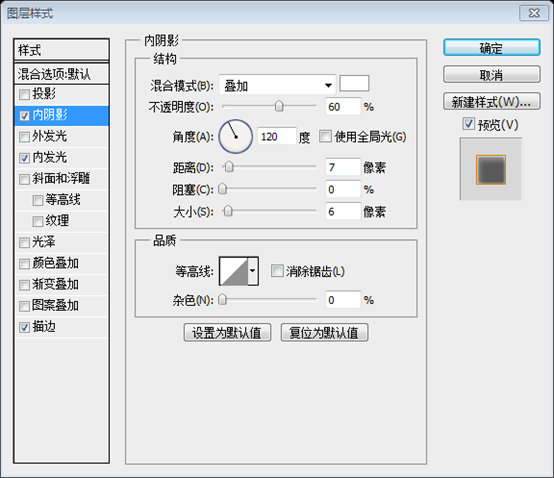
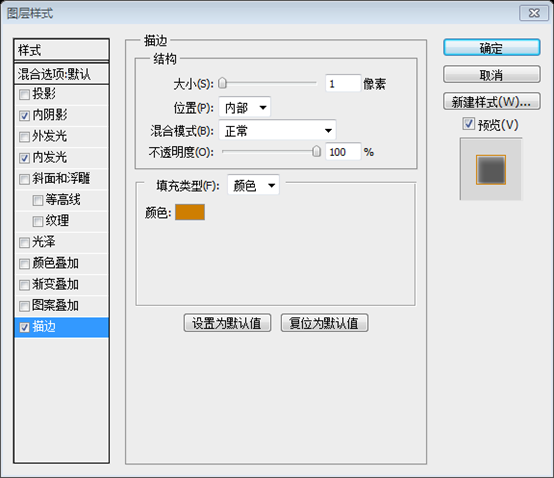
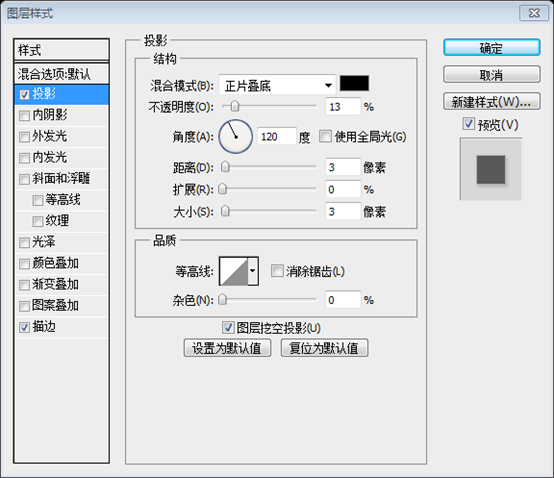
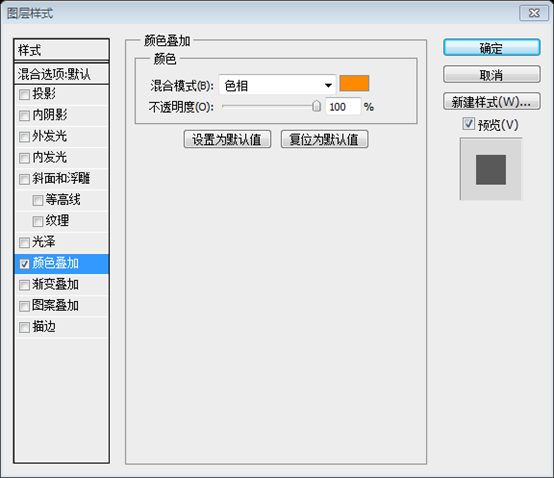
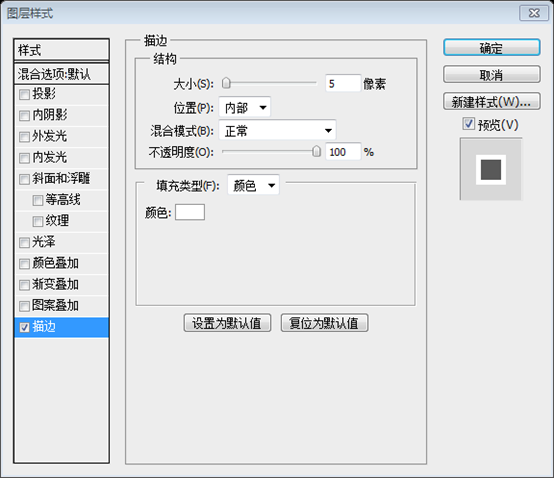
둥근 직사각형 도구를 사용하여 반경을 5px로 설정하고 직사각형을 그리고 #f6a836으로 채우고 다음 효과를 적용합니다.
내부 그림자 – 색상: #ffffff, 혼합 모드: 오버레이, 불투명도: 60%, 각도: 120*, 거리: 7px, 크기: 6px.
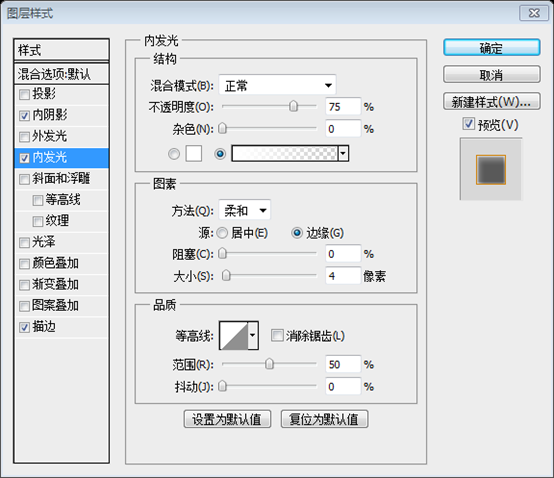
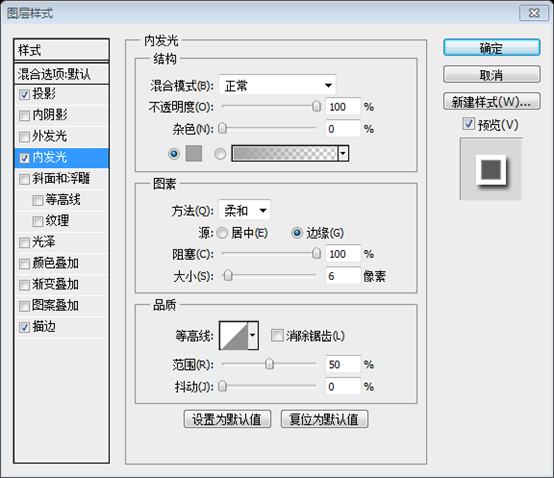
내부 광선 – 혼합 모드: 일반, 색상: #ffffff, 크기: 4px
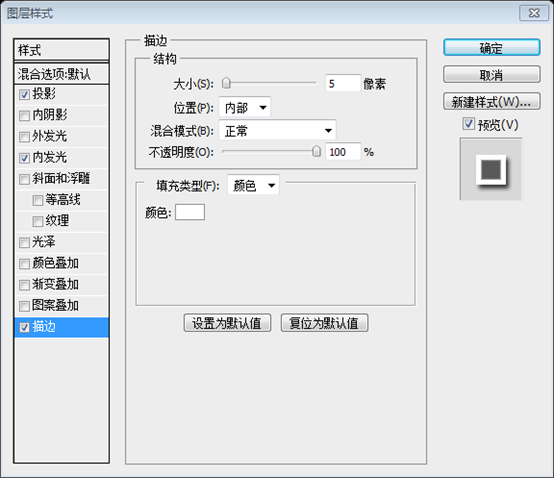
획 – 크기: 1px, 위치: 내부, 색상: #ce7e01.
내비게이션 바 만들기를 시작합니다. 둥근 사각형 도구를 사용하여 반경을 5px로 설정하고 둥근 사각형(130, 92, 70, 27), 색상: #f6a836을 그린 후 다음 효과를 추가합니다.
1. 내부 그림자 - 색상: #ffffff, 혼합 모드: 오버레이, 불투명도: 60%, 각도: 120, 거리: 7px, 크기: 6px.

2. 내부 광선 - 혼합 모드: 일반, 색상: #ffffff, 크기: 4px. 다른 매개변수는 기본적으로 설정됩니다.

3. 획—크기: 1px, 위치: 내부, 색상: #ce7e01.

이제 Ctrl+클릭으로 직사각형을 선택하고 선택 > 수정 >
, 1px를 입력하여 확인

위에서 새 이미지를 만듭니다. 레이어를 만들고 블렌딩 모드를 오버레이로 설정하고 5단계와 같이 조명 효과를 추가합니다. 단, 이번에는 작은 브러시를 사용합니다. 그런 다음 탐색 모음 텍스트를 추가하고 Arial 글꼴을 탐색 링크 글꼴로 사용하고 모든 효과를 "없음"으로 설정합니다.

13단계
이제 둥근 사각형 도구를 사용하여 검색창을 만들어 보겠습니다. , 반경 5px, 그리드 레이아웃 오른쪽과 4단계의 위쪽 회색 줄무늬 중간에 검색 상자를 만듭니다. 다음 레이어 스타일을 추가합니다:
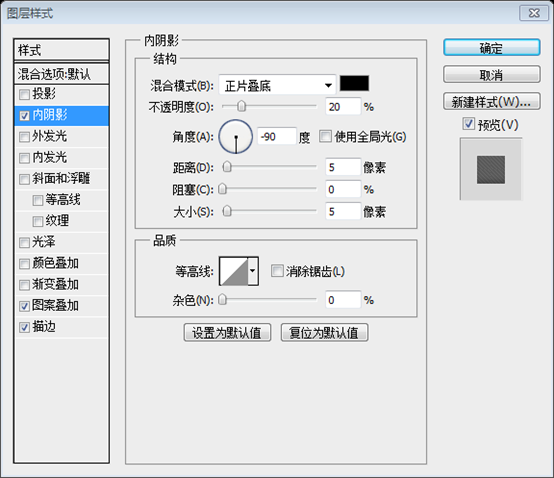
내부 그림자 – 색상: #000000, 혼합 모드: 곱하기 , 불투명도: 9%, 각도: 90*, 거리: 0px, 크기: 6px
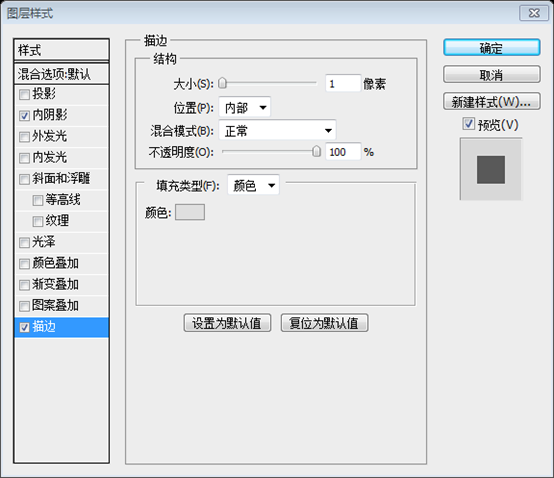
획 – 크기: 1px, 위치: 내부, 색상: #dfdfdf.
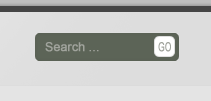
이제 검색 상자 만들기를 시작합니다. 반경이 5px인 둥근 사각형 도구를 사용하여 그리드 레이아웃 오른쪽과 상단 중앙에 검색용 사각형(925)을 만듭니다. 4단계에서 생성된 회색 직사각형. , 26, 142, 30), 색상: #5c6457. 다음 스타일을 추가합니다:
내부 그림자 — 색상: #000000, 혼합 모드: 곱하기, 불투명도: 9%, 각도: 90, 거리: 0px, 크기: 6px.

스트로크 — 크기: 1px, 위치: 내부, 색상: #dfdfdf.

검색 텍스트와 밝은 회색 GO 버튼을 추가했습니다. 아래 그림과 같습니다:

지금까지는 레이어가 많아 정리가 필요하므로 새 레이어 폴더를 만들고 이름을 '검색'으로 지정하겠습니다. 새 폴더 내부를 클릭하고 드래그하면 됩니다. 나중에 폴더 안의 다른 콘텐츠를 정리하여 깔끔하게 정리된 레이어 팔레트를 만들겠습니다.
그저 지금까지 많은 레이어를 만들었습니다. 조직의 경우 검색 그룹을 만듭니다. 모든 검색 관련 레이어를 이 그룹으로 드래그하세요. 나중에 나머지 내용도 이런 식으로 정리하겠습니다. 이런 식으로 우리는 잘 정리된 레이어 패널을 갖게 되었습니다.
14단계
이제 새 레이어를 만들고 "Sign"을 그립니다. 검색 필드를 생성한 것과 같은 방식으로 버튼을 너비의 절반으로 줄입니다. 검색 필드 아래 탐색 스트라이프 중앙에 놓습니다.
새 레이어를 생성하고 생성한 것과 동일한 방식으로 하나를 그립니다. 검색창 회원가입 버튼(998, 91, 73, 30),
- 반각만 가능합니다. 검색창 아래 탐색 영역 중앙에 배치하세요.
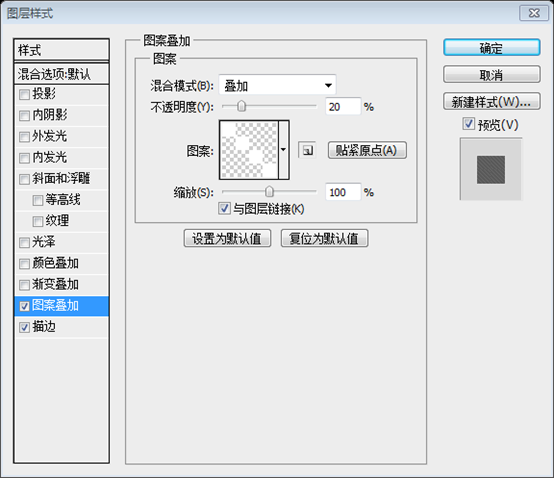
PS에서 새 문서를 만듭니다. 크기: 4px*4px, 투명한 배경, 브러시를 사용하여 왼쪽 상단에서 오른쪽 하단까지 흰색 점 4개를 클릭합니다




5단계의 효과를 다시 만듭니다
더 작은 소프트 브러시 크기를 사용합니다. 여기서 사용된 45px는

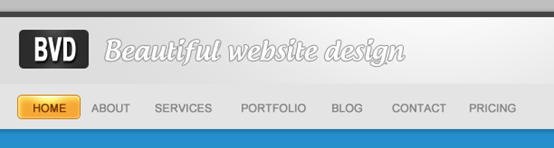
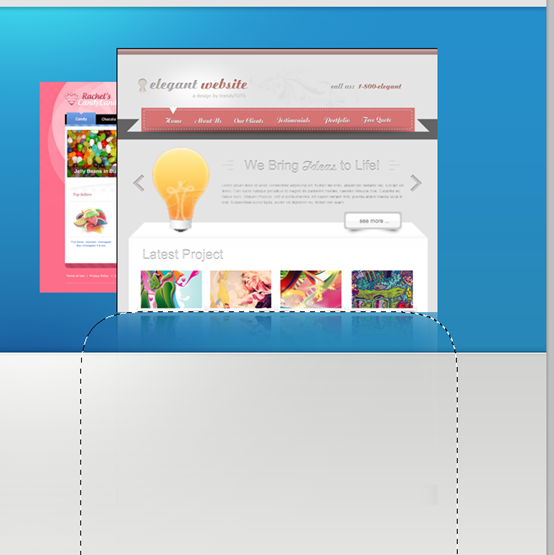
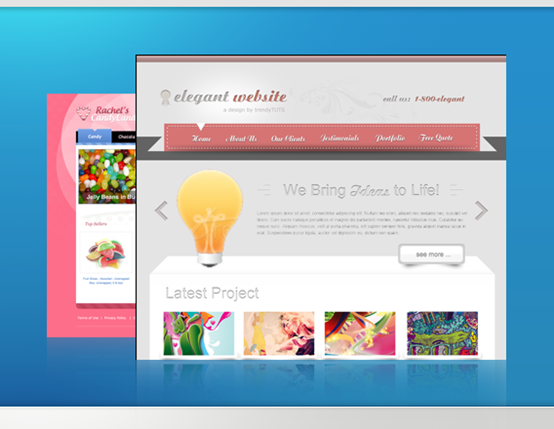
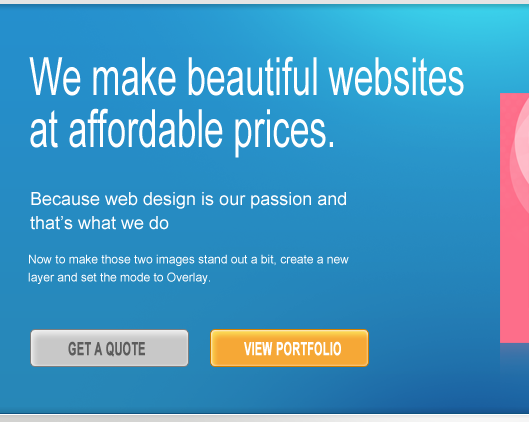
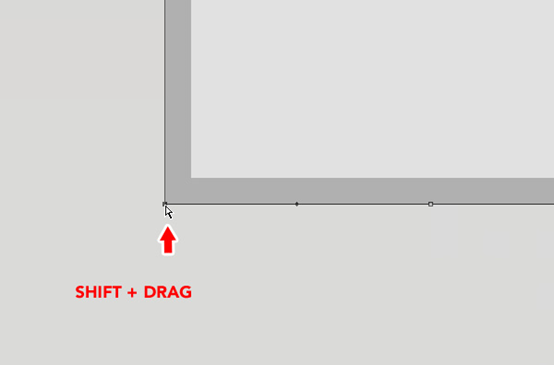
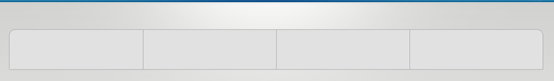
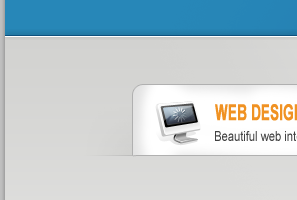
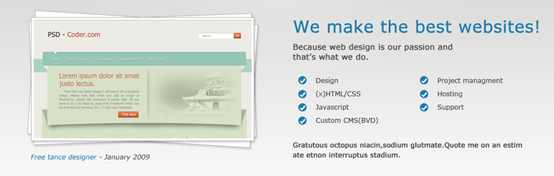
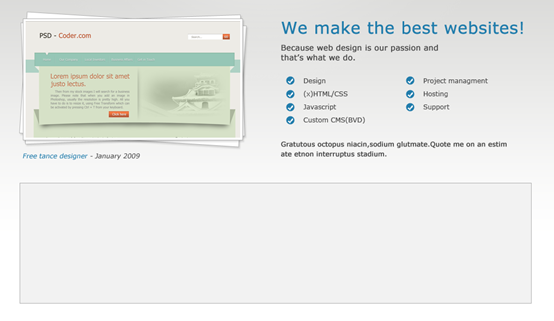
입니다. 15단계 로고와 웹사이트 설명을 추가한 후 , 우리 웹 페이지는 다음과 같습니다. 로고 제작: 둥근 사각형 도구를 사용하여 새로운 둥근 사각형을 만듭니다( 132, 20, 77, 43), 색상: #2c2c2c 5단계의 방법을 사용하여 둥근 사각형 위와 아래에 하이라이트 효과를 추가합니다 텍스트 도구를 사용하여 탐색 모음의 텍스트와 동일한 글꼴 및 크기의 텍스트 BVD를 추가합니다. 텍스트의 크기는 세로로 300%, 가로로 180%로 조정됩니다. 텍스트 색상: #ffffff. 다음 드롭 섀도우 스타일을 추가하세요. 로고 오른쪽에 Beautiful website design이라는 텍스트를 추가하세요. 글꼴: Androgyne, 글꼴 크기: 30포인트, 색상: fdfdfd. 획 스타일 추가: 획 스타일 추가: 16단계 16단계 이제 이전 단계에서 언급한 레이어 구조로 돌아갑니다. 새 그룹 top_bar를 만듭니다. 모든 레이어를 이 그룹으로 이동합니다(로고, 설명 텍스트, 검색 상자, 가입 버튼, 탐색 표시줄 및 배경 포함). 17단계 17단계 우리 헤더 지금은 조금 평범해 보이기 때문에 사이트의 다른 모든 곳에 동일한 조명 효과를 추가하겠습니다. 헤더 상자(파란색)를 선택하고 위에 새 빈 레이어를 만들고 모드를 오버레이로 설정하세요. 머리 윗부분은 약간 밋밋해 보이기 때문에 어디에나 동일한 조명 효과를 추가할 수 있습니다. 파란색 머리 영역을 선택합니다. 그 위에 새 레이어를 만들고 혼합 스타일을 오버레이로 설정합니다. #ffffff 색상의 큰 600px 부드러운 브러시를 선택하세요. 그런 다음 탐색 표시줄 아래를 몇 번 클릭합니다. 좀 더 깊이 있는 느낌을 원할 경우 색상을 검은색으로 변경하고 머리 아래쪽 부분에서도 동일한 과정을 반복할 수 있습니다. 시도해 보세요 18단계 여기서 단계에서는 헤더 이미지에 대한 반사를 어떻게 생성했는지 설명하겠습니다. 원하는 이미지 두 개를 선택하고 다른 두 템플릿의 Safari 스크린샷을 사용하여 하나를 축소하여 두 레이어를 모두 복사합니다. 자유 변형 도구를 사용하여 첫 번째 이미지를 뒤집은 다음 두 이미지를 몇 픽셀 아래로 이동합니다. 이제 직사각형 선택 윤곽 도구를 사용하여 아래쪽 부분 외부에서 가운데까지 선택합니다. Feather를 수정하고 30px 이상을 입력하면 이미지에 표시된 것과 유사한 선택이 있어야 합니다. 삭제 키를 몇 번 누르면 두 번째 이미지에 대해 이 단계를 반복합니다. . 이번 단계에서는 이미지의 머리 부분에 반사 효과를 만드는 방법을 보여드리겠습니다. 두 장의 사진을 선택하고 다른 템플릿의 Safari 스크린샷을 사용했습니다(이전 웹페이지 스냅샷 두 개를 사용했습니다). 그 중 하나의 크기를 조정하고 더 큰 사진 뒷면 옆에 배치합니다. 모든 레이어를 복제하고 자유 변형 도구를 사용하여 첫 번째 이미지를 다른 이미지로 뒤집습니다. Shift 키를 누른 채 이미지를 몇 픽셀 아래로 이동합니다. 직사각형 선택 윤곽 도구를 사용하여 첫 번째 뒤집힌 이미지 하단의 바깥쪽 가장자리부터 이미지 중앙까지 선택 영역을 만듭니다. 클릭: > 수정 > 페더를 선택하고 30px 이상을 입력하세요. 아래 표시된 것과 유사한 선택 항목이 표시됩니다. 삭제 키를 몇 번 누르면 원본 이미지의 멋진 희미한 반사가 만들어집니다. 두 번째 이미지에 대해 이 단계를 반복합니다. 이제 두 이미지를 좀 더 돋보이게 만들려면 새 레이어를 만들고 모드를 오버레이 5단계에서 설명한 효과를 만듭니다. 두 이미지를 더욱 눈에 띄게 만들려면 새 레이어를 만들고 이 레이어의 혼합 모드를 오버레이로 설정한 후 효과 추가를 반복하면 됩니다. 5단계에서. (이 단계가 필요한지는 상황에 따라 다릅니다. 이 두 장의 사진을 사용하고 보니 이 단계가 불필요하다는 느낌이 듭니다) 폴더에 넣어 정리하는 것을 잊지 마세요. ;) 추가된 몇 가지 버튼과 멋진 텍스트 뒤에는 헤더 영역은 다음과 같습니다. 모든 레이어를 헤더 그룹에 넣는 것을 잊지 마세요. 왼쪽 첫 번째 문단의 글꼴은 다음과 같이 설정됩니다. 왼쪽 두 번째 문단의 글꼴은 다음과 같습니다. 왼쪽은 다음과 같이 설정됩니다 왼쪽 세 번째 문단의 글꼴 설정은 다음과 같습니다 다음 두 개의 버튼, 오른쪽 버튼(310, 455, 159, 38), 색상: #f6a836, 스타일은 탐색 모음의 왼쪽 버튼 스타일을 복사합니다. 텍스트 색상: #ffffff 왼쪽 버튼(130, 455, 159, 38), 색상: #c8c8c8, 오른쪽 버튼 스타일을 복사하여 변경 획 색상은 #7d7d7d입니다. 텍스트 색상: #5c5c5c 19단계 19단계 최종 렌더링을 보면 콘텐츠 영역 내부에 아름다운 전환 페이지가 표시됩니다. 이 스위치를 만들려면 몇 가지 추가 단계가 필요하지만 꼭 필요한 단계입니다. 먼저 둥근 직사각형 도구를 사용하여 높이가 70px이고 반경이 10px인 둥근 직사각형(128, 589, 944, 70)을 만듭니다. 색상: #e1e1e1 이제 완벽한 모서리를 형성하도록 하단 모서리를 둥글게 만들지 마세요. 직접 선택 도구를 사용하여 이 모양의 경로를 클릭하고 수직 점을 클릭한 다음 Shift 키를 누른 채 수평 축 높이까지 아래로 드래그합니다. 지금은 좋아 보이지만 여전히 다소 투박합니다. 그러면 작은 제어점이 보입니다. 그것을 클릭하고 경로의 지점으로 이동하십시오. 이제 완벽한 코너를 만들어 보겠습니다. 그림에 표시된 것과 같습니다. 오른쪽 하단 에도 이 단계를 반복하고 여기에 1픽셀 획을 추가합니다. 획 색상은 #b0b0b0 단계 20 20단계 선 도구를 선택하고 1px 21단계 21단계 Shift 키를 누른 상태에서 회색 구분 기호를 그립니다. Shift 키를 누른 상태에서 구분 기호 그리기 (364, 589, 1, 70), (600, 589, 1, 70), (836, 589, 1, 70),
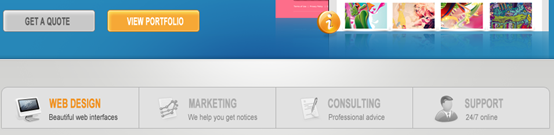
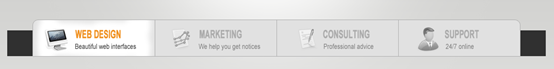
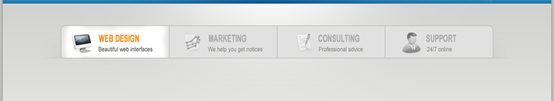
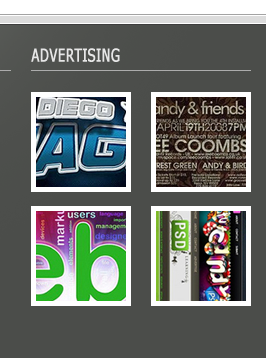
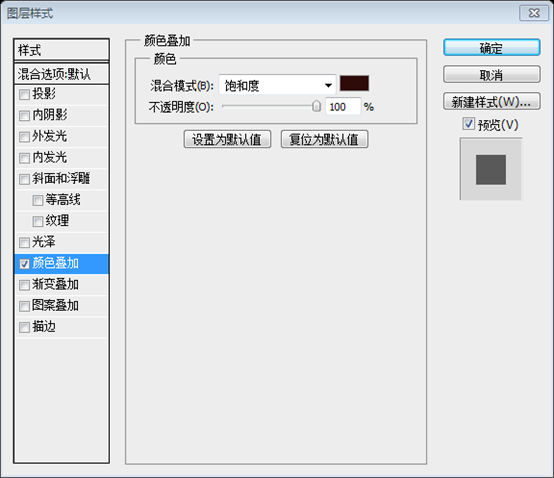
몇 가지 아이콘, 제목 및 각 탭에 대한 설명은 WebAppers.com에서 제공되는 Ray Cheung 아이콘을 사용했습니다. 일반적으로 하나의 탭은 항상 활성화되어 있고 다른 탭은 비활성화되어 있습니다. 첫 번째 활성 탭을 다채롭고 밝게 유지하면서 제목과 텍스트의 불투명도를 줄였습니다. 각 스위치 페이지 아이콘, 제목 및 일부 설명 텍스트에 일부를 배치합니다. 저는 WebAppers.com의 Ray Cheung 아이콘을 사용했습니다( 이미지 > 조정 > 채도 감소 클릭) 제목과 설명 텍스트의 불투명도를 낮추어(60%) 활동을 계속 전환했습니다. 페이지가 강조 표시됩니다. 활성 탭을 더욱 눈에 띄게 하기 위해 희미한 흰색을 적용하겠습니다. 배경을 수행하려면 먼저 전체 개체를 선택한 다음 선택 항목에서 빼서 첫 번째 탭만 선택합니다. 활성 토글 페이지를 만들려면 더 명확하게 하기 위해 흐린 흰색을 지정하겠습니다. 배경. 이 효과를 얻기 위해 전체 개체를 선택한 다음 선택 항목을 잘라서 첫 번째 버튼만 선택합니다. 선택한 내용은 다음과 같습니다. 🎜>더 작은 부드러운 브러시로 흰색 배경을 칠합니다. 새 레이어를 만들고 작고 부드러운 브러시를 사용하여 배경을 흰색으로 칠합니다 24단계 24단계 그림자를 추가합니다. 그림과 같이 전환 페이지 뒤에 어두운 회색 직사각형(78, 609, 1044, 50)을 만듭니다(색상: #303030). 그라디언트 도구 마지막으로 탭 하단에 1px 회색 선을 앞에서 설명한 대로 큰 소프트로 마스크합니다. 브러시로 선의 왼쪽과 오른쪽 끝을 삭제하세요. 이제 탭 뒤의 그림자를 따라가는 멋지게 희미한 선이 생깁니다. 색상: #b0b0b0 그라디언트를 사용하여 구현할 수도 있습니다. 이제 전환 페이지 뒷면, 그림자 옆에 더 세련되고 아름다운 라인이 생겼습니다. 탭은 다음과 같습니다. 탭은 다음과 같습니다. 25단계 첫 번째 탭의 콘텐츠를 디자인할 시간입니다. 추천 디자인 이미지, 멋진 제목, 텍스트가 필요합니다. 먼저 디자인의 엣지를 깨는 것이 좋을 것이라고 생각했습니다. 주요 디자인 이미지에 멋진 스택 사진 효과를 생성하려면 1픽셀의 연한 회색 테두리와 매우 미묘한 그림자 효과가 있는 흰색 직사각형을 그립니다. 첫 번째 전환기 페이지 콘텐츠를 디자인할 시간입니다. . 보기 좋은 제목과 일부 텍스트 내용이 포함된 독특한 디자인 이미지가 필요합니다. 먼저 우리는 이 독특한 이미지를 만들어야 합니다. 멋진 오버레이 사진 효과를 만들기 위해 디자인 이미지를 소개할 때 디자인의 날카로운 모서리를 분리하는 것이 좋을 것이라고 생각했습니다. 이렇게 하려면 흰색 직사각형(136, 714, 404, 224)에 1px 밝은 회색(색상: #b0b0b0) 테두리를 그리고 매우 미묘한 그림자 효과를 그립니다.
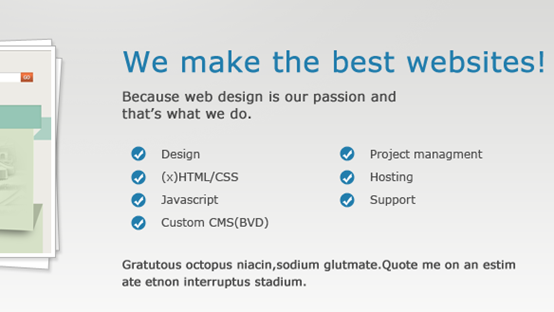
추천 이미지를 가져와서 흰색 직사각형 위에 배치하세요. 이미지가 흘러나오더라도 걱정하지 마세요. 상자 외부에서 이를 수정하고 선택 > 수정 > 계약으로 이동하여 추천 이미지 레이어를 선택한 상태에서 레이어 팔레트 하단에 있는 빠른 마스크 아이콘을 클릭합니다. 여기 이미지에 표시된 것처럼 테두리가 있는 이미지 효과가 멋지게 나타납니다. 선택 > 수정 > 축소 26단계 정리하는 것을 잊지 마세요. 레이어 폴더를 더 만들고 팔레트를 분류하세요. 멋진 제목, 텍스트, 글머리 기호 목록을 추가하면 웹 디자인 작업이 완료됩니다. 목록 텍스트 글꼴: Verdana; 글꼴 크기: 12px; 목록 앞의 항목 번호는 원과 사용자 정의 모양의 체크 표시로 구성됩니다. 원의 색상: #227dac 체크 표시의 색상: #ffffff 목록 아래의 텍스트 글꼴: Verdana, 글꼴 크기: 12px, 색상: #494949
아래 글꼴 그림: Verdana; 글꼴 크기: 12px, 기울임; 왼쪽 텍스트 색상: #227dac, 오른쪽 텍스트 색상: #494949
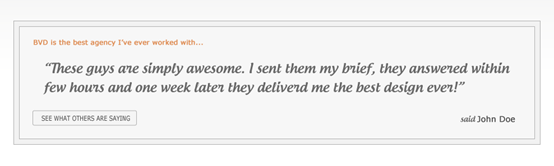
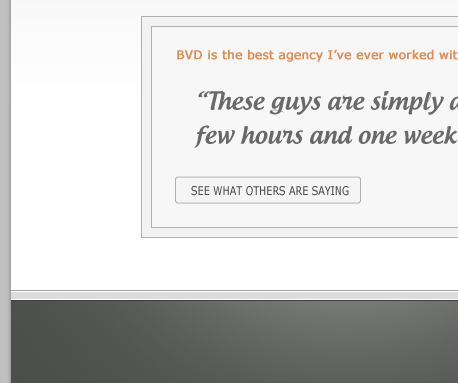
현재 결과: 27단계: 사용후기 색상: #f2f2f2 . 1px 회색(색상: #b0b0b0) 테두리를 지정합니다. 그립니다. 각 측면에 10px 들여쓰기가 있는 또 다른 더 밝은 직사각형(140, 1116, 920, 202), 색상: #f7f7f7. 또한 1px 회색 테두리를 추가하세요 마지막으로 텍스트를 추가하면 끝입니다! 마지막으로 텍스트를 추가하여 완료하세요. 제작의 일부 헤더 텍스트 글꼴: Verdana; 글꼴 크기: 12px, 굵게; 색상: #de8d55 본문 글꼴: Androgyne; 글꼴 크기: 24px; 색상: #696969 서명 텍스트: Androgyne; 글꼴 크기: #696969; , 굵게; 색상: #494949 왼쪽 버튼, 둥근 직사각형(257, 1190, 186, 27), 모서리 반경: 3px, 색상: #f5f5f5, 획 색상: #b0b0b0 버튼 텍스트 글꼴: Verdana, 글꼴 크기: 12px, 가로 크기 조정 80%, 색상: #494949 28단계 28단계 높이 400px의 진한 회색으로 큰 바닥글을 그릴 차례입니다. 직사각형. (색상: #4b4d4a) 직사각형(0, 1300, 1200, 400) 29단계 29단계 5단계에서 설명한 것과 같은 방법으로 조명 효과를 추가합니다. 30단계 30단계 다음 , 바닥글 위에 10px 높이의 직사각형을 그리고 이미지에 표시된 것처럼 상단과 하단에 두 개의 선을 더 추가하여 미묘한 효과를 추가합니다. 10px 높이의 직사각형(0, 1290, 1200, 10)을 만듭니다. 네 줄은 다음과 같습니다: (0, 1290, 1200, 1), 색상: #a3a3a3 (0, 1291, 1200, 1), 색상: #ffffff; , 1), 색상: #ffffff; (0, 1300, 1200, 1), 색상: #3e3e3e
31단계 31단계 반복 탐색이 배치될 맨 아래 부분을 만듭니다. 탐색이 배치되면 아래로 이동하여 약 40px 높이로 만듭니다. 필요한 경우 모든 그래픽이 맞도록 이 시점에서 캔버스를 확장해야 할 수도 있습니다. 그런 다음 이미지 > 캔버스 크기로 이동하여 전체 레이아웃에 맞게 높이를 설정하세요. 맨 아래에 중복 탐색 모음을 만듭니다. 상단 내비게이션 바가 위치한 사각형(0, 1260, 1200, 40)을 복사하여 이동하여 높이 40px로 만들 수 있습니다. 캔버스 맨 아래에 배치하고 활동 페이지의 텍스트 색상을 #494949으로 변경하세요. 모든 그래픽을 맞추려면 캔버스를 확장해야 할 수도 있습니다. 필요한 경우 이미지 > 캔버스 크기를 클릭하여 전체 레이아웃에 맞게 적절한 높이를 설정하세요. 탐색 표시줄 왼쪽에 저작권 정보를 추가하세요. 32단계 32단계 세부 사항에 다시 주의하세요. 더 나은 테두리 효과를 얻으려면 바닥글 탐색 영역 상단에 1px 흰색 테두리를 추가하세요. 33단계 33단계 선 도구를 사용하여 4개의 직선(130, 1346, 220, 1), (370, 1346, 220, 1), (610, 1346, 220)을 그립니다. , 1) , (850, 1346, 220, 1), 색상: #acacac 텍스트 도구를 사용하여 최신 블로그 항목을 추가하세요. 최근 댓글, 광고, 트위터 관련 내용. 텍스트 글꼴: Verdana, 글꼴 크기: 12px, 세로 크기 조정 150%, 색상: #e6e6e6 버튼 텍스트 글꼴: Verdana Bold, 글꼴 크기: 9px, 굵은 글꼴, 기울임꼴 색상: # e6e6e6 버튼 오른쪽 텍스트 글꼴: Verdana; 글꼴 크기: 12px, 굵게: #e6e6e6 아래 텍스트 글꼴: Verdana; 글꼴 크기: 12px; 색상: #e6e6e6
다음 메시지 텍스트 글꼴: Verdana; 글꼴 크기: 12px; 색상: #e6e6e6
세 번째 열에서 직사각형 도구를 사용하여 각각 (610, 1368), (730, 1368), (610, 1482), (730, 1482) 크기의 100px*100px 크기의 직사각형 4개를 그립니다. 흰색 획을 추가하세요. 그런 다음 적절한 광고 이미지를 추가하고, 각 이미지를 배치하세요. 직사각형 위를 마우스 오른쪽 버튼으로 클릭하고 네 번째 클리핑 마스크 만들기 를 선택합니다. 열에서 둥근 직사각형 도구를 사용하여 반경 5px 다각형 도구 경로 선택 도구를 사용하여 역삼각형 만들기 이 삼각형을 선택하고 적절한 위치로 드래그 그런 다음 직접 선택 도구를 사용하여 아래쪽 점을 선택하고 아래로 이동하고 포인트를 적절한 위치로 이동 마지막으로 다음 레이어 스타일을 레이어에 추가 획 색상: #fbfbfb 내부 광선 색상: #a3a3a3 그런 다음 도형의 채우기 색상을 다음으로 변경합니다. #eaeaea 텍스트 추가 모양 내, 글꼴: Androgyne, 글꼴 크기: 12px, 색상: #cc580f, #b95cef, #494949 아래에 텍스트 및 아이콘 추가 텍스트 글꼴: Androgyne, 글꼴 크기: 12px, 색상: #f3f3f3. 아래에 흰색 선 추가, 색상: #f3f3f3 오른쪽에 이미지 추가 이미지에 다음 레이어 스타일을 추가하고 색상: #2e0909를 적용하고 레이어의 불투명도를 28%로 변경합니다 34단계 34단계 그런 다음 관련 레이어를 통합하세요. 최종 디자인 후기: 전체적인 디자인은 상당히 만족스럽습니다. 이전 단계는 더 자세히 설명하고 다음 단계는 간략하게 설명합니다. 이 때문에 후속 설계 과정을 보완하는 데 많은 시간이 걸렸다. 전반적으로 일부 기술은 여전히 사용됩니다. 예를 들어 아이콘이 회색으로 표시되거나 사진의 색조가 변경되는 등의 작업이 가능합니다. 마지막 대화 상자 디자인(원본 그림을 기반으로 단계를 보완한 것)도 하이라이트라고 생각합니다. 더 많은 PS 웹 디자인 튜토리얼 XXIV - 처음부터 아름다운 웹사이트 디자인 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
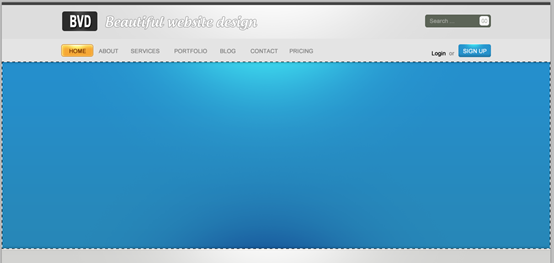
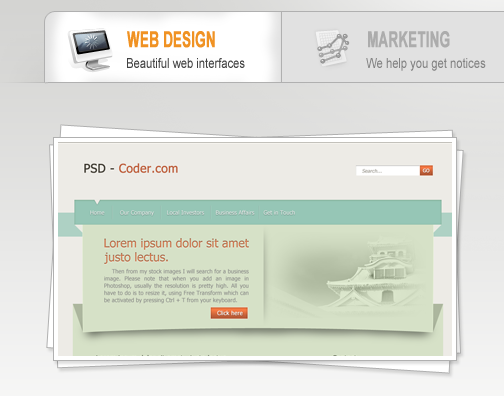
로고와 태그라인을 추가한 후 현재 사이트의 모습은 다음과 같습니다.


이제 이전 몇 단계에서 언급한 레이어 구성으로 돌아가서 새 빈 레이어 폴더를 만들고 이름을 "top_bar"로 지정합니다. 이 폴더 내 레이아웃 상단의 모든 그래픽(로고, 태그라인, 검색 필드, 가입 버튼, 탐색 및 배경).
600px의 크고 부드러운 브러시를 선택하고 #ffffff 색상을 선택한 다음 탐색 아래 영역을 몇 번 클릭하면 더욱 깊이를 얻을 수 있으며 색상을 검정색으로 전환하고 동일한 작업을 수행할 수 있습니다. 헤더 하단에 시도해 보세요!



멋진 태그라인과 일부 버튼을 "헤더" 레이어



최종 이미지 미리보기를 보면 콘텐츠 영역에 멋진 탭이 있는 것을 볼 수 있습니다. 이러한 탭을 만들려면 몇 가지 추가 단계를 수행해야 합니다. 먼저 둥근 사각형 도구를 사용하여 높이를 70픽셀로 만들고 원하는 경우 반경을 10픽셀 이상으로 만듭니다. 이제 아래쪽 반경을 제거하고 완벽한 모서리를 만들어야 합니다. 직접 선택 도구를 선택하고 모양 경로를 클릭하고 수평 축과 동일한 수준에 도달할 때까지 Shift 키를 누른 채 아래로 드래그합니다. 작은 핸들을 클릭하고 경로 지점까지 위로 이동하세요.

이제 완벽한 모서리가 만들어졌습니다. 이것이 오른쪽 하단 모서리에 대해 반복되는 모습입니다. .
Color: #b0b0b0
22단계
, 이미지  23단계
23단계
그림자와 같이 탭 뒤에 어두운 회색 직사각형을 만듭니다.
벡터 추가 레이어 팔레트 하단에 있는 작은 아이콘을 클릭하여 직사각형의 일부를 삭제하면 탭 부분 뒤에 멋진 가짜 그림자 효과가 나타납니다. 결과적으로 멋진 그림자 효과를 만들었습니다
를 사용하여 아래와 같이 마스크 내에 검정색에서 투명 그라데이션을 추가할 수도 있습니다 아래에 1px 회색 선(78, 659, 1044, 1)을 그립니다. 그런 다음 이전 단계와 동일한 방법을 사용하여 왼쪽과 오른쪽 끝에 그라디언트를 만듭니다.
아래에 1px 회색 선(78, 659, 1044, 1)을 그립니다. 그런 다음 이전 단계와 동일한 방법을 사용하여 왼쪽과 오른쪽 끝에 그라디언트를 만듭니다. 


이제 해당 레이어를 복사하고 자유 변형 도구를 사용하여 이 작업을 한 번 더 수행합니다. 이 작업을 여러 번 반복하세요(3번이 좋습니다)
를 클릭한 다음 5px를 입력하고 확인합니다. 그런 다음 레이어 관리 영역 아래에 있는 레이어 마스크 추가를 클릭하면 이미지에 선택 범위만 표시됩니다. 





그런 다음 모든 면에 10px 더 작은 더 밝은 직사각형을 그리고 1px 밝은 회색 테두리도 추가합니다.



색상: #dcdcdc 

세부 사항에 다시 주의하세요. 바닥글 탐색 상자 위에 1px 흰색 선을 추가하여 멋진 테두리 효과를 줍니다.
바닥글 콘텐츠 추가 그리드 내에서 멋지게 분리하세요. 



 두 번째 열 아래에는 메시지 목록
두 번째 열 아래에는 메시지 목록 













마지막으로 레이어 폴더 안에 모든 레이어를 정리했습니다.
디자인