Android UI 컨트롤 시리즈: GridView(그리드 레이아웃)
- 黄舟원래의
- 2017-01-19 09:58:181311검색
GridView는 일반적으로 아이콘, 그림, 기타 컨텐츠를 표시하는 데 적합합니다.
여기서는 주로 기본 BaseAdapter 클래스와 메소드가 있습니다. getView 메소드는 이미지의 표시 형식을 설정합니다
예제 코드는 다음과 같습니다
GridViewTest.java
/*
* @author hualang
*/
package org.hualang.grid;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class GridViewTest extends Activity {
/** Called when the activity is first created. */
private GridView gv;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//通过findViewById方法获得GridView对象
gv=(GridView)findViewById(R.id.GridView01);
//设置GridView的行数
gv.setNumColumns(4);
gv.setAdapter(new MyAdapter(this));
}
//自定义适配器
class MyAdapter extends BaseAdapter
{
//图片id数组
private Integer[] imgs={
R.drawable.img01,
R.drawable.img02,
R.drawable.img03,
R.drawable.img04,
R.drawable.img05,
R.drawable.img06,
R.drawable.img07,
R.drawable.img08,
R.drawable.img01,
R.drawable.img02,
R.drawable.img03,
R.drawable.img04,
R.drawable.img05,
R.drawable.img06,
R.drawable.img07,
R.drawable.img08
};
//上下文对象
Context context;
//构造方法
MyAdapter(Context context)
{
this.context=context;
}
//获得数量
public int getCount()
{
return imgs.length;
}
//获得当前选项
public Object getItem(int item)
{
return item;
}
//获得当前选项id
public long getItemId(int id)
{
return id;
}
//创建View方法
public View getView(int position,View convertView,ViewGroup parent)
{
ImageView imageView;
if(convertView==null)
{
//实例化ImageView对象
imageView=new ImageView(context);
//设置ImageView对象布局
imageView.setLayoutParams(new GridView.LayoutParams(45,45));
//设置边界对齐
imageView.setAdjustViewBounds(false);
//设置刻度类型
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
//设置间距
imageView.setPadding(8,8,8,8);
}else
{
imageView=(ImageView)convertView;
}
//为ImageView设置图片资源
imageView.setImageResource(imgs[position]);
return imageView;
}
}
}main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<GridView
android:id="@+id/GridView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></GridView>
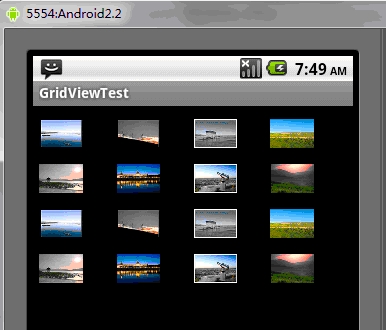
</LinearLayout>실행 결과는 다음과 같습니다

위는 Android UI 컨트롤 시리즈의 내용입니다: GridView(그리드 레이아웃). 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

