Yii2 프레임워크 연구 노트 (9) -- pjax
- 黄舟원래의
- 2016-12-30 10:22:371192검색
Pjax는 pushState + ajax를 참조하는 비교적 새로운 것입니다. 이는 html5의 새로운 기능을 활용하고 ajax의 일부 새로 고침 기능을 구현합니다. 또한 URL이 변경되었으므로 브라우저의 새로 고침 기능을 계속 사용할 수 있습니다. 앞으로 및 뒤로 기능은 일반적으로 일반 Ajax와의 차이점은 무엇입니까?
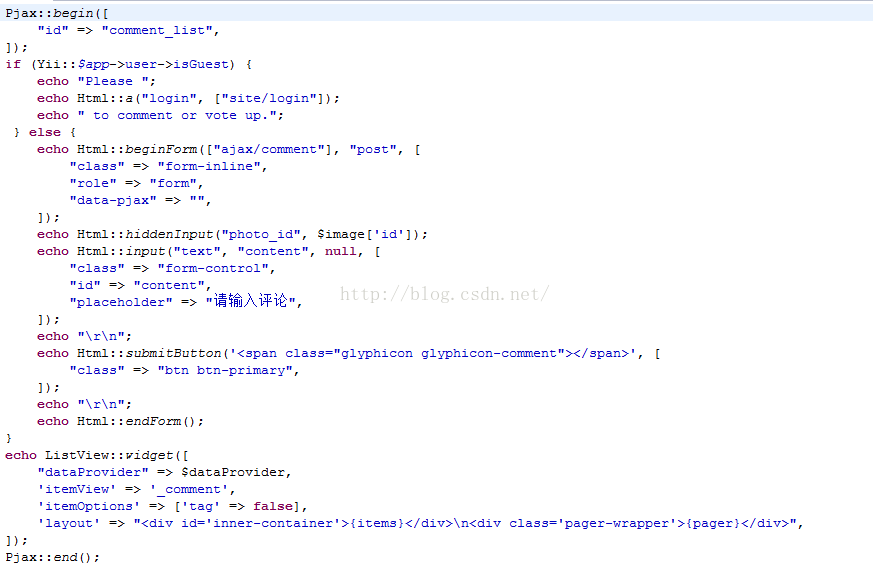
Yii2는 구현하기가 비교적 간단한 완전한 pjax 지원을 제공합니다. Pjax::begin/Pjax::end를 사용하여 뷰에서 새로 고쳐야 하는 부분을 프레임화하면 됩니다. 별도의 처리는 필요 없으며, 코드는 다음과 같습니다.

폼이 pjax에 포함되어 제출되어야 하는 경우 pjax-data 매개변수가 필요합니다. 값은 중요하지 않습니다.
또한 양식의 Pjax를 제출해야 합니다. 양식을 제출한 후에는 두 가지 문제에 주의해야 합니다.
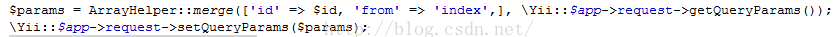
1. 양식의 동작이 일치하지 않는 경우. 원래 주소를 지정하면 자동으로 생성된 호출기가 양식을 제출하도록 하는 작업입니다. 지정된 경로


성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Yii2 프레임워크 연구 노트(8)다음 기사:Yii2 프레임워크 연구 노트(8)

