yii2.0 위젯 제작 튜토리얼
- 黄舟원래의
- 2017-01-03 09:27:561357검색
위젯 제작:
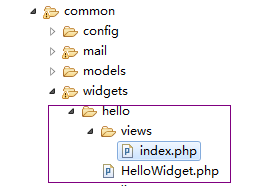
1. Hello 위젯을 예로 들어 보겠습니다. 다음 그림은 간단한 디렉터리 구조를 보여줍니다(필요에 따라 수정 가능).

2. HelloWidget.php를 열고 다음 코드를 추가합니다.
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}3. 뷰 레이어 렌더링 페이지 common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;를 엽니다. 🎜 >4. 위젯을 호출하려면 뷰 레이어의 페이지에 다음 코드를 추가하세요.
<?=commonwidgetshelloHelloWidget::widget(['msg'=>'hello world'])?>5. 표시 효과

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

