Yii2 프레임워크 연구 노트(8)
- 黄舟원래의
- 2016-12-30 10:20:421470검색
jquery-file-upload(http://blueimp.github.io/jQuery-File-Upload/)는 다중 선택, 미리보기, 동시 업로드 등을 지원하는 탁월한 파일 Ajax 업로드 플러그인입니다.
jquery-file-upload에는 이미 만들어진 yii2 플러그인(https://github.com/2amigos/yii2-file-upload-widget)이 있으며, 설치에는 작곡가도 사용됩니다.
composer.json에 "2amigos/yii2-file-upload-widget": "~1.0"을 추가한 후 작곡가 업데이트를 실행하세요
이 플러그인은 front-upload 기능만 제공합니다. end display (front-end) 구현에도 몇 가지 결함이 있습니다(아래 언급). 백그라운드 처리 코드를 제공하지 않으며 예제도 없습니다. 직접 살펴봐야 합니다.
프런트 엔드 사용 예시의 코드를 직접 복사하여 붙여넣으세요.
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
?>인터페이스는 다음과 같습니다

내부 구성에 따라 ImageUploadModel.php라는 두 개의 새 파일을 생성해야 합니다. 이미지 필드
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}actionUpload 메서드를 포함한 컨트롤러 MediaController.php

백그라운드에서 반환되는 콘텐츠는 원본 플러그를 기반으로 해야 합니다. -yii2 플러그인 웹사이트에서는 제공되지 않는 문서 관련 정보를 제공하세요.
참조 URL: https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side -upload-handler
는

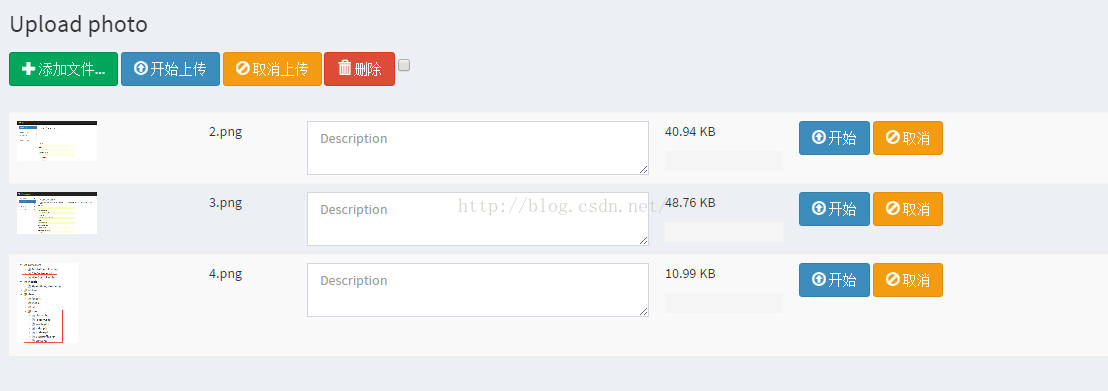
을 삭제하는 데 사용되는 actionDelete 메소드도 제공해야 합니다. 일부 사용자 정의 기능. 그림과 같이 그림노트를 입력할 수 있는 목록 항목에 텍스트 영역을 추가합니다.

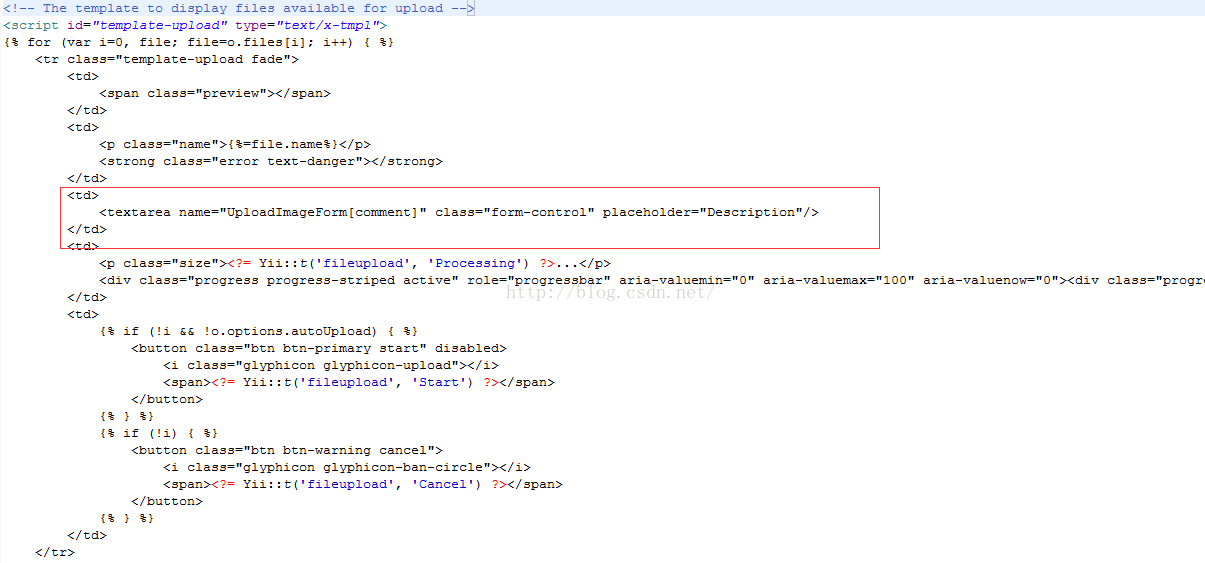
여기에서 yii2vendor2amigosyii2-file-upload-widgetsrcviewsupload.php를 수정해야 합니다
이 파일은 각 줄에 대한 템플릿입니다. 텍스트 영역을 추가하세요

실제 적용 시 또 다른 문제가 발생합니다. 여러 장의 사진을 동시에 선택하여 동시에 업로드할 경우 나중에 수신되는 이미지는 첫 번째 요청의 이미지가 되며, 원본 이미지를 업로드할 수 없습니다.
입력된 파일명이 UploadImageForm[image]인 것으로 의심되는데 확인되지 않았으니 알려주시길 바랍니다.
해결책은 동시 업로드를 비활성화하고 동기 업로드 방식을 사용하는 것입니다. 위와 같이 'entialUploads' => true 옵션을 추가합니다.
위는 Yii2 프레임워크 연구 노트의 내용입니다( 8), more 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

