집 >백엔드 개발 >C#.Net 튜토리얼 >Asp.net SignalR은 실시간 채팅 애플리케이션을 만듭니다.
Asp.net SignalR은 실시간 채팅 애플리케이션을 만듭니다.
- 高洛峰원래의
- 2016-12-24 14:51:241417검색
1. 개요
ASP.NET 및 SignalR 2를 사용하여 실시간 채팅 애플리케이션을 만듭니다. MVC 5 애플리케이션에 SignalR을 추가하고 메시지를 보내고 표시하는 채팅 보기를 만듭니다.
데모에서는 다음을 포함한 SignalR 개발 작업을 배우게 됩니다. ︰
MVC 5 애플리케이션에 SignalR 라이브러리를 추가합니다.
클라이언트에게 콘텐츠를 푸시하기 위한 허브 및 스타트업 클래스를 만듭니다.
웹 페이지에서 SignalR jQuery 라이브러리를 사용하여 허브에서 이메일을 보내고 업데이트를 표시합니다.
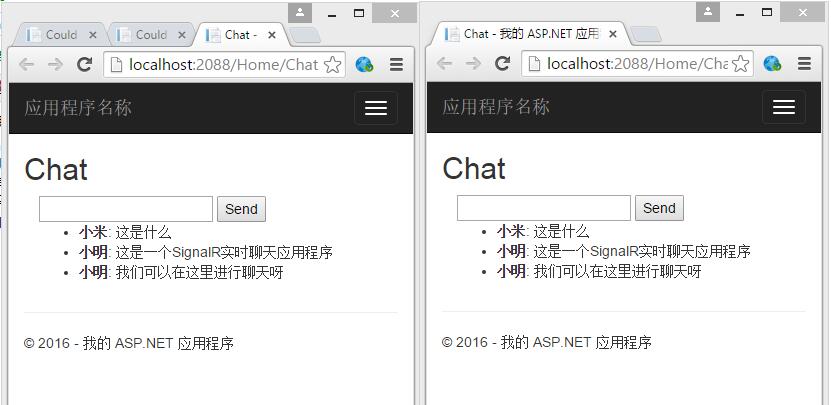
아래 스크린샷은 브라우저에서 실행되는 완성된 채팅 애플리케이션을 보여줍니다.

2. 구현
ASP.NET MVC 5 애플리케이션을 생성하고, SignalR 라이브러리를 설치하고, 채팅 애플리케이션을 추가 및 생성합니다.
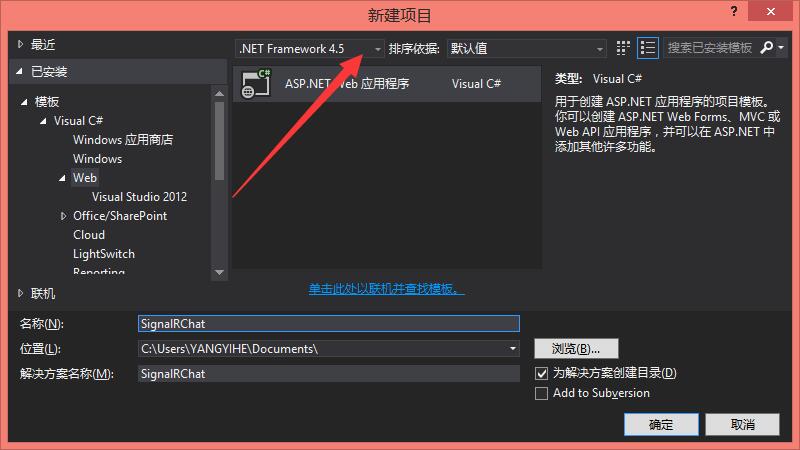
1) Visual Studio에서 .NET Framework 4.5를 대상으로 하는 SignalRChat이라는 C# ASP.NET 애플리케이션을 만들고 확인을 클릭합니다.

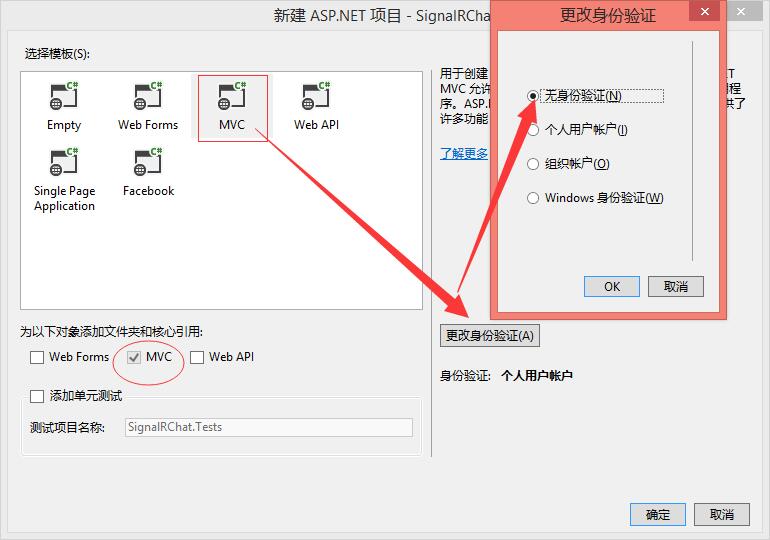
2) 새 ASP.NET 프로젝트 대화 상자에서 MVC를 선택하고 인증 변경

을 클릭합니다. 참고: 애플리케이션이 다른 인증 공급자를 선택하면 Startup.cs 클래스는 다음과 같습니다. 여기에서 No Authentication을 선택하고 Startup 클래스를 직접 만듭니다.
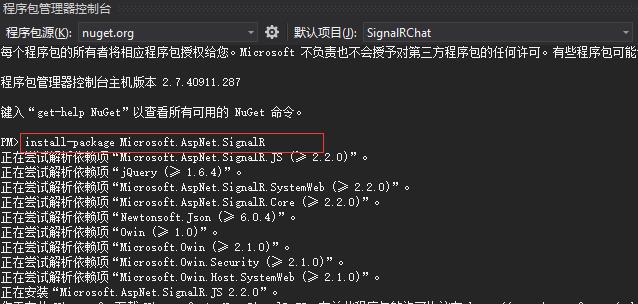
3) SignalR을 설치합니다.
도구 | 라이브러리 패키지 관리자 콘솔을 열고 다음 명령을 실행합니다. 이 단계에서는 SignalR 기능을 활성화하는 프로젝트에 일련의 스크립트 파일 및 어셈블리 참조를 추가합니다.
입력: install-package Microsoft.AspNet.SignalR

설치가 완료되고 다음과 같은 파일이 Scripts 폴더에 나타납니다.

4) 시작 클래스 만들기:
루트 디렉터리에 클래스를 만들고 이름을 시작:
using Owin;
using Microsoft.Owin;
[assembly: OwinStartup(typeof(SignalRChat.Startup))]
namespace SignalRChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.MapSignalR();
}
}
}5) 추가합니다. Hubs를 프로젝트 폴더에 추가하고 기존 항목을 추가합니다.
Hubs 폴더를 마우스 오른쪽 버튼으로 클릭하고 Add | New Item을 클릭한 다음 Installed 창의 SignalR 노드를 선택하고 나서 SignalR 허브 클래스(v2)를 가져와 ChatHub.cs라는 이름으로 만듭니다.
코드 수정:
using System;
using System.Web;
using Microsoft.AspNet.SignalR;
namespace SignalRChat
{
public class ChatHub : Hub
{
public void Send(string name, string message)
{
// Call the addNewMessageToPage method to update clients.
Clients.All.addNewMessageToPage(name, message);
}
}
}
6) HomeController 클래스를 편집하고 Controllers/HomeController.cs에서 찾아 다음을 추가합니다. 종류에 따라 다음과 같은 방법을 사용합니다. 이 메서드는 이후 단계에서 생성할 채팅 보기를 반환합니다.
public ActionResult Chat()
{
return View();
}
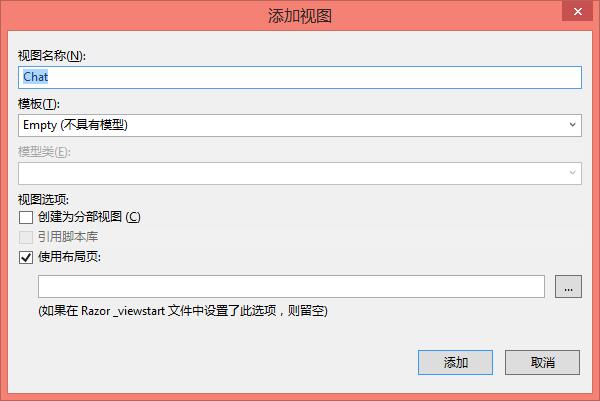
7) Chat() 메서드를 마우스 오른쪽 버튼으로 클릭하고 보기 페이지 추가

코드를 다음과 같이 수정하세요.
@{
ViewBag.Title = "Chat";
}
<h2>Chat</h2>
<div class="container">
<input type="text" id="message" />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</div>
@section scripts {
<!--Script references. -->
<!--The jQuery library is required and is referenced by default in _Layout.cshtml. -->
<!--Reference the SignalR library. -->
<script src="~/Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
<script>
$(function () {
// 建立对应server端Hub class的对象,请注意ChatHub(Hubs文件夹下的类名)的第一个字母要改成小写
var chat = $.connection.chatHub;
// 定义client端的javascript function,供server端hub,通过dynamic的方式,调用所有Clients的javascript function
chat.client.addNewMessageToPage = function (name, message) { //这里的fuction(name,message)=>ChatHub.cs 中的Send(string name, string message)
//当server端调用sendMessage时,将server push的message数据,呈现在wholeMessage中
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
// Get the user name and store it to prepend to messages.
$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
//把connection打开
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
//调用叫server端的Hub对象,将#message数据传给server
chat.server.send($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
});
// This optional function html-encodes messages for display in the page.
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
F5로 프로젝트를 실행하면 위의 효과를 얻을 수 있으며 사용자는 실시간 동기 채팅에 참여할 수 있습니다. 실시간으로.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
Asp.net SignalR을 사용한 실시간 채팅 애플리케이션 제작과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

