집 >백엔드 개발 >C#.Net 튜토리얼 >브라우저와 서버 간의 지속적인 연결을 설정하기 위해 SignalR을 사용하는 ASP.NET에 대한 자세한 설명
브라우저와 서버 간의 지속적인 연결을 설정하기 위해 SignalR을 사용하는 ASP.NET에 대한 자세한 설명
- 高洛峰원래의
- 2016-12-24 14:59:272124검색
머리말
브라우저는 HTTP 프로토콜을 통해 웹페이지에 액세스합니다. 브라우저는 요청을 보내고 서버는 결과를 반환합니다. 서버가 수동적으로 요청을 받습니다. 상황을 반전시키고 싶은데 서버가 브라우저에 적극적으로 정보를 보내는 경우는 어떻게 되나요?
라운드 로빈(브라우저가 주기적으로 서버에 새 데이터를 요청), WebSocket(HTML 5) 등 다양한 솔루션이 있습니다...
그리고 SignalR은 이러한 기술을 자동으로 식별합니다. 현재 브라우저에서 어떤 방법을 지원하는지 확인한 후 최적의 방법을 선택합니다. 개발할 때 이러한 세부 사항에 주의할 필요가 없으며 SignalR은 이를 구현하는 데 도움이 되며 SignalR은 Microsoft에서 개발되었으며 사용 편의성은 일관된 스타일입니다.
환경
.NET 4.5 이상, 너무 낮습니다.
Visual Studio 버전이 너무 낮고 SignalR이 없는 경우 아래 단계에 따라 추가하세요.
Visual Studio 메뉴 "도구-> 라이브러리 패키지 관리자-> 솔루션 관리 NuGet 패키지(솔루션을 연 후에만 사용 가능)", 팝업 대화 상자에서 "SignalR"을 검색하세요.
내가 사용하는 Visual Studio 2013은 SignalR을 수동으로 추가할 필요 없이 기본적으로 제공됩니다.
실전 전투
Visual Studio(내 버전은 2013)를 열고 ASP.NET 프로젝트를 만듭니다.
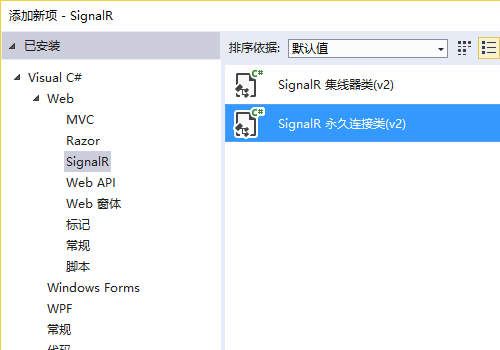
첫 번째 단계는 "SignalR 영구 연결 클래스"를 추가하는 것입니다.
아래와 같이

추가한 후 다음을 찾을 수 있습니다. Visual Studio 일부 참조는 Scripts 폴더(jquery.signalR-2.0.0.js 포함)뿐만 아니라 자동으로 추가됩니다. 이 클래스의 초기 코드는 다음과 같습니다.
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
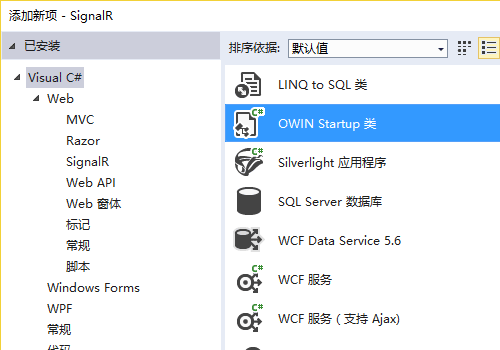
두 번째 단계는 "OWIN Startup 클래스"를 추가하는 것입니다.

그런 다음 코드를 추가하세요.
public class Startup1
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR<MyConnection1>("/myPath"); // myPath 是我们随便写的。
}
}
MyConnection1은 첫 번째 단계에서 생성된 클래스 이름입니다.
세 번째 단계는 "웹 양식"을 추가하는 것입니다.
<textarea id="info" cols="60" rows="10"></textarea>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
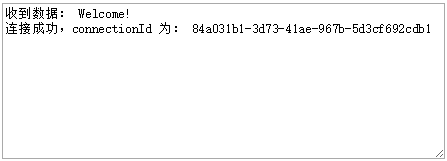
작동 효과는 다음과 같습니다.

확장
MyConnection1:
Method OnConnected: 연결이 생성될 때.
Method OnReceived: 클라이언트가 제출한 데이터가 수신되면 매개변수 데이터가 수신된 데이터입니다.
Method OnDisconnected: 연결이 끊어진 경우. 위에서는 사용되지 않습니다.
Method OnReconnected: 다시 연결될 때. 위에서는 사용되지 않습니다.
......
MyConnection1의 연결 속성:
보내기 방법: 브라우저로 데이터를 보냅니다. 첫 번째 매개 변수는 ConnectionId(문자열 형식), 두 번째 매개 변수 전송할 데이터에 대한 매개변수입니다.
메서드 브로드캐스트: 모든 브라우저에 데이터를 보냅니다(정확하게는 모든 연결).
JS:
var conn = $.connection("/myPath");
conn.start().done() start()는 연결이 시작되고 done()이 성공한 후에 실행되는 코드입니다.
conn.received()는 서버에서 보낸 데이터를 받은 후 실행됩니다.
conn.send()는 서버에 데이터를 보내는 것입니다. 위에서는 사용되지 않습니다.
아래에서 더 완전한 코드를 살펴보세요.
위의 내용이 일부 메서드가 사용되지 않는다는 의미는 아닙니다. 다음 예가 더 완벽합니다.
MyConnection1:
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(connectionId, "我收到了:" + data);
return Connection.Broadcast("全体注意:我收到了客户端的数据。");
}
웹 양식 코드:
<textarea id="info" cols="60" rows="10"></textarea>
要发送到服务器的消息:<input type="text" id="msg" size="20" />
<input type="button" value="发送消息" onclick="javascript: conn.send($('#msg').val());" />
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
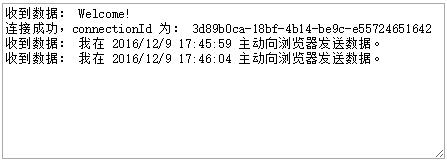
지금까지 여러분 관심이 없을 수도 있습니다. 서버가 적극적으로 데이터를 보내는 곳은 어디입니까? ? ?
현재 타이밍 프로그램을 만들고 있는데, 서버는 정기적으로 브라우저에 데이터를 보냅니다.
새 Global.asax(전역 애플리케이션 클래스)를 만듭니다(이러한 코드가 Global.asax에서만 실행될 수 있다는 의미는 아니며 예약된 실행을 테스트하기 위해 여기에만 배치했습니다).
다음 코드를 추가합니다.
protected void Application_Start(object sender, EventArgs e)
{
Timer timer = new Timer(5000);
timer.Elapsed += timer_Elapsed;
timer.Start();
}
void timer_Elapsed(object sender, ElapsedEventArgs e)
{
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();
context.Connection.Broadcast("我在 " + DateTime.Now.ToString() + " 主动向浏览器发送数据。");
}코드에서는 context.Connection.Broadcast를 사용합니다. 특정 연결에 대해 전송되는 경우 연결 ID가 필요한 Send 메서드를 사용합니다. 그러나 어떤 ConnectionId를 선택할지는 비즈니스 수준의 문제이며 문제가 되지 않습니다.
요약
이 글의 내용이 모두의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다. 소통하라는 메시지.

SignalR을 사용하여 브라우저와 서버 간의 지속적인 연결을 설정하는 ASP.NET에 대한 자세한 설명을 보려면 PHP 중국어 웹사이트를 참고하세요!

