이 글은 반응형 사용자 인터페이스를 생성하기 위한 JavaScript 라이브러리인 ComfyUI 사용에 대한 포괄적인 가이드를 제공합니다. 설치, 초기화, UI 요소 생성 등 라이브러리 사용을 위한 기본 단계를 다룹니다. 기사

1. comfyui를 사용하기 위한 기본 단계는 무엇입니까?
ComfyUI는 아름답고 반응성이 뛰어난 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리입니다. 이를 사용하려면 다음을 수행해야 합니다.
-
HTML 파일에 comfyUI 스크립트를 포함합니다.
-
comfyUI를 초기화합니다. object:
-
comfyUI의 구성 요소를 사용하여 UI 요소 만들기:
var button = comfyUI.createButton({ label: 'Click me', onClick: function() { alert('Button clicked!'); } -
요소 추가 귀하의 페이지:
2. comfyui를 기존 프로젝트에 통합하려면 어떻게 해야 하나요?
comfyUI를 기존 프로젝트에 통합하려면 다음을 수행하세요.
-
npm 또는 Yarn과 같은 패키지 관리자를 사용하세요. comfyUI 패키지를 설치하려면:
-
HTML 파일에 comfyUI 스크립트를 포함합니다:
-
comfyUI 개체 초기화:
-
comfyUI의 구성 요소를 사용하여 UI 요소를 생성하고 페이지에 추가합니다.
var button = comfyUI.createButton({ label: 'Click me', onClick: function() { alert('Button clicked!'); }document.body.appendChild(버튼);
3. comfyui를 효과적으로 사용하는 방법에 대한 예제나 튜토리얼은 어디에서 찾을 수 있나요?
comfyUI를 효과적으로 사용하는 방법을 배우는 데 도움이 되는 여러 리소스가 있습니다.
- [문서] (https://comfyui.com/docs/)
- [예](https://comfyui.com/examples/)
- [튜토리얼](https://comfyui.com /tutorials/)
- [커뮤니티 포럼](https://comfyui.com/community/)
위 내용은 사용 방법이 편해요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 LLM에서 도구 호출Apr 14, 2025 am 11:28 AM
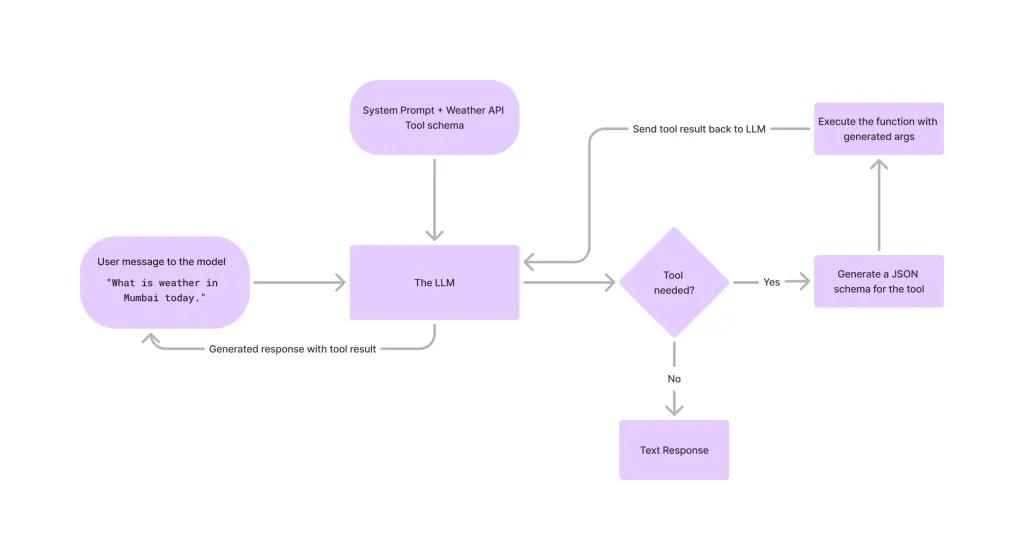
LLM에서 도구 호출Apr 14, 2025 am 11:28 AM대형 언어 모델 (LLM)은 인기가 높아졌으며, 도구 전달 기능은 단순한 텍스트 생성을 넘어 기능을 극적으로 확장했습니다. 이제 LLM은 동적 UI 생성 및 자율적 인 A와 같은 복잡한 자동화 작업을 처리 할 수 있습니다.
 ADHD 게임, 건강 도구 및 AI 챗봇이 글로벌 건강을 변화시키는 방법Apr 14, 2025 am 11:27 AM
ADHD 게임, 건강 도구 및 AI 챗봇이 글로벌 건강을 변화시키는 방법Apr 14, 2025 am 11:27 AM비디오 게임이 불안을 완화하거나 집중하거나 ADHD를 가진 어린이를 지원할 수 있습니까? 건강 관리 도전이 전 세계적으로 급증함에 따라, 특히 청소년들 사이에서 혁신가들은 비디오 게임 인 가능성이없는 도구로 전환하고 있습니다. 이제 세계 최대의 엔터테인먼트 인더스 중 하나입니다
 AI에 대한 UN 입력 : 우승자, 패자 및 기회Apr 14, 2025 am 11:25 AM
AI에 대한 UN 입력 : 우승자, 패자 및 기회Apr 14, 2025 am 11:25 AMUNCTAD의 사무 총장 인 Rebeca Grynspan은“역사는 기술 진보가 경제 성장을 유발하거나 공평한 소득 분배를 보장하거나 포용적인 인간 발전을 촉진하지는 않습니다.
 생성 AI를 통한 협상 기술 학습Apr 14, 2025 am 11:23 AM
생성 AI를 통한 협상 기술 학습Apr 14, 2025 am 11:23 AM쉽게 생성 AI를 협상 교사 및 스파링 파트너로 사용하십시오. 그것에 대해 이야기합시다. 혁신적인 AI 혁신에 대한이 분석은 AI의 최신 Forbes 열 범위의 일부입니다.
 Ted는 Openai, Google, 메타가 법정으로 공개됩니다.Apr 14, 2025 am 11:22 AM
Ted는 Openai, Google, 메타가 법정으로 공개됩니다.Apr 14, 2025 am 11:22 AM밴쿠버에서 개최 된 TED2025 컨퍼런스는 어제 4 월 11 일 36 번째 판을 마무리했습니다. Sam Altman, Eric Schmidt 및 Palmer Luckey를 포함한 60 개 이상의 국가에서 80 명의 스피커를 선보였습니다. 테드의 주제 인“인류를 다시 상상했다”는 재단사가 만들어졌다
 Joseph Stiglitz는 AI 독점권 속에서 임시 불평등을 경고합니다.Apr 14, 2025 am 11:21 AM
Joseph Stiglitz는 AI 독점권 속에서 임시 불평등을 경고합니다.Apr 14, 2025 am 11:21 AMJoseph Stiglitz는 2001 년에 유명한 경제학자이자 노벨 경제학상을 수상했습니다. Stiglitz는 AI가 기존의 불평등과 통합 된 권력을 몇몇 지배적 인 기업의 손에 악화시킬 수 있으며 궁극적으로 경제를 훼손 할 수 있다고 주장합니다.
 그래프 데이터베이스 란 무엇입니까?Apr 14, 2025 am 11:19 AM
그래프 데이터베이스 란 무엇입니까?Apr 14, 2025 am 11:19 AM그래프 데이터베이스 : 관계를 통한 데이터 관리 혁명 데이터가 확장되고 그 특성이 다양한 필드에서 발전함에 따라 그래프 데이터베이스는 상호 연결된 데이터를 관리하기위한 변환 솔루션으로 떠오르고 있습니다. 전통적인 것과는 달리
 LLM 라우팅 : 전략, 기술 및 파이썬 구현Apr 14, 2025 am 11:14 AM
LLM 라우팅 : 전략, 기술 및 파이썬 구현Apr 14, 2025 am 11:14 AM대형 언어 모델 (LLM) 라우팅 : 지능형 작업 분포를 통한 성능 최적화 LLM의 빠르게 진화하는 환경은 각각 독특한 강점과 약점을 가진 다양한 모델을 제시합니다. 일부는 Creative Content Gen에서 탁월합니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






