CSS3 전환
브라우저 지원
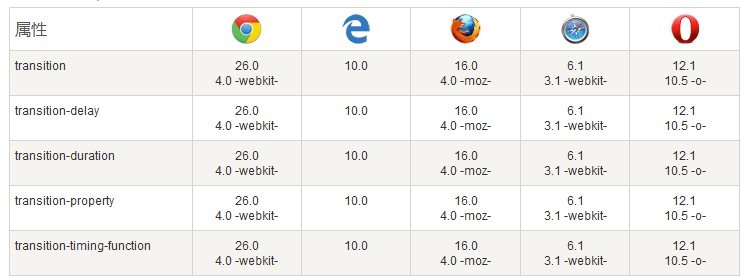
표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
-webkit-, -ms- 또는 -moz- 바로 앞의 숫자는 이 접두사 속성을 지원하는 첫 번째 브라우저 버전 번호입니다.

어떻게 작동하나요?
CSS3 전환은 요소가 한 스타일에서 다른 스타일로 점진적으로 변경되는 효과입니다.
이를 달성하려면 다음 두 가지를 지정해야 합니다.
효과를 추가할 CSS 속성을 지정합니다.
효과 지속 시간을 지정합니다.
예
2초 동안 너비 속성에 적용되는 전환 효과:
div
{
전환: 너비 2s;
-webkit-transition: 너비 2s /* 사파리 */
}
{
전환: 너비 2s;
-webkit-transition: 너비 2s /* 사파리 */
}
참고: 기간을 지정하지 않으면 기본값이 0이므로 전환이 적용되지 않습니다.
지정된 CSS 속성 값이 변경되면 효과가 변경됩니다. 사용자가 요소 위에 마우스를 놓으면 일반적인 CSS 속성이 변경됩니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>Run Instance»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
참고: 마우스를 커서 요소로 이동하면 원래 스타일이 점차 변경됩니다.
다중 변경
여러 스타일의 변형 효과를 추가하려면 쉼표로 구분된 속성을 추가하세요.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s, height 2s, transform 2s;
}
div:hover {
width: 200px;
height: 200px;
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div>鼠标移动到 div 元素上,查看过渡效果。</div>
</body>
</html>실행 예시 »例온라인 인스턴스를 보려면 "예제 실행" 버튼
아래 표에는 모든 전환 속성이 나열되어 있습니다.
| 설명 | CSSSITION | 약어 속성 , 네 가지 전환 속성을 설정하는 데 사용됩니다. 한 부동산에. |
|---|---|---|
| transition-property | 전환을 적용하는 CSS 속성의 이름을 지정합니다. | |
| transition-duration | 전환 효과에 걸리는 시간을 정의합니다. 기본값은 0입니다. | |
| transition-timing-function | 은 전환 효과의 시간 곡선을 지정합니다. 기본값은 "쉽게"입니다. | |
| transition-delay | 전환 효과가 시작되는 시점을 지정합니다. 기본값은 0입니다. | |
다음 두 예는 모든 전환 속성을 설정합니다. Instance<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition-property:width;
transition-duration:1s;
transition-timing-function:linear;
transition-delay:2s;
/* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>Run Instance» 온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요. Instance<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}
div:hover
{
width:200px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<p><b>注意:</b> 过渡效果需要等待两秒后才开始。</p>
</body>
</html>Run Instance » 온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요 |








