CSS3 2D 변환
CSS3 변환을 통해 요소를 이동, 크기 조정, 반전, 회전 및 늘릴 수 있습니다.

어떻게 작동하나요?
변환 효과를 사용하면 요소의 모양, 크기 및 위치를 변경할 수 있습니다.
사용한 2D 또는 3D 요소를 변환할 수 있습니다.
브라우저 지원
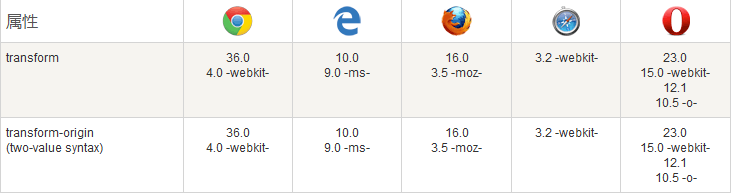
표의 숫자는 이 속성을 지원하는 첫 번째 브라우저 버전 번호를 나타냅니다.
-webkit-, -ms- 또는 -moz- 바로 앞의 숫자는 이 접두사 속성을 지원하는 첫 번째 브라우저 버전 번호입니다.

Internet Explorer 10, Firefox 및 Opera는 변환 속성을 지원합니다.
Chrome 및 Safari에는 접두사 -webkit- 버전이 필요합니다.
참고: Internet Explorer 9에는 접두사 -ms- 버전이 필요합니다.
2D 변환
이 장에서는 2D 변환 방법에 대해 배웁니다. )
다음 장에서는 3D 변환에 대해 배웁니다.
- Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> div { width:200px; height:100px; background-color:yellow; /* Rotate div */ transform:rotate(30deg); -ms-transform:rotate(30deg); /* IE 9 */ -webkit-transform:rotate(30deg); /* Safari and Chrome */ } </style> </head> <body> <div>Hello</div> </body> </html> 인스턴스 실행»
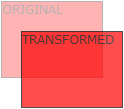
왼쪽( X축) 및 Top 매개변수에 의해 지정된 (Y축) 위치는 현재 요소 위치에서 이동됩니다. - Example
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> <style> div { width:100px; height:75px; background-color:red; border:1px solid black; } div#div2 { transform:translate(50px,100px); -ms-transform:translate(50px,100px); /* IE 9 */ -webkit-transform:translate(50px,100px); /* Safari and Chrome */ } </style> </head> <body> <div>Hello. This is a DIV element.</div> <div id="div2">Hello. This is a DIV element.</div> </body> </html>예제 실행 »
온라인 예시를 보려면 "예제 실행" 버튼을 클릭하세요
번역 값(50px, 100px)은 요소를 왼쪽에서 50픽셀, 100픽셀 이동하는 것입니다. 위에서부터 픽셀입니다.
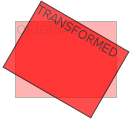
rotate() 메서드rotate() 메서드는 요소를 지정된 각도만큼 시계 방향으로 회전합니다. 요소가 시계 반대 방향으로 회전하는 음수 값이 허용됩니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotate(30deg);
-ms-transform:rotate(30deg); /* IE 9 */
-webkit-transform:rotate(30deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>你好。这是一个 DIV 元素。</div>
<div id="div2">你好。这是一个 DIV 元素。</div>
</body>
</html>
인스턴스 실행 »
scale() 메서드, 요소의 크기는 너비(X축) 및 높이(Y축) 매개변수에 따라 증가하거나 감소합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
margin:100px;
transform:scale(2,4);
-ms-transform:scale(2,4); /* IE 9 */
-webkit-transform:scale(2,4); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>
인스턴스 실행»
scale(2,4)는 너비를 원래 크기의 2배로, 높이를 원래 크기의 4배로 변환합니다.
skew() 메서드

skew() 메서드, 이 요소는 가로(X축) 및 세로(Y축) 선 매개변수를 기반으로 각도를 제공합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:skew(30deg,20deg);
-ms-transform:skew(30deg,20deg); /* IE 9 */
-webkit-transform:skew(30deg,20deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>인스턴스 실행 »
온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요
skew(30deg,20deg)는 X축과 Y축을 기준으로 20도, 30도인 요소입니다.
matrix() 메서드

matrix() 메서드와 2D 변환 메서드가 하나로 병합됩니다.
matrix 방법에는 회전, 크기 조정, 이동(이동) 및 기울기 기능을 포함한 6개의 매개변수가 있습니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
-ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
</style>
</head>
<body>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
새 변환 속성
모든 변환 속성은 아래에 나열되어 있습니다.
| Property | Description | CSS |
|---|---|---|
| transform | 2D 또는 3D 변환에 적합한 요소 | 3 |
| transform-origin | 을 사용하면 변환된 요소 위치를 변경할 수 있습니다 | 3 |
2D 변환 방법
| 기능 | 설명 |
|---|---|
| matrix(n,n,n,n,n,n) | 6개를 사용하여 2D 변환 정의 값 매트릭스. |
| translate(x,y) | 은 X 및 Y축을 따라 요소를 이동하는 2D 변환을 정의합니다. |
| translateX(n) | 은 X축을 따라 요소를 이동하는 2D 변환을 정의합니다. |
| translateY(n) | 은 Y축을 따라 요소를 이동하는 2D 변환을 정의합니다. |
| scale(x,y) | 은 요소의 너비와 높이를 변경하는 2D 크기 조정 변환을 정의합니다. |
| scaleX(n) | 은 요소의 너비를 변경하는 2D 크기 조정 변환을 정의합니다. |
| scaleY(n) | 은 요소의 높이를 변경하는 2D 크기 조정 변환을 정의합니다. |
| rotate(angle) | 은 매개변수에 각도를 지정하여 2D 회전을 정의합니다. |
| skew(x-angle,y-angle) | 은 X 및 Y축을 따라 2D 기울이기 변환을 정의합니다. |
| skewX(angle) | 은 X축을 따라 2D 기울이기 변환을 정의합니다. |
| skewY(angle) | 은 Y축을 따라 2D 기울이기 변환을 정의합니다. |








