자바스크립트 BOM 소개
BOM이란
BOM은 Browser Object Model의 약어로, Browser Object Model이라고도 합니다
BOM은 콘텐츠와 독립적으로 브라우저 창과 상호작용하는 객체를 제공합니다
BOM은 주로 창 간의 통신을 관리하는 데 사용되므로 그 핵심 개체는 창입니다
BOM은 일련의 관련 개체로 구성되며 각 개체는 다양한 메서드와 속성을 제공합니다.
BOM에는 JavaScript 구문에 대한 표준화 조직이 부족합니다. ECMA이며 DOM 표준화 조직은 W3C입니다
BOM은 원래 Netscape 브라우저 표준의 일부였습니다
이 장에서 배울 내용
이 튜토리얼에서는 브라우저 사용 방법을 배웁니다. 브라우저의 크기를 이동하고 조절할 수 있는 윈도우 객체, 내비게이션에 사용할 수 있는 위치 객체와 히스토리 객체, 브라우저와 운영체제, 사용자 화면 정보를 얻을 수 있는 네비게이터와 화면 객체 등의 윈도우, 문서를 HTML 문서에 대한 액세스
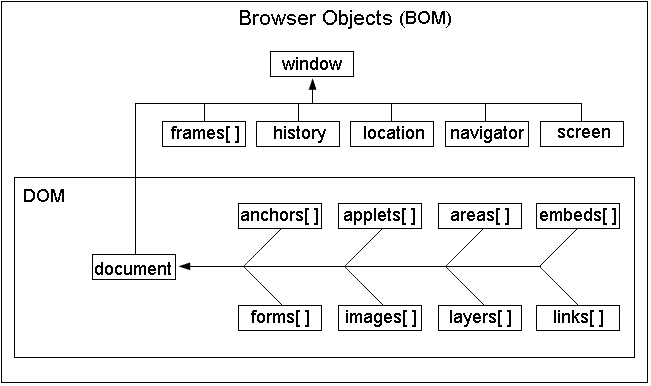
BOM 구조 다이어그램

참고: 창 개체는 BOM의 최상위(핵심) 개체이며 모든 개체는 이를 통해 확장됩니다. window
window는 최상위 개체이므로 하위 개체를 호출할 때 창 개체를 표시하지 않고 지정할 수 있습니다. 예를 들어 다음 두 개입니다. 코드 줄은 동일합니다:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html>
