JavaScript 객체 기본 사항
객체
객체의 개념
사람은 키, 몸무게, 이름, 성별, 나이 등 사람의 특성인 "객체"입니다. 모든 사람은 컴퓨터 게임, 주식 거래, 자동차 운전 등 다양한 기술(방법)을 가질 수 있습니다.
객체는 "속성"과 "메서드"로 구성됩니다.
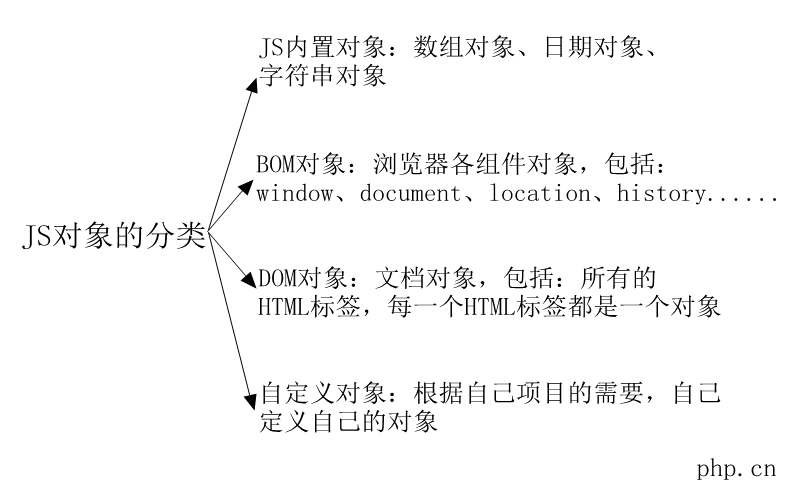
JS의 객체 분류

이 장에서는 JS 내장 객체에 중점을 둡니다. 간단한 Custom 객체, BOM 객체, DOM 객체에 대해서는 다음 장에서 자세히 소개합니다
사용자 정의 개체
이 장에서는 간략한 소개만 제공합니다
1. 빈 객체를 생성하기 위한 생성자 Object()
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>2. 중괄호 {}를 사용하여 객체
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用大括号{}来创建对象
var info = {
//增加属性
name :"张三",
age : 20,
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
show:function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html><를 생성합니다. 🎜>JS 내장 객체
- 문자열 객체: 문자열 연산을 위한 속성과 메서드를 제공하는 문자열 객체입니다.
- 배열 개체: 배열 개체로, 배열 작업에 대한 속성과 메서드를 제공합니다.
- 날짜 객체: 시스템의 날짜 및 시간 정보를 얻을 수 있는 날짜 및 시간 객체입니다.
- 부울 객체: 부울 객체, 부울 변수는 부울 객체입니다. (사용 가능한 속성 및 메서드 없음)
- 숫자 객체: 숫자 객체. 숫자 변수는 숫자 개체입니다.
- 수학 객체: 수학 연산을 위한 속성과 메서드를 제공하는 수학 객체입니다.
다음은 각 내장 객체에 대한 자세한 소개입니다
다음 섹션
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
//使用new关键字结合构造函数Object()来创建一个空的对象
var info = new Object();
//增加属性
info.name = "张三";
info.age = 20;
//增加方法:将一个函数定义赋值给了对象属性,这时,对象属性变成了方法
info.show=function(){
var str="我叫"+info.name+"今年已经"+info.age+"岁了";
return str;
}
//调用对象方法,并输出结果
document.write(info.show());
</script>
</head>
<body>
</body>
</html>
