CSS3 3D 변환
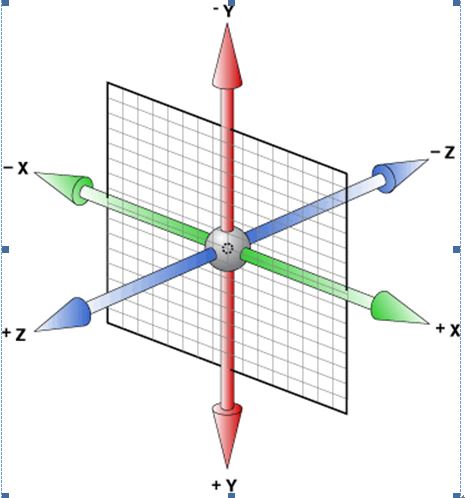
이 단원을 공부하기에 앞서 3차원 좌표축을 먼저 살펴보겠습니다

X, Y, Z를 각각 사용하여 공간의 3차원을 표현하고, 세 개의 축이 서로 수직입니다.
3D 변환
CSS3에서는 3D 변환을 사용하여 요소의 형식을 지정할 수 있습니다.
이 장에서는 다음과 같은 3D 변환 방법 중 일부를 배우게 됩니다.
rotateX()
rotateY()
브라우저 지원

rotateX() 메서드
rotateX() 메서드는 X축을 중심으로 요소를 지정된 각도만큼 회전합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#test{
height:200px;
width:200px;
position:absolute;
margin-top:100px;
margin-left:100px;
}
#test div{
height:200px;
width:200px;
background:lightblue;
-webkit-transition: all .6s;
}
#test div:hover{
-webkit-transform:rotateX(90deg);
}
</style>
<body>
<div id="test">
<div></div>
</div>
</body>
</html>rotateY() 메서드
rotateY() 메서드는 Y축을 기준으로 요소를 지정된 각도만큼 회전합니다.
아아아아변환 속성
다음 표에는 모든 변환 속성이 나열되어 있습니다.
속성 설명 CSS
transform 요소에 2D 또는 3D 변환을 적용합니다. 3
transform-origin을 사용하면 변환된 요소의 위치를 변경할 수 있습니다. 3
transform-style 중첩된 요소가 3D 공간에 표시되는 방식을 지정합니다. 3
perspective 3D 요소의 원근 효과를 지정합니다. 3
perspective-origin 3D 요소의 하단 위치를 지정합니다. 3
backface-visibility 화면을 향하지 않을 때 요소가 표시되는지 여부를 정의합니다. 3
3D 변환 방법
기능 설명
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n)는 16개 값의 4x4 행렬을 사용하여 3D 변환을 정의합니다. .
translate3d(x,y,z)는 3D 변환을 정의합니다.
translateX(x) X축에 사용된 값만 사용하여 3D 평행 이동을 정의합니다.
translateY(y) Y축에 사용되는 값만 사용하여 3D 이동을 정의합니다.
translateZ(z) Z축에 사용되는 값만 사용하여 3D 변환을 정의합니다.
scale3d(x,y,z)는 3D 스케일링 변환을 정의합니다.
scaleX(x) X축 값을 제공하여 3D 스케일링 변환을 정의합니다.
scaleY(y) Y축 값을 제공하여 3D 스케일링 변환을 정의합니다.
scaleZ(z) Z축 값을 제공하여 3D 스케일링 변환을 정의합니다.
rotate3d(x,y,z,angle) 3D 회전을 정의합니다.
rotateX(angle) X축을 따라 3D 회전을 정의합니다.
rotateY(angle) Y축을 따라 3D 회전을 정의합니다.
rotateZ(angle) Z축을 따라 3D 회전을 정의합니다.
perspective(n) 3D 변환 요소의 투시도를 정의합니다.
