CSS 구문, 선택기를 만들고 사용하는 방법
CSS 소개
기본 지식 필수
계속 학습하기 전에 다음 지식에 대한 기본적인 이해가 필요합니다.
· html <🎜 🎜>
· HTML 요소를 표시하는 방법· 스타일은 일반적으로 스타일 시트에 저장되어
· 컨텐츠 분리 문제를 해결하기 위해 HTML 4.0에 추가되었습니다. 프리젠테이션
· 외부 스타일 시트는 작업 효율성을 크게 향상시킬 수 있습니다· 외부 스타일 시트는 일반적으로 CSS 파일에 저장됩니다· 일반적인 문제HTML 태그는 원래 문서 내용을 정의하기 위해 설계되었습니다. <h1>, <p>, <table>과 같은 태그를 사용하여 "이것은 제목입니다", "이것은 문단입니다", "이것은 표입니다"와 같은 정보를 표현하는 것이 HTML의 원래 의도입니다. ". 동시에 서식 태그를 사용하지 않고 브라우저에서 문서 레이아웃이 완성됩니다.
스타일 시트는 작업 효율성을 크게 향상시킵니다.스타일 시트는 HTML 3.2의 글꼴 태그 및 색상 속성과 마찬가지로 HTML 요소가 표시되는 방식을 정의합니다. 스타일은 일반적으로 외부 .css 파일에 저장됩니다. 외부 스타일 시트를 사용하면 간단한 CSS 문서를 편집하여 사이트에 있는 모든 페이지의 레이아웃과 모양을 동시에 변경할 수 있습니다.
CSS는 여러 페이지의 스타일과 레이아웃을 동시에 제어할 수 있다는 점에서 웹 디자인 분야의 획기적인 발전이라고 할 수 있습니다. 웹사이트 개발자는 각 HTML 요소의 스타일을 정의하고 이를 원하는 만큼 많은 페이지에 적용할 수 있습니다. 전체 업데이트를 수행하려면 스타일을 변경하기만 하면 사이트의 모든 요소가 자동으로 업데이트됩니다.
여러 스타일이스타일 시트에 계단식으로 배열되어 스타일 정보를 여러 방법으로 지정할 수 있습니다. 스타일은 개별 HTML 요소, HTML 페이지의 헤더 요소 또는 외부 CSS 파일에서 지정할 수 있습니다. 동일한 HTML 문서 내에서 여러 외부 스타일시트를 참조할 수도 있습니다.
계단식 순서동일한 HTML 요소가 둘 이상의 스타일로 정의된 경우 어떤 스타일이 사용됩니까?
일반적으로 모든 스타일은 다음 규칙에 따라 새로운 가상 스타일 시트에 계단식으로 배열되며 4번이 가장 높은 우선순위를 갖습니다. 1. 브라우저 기본 설정
2. 외부 스타일 시트
3. 내부 스타일 시트(<head> 태그 내부에 위치) 4 . 인라인 스타일(HTML 요소 내부)
따라서 인라인 스타일(HTML 요소 내부)이 가장 높은 우선순위를 가집니다. 즉, <head> 태그의 스타일 선언, 외부 스타일 시트의 스타일 선언, 또는 스타일 선언보다 우선순위가 높습니다. 브라우저에서 선언합니다(기본값).
CSS 기본 구문
CSS 구문
CSS 규칙은 두 가지 주요 부분, 즉 선택기와 하나 이상의 명령문으로 구성됩니다. .
selector {declaration1;declaration2; ...declarationN }
선택기는 일반적으로 스타일을 변경해야 하는 HTML 요소입니다.
각 선언은 속성과 값으로 구성됩니다.
속성은 설정하려는 스타일 속성입니다. 각 속성에는 값이 있습니다. 속성과 값은 콜론으로 구분됩니다.
selector {property: value}
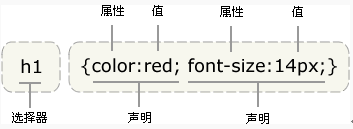
다음 코드 줄은 h1 요소 내의 텍스트 색상을 빨간색으로 정의하고 글꼴 크기를 14픽셀로 설정합니다.
이 예에서는 h1이 선택기이고, 색상과 글꼴 크기가 속성이고, 빨간색과 14px가 값입니다.
h1 {color:red;font-size:14px;}

아래 다이어그램은 위 코드의 구조를 보여줍니다.
팁: 선언을 묶으려면 중괄호를 사용하세요.
다양한 표기 방법과 값의 단위
영어 단어 red 외에도 16진수 색상 값 #ff0000을 사용할 수도 있습니다:
p { color: #ff0000 ; }
바이트를 절약하기 위해 CSS의 약어를 사용할 수 있습니다:
p { color: #f00; }
또한 두 가지 방법으로 RGB 값을 사용합니다:
p { color: rgb(255,0,0) }
p { color: rgb(100%,0%,0%); >
따옴표 쓰기를 잊지 마세요
팁: 값이 여러 단어로 구성된 경우 값에 따옴표를 추가해야 합니다. p { Font-family: "sans serif";}
여러 선언:
팁: 둘 이상의 선언을 정의하려면 다음을 구분해야 합니다. 각 선언은 세미콜론으로 표시됩니다. 아래 예에서는 빨간색 텍스트로 가운데 정렬된 단락을 정의하는 방법을 보여줍니다. 마지막 규칙에는 세미콜론이 필요하지 않습니다. 왜냐하면 세미콜론은 영어에서 종결자가 아니라 구분 기호이기 때문입니다. 그러나 대부분의 숙련된 디자이너는 각 선언 끝에 세미콜론을 추가합니다. 이렇게 하면 기존 규칙에서 선언을 추가하거나 뺄 때 오류가 발생할 가능성이 최소화됩니다. 예: p {text-align:center;color:red;}
text-align: center;
color: black;
font-family: arial;
}
공백 및 대소문자
대부분의 스타일 시트에는 둘 이상의 규칙이 포함되어 있으며 대부분의 규칙에는 둘 이상의 선언이 포함되어 있습니다. 다중 선언과 공백 사용으로 인해 스타일시트를 더 쉽게 편집할 수 있습니다.
body {
color: #000;
background: #fff;
margin: 0;
padding: 0 ;
font-family: Georgia, Palatino, serif;
}
공백 포함 여부는 브라우저에서 CSS의 작동 효과에 영향을 주지 않습니다. 마찬가지로 XHTML, CSS Case도 마찬가지입니다. 무감각. 한 가지 예외가 있습니다. HTML 문서 작업 시 클래스 및 ID 이름은 대소문자를 구분합니다.
CSS 고급 구문
선택자 그룹
그룹화된 선택자가 동일한 선언을 공유할 수 있도록 선택자를 그룹화할 수 있습니다. . 그룹화해야 하는 선택기를 구분하려면 쉼표를 사용하세요. 아래 예에서는 모든 제목 요소를 그룹화했습니다. 모든 제목 요소는 녹색입니다.
h1,h2,h3,h4,h5,h6 {
color: green;
}
CSS 파생 선택기
파생 선택기
요소 위치의 컨텍스트에 따라 스타일을 정의하여 마크업을 더욱 간결하게 만들 수 있습니다.
CSS1에서는 이러한 방식으로 규칙을 적용하는 선택자를 상황별 선택자라고 합니다. 규칙을 적용하거나 회피하기 위해 상황에 의존하기 때문입니다. CSS2에서는 파생 선택자라고 부르지만, 뭐라고 부르든 동일한 작업을 수행합니다.
파생 선택기를 사용하면 문서의 컨텍스트에 따라 태그 스타일을 지정할 수 있습니다. 파생 선택기를 신중하게 사용하면 HTML 코드를 더 깔끔하게 만들 수 있습니다.
예를 들어 목록의 강한 요소를 일반적인 굵은 글씨 대신 이탤릭체로 표시하려면 다음과 같이 파생 선택기를 정의할 수 있습니다.
li Strong {
font -style: italic;
font-weight: Normal;
}
<strong>로 표시된 파란색 코드의 내용을 참고하세요.
< ;p> ;<strong>목록에 없기 때문에 이탤릭체가 아닌 굵은 글씨로 표시했습니다. 따라서 이 규칙은 나에게 적합하지 않습니다</strong></p>
<ol> ;
</ol>
위의 예에서는 li 요소의 Strong 요소만 이탤릭체로 표시되었으며 특별한 클래스를 정의할 필요가 없습니다. 또는 강한 요소에 대한 클래스를 사용하면 코드가 더 간결해집니다.
다음 CSS 규칙을 살펴보세요.
strong {
color: red;
}
h2 {
color: red;
}
h2 Strong {
color: blue;
}
영향을 주는 HTML은 다음과 같습니다.
<p>이 단락에서 강하게 강조된 단어는<strong>빨간색</strong>입니다.</p>
<h2>이 부제목도 빨간색입니다.</h2>
<h2>이 부제목에서 강하게 강조되는 단어는<strong>blue</strong></h2>
CSS id selector
ID 선택기
ID 선택기는 특정 ID로 표시된 HTML 요소에 대해 특정 스타일을 지정할 수 있습니다.
id 선택자는 "#"으로 정의됩니다.
아래 두 ID 선택기의 경우 첫 번째 선택기는 요소의 색상을 빨간색으로 정의할 수 있고 두 번째 선택기는 요소의 색상을 녹색으로 정의할 수 있습니다.
#red {color :red;}
#green {color:green;}
다음 HTML 코드에서 id 속성이 red인 p 요소는 빨간색으로 표시되고, id가 있는 p 요소는 빨간색으로 표시됩니다. 속성 녹색은 녹색으로 표시됩니다.
<p id="red">이 단락은 빨간색으로 표시되어 있습니다. </p>
<p id="green">이 문단은 녹색입니다. </p>
참고: id 속성은 HTML 문서당 한 번만 나타날 수 있습니다. 이유를 알아보려면 XHTML: 웹사이트 리팩토링을 참조하세요.
id 선택자 및 파생 선택자
현대 레이아웃에서는 id 선택자가 파생 선택자를 만드는 데 자주 사용됩니다.
#sidebar p {
글꼴 스타일: 기울임꼴;
텍스트 정렬: 오른쪽;
여백 상단: 0.5em;
}
위 스타일은 ID가 사이드바인 요소 내에 나타나는 단락에만 적용됩니다. 이 요소는 div 또는 테이블 셀일 가능성이 높지만 테이블 또는 기타 블록 수준 요소일 수도 있습니다. <em></em> 또는 <span></span>과 같은 인라인 요소일 수도 있지만 이러한 사용은 인라인 요소 <span> 내에서 사용할 수 없기 때문에 불법입니다. ;p>(이유를 잊어버린 경우 XHTML: 웹사이트 리팩토링 참조)
하나의 선택기, 여러 용도
사이드바로 표시된 요소가 문서에 한 번만 나타날 수 있더라도 이 ID 선택기는 파생 선택기로도 사용할 수 있습니다. 여러 번:
#sidebar p {
글꼴 스타일: 기울임꼴;
텍스트 정렬: 오른쪽;
여백 상단: 0.5em;
}
#sidebar h2 {
글꼴 크기: 1em;
글꼴 두께: 일반;
글꼴 스타일: 기울임꼴;
여백: 0;
줄 높이: 1.5; > 텍스트 정렬: 오른쪽;
}
여기서 페이지의 다른 p 요소와 확연히 다른 점은 사이드바 내부의 p 요소가 특별하게 처리된다는 점입니다. 동시에 페이지의 다른 모든 h2 요소와 확연히 다른 점은 h2 요소입니다. 사이드바에서도 특별 대우를 받습니다.
별도 선택기
id 선택기는 파생 선택기를 만드는 데 사용되지 않더라도 독립적으로 작동할 수 있습니다.
#sidebar {
border: 1px dotted #000;
padding: 10px;
}
이 규칙에 따라 ID가 사이드바인 요소는 픽셀 너비의 검은색 점선 테두리를 가지며 10개의 요소로 둘러싸여 있습니다. 픽셀 너비 패딩(내부 공백). 이전 버전의 Windows/IE 브라우저에서는 이 선택기가 속한 요소를 구체적으로 정의하지 않는 한 이 규칙을 무시할 수 있습니다.
div#sidebar {
border: 1px dotted #000;
padding: 10px;
}
CSS 클래스 선택기
CSS에서 클래스 선택기는 마침표와 함께 표시됩니다.
.center {text -align: center}
위의 예에서 center 클래스가 있는 모든 HTML 요소는 중앙에 배치됩니다.
아래 HTML 코드에서는 h1과 p 요소 모두 center 클래스를 가집니다. 이는 둘 다 ".center" 선택기의 규칙을 준수한다는 것을 의미합니다.
<h1 class="center">
이 제목은 중앙 정렬됩니다
</h1>
<p class="center">
이 단락도 가운데 정렬됩니다.
</p>
참고: 클래스 이름의 첫 번째 문자로 숫자를 사용할 수 없습니다! Mozilla나 Firefox에서는 작동하지 않습니다.
id와 마찬가지로 클래스도 파생 선택자로 사용할 수 있습니다:
.fancy td {
color: #f60;
background: #666;
}
위의 예에서 클래스 이름이 fancy인 더 큰 요소 내부의 테이블 셀은 회색 배경에 주황색 텍스트를 표시합니다. (fancy라는 이름의 더 큰 요소는 테이블이나 div일 수 있습니다.)
요소는 클래스에 따라 선택할 수도 있습니다:
td.fancy {
color: # f60;
background: #666;
}
위의 예에서 클래스 이름이 fancy인 테이블 셀은 회색 배경에 주황색입니다.
<td class="fancy">
테이블 요소에 원하는 만큼 클래스 팬시를 할당할 수 있습니다. fancy로 표시된 셀은 회색 배경의 주황색입니다. fancy라는 클래스가 할당되지 않은 셀은 이 규칙의 영향을 받지 않습니다. 클래스 팬시가 있는 단락은 회색 배경의 주황색이 아니며 물론 팬시로 표시된 다른 요소는 이 규칙의 영향을 받지 않는다는 점도 주목할 가치가 있습니다. 이는 모두 우리가 이 규칙을 작성한 방식 때문이며, 효과는 fancy로 표시된 테이블 셀로 제한됩니다(예: fancy 클래스를 선택하기 위해 td 요소 사용).
CSS 생성 방법
스타일 시트 삽입 방법
스타일 시트를 읽으면 브라우저는 이에 따라 HTML 문서의 형식을 지정합니다. . 스타일 시트를 삽입하는 방법에는 세 가지가 있습니다.
외부 스타일 시트
외부 스타일 시트는 스타일을 여러 페이지에 적용해야 하는 경우에 적합합니다. 외부 스타일 시트를 사용하면 파일 하나를 변경하여 전체 사이트의 모양을 변경할 수 있습니다. 각 페이지는 <link> 태그를 사용하여 스타일 시트에 연결됩니다. <link> 태그는 문서의 헤드에 있습니다:
<head>
<linkrel="stylesheet" type="text/css" href="mystyle.css" />
</head>
브라우저는 mystyle.css 파일에서 스타일 선언을 읽고 이에 따라 문서 형식을 지정합니다.
외부 스타일 시트는 모든 텍스트 편집기에서 편집할 수 있습니다. 파일에는 html 태그가 포함될 수 없습니다. 스타일 시트는 .css 확장자로 저장해야 합니다. 다음은 스타일시트 파일의 예입니다.
hr {color: sienna;}
p {margin-left: 20px;}
body {Background-image: url("images/back40. gif");}
속성 값과 단위 사이에 공백을 두지 마십시오. "margin-left: 20px" 대신 "margin-left: 20px"를 사용하면 IE 6에서만 작동하고 Mozilla/Firefox 또는 Netscape에서는 작동하지 않습니다.
내부 스타일 시트
단일 문서에 특별한 스타일이 필요한 경우 내부 스타일 시트를 사용해야 합니다. 다음과 같이 <style> 태그를 사용하여 문서 헤드에 내부 스타일 시트를 정의할 수 있습니다.
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {Background-image: url("images/back40.gif");}
</style>
</head>
인라인 스타일
인라인 스타일은 프레젠테이션과 콘텐츠가 혼합되어 스타일 시트의 많은 장점을 잃습니다. 예를 들어 스타일을 요소에 한 번만 적용해야 하는 경우에는 이 접근 방식을 주의해서 사용하세요.
인라인 스타일을 사용하려면 해당 태그 내에 style 속성을 사용해야 합니다. 스타일 속성에는 모든 CSS 속성이 포함될 수 있습니다. 이 예에서는 단락의 색상과 왼쪽 여백을 변경하는 방법을 보여줍니다.
<p style="color: sienna; margin-left: 20px">
이것은 단락입니다
< ;/ p>
다양한 스타일
일부 속성이 서로 다른 스타일 시트의 동일한 선택기로 정의된 경우 속성 값은 보다 구체적인 스타일 시트에서 상속됩니다.
예를 들어 외부 스타일 시트에는 h3 선택기에 대한 세 가지 속성이 있습니다.
h3 {
color: red;
text-align: left;
font- size: 8pt;
}
내부 스타일 시트에는 h3 선택기에 대한 두 가지 속성이 있습니다:
h3 {
text-align:
font; -size: 20pt;
}
내부 스타일 시트가 있는 이 페이지가 동시에 외부 스타일 시트에 연결되면 h3에서 얻은 스타일은 다음과 같습니다.
color: red;
text-align: right;
font-size: 20pt;
즉, color 속성은 외부 스타일 시트에서 상속되며 텍스트 정렬(text-alignment) ) 및 글꼴 크기(font-size)는 내부 스타일 시트의 규칙으로 대체됩니다.
