HTML 소개
HTML 소개
HTML이란 무엇입니까?
HTML은 웹 페이지를 설명하는 데 사용되는 언어입니다.
· HTML은 HyperText Markup Language를 말합니다: HyperText Markup Language
· HTML은 프로그래밍 언어가 아니라 마크업 언어입니다
· 마크업 언어는 마크업 태그입니다
· HTML은 마크업 태그를 사용하여 웹 페이지를 설명합니다.
· HTML 문서에는 HTML 태그와 텍스트 콘텐츠가 포함됩니다.
· HTML 문서는 웹 페이지라고도 합니다.
· HTML(Hypertext Markup Language)의 구조는 "head" 부분(영문: Head)과 "main" 부분(영문: Body)으로 구성되며, "head" 부분은 웹 페이지에 대한 정보를 제공합니다. 섹션에서는 웹페이지의 특정 콘텐츠를 제공합니다.
HTML 태그
HTML 마크업 태그를 일반적으로 HTML 태그(HTML 태그)라고 합니다.
· HTML 태그는 <html>
과 같이 꺾쇠 괄호로 묶인 키워드입니다. HTML 태그는 일반적으로 <b> 및 </b> >
· 태그 쌍의 첫 번째 태그를 시작 태그, 두 번째 태그를 종료 태그 · 시작 태그와 종료 태그를 열기 태그, 닫기 태그라고도 합니다 <Tag>Content</Tag>물론 <br>, <hr> 등과 같이 개별적으로 표시되는 단일 태그도 있습니다. 학습 후에는 자주 사용되는 태그와 그 기능을 요약하여 기억과 검색을 용이하게 할 수 있습니다.HTML 요소
"HTML 태그"와 "HTML 요소"는 일반적으로 동일한 의미를 나타냅니다. HTML 요소는 시작 태그부터 종료 태그까지의 모든 코드를 참조합니다. 다음 예: HTML 요소: <p>이것은 단락입니다. </p> 요소에 대한 자세한 내용은 http://php.cn/html/html-elements.html
<🎜을 참조하세요. >
웹 브라우저(예: Google Chrome, Internet Explorer, Firefox, Safari)는 HTML 파일을 읽고 웹 페이지로 표시하는 데 사용됩니다.
브라우저는 HTML 태그를 직접 표시하지 않지만 태그를 사용하여 HTML 페이지의 콘텐츠를 사용자에게 표시하는 방법을 결정할 수 있습니다.

웹 페이지에 표시되는 스타일을 결정하고 변경하는 데 사용되는 태그의 의미이자 역할입니다.
HTML 웹 결과
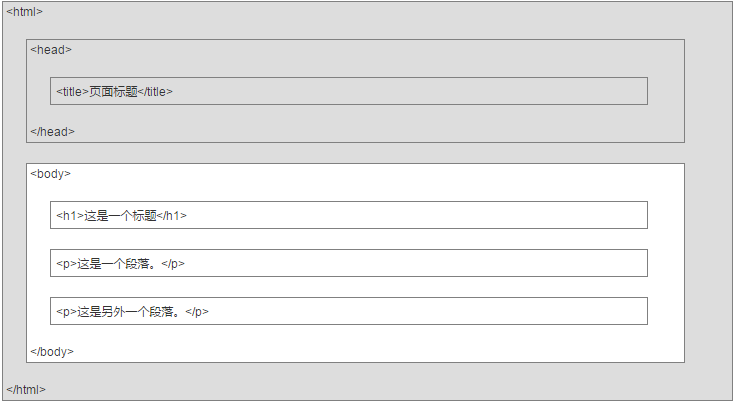
다음은 시각적 HTML 페이지 구조입니다.

<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
<body></body> 영역(흰색 부분)만 브라우저에 표시됩니다. .
HTML 버전
초기 인터넷 탄생 이후 많은 HTML 버전이 등장했습니다.

< ;!DOCTYPE> 선언
<!DOCTYPE> 선언은 브라우저가 웹 페이지를 올바르게 표시하는 데 도움이 됩니다.
인터넷에는 다양한 파일이 있습니다. HTML 버전을 올바르게 선언하면 브라우저에서 웹페이지 콘텐츠를 올바르게 표시할 수 있습니다.
doctype 선언은 대소문자를 구분하지 않으며 다음 방법을 사용할 수 있습니다.
<!DOCTYPE html>
<!DOCTYPE HTML> > <!doctype html>
<!Doctype Html>
일반 설명
HTML5
< ; !DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www. w3 .org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
전체 웹 선언 유형 DOCTYPE 참조 매뉴얼을 확인하세요.
중국어 인코딩
현재 대부분의 브라우저에서 중국어를 직접 출력하면 중국어 문자가 깨질 수 있습니다. 이때 문자는 UTF로 선언해야 합니다. -8.
HTML 예제
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
<meta charset="UTF-8">를 삭제한 후 페이지에 표시된 결과를 비교해 보면 UTF를 더 명확하게 알 수 있습니다. -8의 효과가 사라졌습니다. 한번 시도해 보세요! !
위의 연구를 통해 다음 예를 살펴보겠습니다.
분석을 따라가며 익숙해지세요.
HTML 인스턴스
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>标题:欢迎学习HTML</h1> <p>第一个段落</p> </body> </html>
구문 분석 예시
· DOCTYPE은 문서 유형을 선언합니다.
· ~ 문서 유형
<<> · 태그에 위치 lt; 본문 & gt; 및 & lt;/body & gt; >· ~ 단락으로 표시됩니다.
<!DOCTYPE html> HTML5에서.