CSS 박스 모델
CSS에서는 상자 모델을 상자 모델(또는 상자 모델)이라고 합니다. 상자 모델은 요소 상자가 요소 콘텐츠, 패딩, 테두리 및 여백을 처리하는 방법을 지정합니다. HTML 문서의 각 요소에는 상자 모델이 있으므로 웹 세계(특히 페이지 레이아웃)에서는 상자 모델이 어디에나 있습니다.
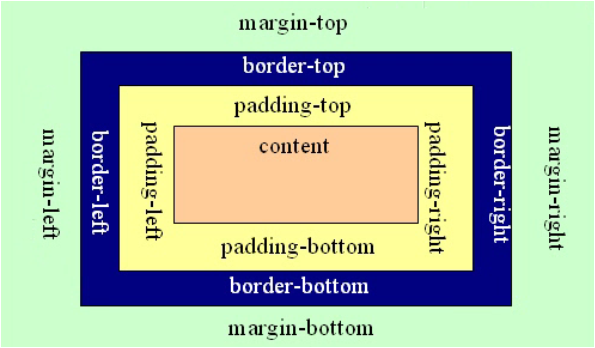
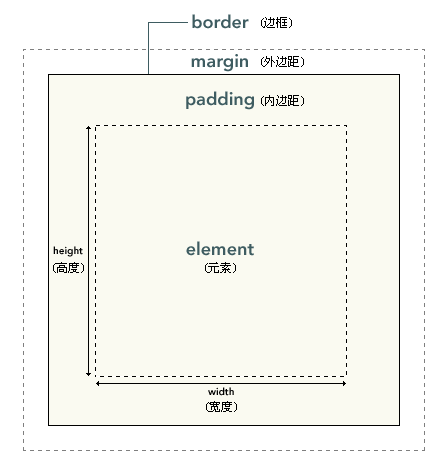
CSS 상자 모델: W3C 조직에서는 웹 페이지의 모든 개체를 상자에 넣을 것을 권장합니다(상자의 너비와 높이를 정의할 때 다음 사항을 고려하세요). 내부 패딩, 테두리, 경계의 존재)

설명: 위 그림에서 안쪽에서 바깥쪽으로 요소컨텐츠(content), 내부 모멘트(padding-top, padding-right, padding-bottom, padding-left), 테두리(border-top, border-right, border-bottom, border-left) 및 여백(marging-top, margin-right, margin) -하단, 여백-왼쪽) ).

위 그림과 마찬가지로 요소 상자의 가장 안쪽 부분이 실제 콘텐츠(요소)입니다. 내부 패딩, 패딩은 요소의 배경을 나타냅니다. 테두리 외부는 여백이며 기본적으로 투명하므로 그 이후의 모든 요소(실제로 여백)는 차단되지 않습니다. 요소의 패딩은 상위 요소의 패딩입니다). 요소의 배경은 콘텐츠와 패딩, 테두리로 구성된 영역에 적용됩니다.
상자 구성:
상자 내용물: content
상자 테두리: border
상자 테두리 및 내용 사이의 거리: padding ---padding 내부 여백(내부 패치)
상자가 여러 개인 경우 상자 사이의 거리: border ---margin, 외부 여백(바깥쪽 패치) )
웹 페이지의 전체 박스 모델 너비: 왼쪽 테두리 + 왼쪽 테두리 + 왼쪽 패딩 + 내용 + 오른쪽 패딩 + 오른쪽 테두리 + 오른쪽 테두리
CSS 박스 모델 속성:
콘텐츠 속성: 너비 = 너비 높이 = 높이
내부 패딩 속성(콘텐츠와 테두리 사이의 거리): 패딩
여백 속성: 여백(브라우저의 이 속성 호환성을 사용할 때 탐색에 주의하세요)
내부 패딩 및 테두리 규칙:
매개변수가 4개 있는 경우: 위쪽, 오른쪽, 아래쪽, 왼쪽을 의미하고 특정 방향을 지정할 수도 있습니다.
매개변수가 1개만 있는 경우: 위쪽, 오른쪽, 하단, 왼쪽
매개변수가 2개인 경우: 첫 번째 매개변수는 상하를 나타내고, 두 번째 매개변수는 왼쪽과 오른쪽을 나타냅니다.
매개변수가 3개 있는 경우: 상단, 왼쪽, 하단을 나타냅니다
테두리 속성: border
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#box {
width:200px;
height:100px;
margin:10px 20px 30px 40px;
border:solid 10px red;
padding:10px 20px 30px 40px;
background-color:green;
}
#content {
width:100%;
height:100%;
background:blue;
}
</style>
</head>
<body>
<div id="box">
<div id="content"></div>
</div>
</body>
</html>