HTML 문자 엔터티
HTML에서는 특정 문자가 예약되어 있습니다.
HTML에서는 보다 작음 기호(<)와 보다 큼 기호(>)를 사용할 수 없습니다. 브라우저가 이를 태그로 착각하기 때문입니다.
예약된 문자를 올바르게 표시하려면 HTML 소스 코드에서 문자 엔터티를 사용해야 합니다. 예를 들어, 이 로그를 작성하고 프런트엔드에 초과 기호(>), 미만 기호(<) 등을 표시하려면 이러한 개체를 백엔드에 문자 엔터티 형식으로 저장해야 합니다. 데이터 베이스.
문자 엔터티는 다음과 유사합니다.
&entity_name;
또는
&#entity_number ;
다음과 같이 작성해야 합니다.
< 또는 <>팁: 숫자 대신 엔터티 이름을 사용하면 다음과 같은 장점이 있습니다. 이름은 기억하기 더 쉽습니다. 단점은 브라우저가 모든 엔터티 이름을 지원하지 않을 수 있다는 것입니다(그러나 엔터티 번호에 대한 지원은 좋습니다).
공백 정보
HTML의 여러 공백은 브라우저에 의해 하나로 줄어들므로 이를 달성하려면 다중 공간의 목적.
nbsp는 깨지지 않는 공백입니다. 이는 일반적인 공백과 다릅니다. 즉, 공백을 깨지 않습니다. 즉, 는 HTML 코드에서 공백을 생성하고 브라우저가 이 공백에 줄을 줄 바꿈하는 것을 방지하는 데 사용됩니다.
예를 들어 두 개의 <img> 태그에 를 사용하면 이미지가 너무 넓어서 브라우저 너비를 초과할 때 발생하는 줄바꿈을 방지할 수 있습니다. 즉, 일반 공백을 사용하는 경우 브라우저 너비가 충분하지 않으면 두 번째 img가 다음 줄로 접혀지고 두 img가 같은 줄에 표시됩니다.
또한 공백 대신 많은 수의 를 사용하면 브라우저가 줄바꿈을 할 수 없어 한 줄의 텍스트가 너무 길어질 수 있습니다. 페이지 너비를 초과하고 가로 스크롤 막대가 생성되는 경우 공백 수가 많기 때문에 영어 텍스트에 특별한 주의를 기울여야 합니다.
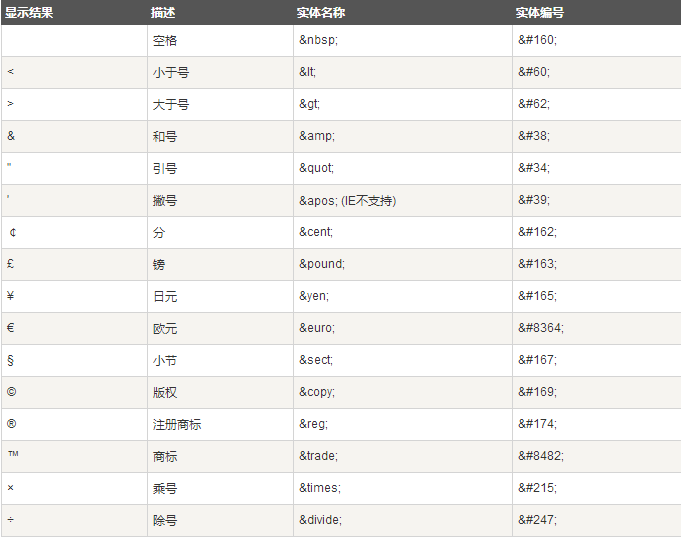
일부 엔터티 문자:

참고: 엔터티 문자는 대소문자를 구분합니다.
더 많은 엔터티 문자에 대해서는 HTML 엔터티 기호 참조 매뉴얼을 참조하세요.
다음 섹션