HTML+CSS 시작하기 쉬운 상자 모델 너비 및 높이
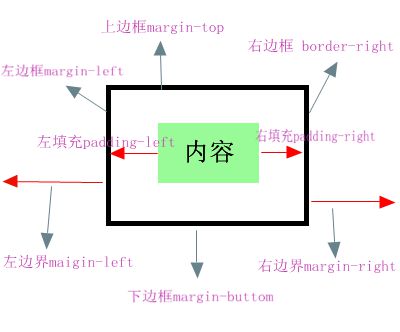
박스 모델의 너비와 높이는 우리가 일반적으로 생각하는 객체의 너비와 높이와 다릅니다. CSS에서 정의된 너비와 높이는 패딩 내의 콘텐츠 범위를 나타냅니다.
따라서 요소의 실제 너비(상자 너비) = 왼쪽 테두리 + 왼쪽 테두리 + 왼쪽 패딩 + 콘텐츠 너비 + 오른쪽 패딩 + 오른쪽 테두리 + 오른쪽 테두리

요소 높이에도 동일하게 적용됩니다.
예를 들어 다음 코드는
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
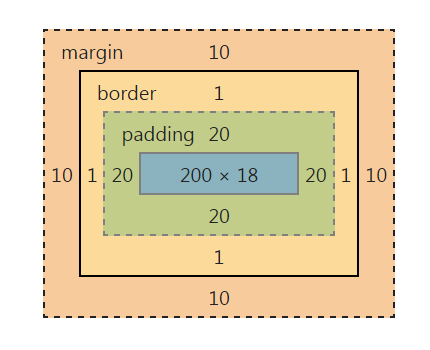
</html>요소의 실제 길이는 10px+1px+20px+200px+입니다. 20px+1px+10px=262px. 아래와 같이 Chrome 브라우저에서 요소 상자 모델을 볼 수 있습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
</html>
