HTML+CSS 시작하기 쉬운 양식
1: 양식
양식은 <form></form>
양식은 등록 등의 정보를 수집하는 데 사용됩니다. 사용자 이름을 입력해야 합니다. , 비밀번호, 이메일, 휴대폰번호, 인증코드 등 이러한 데이터는 양식을 통해 제출되며 해당 정보는 다른 페이지에서 수신됩니다.
양식 작성 방법은 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form></form> </body> </html>
이렇게 간단한 형태를 넣었습니다. 작성한 후 다음 속성 매개변수를 살펴보겠습니다.

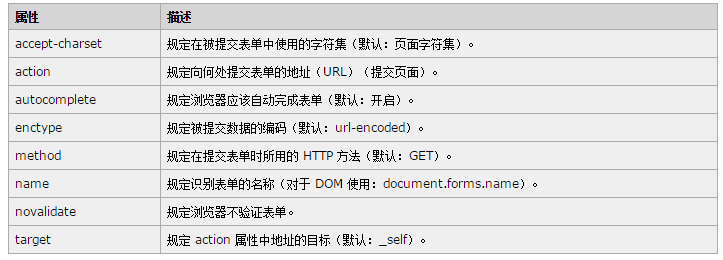
다음으로 일반적으로 사용되는 몇 가지 속성을 살펴보겠습니다. 양식 태그
1. 액션
2.메소드
3.enctype="multipart/form-data"
액션
action 속성은 양식이 제출될 때 수행할 작업을 정의합니다.
서버에 양식을 제출하는 일반적인 방법은 제출 버튼을 사용하는 것입니다.
일반적으로 양식은 웹 서버의 웹 페이지에 제출됩니다.
다음 코드를 보세요:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php"> <!-- 表单元素等 --> </form> </body> </html>
위 코드를 보면 우리의 폼이 login.php에 제출된 것을 알 수 있습니다. login.php 파일에서 폼 정보와 프로세스를 얻을 수 있습니다. , 판단하거나 데이터베이스에 추가하는 등의 작업을 수행합니다.
method
method 속성은 양식을 제출할 때 사용되는 HTTP 메서드(GET 또는 POST)를 지정합니다.
<form action=" " method="GET"></form>
<form action="" method="POST"></form>
나중에 두 가지에 대해 이야기하겠습니다.
enctype="multipart/form-data"
파일을 업로드할 때 양식에 이 문장을 넣어야 합니다
< ;form action="" method="POST" enctype="multipart/form- data"></form>
양식 요소(강조)
1. 텍스트 상자 id=2>
3. 텍스트 영역 <텍스트 영역 이름=" 콘텐츠"></textarea>
4. 라디오 버튼 <input type="radio" name= "radio" value="radio" />
5. 체크박스 <input type="checkbox" name="checkbox" value="checkbox" />
6 . 드롭다운 상자 재설정: 재설정 제출: 버튼
다음으로 다음 코드와 같이 이러한 양식 요소를 인스턴스에 통합합니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php" method="post" enctype="multipart/form- data"> 姓名:<input type="text" name="name" id=1><br><br> <input type="hidden" name="hidd"> <!--隐藏域默认是不显示的--> 简介:<textarea name="text" rows="10" cols=""></textarea> <br><br> <!--rows是要写多少行 cols每行要写多少个字符--> 国籍:<input type="radio" name="radio" value="radio" checked/>中国 <input type="radio" name="radio" value="radio" />美国 <input type="radio" name="radio" value="radio" />日本 <!--注:当使用单选按钮时,必须要有一个相同的name属性--> <br><br> 爱好:<input type="checkbox" name="checkbox" value="checkbox" checked/>篮球 <input type="checkbox" name="checkbox" value="checkbox" />足球 <input type="checkbox" name="checkbox" value="checkbox" />音乐 <br><br> 来自: <select> <option selected>安徽</option> <option>上海</option> <option>北京</option> <option>浙江</option> </select> <br><br> <input type="file"> <!--上传文件--> <br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="添加"> </form> </body> </html>
단일 선택 및 다중 선택은 기본 선택이 선택되어 있습니다. 입력에
를 직접 쓰거나 chechked="checked"
드롭다운 상자에 쓸 수 있습니다. , 기본 선택이 선택됨
버튼
재설정 양식에 정보가 있는 경우 클릭하면 내용이 지워집니다.
제출과 버튼의 차이점
제출 버튼을 클릭하면 양식이 페이지에 제출됩니다.
이벤트가 실행될 때 버튼을 이벤트에 바인딩해야 합니다.
POST 및 GET 제출 방법
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="post"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post</title> </head> <body> <form action="index.php" method="get"> 姓名:<input type="text" name="name"><br><br> 密码:<input type="password" name="pwd"><br><br> <input type="submit" value="登录"> </form> </body> </html>
get을 사용하면 양식으로 제출된 내용이 주소 표시줄에 표시되고 post 방법을 사용하면 표시되지 않습니다.
일반적으로 대부분의 폼 제출은 post 방식을 사용하므로 보안이 높습니다
1. Post가 데이터를 전송할 때 데이터를 표시할 필요가 없습니다. URL이지만 Get 메서드는 URL에 표시되어야 합니다.
2.Post는 2M에 달하는 대용량 데이터를 전송하는 반면, Get 메소드는 URL 길이 제한으로 인해 약 1024바이트만 전송할 수 있습니다.
3.Post는 이름에서 알 수 있듯이 전송하는 것입니다. Get은 서버 세그먼트에서 데이터를 얻기 위한 것입니다. Get도 데이터를 전송할 수 있는 이유는 Post 정보가 http 요청의 내용으로 사용된다는 것을 서버에 알려주기 위한 것입니다. Get은 Http 헤더에 있습니다.
