PHP 개발 소규모 포럼 튜토리얼 새 게시물 게시-1
addnew.php 파일 생성
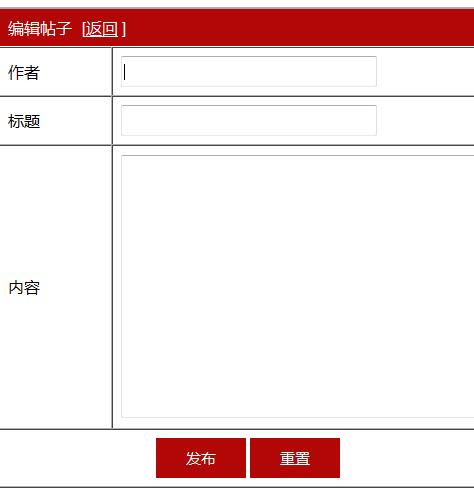
이 페이지는 페이지 레이아웃에 테이블+간단한 CSS 스타일을 사용합니다
최종 렌더링은 다음과 같습니다

이건 페이지는 세션을 사용하여 사용자가 로그인했는지 확인합니다
코드는 다음과 같습니다
<?php
session_start();
header("content-type:text/html;charset=utf8");
if(empty($_SESSION['username']))
{
echo "<script>alert('请先登录');location.href='login.html';</script>";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加新帖</title>
<style>
.title{
background-color: #B10707;
color: white;
}
.sub{
text-align: center;
}
.but{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
input{
width: 250px;
height: 25px;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form method="post" action="addnew_post.php">
<table width="500px" border="1" cellpadding="8" cellspacing="0" align="center">
<tr class="title">
<td colspan="2">
编辑帖子<span class="right">[<a style="color: white" href="forums.php">返回</a> ]</span>
</td>
</tr>
<tr>
<td width="100px">作者</td>
<td><input type="text" name="author"></td>
</tr>
<tr>
<td width="100px">标题</td>
<td><input type="text" name="title"></td>
</tr>
<tr>
<td width="100px">内容</td>
<td><textarea cols="43" rows="15" name="content">
</textarea></td>
</tr>
<tr class="sub">
<td colspan="2">
<input type="submit" value="发布" class="but">
<input type="reset" value="重置" class="but">
</td>
</tr>
</table>
</form>
</body>
</html>다음 단계는 이 페이지에 채워진 데이터를 addnew_post.php 파일에 제출하여 데이터를 처리하는 것입니다
<?php
session_start();
header("content-type:text/html;charset=utf8");
if(empty($_SESSION['username']))
{
echo "<script>alert('请先登录');location.href='login.html';</script>";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加新帖</title>
<style>
.title{
background-color: #B10707;
color: white;
}
.sub{
text-align: center;
}
.but{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
input{
width: 250px;
height: 25px;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form method="post" action="addnew_post.php">
<table width="500px" border="1" cellpadding="8" cellspacing="0" align="center">
<tr class="title">
<td colspan="2">
编辑帖子<span class="right">[<a style="color: white" href="forums.php">返回</a> ]</span>
</td>
</tr>
<tr>
<td width="100px">作者</td>
<td><input type="text" name="author"></td>
</tr>
<tr>
<td width="100px">标题</td>
<td><input type="text" name="title"></td>
</tr>
<tr>
<td width="100px">内容</td>
<td><textarea cols="43" rows="15" name="content">
</textarea></td>
</tr>
<tr class="sub">
<td colspan="2">
<input type="submit" value="发布" class="but">
<input type="reset" value="重置" class="but">
</td>
</tr>
</table>
</form>
</body>
</html>
