PHP 개발 소규모 포럼 튜토리얼 - forum-1 추가
이 페이지의 레이아웃은 테이블을 사용했습니다
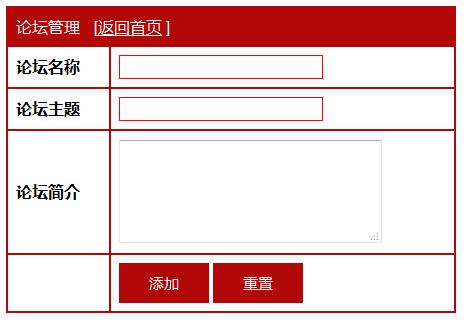
최종 효과는 아래와 같습니다

코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛</title>
<style>
table,td,tr{
border: 1px solid #B10707;
}
.btn{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
#title{
color: White;
}
.input{
border: 1px solid red;
width: 200px;
height: 20px;
}
a{
color: White;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="save_forum.php" method="post">
<table width="450px" cellspacing="0" cellpadding="8" align="center">
<tr id="title">
<td colspan="2" style="background-color: #B10707">
论坛管理 <span class="right">[<a href="index.php">返回首页</a> ]</span>
</td>
</tr>
<tr>
<td width="23%"><strong>论坛名称</strong></td>
<td width="77%"><input name="forum_name" type="text" class="input"></td>
</tr>
<tr>
<td width="23%"><strong>论坛主题</strong></td>
<td width="77%"><input name="Subject" type="text" class="input"></td>
</tr>
<tr>
<td><strong>论坛简介</strong></td>
<td><textarea name="forum_description" cols="30" rows="5"></textarea></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" class="btn" value="添加">
<input type="reset" name="submit2" class="btn" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>팁, 현재 추가 페이지는 아직 추가되지 않았는지 확인합니다. 사용자는 로그인되어 있습니다. 일반적인 상황에서 사용자가 로그인하지 않은 경우 포럼을 추가할 수 없습니다. 다음 단계는 처리를 위해 양식에 입력한 데이터를 save_forum.php 페이지에 제출하고 저장하는 것입니다. 데이터베이스에 데이터를 보냅니다.다음 섹션
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛</title>
<style>
table,td,tr{
border: 1px solid #B10707;
}
.btn{
background-color: #B10707;
width: 90px;
height: 40px;
font-size: 15px;
color: white;
border: none;
}
#title{
color: White;
}
.input{
border: 1px solid red;
width: 200px;
height: 20px;
}
a{
color: White;
}
.right{
margin-left: 10px;
}
</style>
</head>
<body>
<form action="save_forum.php" method="post">
<table width="450px" cellspacing="0" cellpadding="8" align="center">
<tr id="title">
<td colspan="2" style="background-color: #B10707">
论坛管理 <span class="right">[<a href="index.php">返回首页</a> ]</span>
</td>
</tr>
<tr>
<td width="23%"><strong>论坛名称</strong></td>
<td width="77%"><input name="forum_name" type="text" class="input"></td>
</tr>
<tr>
<td width="23%"><strong>论坛主题</strong></td>
<td width="77%"><input name="Subject" type="text" class="input"></td>
</tr>
<tr>
<td><strong>论坛简介</strong></td>
<td><textarea name="forum_description" cols="30" rows="5"></textarea></td>
</tr>
<tr>
</tr>
<tr>
<td></td>
<td>
<input type="submit" name="submit" class="btn" value="添加">
<input type="reset" name="submit2" class="btn" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
