PHP 예제 - AJAX 실시간 검색
AJAX는 사용자에게 더욱 친근하고 대화형 검색 환경을 제공합니다.
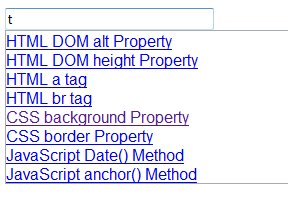
AJAX 실시간 검색
아래 예에서는 입력과 동시에 검색 결과를 제공하는 실시간 검색을 보여 드리겠습니다.
실시간 검색은 기존 검색에 비해 많은 장점이 있습니다.
· 데이터를 입력하면 일치하는 결과가 표시됩니다.
· 계속해서 데이터를 입력할 때 , 결과 필터링
· 결과가 너무 적으면 문자를 삭제하여 더 넓은 범위를 얻으세요

위 예시의 결과는 XML 파일(links.xml)에서 검색됩니다.
Instance
위 입력창에 사용자가 문자를 입력하면 "showResult()"가 실행됩니다. 기능. 이 함수는 "onkeyup" 이벤트에 의해 실행됩니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
</body>
</html>소스 코드 설명:
입력 상자가 비어 있는 경우(str.length == 0), 이 함수는 실시간 검색 자리 표시자의 내용을 지우고 기능을 종료합니다.
입력 상자가 비어 있지 않으면 showResult()는 다음 단계를 수행합니다.
· XMLHttpRequest 객체 생성
· 서버 응답 준비됨
· 서버에 있는 파일에 요청 보내기
· URL 끝에 추가된 매개변수(q)에 주의하세요(입력 내용 포함) box)
XML 파일
rreeePHP 파일
위 단락은 JavaScript를 통해 호출됩니다. 서버 페이지는 "livesearch.php"라는 PHP 파일입니다.
"livesearch.php"의 소스 코드는 XML 파일에서 검색 문자열과 일치하는 제목을 검색하고 결과를 반환합니다.
<pages> <link> <title>HTML DOM alt Property</title> <url> http://php.cn/htmldom/prop_img_alt.asp </url> </link> <link> <title>HTML DOM height Property</title> <url> http://php.cn/htmldom/prop_img_height.asp </url> </link> <link> <title>HTML a tag</title> <url>http://php.cn/tags/tag_a.asp</url> </link> <link> <title>HTML br tag</title> <url>http://php.cn/tags/tag_br.asp</url> </link> <link> <title>JavaScript Date() Method</title> <url>http://php.cn/jsref/jsref_date.asp</url> </link> <link> <title>JavaScript anchor() Method</title> <url>http://php.cn/jsref/jsref_anchor.asp</url> </link> </pages>
JavaScript가 텍스트를 보내는 경우(예: strlen($q ) > 0),
· XML 파일을 새 XML DOM 개체에 로드합니다.
· JavaScript에서 전달한 텍스트와 일치하는 텍스트를 찾기 위해 모든 <title>
· "$response" 변수에 올바른 URL과 제목을 설정하세요. 일치하는 항목이 두 개 이상 발견되면 모든 일치 항목이 변수에 추가됩니다.
· 일치하는 항목이 없으면 $response 변수를 "제안 없음"으로 설정합니다.
프로그램 결과 표시: