AJAX 소개
AJAX는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있는 기술입니다.
AJAX는 A동기식 JjavaScript A<입니다. 🎜>nd XML의 약자.
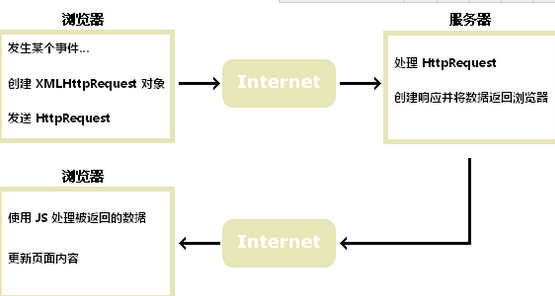
AJAX 작동 방식

AJAX는 인터넷 표준을 기반으로 합니다.
AJAX는 인터넷 표준을 기반으로 하며 다음 기술 조합을 사용합니다. · XMLHttpRequest 객체(비동기) 서버와의 데이터 교환) · JavaScript/DOM(정보 표시/검색) · CSS(스타일링 데이터) · XML(데이터 전송에 일반적으로 사용되는 형식) )
AJAX 애플리케이션은 브라우저와 플랫폼에 구애받지 않습니다!
Google Suggest
2005년 Google의 검색 제안 기능이 출시되면서 AJAX가 인기를 끌기 시작했습니다. Google Suggest는 AJAX를 사용하여 매우 동적인 웹 인터페이스를 만듭니다. Google 검색창에 입력하면 JavaScript가 서버에 문자를 보내고 서버는 제안 목록을 반환합니다.XMLHttpRequest 객체는 AJAX를 가능하게 합니다.
XMLHttpRequest 객체는 AJAX 의 핵심입니다.
이 개체는 2000년 7월 Internet Explorer 5.5가 출시된 이후부터 사용할 수 있었지만 사람들이 AJAX 및 Web 2.0에 대해 이야기하기 시작한 2005년까지 완전히 인식되지 않았습니다.
XMLHttpRequest 객체 생성
브라우저마다 XMLHttpRequest 객체를 생성하기 위해 다양한 방법을 사용합니다.
Internet Explorer는 ActiveXObject를 사용합니다.
다른 브라우저는 XMLHttpRequest 라는 내장 JavaScript 개체를 사용합니다.
이 문제를 극복하려면 다음과 같은 간단한 코드를 사용할 수 있습니다.
var XMLHttp=null
if (window.XMLHttpRequest)
{
XMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
코드 설명:
1. 먼저 XMLHttpRequest 객체로 사용되는 XMLHttp 변수를 만듭니다. 해당 값을 null로 설정합니다.
2. 그런 다음 window.XMLHttpRequest 개체를 사용할 수 있는지 테스트합니다. 이 개체는 Firefox, Mozilla, Opera 및 Safari 브라우저의 새 버전에서 사용할 수 있습니다.
3. 사용 가능한 경우 이를 사용하여 새 개체를 만듭니다. XMLHttp=new XMLHttpRequest()
4. 사용할 수 없는 경우 window.ActiveXObject를 사용할 수 있는지 확인합니다. 이 개체는 Internet Explorer 버전 5.5 이상에서 사용할 수 있습니다.
5 가능한 경우 다음을 사용하여 새 개체를 만듭니다. XMLHttp=new ActiveXObject()
개선된 예
일부 프로그래머는 최신의 가장 빠른 버전의 XMLHttpRequest 객체를 사용하는 것을 선호합니다.
다음 예에서는 Internet Explorer 6에서 사용할 수 있는 Microsoft의 최신 버전인 "Msxml2.XMLHTTP"를 로드하려고 시도합니다. 로드할 수 없는 경우 Internet Explorer 5.5 및 5.5에서 사용할 수 있는 "Microsoft.XMLHTTP"로 폴백됩니다.
이후 버전에서 사용 가능합니다.
4. 오류가 발생하면 이전 방법(Internet Explorer 5.5)을 사용해 보십시오. XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch(e)
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP ");
}
catch(e)<
코드 설명:
1. 먼저 생성 XMLHttpRequest 객체의 XMLHttp 변수로 사용됩니다. 해당 값을 null로 설정합니다.
2. 웹 표준(Mozilla, Opera 및 Safari)에 따라 개체 생성: XMLHttp=new XMLHttpRequest()
3. Internet Explorer 6 이상 버전에서는 Microsoft 방식에 따라 개체를 생성합니다. 사용 가능: XMLHttp=new ActiveXObject("Msxml2.XMLHTTP")
지금 AJAX 사용을 시작하세요
PHP 튜토리얼에서 AJAX 부분 업데이트 방법을 보여드리겠습니다. 전체 페이지를 다시 로드하지 않고도 웹페이지를 볼 수 있습니다. PHP로 서버 스크립트를 작성하겠습니다. AJAX에 대해 자세히 알아보려면 AJAX 튜토리얼을 방문하세요.