등록 기능(1)
주의 깊은 학생들은 신규 사용자 등록을 위해 많은 웹사이트의 로그인 페이지에 있는 로그인 버튼 근처에 등록 버튼이 있다는 것을 알게 될 것입니다. 그런데 우리 템플릿은 왜 그렇지 않습니까?
백엔드 관리자는 등록이 불가능하기 때문입니다. 웹사이트를 개발하면 누구나 관리자로 등록하고, 데이터베이스를 삭제하고, 핫치킨 정보를 추가할 수 있다고 상상해 보세요. 조금만이라도 웹사이트가 폐기되고, 최악의 경우 감옥에 갇히게 될 것입니다. (음란한 정보를 퍼뜨리는 중) 잠깐만요). 하지만 여기서 중요한 것은 기술을 배우는 것이지 웹사이트를 만들고 온라인에 접속하는 것이 아니기 때문에 로그인 페이지를 직접 변경하고 등록 기능을 추가했습니다. 프론트엔드 등록에 대해서는 언급하지 않겠습니다.
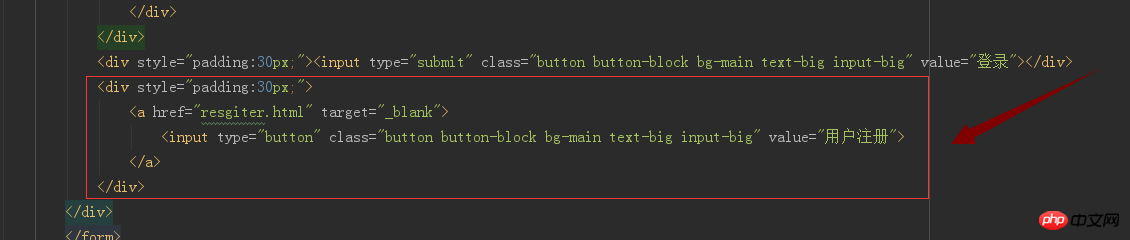
자, 어떻게 바꾸는지 살펴보겠습니다. 실제로는 매우 간단합니다. 로그인 버튼의 코드를 복사하여 로그인 버튼 뒤에 넣으면 됩니다. 하지만 등록 버튼의 가격을 연결하고 등록 페이지로 이동해야 합니다.

기존 로그인 버튼 이름을 사용자 등록으로 변경하고, 점프용 태그를 추가했습니다.

다음 단계는 등록된 템플릿을 찾아서 등록 페이지의 모든 js, css, 이미지 및 기타 파일을 admin 아래의 js, css, 이미지 파일에 넣는 것입니다. .폴더를 등록하고 등록 페이지에 참조 경로를 올바르게 작성하세요.

이렇게 하면 우리 등록 페이지의 프론트 엔드 페이지가 완성되고 나머지는 등록 기능의 코드입니다.
다음 섹션<html>
<body>
<div style="padding:30px;"><input type="submit" class="button button-block bg-main text-big input-big" value="登录"></div>
<!--注册按钮-->
<div style="padding:30px;">
<!--页面跳转的连接-->
<a href="resgiter.html" target="_blank">
<input type="button" class="button button-block bg-main text-big input-big" value="用户注册">
</a>
</div>
</div>
</body>
</html>
