로그인 기능(2)
아래에서 로그인 기능을 설명하겠습니다.
먼저 개발을 원활하게 하기 위해 루트 디렉터리(www 디렉터리)에 joke라는 프로젝트 폴더를 만듭니다.
그런 다음 농담으로 두 개의 폴더를 만듭니다. 하나는 admin backend 폴더이고 다른 하나는 home frontend 폴더입니다. (물론 이해하는 한 다른 이름을 사용할 수도 있지만 이름은 일관되어야 합니다. 변수 이름과 마찬가지로 최대한 유사하게 함수를 사용하세요.) 지금은 백그라운드 기능을 개발 중이기 때문에 다운로드한 템플릿을 admin 폴더에 넣어둡니다.
마지막으로 관리 폴더 아래에 css, js, Images 폴더를 만들고 템플릿의 CSS 파일, js 파일 및 이미지를 해당 폴더에 넣어 프로젝트를 참조하세요. 이러한 작업을 완료하고 로그인 페이지의 HTML 파일을 열고 해당 참조를 찾고 참조 경로를 확인하고 HTML 페이지를 웹 페이지에 완전히 표시하십시오.

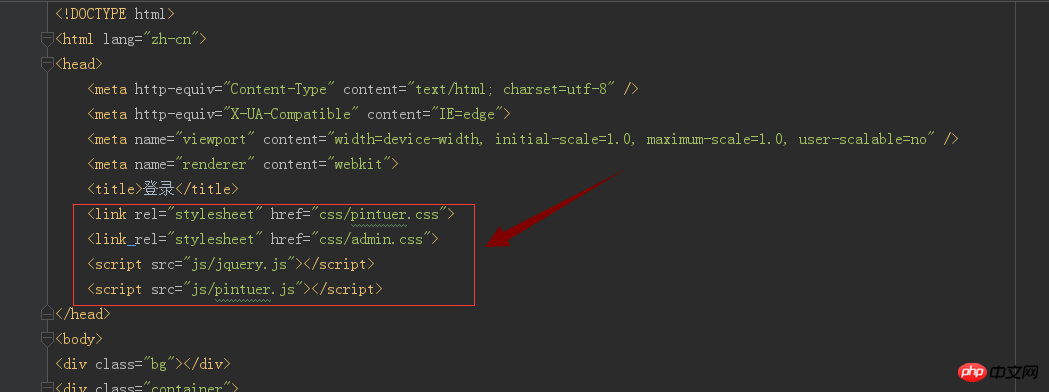
위 그림과 같이 js, css, 이미지의 경로를 포함한 참조경로를 변경하여 그림처럼 브라우저에 표시될 때까지 올바르게 참조해야 합니다(일괄대체 사용 가능) 아래에. 
이제 로그인 프런트 엔드 페이지가 준비되었으며 다음 단계는 로그인 기능을 수행하는 것입니다.  다음 섹션
다음 섹션
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>登录</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
</body>
</html>
