부트스트랩 경고
이 장에서는 경고(Alerts)와 경고를 위해 Bootstrap에서 제공하는 클래스에 대해 설명합니다. 경고는 사용자에게 메시지 스타일을 정의하는 방법을 제공합니다. 일반적인 사용자 작업에 대한 상황별 피드백을 제공합니다.
경고 상자에 선택적으로 닫기 버튼을 추가할 수 있습니다. 인라인 취소 가능한 경고 상자를 만들려면 Alerts jQuery 플러그인을 사용하세요.
<div>를 만들고 .alert 클래스와 4개의 컨텍스트 클래스(예: .alert-success, .alert-info, .alert-warning, .alert-danger)를 추가하면 됩니다. 기본 경고 상자를 추가합니다. 다음 예에서는 이를 보여줍니다.
Instance
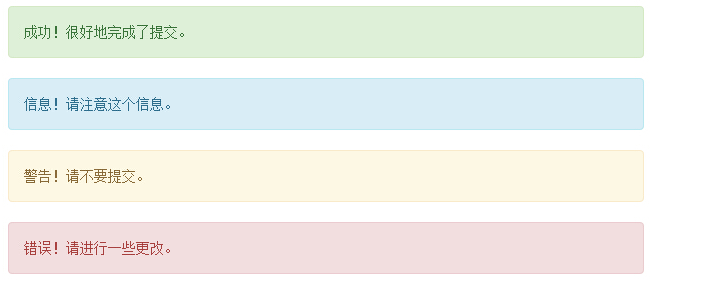
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.

해제 알림
만들기 취소 가능한 경고 단계 (해고 경고)는 다음과 같습니다:
<div>를 생성하고 .alert 클래스와 4개의 컨텍스트 클래스(예: .alert-success, .alert-info)를 추가하여 .alert- warning, .alert-danger) 기본 경고 상자를 추가합니다.
위의 <div> 클래스에 선택적 .alert-dismissable을 추가하세요.
닫기 버튼을 추가하세요.
다음 예에서는 이를 보여줍니다.
Instance
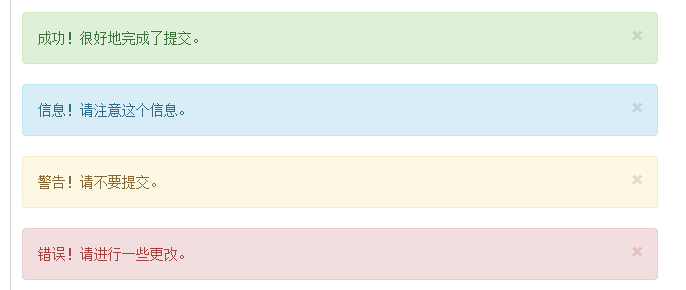
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 可取消的警告(Dismissal Alerts)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 信息!请注意这个信息。 </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 警告!请不要提交。 </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 错误!请进行一些更改。 </div> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
인스턴스를 데이터와 함께 사용해야 하는지 확인하세요. -dismiss=" 경고"<button> 데이터 속성이 있는 요소입니다.
결과는 다음과 같습니다.

경고에 링크를 생성하는 단계는 다음과 같습니다.
- <div> 클래스를 추가하고 네 가지 컨텍스트 클래스(예:
- .alert-success, .alert-info, .alert-warning, .alert-danger
) 중 하나를 사용하여 기본 경고 상자를 추가합니다.
.alert-link 엔터티 클래스를 사용하면 일치하는 색상의 링크를 빠르게 제공할 수 있습니다. 인스턴스
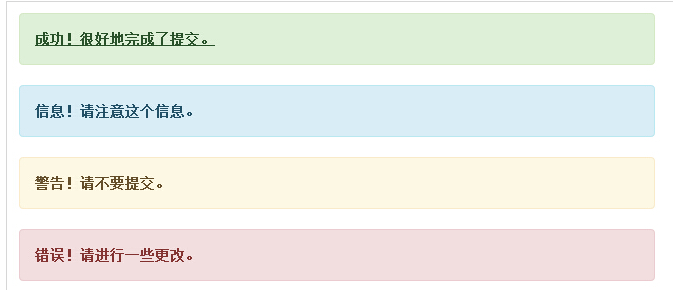
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 警告(Alerts)中的链接</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="alert alert-success"> <a href="#" class="alert-link">成功!很好地完成了提交。</a> </div> <div class="alert alert-info"> <a href="#" class="alert-link">信息!请注意这个信息。</a> </div> <div class="alert alert-warning"> <a href="#" class="alert-link">警告!请不要提交。</a> </div> <div class="alert alert-danger"> <a href="#" class="alert-link">错误!请进行一些更改。</a> </div> </body> </html>
결과는 다음과 같습니다.