検索エンジン最適化の基本 <br /> ユニークで正確なページ タイトルを作成する <br /> 説明メタタグのより良い使用法 <br /> ウェブサイトの構造を最適化する <br /> URL 構造の最適化 <br /> サイトを検索および閲覧しやすくする <br /> コンテンツの最適化 <br /> 高品質なコンテンツとサービスを提供します <br /> リンクアンカーテキストを書きます <br /> 画像の使用を最適化する <br /> 見出しタグの正しい使い方 <br /> ページ クローリングの処理 <br /> robots.txt ファイルをより効率的に使用する <br /> rel="nofollow" は注意して使用してください <br /> モバイル Web サイトの検索エンジンの最適化 <br /> モバイル サイト <br /> について Google に知らせてください 携帯電話ユーザーを正しく案内する <br /> ウェブサイトのプロモーションと分析 <br /> ウェブサイトを正しい方法で宣伝する <br /> 無料のウェブマスター ツールを活用する <br /> タイトル タグは、特定の Web ページが何についてのものであるかをユーザーと検索エンジンに伝えます。
Webページ制作29537642018-01-19
この一連のチュートリアルを学習するには、HTML と CSS に関する一定の基本知識が必要です。つまり、以前に Web ページを作成したことがあり、テーブル レイアウトの使用方法を知っている必要があります。 Web ページ制作を学び始めたばかりで、テーブル レイアウト、HTML、CSS が何なのかがわからない場合は、まずバッテリーを充電することをお勧めします。そうしないと、このチュートリアルを学ぶのに苦労するか、理解できなくなります。全て。 <br /> 時間の制約のため、このチュートリアルではいくつかの実践的な知識のみを説明します。これにより、元のテーブル レイアウトから Web 標準 (div css) レイアウトに移行し、Web 標準を使用して共通ページを作成できるようになり、このチュートリアルの目的も達成できます。 <br /> このチュートリアルでは、ほとんどの場合、例の形式で段階的に説明されており、例に含まれる重要な点や困難な点について説明し、概念についてはあまり説明しません。なぜなら、概念は明確に説明するのが難しい、または明確に説明しても理解できない、または理解できても理解できない可能性があるからです。したがって、この概念については、後で詳しく学習していただくことにします。
Webページ制作29538872018-01-19
本書は、Web技術の上級エキスパートの経験を結晶化し、各機能コンポーネントの使い方、既存のプラグインや拡張機能の二次開発、プラグインの詳細な分析などを網羅的に解説したフロントエンドエンジニア必携の書です。アーキテクチャ上のアイデアとソース コードの実装、カスタマイズされた完全なプラグインと拡張機能の開発。必要な友達はダウンロードして試してみてください。 <p> <strong>Bootstrap</strong> は、世界で最も人気があり、人気のある Web フロントエンド開発フレームワークの 1 つです。その威力は、一般的な CSS レイアウト ウィジェットと JavaScript プラグインを完全かつ完全にカプセル化していることにあり、経験の浅いフロントエンド エンジニアやバックエンド開発エンジニアでもすぐに習得して使用できるようになり、開発効率が大幅に向上します。また、フロントエンドチームによるCSSやJavaScriptの記述をある程度標準化することもできます。 </p>
Webページ制作29563392018-01-19
<p> リテラル モードでは、// で囲まれたすべての内容はメタキャラクターであり、一部は特別な意味を持ち、ほとんどは独自の意味を表す通常のメタキャラクターです。 varname ='wo';<br /> varreg = /^\d " name "\d $/<br /> 上記の正規表現に変数を追加する必要性を解決するには、インスタンス作成メソッドを使用するしかありません。 varreg =newRegExp("^\\d " name "\\d $","g")<br /> 正規表現におけるリテラルメソッドとインスタンス作成メソッドの違いは何ですか?<br /> 1. リテラルメソッド内に出現するものはすべてメタキャラクターのため、変数値の結合はできませんが、インスタンス作成メソッドは可能です。 <br /> 2. リテラルに \d を直接記述するだけですが、この例では \\d<br /> として変換する必要があります。 <br />
Webページ制作29535942018-01-19
この本は、最も有用な CSS テクノロジをまとめ、CSS 設計のベスト プラクティスを要約し、さまざまな実際的な問題を解決するためのテクニックについて説明し、CSS 本のギャップを埋めます。そのため、英語版が出版されてからしばらくは洛陽紙は高価であり、何度も増刷され、瞬く間にアマゾンの書籍ランキングで上位に上り詰め、最盛期の『ハリー・ポッター』と並び称されるほどになりました。コンピュータ書籍の売り上げ奇跡を起こしています。 <br /> Web 標準の一部として、CSS は現代の Web デザインに不可欠な重要な要素となっています。 CSS は単純に見えるかもしれませんが、CSS に本当に習熟するのは簡単な作業ではありません。 CSS を使用して Web サイトを開発すると、ブラウザーのあらゆる種類のバグや不一致が発生します。解決策は非常に多様であるため、ユーザーは混乱してどこから始めればよいのか分からないことがよくあります。
Webページ制作29538262018-01-19- Webページ制作29535852018-01-19

正規表現についてあまり詳しくない多くの友人は、正規表現を使用してデータを検証する必要があるときに、オンラインで長時間検索することがよくありますが、見つかった結果はまだ要件を完全に満たしていません。そこで私は最近、数値、文字、いくつかの特別な要件などのチェックを含め、開発で一般的に使用されるいくつかの正規表現を整理しました。自分用に、また友人への参考用として保管してください。
Webページ制作29537302018-01-19
ZK は、コンポーネントベースのイベント駆動型 AJAX ユーザー インターフェイス フレームワークであり、舞台裏のテクノロジです。 ZK を使用すると、XUL および XHTML を使用して Web アプリケーションを強化し、長年使用してきたデスクトップ アプリケーションと同じように、ユーザー アクティビティによって発生するイベントを処理するように Web アプリケーションを操作できます。
Webページ制作29540182018-01-19
テキスト操作はほぼすべてのアプリケーションに存在し、テキストを適切に処理するとアプリケーションのパフォーマンスを向上させることができます。 <br /> この本ではVBを紹介します。 NET テキスト処理 (テキストの保存、テキストの置換と追加など)。この本では、さまざまなテキスト操作方法の長所、短所、速度を詳細に比較し、アプリケーションに最適な方法を簡単に選択できるようにしています。この本は、簡単な言葉を使うことに重点を置いています。 NET Framework の文字列処理のための最も重要なツールである正規表現について説明し、テキストの一致と操作のための独自の式を構築する方法を紹介します。本書の説明は実践的かつ鮮明で、本書に含まれる大量のコードはアプリケーションで直接使用できます。 <br /> この本は仕事に適しています。アプリケーションのテキスト処理効率を向上させたい NET 開発者。
Webページ制作29558842018-01-19
正規表現は正規表現です。中国語よりも英語のほうがわかりやすいようです。表現記号 <br /> を確認してください。 資格がありませんでした! !正規表現には非常に強力で複雑なオブジェクト RegExp があります。JavaScript バージョン 1.2 では、<br /> で始まります。 に提供されます。 <br /> 正規表現の概要を見てみましょう: <br /> 正規表現オブジェクトは、標準化された表現を標準化するために使用されます (つまり、表現が Email<br /> であるかどうかなど、特定の要件を満たしていません) アドレス形式など) には、指定された文字列がルールに準拠しているかどうかを確認するためのプロパティとメソッドがあります。 <br /> さらに、RegExp コンストラクターを使用して作成する個々の正規表現オブジェクトのプロパティには、すでに正規表現が事前定義されています<br /> オブジェクトの静的プロパティはいつでも使用できます。
Webページ制作29537422018-01-19
<p> 正規表現は、Python に固有のものではなく、小規模で高度に特殊化されたプログラミング言語であり、多くのプログラミング言語の基本的かつ重要な部分です。 Python では主に re モジュールを通じて実装されます。 </p> <p> 正規表現パターンは一連のバイトコードにコンパイルされ、C で記述されたマッチング エンジンによって実行されます。では、正規表現の一般的な使用シナリオは何でしょうか? </p> <p> たとえば、一致させたい対応する文字列セットのルールを指定します。 </p> <p> 文字列セットには、電子メール アドレス、インターネット アドレス、電話番号、または必要に応じてカスタマイズされたいくつかの文字列セットを含めることができます。 </p> <p> もちろん、文字列セットが定義した一致ルールに準拠しているかどうかを判断することもできます。 </p> <p> ルールに一致する文字列の部分を見つけます。 </p> <p> 修正や切り取りなどの一連のテキスト加工。 </p>
Webページ制作29542852018-01-19
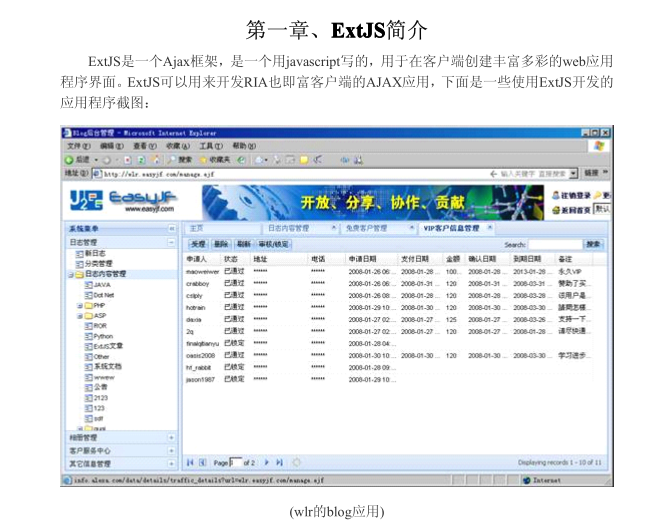
AJAX の比較的新しい入門チュートリアル - ExtJS2.0. EXTJS は、バックエンド技術とは何の関係もないフロントエンド AJAX フレームワークであり、ゴージャスなインターフェイスと優れたユーザー エクスペリエンスを備えた WEB アプリケーションの開発に使用できます。 AJAX テクノロジも最近では非常に人気のある WEB テクノロジであるため、この入門レベルのチュートリアルでは、まず AJAX の基本知識を理解することができます。
Webページ制作29536642018-01-19
AJAX に含まれる 7 つのテクノロジーの中で、個人的には Javascript、XMLHttpRequest、DOM、および XML がより便利だと思います。 <br /> <a>A</a>、XMLHttpRequest オブジェクト<br /> XMLHttpRequest は XMLHTTP コンポーネントのオブジェクトです。このオブジェクトを通じて、AJAX はデスクトップ アプリケーションのようにサーバーとデータを交換するだけでよく、毎回インターフェイスを更新する必要がなく、データ処理作業をサーバーに引き渡す必要はありません。これにより、サーバーの負荷が軽減され、応答速度が向上し、ユーザーの待ち時間が短縮されます。 <p> IE5.0 以降、開発者は Web ページ内で XMLHTTP ActiveX コンポーネントを使用して独自の機能を拡張でき、現在の Web ページから移動せずにサーバーにデータを直接送信したり、サーバーからデータを受信したりできます。 、Mozilla1.0 および NetScape7 は、XML を継承するプロキシ クラス XMLHttpRequest を作成します。ほとんどの場合、XMLHttpRequest オブジェクトは XMLHTTP コンポーネントとよく似ており、同様のメソッドとプロパティを備えていますが、一部のプロパティは異なります。 </p>
Webページ制作29539152018-01-19
<p> ajax() メソッドは、HTTP リクエストを介してリモート データを読み込みます。 </p> <p> このメソッドは、jQuery の基礎となる AJAX 実装です。シンプルで使いやすい高レベルの実装については、$.get、$.post などを参照してください。 $.ajax() は、作成した XMLHttpRequest オブジェクトを返します。ほとんどの場合、柔軟性を高めるためにあまり使用されないオプションを操作する必要がない限り、この関数を直接操作する必要はありません。 </p> <p> 最も単純なケースでは、$.ajax() をパラメーターなしで直接使用できます。 </p>
Webページ制作29537252018-01-19
中国における HTML5 テクノロジーの推進と応用により、ブラウザーは徐々に豊富な HTML5 機能をサポートし、多様な市場機会に恵まれたさまざまな HTML5 プラットフォームが登場しました。 <br /> 2015 年、国内の HTML5 プラットフォームは主に制作および開発ツールを提供しており、軽量マーケティング テンプレート (Yiqixiu など)、機能エンジン (Bailu など)、基本ツール (iH5 など) の 3 つのカテゴリに分類されていました。これらのプラットフォームの段階的な発展に伴い、HTML5 業界は技術的な応用から業界全体の良性の生態系へ移行し始めています。 <br /> しかし、HTML5 の応用にはまだ大きな成長の余地があり、近い将来、広告業界からゲーム業界、ラジオ・テレビ業界、メディア業界へと徐々に変化していくものと考えられます。近い将来、さらにその範囲を拡大する予定です。新世代の Web 開発標準として、HTML5 は来年には必ず普及するでしょう。 <br /> 多くの人の目には、HTML5 はインターネット マーケティングと密接に関連しているように見えますが、実際には、その制定の出発点から、ブラウザ言語の記述仕様を定義する Web ページの標準です。 HTML5 標準の混乱が収まるにつれて、その強力な Web アプリケーション開発機能により、人々はインターネット固有の考え方を変え、新しい Web ソリューションを見つけることを余儀なくされました。
Webページ制作29560812018-01-19
このドキュメントでは主に、jQuery-Mobile を使用して Web アプリを作成する方法について説明します。モバイル インターネットの発展により、さまざまなモバイル Web フレームワークが推進されました。 jQuery は、HTML5 と JavaScript 間の操作を簡素化する優れた軽量 JavaScript フレームワークです。この記事では、jQuery を使用して優れたモバイル Web アプリを作成する方法を詳しく紹介します。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29589372018-01-18
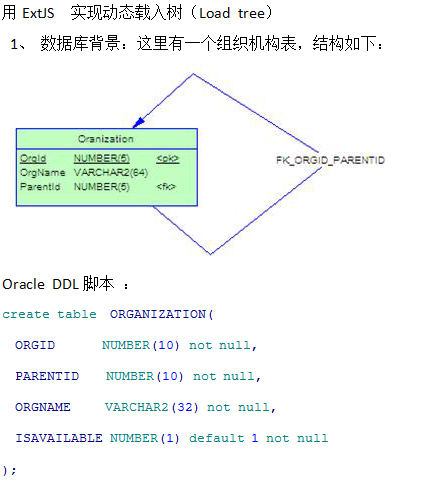
<p class="MsoNormal" style="background:#FFFFFF;"> ExtJS を使用して動的ローディング ツリー (ロード ツリー) を実装する </p> <p class="MsoNormal" style="margin-left:24pt;text-indent:-18pt;background:#FFFFFF;"> 1. データベースの背景: </p> <p class="MsoNormal" style="background:#FFFFFF;"> Oracle DDL スクリプト: </p> <p class="MsoNormal" style="background:#FFFFFF;"> テーブルの作成 ORGANIZATION( </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGID NUMBER(10) が null ではありません。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> PARENTID NUMBER(10) が null ではありません。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> ORGNAME VARCHAR2(32) が null ではありません。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> ISAVAILABLE NUMBER(1) デフォルトは 1 null ではありません </p> <p class="MsoNormal" style="background:#FFFFFF;"> ); </p> <p class="MsoNormal" style="background:#FFFFFF;"> テーブルの組織を変更する </p> <p class="MsoNormal" style="background:#FFFFFF;"> 制約 PK_ORGID 主キー (ORGID) を追加します。 </p> <p class="MsoNormal" style="background:#FFFFFF;"> テーブルの組織を変更する </p> <p class="MsoNormal" style="background:#FFFFFF;"> 制約を追加 FK_ORGID_PARENTID 外部キー (PARENTID) </p> <p class="MsoNormal" style="margin-left:24pt;background:#FFFFFF;"> 参照組織 (ORGID); </p> <p class="MsoNormal" style="background:#FFFFFF;"> データコンテンツを初期化します(データの最初の行が必要であることに注意してください)。 </p>
Webページ制作29587222018-01-18
<p> <strong>デザイン パターン</strong>は、ソフトウェア設計における一般的な問題を解決するための再利用可能なソリューションです。デザイン パターンは非常に魅力的なため、どのプログラミング言語でも検討できます。 </p> <p> その理由の 1 つは、これによって私たちが巨人の肩の上に立ち、先人たちの経験をすべて得ることができ、コードをエレガントな方法で編成し、問題を解決するために必要な条件を確実に満たすことができるからです。 </p> <p> デザイン パターンは、問題を説明するための共通の語彙も提供します。これは、コードを通じて構文および意味の説明を他の人に伝えるよりも便利です。 </p> <p> この記事では、JavaScript プログラミング言語の古典的なデザイン パターンと最新のデザイン パターンについて説明します。 </p> <p> <strong>対象読者</strong> </p> <p> この本は、デザイン パターンの知識を向上させ、それを JavaScript プログラミング言語に適用したいと考えているプロの開発者を対象としています。 </p> <p> 取り上げる概念の一部 (クロージャ、プロトタイプの継承) は、一定レベルの基本的な事前知識と理解を前提としています。このトピックについてさらに詳しく読む必要がある場合は、便宜のために推奨書籍のリストを提供します。 </p> <p> 美しく、構造化され、組織化されたコードの書き方を学びたいなら、この本が最適だと思います。 </p>
Webページ制作29587662018-01-18
<p> 簡単に言えば、<strong>Node.js</strong> はサーバー側で実行される JavaScript です。 Node.js は、Chrome JavaScript ランタイム上に構築されたプラットフォームです。この記事では Node.js リファレンス マニュアルを紹介します。必要な友達はダウンロードして参照してください。 </p> <p> Node.js は、Google の V8 エンジンをベースにしたイベント駆動型 I/O サーバーサイド JavaScript 環境であり、V8 エンジンは JavaScript を非常に高速に実行し、非常に優れたパフォーマンスを発揮します。 </p> <p> このチュートリアルは誰が読むべきですか? <br /> あなたがフロントエンド プログラマで、PHP、Python、Ruby などの動的プログラミング言語を知らなくても、独自のサービスを作成したい場合は、Node.js が非常に良い選択です。 </p> <p> Node.js はサーバー側で実行される JavaScript であり、JavaScript に慣れている場合は、Node.js を簡単に学習できます。 </p> <p> もちろん、バックエンド プログラマーで高パフォーマンスのサービスをデプロイしたい場合は、Node.js を学習することも非常に良い選択です。 </p> <p> このチュートリアルを学ぶ前に知っておくべきこと<br /> このチュートリアルを進める前に、基本的なコンピューター プログラミング用語を理解しておく必要があります。 Javascript、PHP、Java、その他のプログラミング言語を学習したことがある場合は、Node.js プログラミングをより早く理解するのに役立ちます。 </p>
Webページ制作29589522018-01-18
このドキュメントでは主に、詳細で古典的な mootools 中国語チュートリアルについて説明します。<strong>mootools</strong> は非常に強力な JS クラス ライブラリですが、インターネット上には中国語の参考資料があまりありません。この記事では、オンラインでいくつかを収集し、それらを統合しています。参照。 。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29591682018-01-18