
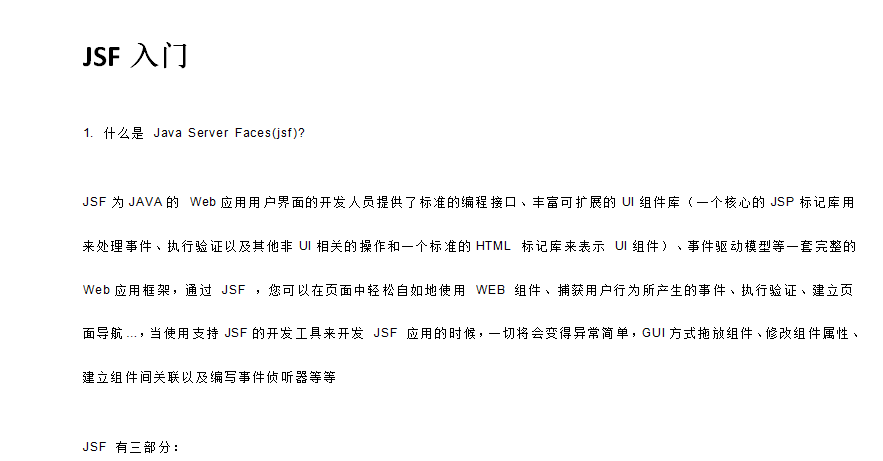
このドキュメントでは主に JSF の詳細な研究について説明します。JSF は、JAVA Web アプリケーション ユーザー インターフェイスの開発者向けに、標準プログラミング インターフェイスと豊富で拡張可能な UI コンポーネント ライブラリを提供します (コア JSP タグ ライブラリは、イベントの処理と検証の実行に使用されます)。他の非 UI 関連操作と UI コンポーネントを表す標準 HTML タグ ライブラリ)、イベント駆動モデルおよびその他の Web アプリケーション フレームワークの完全なセットは、JSF を通じて、ページ内で WEB コンポーネントを簡単に使用し、ユーザーの行動生成されたイベントをキャプチャできます。検証の実行、ページ ナビゲーションの確立... JSF をサポートする開発ツールを使用して JSF アプリケーションを開発すると、すべてが非常にシンプルになります。GUI モードでコンポーネントをドラッグ アンド ドロップし、コンポーネントのプロパティを変更し、コンポーネント間の関係を確立し、イベント リスナーを書き込みます。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29587072018-01-18
<p> このドキュメントでは主に jQuery プラグインの特殊効果について説明します。jQuery は、プロトタイプに次ぐもう 1 つの優れた Javascript フレームワークです。その目的は、記述するコードを減らし、より多くのことを実行することです。 </p> <p> jQuery は、高速で簡潔な JavaScript ライブラリであり、ユーザーが HTML ドキュメントとイベントをより簡単に処理し、アニメーション効果を実装し、Web サイトに AJAX インタラクションを簡単に提供できるようにします。 jQuery のもう 1 つの大きな利点は、ドキュメントが非常に充実しており、さまざまなアプリケーションが詳細に説明されており、成熟したプラグインが多数あることです。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。 </p>
Webページ制作29586812018-01-18
このドキュメントでは主に jQuery Flash エフェクト プラグインについて説明します。jQuery は、わずか数行のコードでさまざまな Ajax、アニメーション、フィルタ効果を実現できる、高速で使いやすい JavaScript フレームワークです。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29592302018-01-18
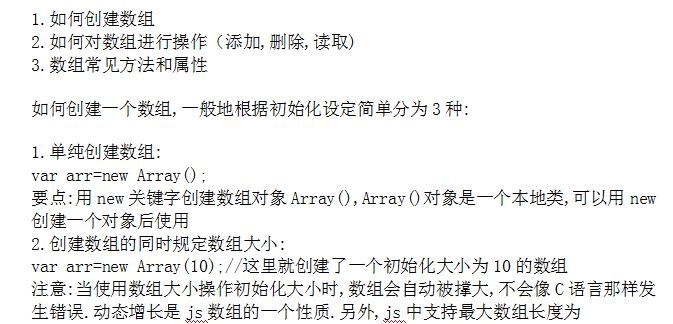
このドキュメントでは主に JavaScript のネイティブ配列関数の探索について説明します。JavaScript では、配列はコンストラクターと配列リテラルの 2 つの方法で作成できますが、後者の方法が推奨されます。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29588512018-01-18
<p class="MsoNormal" align="center" style="text-align:center;"> <b>JavaScript 検証フォーム</b><b></b> </p> <p class="MsoNormal"> <b> </b> </p> <p class="MsoNormal"> <b>1. 長さ制限</b><b><br /> </b><スクリプト><br /> 機能テスト() ### {<br /> if(document.a.b.value.length>50)<br /> {<br /> alert("50 文字を超えることはできません!");<br /> document.a.b.focus();<br /> false を返します;<br /> }<br /> }<br /> </スクリプト> <br />
Webページ制作29587672018-01-18- Webページ制作29588952018-01-18

このドキュメントでは主に JavaScript の RegExp オブジェクトについて説明します。JavaScript の RegExp オブジェクトと String オブジェクトは、正規表現を使用して強力なパターン マッチング、テキストの取得および置換機能を実行するためのメソッドを定義します。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29587362018-01-18
<p> <strong>Highcharts </strong> は、純粋な JavaScript で書かれたチャート ライブラリです。 Highcharts を使用すると、Web サイトや Web アプリケーションにインタラクティブなグラフを簡単かつ便利に追加できます。この記事では、Highcharts のリファレンス マニュアルを紹介します。必要に応じてダウンロードできます。 </p> <p> Highcharts は、個人の学習、個人の Web サイト、および非営利目的での使用には無料です。 </p> <p> <strong>ハイチャートの機能<br /> </strong>互換性 - すべての主要なブラウザとモバイル プラットフォーム (Android、iOS など) をサポートします。 <br /> マルチデバイス - ハンドヘルドデバイス iPhone/iPad、タブレットなどの複数のデバイスをサポートします。 <br /> 無料で使用できます - オープンソースで無料です。 <br /> 軽量 - highcharts.js コア ライブラリのサイズはわずか約 35KB です。 <br /> シンプルな構成 - json 形式の構成を使用します<br /> 動的 - チャートの生成後に変更できます。 <br /> 多次元 - 多次元グラフをサポート<br /> プロンプト ツールの構成 - マウスをチャート上の特定の点に移動すると、プロンプト情報が表示されます。 <br /> タイムライン - ミリ秒単位の精度が可能です。 <br /> エクスポート - テーブルは PDF/PNG/JPG/SVG 形式にエクスポートできます<br /> 出力 - Web ページの出力グラフ。 <br /> ズーム可能 - チャート部分を選択して拡大し、チャートを詳しく観察します;<br /> 外部データ - サーバーから動的データをロードします。 <br /> テキストの回転 - 任意の方向のラベルの回転をサポートします。 </p>
Webページ制作29594922018-01-18- Webページ制作29587162018-01-18

このドキュメントでは、主に AngularJS フロントエンド フレームワークの機能について説明します。AngularJS (Angular.JS) は、Web ページの開発に使用されるフレームワーク、テンプレート、データ バインディング、およびリッチ UI コンポーネントのセットです。開発プロセス全体をサポートし、手動による DOM 操作を必要としない Web アプリケーションのアーキテクチャを提供します。 AngularJS は小さく、わずか 60K で、主流のブラウザと互換性があり、jQuery とうまく連携します。この文書が困っている友人たちの助けになれば幸いです。興味のある友人は見に来てください。
Webページ制作29594812018-01-18
<p> <strong>AngularJS</strong> は JavaScript フレームワークです。 <script> タグを介して HTML ページに追加できます。この記事では主に AngularJS のリファレンス マニュアルを紹介しますので、必要な方はダウンロードしてご覧ください。 </p> <p> AngularJS はディレクティブを通じて HTML を拡張し、式を通じてデータを HTML にバインドします。 </p> <p> AngularJS は JavaScript フレームワークです<br /> AngularJS は JavaScript フレームワークです。 JavaScriptで書かれたライブラリです。 </p> <p> AngularJS は JavaScript ファイルとして公開され、script タグを通じて Web ページに追加できます。 </p>
Webページ制作29588562018-01-18
JavaScript の中国語マニュアルは非常に少ないため、多くのユーザーが JavaScript の中国語マニュアルを探していますが、一般的には Microsoft の公式マニュアルです。今回お届けするのはマイクロソフト公式の「JavaScript言語リファレンス」です<br /> 1. w3cschool JavaScript チュートリアル <br /> 2. css8<br /> で公開された JavaScript パラメータ 3. javascript-チートシート<br /> 4. Microsoft Jscriptマニュアル
Webページ制作29637752018-01-17
ソフトウェア技術資料、WEBアプリケーション開発。この記事は JavaScript に重点を置いた記事ではありません。あくまで初心者向けのクイックガイドです。 <br /> メインコンテンツ: ### ◆ JavaScript 言語と、JavaScript によって処理されるオブジェクト (プロパティとメソッド) を簡単に紹介します。 ◆ HTML文書にJavaScriptコードを追加する方法; <br /> ◆JavaScript で最も一般的に使用されるシナリオの例 - ユーザー入力の検証; <br /> ◆ JavaScript ドキュメント オブジェクト モデル図; <br /> ◆ JavaScript 文字列オブジェクトと日付オブジェクト; <br /> ◆ ウィンドウ オブジェクトとフレーム ウィンドウ (FrameSet、IFrame); <br /> ◆ 正規表現パターン マッチング - ユーザー入力を検証します; <br /> ◆ リファレンス JavaScript コード: 画像をプリロードして、ナビゲーション ボタンの動的な変更を実現します。<br /> ◆ 参考 JavaScript コード: オブジェクトのプロンプト情報を表示します; <br /> ◆参考JavaScriptコード:絶妙なカレンダー; <br /> ◆ 参照 JavaScript コード: ドロップダウン メニュー; <br /> ◆ 参照 JavaScript コード: リソース マネージャーのツリー マップに似ています。<br /> ◆参照可能なJavaScriptコード:WYSIWYGエディタ。
Webページ制作29640052018-01-17
jQuery 1.3 は 2008 年 1 月 14 日にリリースされて以来、あらゆる分野から注目を集めてきました。私たちはすぐに文書の翻訳に取り組み始めました。 4日間の苦労の末、ようやく完成しました。春節の影響でCHM版の作成が間に合いませんでした。作業開始日に特別に編集しました。スケジュールがタイトなため、間違いは避けられません。間違いを見つけた場合は、ご連絡ください。私と私はすぐに訂正します。 <br /> jQuery が登場して以来、そのスピード、シンプルさ、HTML ドキュメントの簡単な処理、イベントの制御、ページへのアニメーションや Ajax 効果の追加などの機能により、jQuery に注目するすべての人の心に感銘を与えてきましたが、私も例外ではありません。長い間、このマニュアル(クエリ機能付き)と同様に、kuomart によってのみ作成されています(具体的な名前はわかりませんが、私が所有しているマニュアルからこの名前を見つけたので、とりあえずこれと呼びます)ご存知の場合は、ぜひお知らせください!) しかし、長期的には更新がないため、jQuery を学習しているすべての人に不便をもたらします。私自身の便宜と、jQuery を愛するすべての友人の便宜のために、CHM を再編成し、jQuery Chinese API のオーガナイザーである Shawphy と同期してこの CHM マニュアルを更新し、誰もがその最新情報を把握できるようにしました。私のエネルギーが限られているため、間違いが必然的に発生します。ご理解いただき、メールでお知らせください。
Webページ制作29639472018-01-17
オブジェクト指向プログラミング (OOP) は、プログラミング パラダイムおよびプログラム開発方法です。オブジェクトはクラスのインスタンスを指します。オブジェクトをプログラムの基本単位として取り、プログラムとデータをカプセル化して、ソフトウェアの再利用性、柔軟性、拡張性を向上させます。
Webページ制作29641002018-01-17
本書は一般的な JavaScript 仕様のチュートリアルであり、上級、中級、初心者など、さまざまなレベルの開発者に適しています。この本では、基本的な概念、オブジェクト、関数などを含む、JavaScript と JScript 関連の知識を紹介します。参考書としても役立ちます。
Webページ制作29641402018-01-17- Webページ制作29637332018-01-17

<p> ###目次 ### <span><p> 第 1 部の概要<br /> 第 1 章 ゼロから始める<br /> 1.1 JavaScript を選択する理由? <br /> 1.1.1 ユーザー設定 - B/S モード <br /> 1.1.2 JavaScript を使用する場合 <br /> 1.1.3 JavaScript に関するいくつかの誤解 <br /> 1.1.3.1 JavaScript と Java の関係 <br /> 1.1.3.2 C の Lisp <br /> 1.1.3.3 JavaScript について考える <br /> 1.1.3.4 JavaScript はアマチュア向けに設計されていますか? <br /> 1.1.3.5 JavaScript はオブジェクト指向ですか <br /> 1.1.3.6 その他の誤解 <br /> 1.1.4 警戒してください!スクリプトの誘惑 <br /> 1.1.5 シンプルな外観の下に隠された複雑さ <br /> 1.1.6 混乱を招く選択 - おまけか、タイムリーな支援か 第 1 部 はじめに <br /> 第 1 章 ゼロから始める<br /> 1.1 JavaScript を選択する理由? <br /> 1.1.1 ユーザー設定 - B/S モード <br /> 1.1.2 JavaScript を使用する場合 <br /> 1.1.3 JavaScript に関するいくつかの誤解 <br /> 1.1.3.1 JavaScript と Java の関係 <br /> 1.1.3.2 C の Lisp <br /> 1.1.3.3 JavaScript について考える <br /> 1.1.3.4 JavaScript はアマチュア向けに設計されていますか? <br /> 1.1.3.5 JavaScript はオブジェクト指向ですか <br /> 1.1.3.6 その他の誤解 <br /> 1.1.4 警戒してください!スクリプトの誘惑 <br /> 1.1.5 シンプルな外観の下に隠された複雑さ <br /> 1.1.6 迷った選択 -- おまけか、時宜を得た支援か <br /> 1.1.7 質問に戻る <br /> 1.2 JavaScriptの適用範囲 <br /> 1.2.1 クライアントサイドの JavaScript <br /> 1.2.2 サーバーサイド JavaScript <br /> 1.2.3 他の環境での JavaScript <br /> 1.3 JavaScript のバージョン <br /> 1.3.1 ブラウザの JavaScript バージョン <br /> 1.3.2 その他のバージョン <br /> 1.4 注目に値するいくつかの機能 <br /> 1.4.1 ちょっとしたトリック -- 魔法の魔法のコード <br /> 1.4.2 クライアントへのサービス -- 古典的な Hello World!別の JavaScript 実装 <br /> 1.4.3 データ対話 -- JavaScript の強力な機能 <br /> 1.4.4 JavaScript の明らかなタブーとそれを突破する方法 <br /> 1.5 セキュリティと実行効率 <br /> 1.5.1 データ セキュリティ -- 永遠にデリケートなトピック <br /> 1.5.2 実戦!攻撃と防御 <br /> 1.5.3 不注意は禁物 - 常にパフォーマンスに注意を払う <br /> 1.6 例 -- JavaScript で書かれた計算機 <br /> 1.6.1 要件分析から始める -- 計算機とは何ですか? <br /> 1.6.2 システム設計 - 計算機をどのように実装するか? <br /> 1.6.3 システム実装 -- 計算機の最終実装 <br /> 1.6.4 継続的な改善 - 反復的なソフトウェア開発プロセス <br /> 1.7 JavaScript の学習と使用に関するいくつかの提案 <br /> 1.7.1 プログラマーのように考える - プログラマーの 4 つの領域 <br /> 1.7.2 コードを大切にする <br /> 1.7.3 環境 <br /> でのデバッグ方法を学ぶ 1.7.4 小さな欠陥に注意してください <br /> 1.7.5 練習前に考える - 安易にコードを書かない <br /> 1.7.6 常に過去を振り返ってください - 賢者でも未来を完全に予測することはできません <br /> 1.8 この本の残りの部分について <br /> 第 2 章 ブラウザの JavaScript <br /> 2.1 Web ページに埋め込まれた実行可能コンテンツ <br /> 2.1.1 JavaScript コードをロードする場所 <br /> 2.1.2 コード<br />のScriptタグについて 2.1.3 コードはいつ実行されますか - 異なる実行期間の JavaScript コード <br />2.1.4 借用主義 -- 外部 JavaScript ファイルの導入 <br /> 2.2 楽しい特殊効果 <br /> 2.2.1 生命は動きにあります -- DHTML の効果 <br /> 2.2.2 スタイルを変更する - CSS の力 <br /> 2.2.3 JavaScript を使用した DOM の操作 -- ドラッグ可能なウィンドウの例 <br /> 2.3 JavaScript を使用してユーザーと対話する <br /> 2.3.1 ポップアップ ヘルプと進行状況バーを作成する <br /> 2.3.2 間違った入力 <br /> 2.4 スクリプトトラップの回避 <br /> 2.4.1 現実は必ずしも完璧ではありません <br /> 2.4.2 目に見えるものを完全に信じないでください <br /> 2.5 概要 <br /> 第3章 開発環境とデバッグ方法<br /> 3.1 スクリプトの作成には何を使用できますか -- JavaScript の作成に適したテキスト エディタ <br /> 3.2 ブラウザからのサポート <br /> 3.2.1 主流のブラウザ <br /> 3.2.2 非主流ブラウザ <br /> 3.3 統合開発環境 <br /> 3.3.1 統合開発環境とは <br /> 3.3.2 統合開発環境は必要ですか <br /> 3.3.3 JavaScriptに適した統合開発環境 <br /> 3.4 デバッグ ツール -- 開発効率を向上させる強力なツール <br /> 3.4.1 デバッグとは <br /> 3.4.2 オリジナルのデバッグ方法 - 出力ステートメント、「リフレクション」メカニズム、およびデバッグ オブジェクトを使用したデバッグ <br /> 3.4.3 JavaScript に適したデバッグ ツール <br /> 3.5 コードとコールスタックの検索 <br /> 3.5.1 ステップバイステップ -- 単一ステップとブレークポイント <br /> 3.5.2 モニターメモリ <br /> 3.5.3 問題の原因を追跡します -- コールスタックを表示します <br /> 3.5.4 問題が発生しました -- コードをトレースできないのはなぜですか <br /> 3.6 ブラウザによる例外 <br /> のキャッチ 3.6.1 例外処理メカニズム - try/catch/finally パターンの例 <br /> 3.6.2 例外の種類 <br /> 3.6.3 例外を「食べる」必要がある場合 <br /> 3.7 概要 <br /> パート 2 JavaScript コア<br /> 第 4 章 言語構造<br /> 4.1 JavaScript の基本文法 <br /> 4.1.1 文字セット <br /> 4.1.2 大文字と小文字の区別 <br /> 4.1.3 区切り文字 <br /> 4.1.4 単語、文、段落 <br /> 4.1.5 セミコロン <br /> 4.1.6 <br /> をマークする 4.1.7 コメント <br /> 4.1.8 予約語 <br /> 4.2 定数と変数 <br /> 4.2.1 定数と変数 <br /> 4.2.2 変数識別子 <br /> 4.2.3 変数の型 <br /> 4.2.4 変数の宣言 <br /> 4.2.5 変数の範囲 <br /> 4.3 式と演算子 <br /> 4.3.1 式 <br /> 4.3.2 オペレーターの概要 <br /> 4.3.3 算術演算子 <br /> 4.3.4 関係演算子 <br /> 4.3.5 論理演算子 <br /> 4.3.6 ビット演算子 <br /> 4.3.7 代入演算子 <br /> 4.3.8 その他の演算子 <br /> 4.3.8.1 条件演算子 <br /> 4.3.8.2 カンマ演算子 <br /> 4.3.8.3 オブジェクト演算子 <br /> 4.3.8.4 型演算子 <br /> 4.3.8.5 void 演算子 <br /> 4.3.8.6 関数呼び出し演算子 <br /> 4.4 制御ステートメント <br /> 4.4.1 式ステートメント <br /> 4.4.2 ステートメントブロック <br /> 4.4.3 条件文 <br /> 4.4.4 ループ文 <br /> 4.4.5 ジャンプ文 <br /> 4.4.6 例外処理ステートメント <br /> 4.4.7 その他のステートメント <br /> 4.4.7.1 var ステートメント <br /> 4.4.7.2 関数ステートメント <br /> 4.4.7.3 ステートメント <br /> を使用する 4.4.7.4 空のステートメント <br /> 4.5 概要 <br /> 第 5 章 データ型<br /> 5.1 基本的なデータ型 <br /> 5.1.1 値 <br />5.1.2 文字列 -- 文字列関連の操作の例 <br /> 5.1.3 ブール値 <br /> 5.2 配列とオブジェクト <br /> 5.2.1 配列 <br /> 5.2.2 オブジェクト -- コンストラクターの例 <br /> 5.3 関数の種類 -- 関数とクロージャの例 <br /> 5.4 マジカル null と未定義 <br /> 5.4.1 ヌル <br /> 5.4.2 未定義 -- 固有の型 <br /> 5.5 正規表現 <br /> 5.5.1 正規表現定数 <br /> 5.5.2 正規表現オブジェクト <br /> 5.6 値の型と参照型 <br /> 5.6.1 値と値参照とは <br /> 5.6.2 値の使用と参照の使用 <br /> 5.6.3 値と参照の間の変換: ボックス化とアンボックス化 <br /> 5.7 型の識別と型変換 <br /> 5.7.1 実行時の型認識 -- 実行中の型認識の 2 つの例 <br /> 5.7.2 型と例の自動変換 <br /> 5.7.3 強制的な型変換とその例 <br /> 5.7.4 高度な使用法 -- カスタム型変換の例 <br /> 5.8 数値トラップに注意してください <br /> 5.8.1 混乱 -- 浮動小数点数の精度の問題 <br /> 5.8.2 エラーの修正と例 <br /> 5.9 まとめ <br /> 第 6 章 機能<br /> 6.1 関数定義と関数呼び出し <br /> 6.1.1 関数定義 <br /> 6.1.1.1 宣言的な関数定義と関数式とその例 <br /> 6.1.1.2 JavaScript 関数の秘密 - マジック コード <br /> 6.1.2 関数呼び出し <br /> 6.2 関数パラメータ <br /> 6.2.1 正式参加者の実際のパラメータ <br /> 6.2.2 引数オブジェクト <br /> 6.2.2.1 Arguments オブジェクトを使用して仮パラメータを検出する例 <br /> 6.2.2.2 Arguments オブジェクトを使用して任意の数のパラメータを受け取る例 <br /> 6.2.2.3 Arguments オブジェクトを使用して関数のオーバーロードをシミュレートする例 <br /> 6.2.3 パラメータの型のマッチング -- 引数を使用して関数のオーバーロード メカニズムを実装する例 <br /> 6.3 関数の呼び出し元と所有者 <br /> 6.3.1 関数 <br /> の呼び出し元 6.3.2 関数の所有者 -- 関数の所有者を指定する例 <br /> 6.3.3 動的呼び出し - 外国の所有者 <br /> 6.4 関数の定数とクロージャ <br /> 6.4.1 無名関数 <br /> 6.4.2 関数リファレンス <br /> 6.4.3 関数パラメータと関数戻り値とその例 <br /> 6.4.4 高度な使用法 -- ローカル ドメインとしての閉鎖と評価の遅延 <br /> 6.5 高度な抽象化 -- 関数タイプと関数テンプレート <br /> 6.5.1 関数の動的作成 -- Function を使用して Lambda 演算子 <br /> を実装する例 6.5.2 パターン -- ファンクション ファクトリとそのインスタンス <br /> 6.6 概要 <br /> 第 7 章 オブジェクト<br /> 7.1 オブジェクトとは <br /> 7.2 オブジェクトのプロパティとメソッド <br /> 7.2.1 オブジェクトの組み込みプロパティ <br /> 7.2.2 オブジェクトへの属性の追加と削除 <br /> 7.2.3 リフレクション メカニズム -- 列挙オブジェクトのプロパティ <br /> 7.3 オブジェクトの構築 <br /> 7.3.1 コンストラクター -- 倍精度浮動小数点数ラッパー クラスの例 <br /> 7.3.2 デフォルト構築とコピー構築 <br /> 7.3.3 オブジェクト定数 <br /> 7.4 オブジェクトの破壊とストレージユニットのリサイクル <br /> 7.5 JavaScript の組み込みオブジェクト <br /> 7.5.1 数学オブジェクト <br /> 7.5.2 日付オブジェクト -- 単純なカレンダーの作成 <br /> 7.5.3 エラーオブジェクト <br /> 7.5.4 その他の組み込みオブジェクト <br /> 7.5.5 特別なオブジェクト -- グローバル オブジェクトと呼び出しオブジェクト <br /> 7.6 概要 <br /> 第 8 章 コレクション<br />8.1 配列と配列要素 <br /> 8.1.1 配列の構築 <br /> 8.1.2 配列定数 <br /> 8.1.3 配列要素 <br /> 8.2 配列オブジェクトとメソッド <br /> 8.2.1 要素の検索 <br /> 8.2.2 要素の追加と削除 <br /> 8.2.3 集合演算と例 <br /> 8.2.3.1 join() メソッド <br /> 8.2.3.2 reverse() メソッド <br /> 8.2.3.3 sort() メソッド <br /> 8.2.3.4 concat() メソッド <br /> 8.2.3.5 スライス()メソッド <br /> 8.2.3.6 splice() メソッド <br /> 8.2.3.7 toSgring() メソッドと toLocaleString() メソッド <br /> 8.3 ハッシュテーブル <br /> 8.3.1 ハッシュテーブルとは <br /> 8.3.2 ハッシュテーブルの構築 <br /> 8.3.3 単純な HashTable 型の実装 <br /> 8.4 高度な使用法 - セットオペレーションとクロージャ <br /> 8.5 概要 <br /> 第9章 文字列<br /> 9.1 文字列の構築 <br /> 9.1.1 文字列定数 <br /> 9.1.2 エスケープシーケンス <br /> 9.1.3 文字列コンストラクター <br /> 9.2 文字列の使用 <br /> 9.2.1 文字列の比較 <br /> 9.2.2 部分文字列の抽出と取得 <br /> 9.2.3 文字列の連結と分割 <br /> 9.2.4 文字列のパターンマッチング -- 文字列フォーマット検証の例 <br /> 9.2.5 その他の方法 <br /> 9.3 文字列と文字配列 <br /> 9.4 文字列とテキストの処理 -- JavaScript 棋譜リーダー (1) <br /> 9.4.1 要件分析 -- チェス レコードとチェス レコード リーダーとは <br /> 9.4.2 システム設計 -- チェスの記録とチェス盤データの文字列記述 <br /> 9.4.3 システム実装 - チェスの記録の解析と処理 <br /> 9.4.4 完全なチェス記録リーダー <br /> 9.5 概要 <br /> 第 10 章 正規表現<br /> 10.1 正規表現 <br /> とは 10.1.1 正規表現 <br /> の概念 10.1.2 JavaScript の正規表現 <br /> 10.2 正規表現のルール <br /> 10.2.1 リテラル文字 <br /> 10.2.2 文字クラスとブール演算 <br /> 10.2.3 <br />を繰り返す 10.2.4 選択、グループ化、参照 <br /> 10.2.5 一致位置の指定 <br /> 10.2.6 フラグ - 高度なパターン マッチングのルール <br /> 10.3 パターンマッチング <br /> 10.3.1 パターンマッチングの文字列メソッドと例 <br /> 10.3.2 パターンマッチングのための RegExp メソッド <br /> 10.3.2.1 exec()メソッドを使用してID番号<br />から誕生日を取得する例 10.3.2.2 test() メソッドを使用して文字列 <br /> を走査する例 10.4 オブジェクトの正規表現パッケージ化について <br /> 10.4.1 RegExp オブジェクト - 正規表現を使用した全文検索の実装 <br /> 10.4.2 RegExp <br /> のインスタンス プロパティ 10.5 強力な正規表現 <br /> 10.5.1 正規表現の一部の分析 <br /> 10.5.2 例 -- 強力なオンライン エディタ <br /> 10.5.3 新しい文法の構築 - JSVM <br /> での JSVM2 パーサーの実装例 10.6 高度な使用法 <br /> 10.7 正規表現を使用したテキストの処理 <br /> 10.7.1 価格計算式エディタの作成 <br /> 10.7.1.1 要件分析 -- 価格計算式エディタとは <br /> 10.7.1.2 システム実装 - 価格計算式エディタの実装 <br /> 10.7.2 同期スクロール歌詞プレーヤーの作成 <br /> 10.7.2.1 要件分析 -- 同期スクロール歌詞プレーヤーとは <br /> 10.7.2.2 システム設計と実装 -- LRC 歌詞の処理 <br /> 10.8 概要 <br /> パート 3 ブラウザと DOM<br />第 11 章 ブラウザ オブジェクト<br /> 11.1 ウィンドウ オブジェクト -- 最も基本的なブラウザ オブジェクト <br /> 11.1.1 ウィンドウオブジェクトの概要 <br /> 11.1.2 Window オブジェクトのライフサイクル <br /> 11.1.3 Window オブジェクト <br /> のプロパティとメソッド 11.1.4 マルチウィンドウアプリケーションの例 <br /> 11.2 Document オブジェクト - ブラウザ ウィンドウのドキュメントのコンテンツを表します <br /> 11.2.1 ドキュメントオブジェクトの概要 <br /> 11.2.2 動的に生成されたドキュメント <br /> 11.2.3 Documentオブジェクトの基本情報 <br /> 11.2.4 Document オブジェクト <br /> の外観プロパティ 11.2.5 ドキュメントサブオブジェクトインターフェイス <br /> 11.2.5.1 Anchors オブジェクトの走査例 <br /> 11.2.5.2 逆さまの画像の例 <br /> 11.3 ダイアログボックスとステータスバー <br /> 11.3.1 単純なダイアログ ボックスの作成 <br /> 11.3.2 他のタイプのダイアログ ボックス <br /> 11.3.2.1 ダイアログ ボックスのシミュレーション -- ウィンドウ ダイアログ ボックスとブロックされたダイアログ ボックスの作成例 <br /> 11.3.2.2 showModalDialog および showModelessDialog -- W3C または ECMAScrip 標準ではありません <br /> 11.3.3 ステータスバー <br /> 11.4 フレームワーク -- 上部 Window オブジェクト <br /> 11.4.1 マルチフレームワークアプリケーション <br /> 11.4.2 フレームワーク間の関係 <br /> 11.4.3 フレームワークの命名 <br /> 11.4.4 サブフレーム内の JavaScript <br /> 11.4.5 フレームワークの適用 - マルチタブ表示 <br /> 11.4.5.1 タブとは <br /> 11.4.5.2 タブの実装 -- タブを含むページの作成 <br /> 11.5 フォームとフォームオブジェクト <br /> 11.5.1 フォームオブジェクトとその例 <br /> 11.5.2 フォーム要素の定義 <br /> 11.5.3 クライアントフォームの検証と例 <br /> 11.5.4 ユニバーサルクライアントフォーム検証コンポーネントの作成 <br /> 11.6 その他の組み込みオブジェクト <br /> 11.6.1 Navigator オブジェクト -- 全体的なブラウザ情報を表す <br /> 11.6.2 Screen オブジェクト -- ディスプレイの解像度と使用可能な色の数に関する情報を提供します <br /> 11.6.3 Location オブジェクト - 現在のウィンドウに表示されているドキュメントの URL を表します <br /> 11.6.4 履歴オブジェクト -- 興味深いオブジェクト <br /> 11.7 概要 <br /> 第 12 章 ドキュメントオブジェクトモデル<br /> 12.1 DOM とは <br /> 12.1.1 ドキュメントをツリーとして表現する <br /> 12.1.2 ツリーノード <br /> 12.1.3 DOM オブジェクトの共通プロパティとメソッド <br /> 12.1.4 HTML 構造と DOM オブジェクトの関係 -- JavaScript を使用して DOM を通じて HTML ドキュメントを操作する <br /> 12.2 DOM とブラウザの実装 <br /> 12.2.1 DOM HTML API について <br /> 12.2.2 DOM のレベルと特徴 <br /> 12.2.3 DOM の一貫性 <br /> 12.2.4 相違点 -- ブラウザ DOM 方言 <br /> 12.3 「ボックス」のセット -- DOM 要素 <br /> 12.3.1 ネストされた「ボックス」 <br /> 12.3.2 「箱」と「箱」の中身の分類 <br /> 12.4 ノードの作成と削除 <br /> 12.4.1 新しいノードを構築する <br /> 12.4.2 フラット展開 - 文書要素を通じて直接作成 <br /> 12.4.3 スペースの再利用 -- 未使用のノードの削除 <br /> 12.5 DOM ノードへのアクセスと操作 <br /> 12.5.1 各ボックスを開く -- ノードをトラバースする <br /> 12.5.2 上下関係を明確にする - 父、息子、兄弟 <br /> 12.5.3 特定のノードを検索する方法 <br /> 12.5.4 クローンノード -- cloneNode() を使用してテーブルをコピーする例 <br /> 12.5.5 モバイルノードとその例 <br /> 12.5.6 新しい行の追加と並べ替えに関するヒント <br /> 12.6 データの読み取りと書き込み - 属性の追加、変更、削除 <br />12.7 外観と動作 <br /> 12.7.1 DOM スタイル属性 <br /> 12.7.2 DOM 要素の表示と非表示を制御する <br /> 12.7.3 色とサイズの変更 -- シンプルで興味深い例 <br /> 12.7.4 位置の変更 -- 円の周りを回転するテキストの作成 <br /> 12.7.5 コントロールの編集とその例 <br /> 12.7.6 スタイルの変更とその例 <br /> 12.7.7 動作の変更 <br /> 12.8 XML DOM <br /> 12.8.1 XML DOM とは <br /> 12.8.2 XML DOM の使用方法 -- XML を使用して、複数レベルの関連ドロップダウン選択ボックスを実装する例 <br /> 12.9 概要 <br /> 第 13 章 イベント処理<br /> 13.1 イベントとは <br /> 13.1.1 メッセージとイベントの応答 <br /> 13.1.2 ブラウザのイベント駆動メカニズム <br /> 13.2 基本的なイベント処理 <br /> 13.2.1 イベントとイベントの種類 <br /> 13.2.2 イベントのバインディング <br /> 13.2.3 イベント処理関数の直接呼び出し <br /> 13.2.4 イベント処理関数の戻り値 <br /> 13.2.5 パラメータを含むイベント応答と例 <br /> 13.2.6 「この」キーワード <br /> 13.3 標準イベントモデル <br /> 13.3.1 バブルとキャプチャ -- ブラウザ イベントの伝播 <br /> 13.3.2 イベント処理関数の登録 <br /> 13.3.3 オブジェクトをイベント ハンドラとして登録する <br /> 13.3.4 イベントモジュールとイベントタイプ <br /> 13.3.5 イベントインターフェースについて <br /> 13.3.5.1 イベントインターフェイス <br /> のプロパティとメソッド 13.3.5.2 UIEvent インターフェイスのプロパティ <br /> 13.3.5.3 MouseEvent インターフェースのプロパティ <br /> 13.3.5.4 MutationEvent インターフェイス <br /> 13.3.6 混合イベントモデル <br /> 13.3.7 合成イベント <br /> 13.4 ブラウザイベント処理モデルの実装 <br /> 13.4.1 Internet Explorer イベント モデル <br /> 13.4.1.1 IEイベント登録について <br /> 13.4.1.2 IE イベントオブジェクト <br /> のプロパティ 13.4.1.3 IE <br /> でのイベントのバブリング 13.4.2 Netscape 4 イベント モデル <br /> 13.4.2.1 Netscape 4 でのイベント キャプチャと例 <br /> 13.4.2.2 Netscape 4 イベント オブジェクト <br /> のプロパティ 13.5 コールバックとユーザー定義イベント <br /> 13.5.1 イベント処理パターン -- 単純なイベント処理パターンの実装例 <br /> 13.5.2 ユーザーイベントインターフェースの定義 <br /> 13.5.3 イベント プロキシとイベント登録 -- 標準イベント インターフェイスの実装例 <br /> 13.5.4 標準モード -- イベントの送信と受信 <br /> 13.6 例 -- 拡張データテーブル <br /> 13.6.1 拡張データテーブルとは <br /> 13.6.2 二重テーブルネストを使用したテーブルヘッダーの修正例 <br /> 13.6.3 可変列幅 <br /> の実装 13.6.4 行をマーク -- 他の行とは異なる背景色を表示します <br /> 13.6.5 ヒント -- スタイルシートにコードを追加する <br /> 13.7 概要 <br /> 第 14 章 カスケード スタイル シート<br /> 14.1 カスケード スタイル シートとは <br /> 14.1.1 CSS スタイルとスタイルシート <br /> 14.1.2 CSSの標準化 <br /> 14.1.3 ブラウザでサポートされる CSS <br /> 14.2 JavaScript と CSS <br /> 14.2.1 CSS と DOM の関係 <br /> 14.2.2 CSS と IE の関係 <br /> 14.2.3 ブラウザの CSS 互換性 <br /> 14.3 ページスタイルを変更するための CSS の制御 <br /> 14.3.1 構造とプレゼンテーションの分離の実装とその例 <br /> 14.3.2 JwaScript と CSS を使用してページの複数のスタイルのリアルタイム置換を実現する <br /> 14.4 概要 <br /> 第 15 章 データ ストレージのスクリプト記述<br /> 15.1 Cookie とは <br />15.1.1 ブラウザとクライアントの Cookie <br /> 15.1.2 Cookie の属性 <br /> 15.2 Cookie へのクライアント アクセス <br /> 15.2.1 Cookie の保存 <br /> 15.2.2 Cookie の読み取り <br /> 15.3 Cookie の制限 <br /> 15.4 Cookie の例 -- 挨拶を温かくする <br /> 15.5 Cookie オブジェクトのカプセル化 <br /> 15.6 userData とは <br /> 15.6.1 ブラウザとクライアントの userData <br /> 15.6.2 userData の宣言 <br /> 15.6.3 UserData の属性とメソッド <br /> 15.7 userData へのクライアント アクセス <br /> 15.7.1 userData の保存と読み取り <br /> 15.7.2 userData のセキュリティ <br /> 15.8 userData の制限事項 <br /> 15.9 userData と cookie の比較 <br /> 15.10 userData の例 -- userData を使用してクライアントにフォーム データを保存する例 <br /> 15.11 概要 <br /> パート 4 データ対話<br /> 第 16 章 同期と非同期<br /> 16.1 同期と非同期とは何ですか <br /> 16.2 タイムアウト設定と時間間隔 <br /> 16.3 タイマーの使用 -- リスニングと傍受 <br /> 16.3.1 標準モード -- モニターとその例 <br /> 16.3.2 タイマー使用時の注意点 <br /> 16.4 例 -- 美しい Web 時計 <br /> 16.4.1 Web クロックとは何ですか? <br /> 16.4.2 最も単純な Web クロック <br /> 16.4.3 Web クロックの設計 <br /> 16.4.4 完全な Web クロック ソース コード <br /> 16.5 概要 <br /> 第 17 章 XML DOM と XML HTTP<br /> 17.1 XML DOM オブジェクト <br /> とは 17.1.1 XML DOM の概要 <br /> 17.1.2 ブラウザでサポートされる XML DOM インターフェイス <br /> 17.1.2.1 XML DOM 標準インターフェース <br /> 17.1.2.2 IEのXML DOMコンポーネント <br /> 17.1.2.3 XML ドキュメントの操作 -- MSXML を使用して XML ドキュメントを操作する例 <br /> 17.2 XML DOM のバージョン互換性 -- XML DOM のクロスブラウザ アプリケーション <br /> 17.3 XML DOM エラー処理 <br /> 17.3.1 エラーメッセージを処理するための ParseError オブジェクト <br /> 17.3.2 エラーメッセージを含むドキュメント <br /> 17.4 XML ドキュメントの XML DOM 操作 <br /> 17.4.1 アクセスノード <br /> 17.4.2 新しいノードの作成 <br /> 17.4.3 ノードの移動および変更とその例 <br /> 17.4.4 ノード属性とデータの読み取りと書き込み <br /> 17.4.5 ドキュメントの保存 <br /> 17.5 例 -- JavaScript 棋譜リーダー (2) <br /> 17.5.1 XML を使用してチェスの記録を記述する <br /> 17.5.2 XML チェス レコードを SGF チェス レコードに変換する <br /> 17.6 XML HTTP オブジェクトとは <br /> 17.6.1 XML HTTP オブジェクトの概要 <br /> 17.6.2 ブラウザでサポートされる XML HTTP オブジェクト <br /> 17.7 XML HTTP によるリクエストの送信 <br /> 17.7.1 接続の確立 <br /> 17.7.2 リクエストの送信 <br /> 17.8 HTTP ヘッダーの読み取りと設定 <br /> 17.8.1 HTTP ヘッダーとは <br /> 17.8.2 HTTP ヘッダーの読み取りと設定 <br /> 17.9 サーバーの応答 <br /> 17.9.1 同期応答と非同期応答とその例 <br /> 17.9.2 応答テキストの内容を含むResponseTextおよびResponseXML <br /> 17.10 概要 <br /> 第 18 章 Ajax の概要<br /> 18.1 Ajax とは <br /> 18.1.1 Ajax は神秘的ではありません <br /> 18.1.2 Ajax アプリケーションのシナリオ <br /> 18.1.3 Ajax の競合他社 — 他の代替テクノロジ <br /> 18.2 Ajax の予備調査 -- 初めての Ajax プログラム <br /> 18.2.1 通常のアプリケーションから開始します - シンプルなリアルタイム チャット ルーム <br /> 18.2.2 迷惑なページ更新 <br /> 18.2.3 非更新ソリューション -- 改善されたチャット ルーム <br />18.2.4 非同期作業 - 遅延の解決策 <br /> 18.3 Ajax 原則の分析 <br /> 18.3.1 XML HTTP リアルタイム通信と AjaxProxy オブジェクトをカプセル化する簡単な例 <br /> 18.3.2 データの動的な表示 -- インタラクティブなエクスペリエンスを向上させる Ajax の重要な機能 <br /> 18.3.3 XML の力を活用する <br /> 18.3.4 JavaScript を使用してすべてをバインドする <br /> 18.3.5 アプリケーションの背後にある標準 <br /> 18.4 Ajax の例 -- リアルタイム チャット ツール <br /> 18.4.1 リアルタイムチャットツールとは <br /> 18.4.2 要件分析 ~リアルタイムチャット機能実装のポイント <br /> 18.4.3 システム実装 -- リアルタイムチャット機能の実装 <br /> 18.4.4 概要 <br /> 18.5 概要 <br /> 第 19 章 標準と互換性<br /> 19.1 標準化組織 <br /> 19.1.1 W3C および DOM 標準 <br /> 19.1.2 ECMA および JavaScript 標準 <br /> 19.1.3 インターネット標準 <br /> 19.2 プラットフォームとブラウザの互換性 <br /> 19.2.1 最小公倍数法 <br /> 19.2.2 防御コーディング <br /> 19.2.3 クライアント検出器 <br /> 19.2.4 特徴検出 <br /> 19.2.5 標準の実装 <br /> 19.2.6 中程度のシャットダウン <br /> 19.3 言語バージョンの互換性 <br /> 19.3.1 言語属性 <br /> 19.3.2 バージョンテスト <br /> 19.4 クロスブラウザアプリケーションの実装方法 <br /> 19.4.1 トレードオフ -- サポート範囲の制限 <br /> 19.4.2 基本モジュール設計 - 独立した互換性検出 <br /> 19.4.3 実行レベルの分割 <br /> 19.4.4 正しい情報を提供する — コードを沈黙させないでください <br /> 19.4.5 適切なアプリケーションのテスト - 注意を怠ると、「互換性の悪魔」は常に「犬を蹴る」でしょう <br /> 19.4.6 近接基準と近接原理 <br /> 19.5 未来に目を向ける <br /> 19.6 概要 <br /> 第 20 章 情報セキュリティ<br /> 20.1 ユーザーの個人情報 <br /> 20.2 禁止および制限された操作 <br /> 20.2.1 制限された属性 <br /> 20.2.2 制限された操作 <br /> 20.2.3 スクリプトのセキュリティ レベル <br /> 20.2.4 スクリプトのデバッグ <br /> 20.3 舞台裏の攻撃者に注意してください <br /> 20.3.1 攻撃方法 <br /> 20.3.2 隠されたデータフロー <br /> 20.3.3 ページ偽装 <br /> 20.3.4 手がかりを見つける <br /> 20.3.5 予防方法 <br /> 20.3.5.1 送信データの暗号化 <br /> 20.3.5.2 ソースコードをユーザーから隠す <br /> 20.4 同一生成元ポリシー <br /> 20.4.1 同一オリジンポリシーとは <br /> 20.4.2 同一生成元ポリシーの長所と短所 <br /> 20.4.3 同一起源戦略を打破する <br /> 20.5 セキュリティゾーンと署名スクリプト <br /> 20.5.1 構成可能なセキュリティ ポリシー ソリューション <br /> 20.5.2 Internet Explorer のセーフ ゾーン <br /> 20.5.3 Netscape の署名スクリプト <br /> 20.6 コード自体のセキュリティ -- 暗号化と難読化 <br /> 20.6.1 暗号化と難読化を行う理由 <br /> 20.6.2 クライアント側の暗号化テクノロジと例 <br /> 20.6.3 コード難読化の原則 <br /> 20.6.4 JavaScript コード難読化ツール -- コード難読化アルゴリズムの例 <br /> 20.6.5 暗号化と難読化の組み合わせ <br /> 20.7 概要 <br /> パート 5 JavaScript を超えて<br /> 第 21 章 オブジェクト指向<br /> 21.1 オブジェクト指向とは <br /> 21.1.1 クラスとオブジェクト <br /> 21.1.2 パブリックとプライベート – 属性のカプセル化 <br /> 21.1.3 プロパティとメソッドの種類 <br /> 21.2 魔法のプロトタイプ <br /> 21.2.1 プロトタイプ <br /> とは 21.2.2 プロトタイプ <br /> の使用に関するヒント21.2.2.1 プロトタイプオブジェクトへのプロパティの追加 <br /> 21.2.2.2 デフォルト値 <br /> を持つ点オブジェクト 21.2.2.3 削除操作によりオブジェクト属性がデフォルト値に復元されます <br /> 21.2.2.4 プロトタイプを使用してゲッターを賢く設計する <br /> 21.2.2.5 削除操作によりプロトタイプ属性の可視性が復元されます <br /> 21.2.2.6 プロトタイプを使用して多数のコピーを作成する <br /> 21.2.2.7 プロトタイプを使用して静的メソッドを定義する <br /> 21.2.3 プロトタイプの本質とその例 <br /> 21.2.4 プロトタイプ <br /> の価値と制限 21.3 継承とポリモーフィズム <br /> 21.3.1 継承とは <br /> 21.3.2 継承を実装するメソッド <br /> 21.3.2.1 構造の継承方法とその例 <br /> 21.3.2.2 プロトタイプの継承とその例 <br /> 21.3.2.3 インスタンスの継承方法とその例 <br /> 21.3.2.4 コピー継承メソッドとその例 <br /> 21.3.2.5 いくつかの継承方法の比較 <br /> 21.3.2.6 混合継承とその例 <br /> 21.3.3 単一継承と多重継承 <br /> 21.3.4 インターフェースとその実装 <br /> 21.3.5 ポリモーフィズムとその実装 <br /> 21.4 構築と破壊 <br /> 21.4.1 コンストラクター <br /> 21.4.2 複数の構築 <br /> 21.4.3 破壊 <br /> 21.5 ミステリー! 「この」迷路 <br /> 21.5.1 無数の罠――“これ”の厄介な謎 <br /> 21.5.1.1 この代名詞 <br /> の使用 21.5.1.2 この「トラップ」 <br /> 21.5.1.3 この代名詞 <br /> の非同期の問題 21.5.2 代替の利点と欠点 - 悪い使用習慣 <br /> 21.5.3 非同期呼び出し -- 誰が私の「これ」に触れたのか <br /> 21.5.4 真実を明らかにする -- JavaScript における「this」の性質 <br /> 21.5.5 もう難しいことはありません -- クロージャを使用して「この」参照を修正します <br /> 21.6 オブジェクトのパッケージ化 <br /> 21.6.1 値と参照の区別 <br /> 21.6.2 梱包と開梱 <br /> 21.7 メタクラス、クラステンプレート <br /> 21.7.1 メタクラスとは <br /> 21.7.2 メタクラス -- クラス <br /> を構築するクラス 21.7.3 メタクラス <br /> を使用する理由 21.7.4 クラスファクトリー <br /> 21.7.4.1 クラスファクトリーとは <br /> 21.7.4.2 クラスファクトリーを確立する理由 <br /> 21.8 作成者は誰ですか <br /> 21.8.1 すべてに適用される原則 <br /> 21.8.2 究極の抽象化 -- 抽象パターンの例 <br /> 21.8.3 自然への回帰、相同アーキテクチャ <br /> 21.9 概要 <br /> 第 22 章 クロージャと関数型プログラミング<br /> 22.1 動的言語とクロージャ <br /> 22.1.1 動的言語 <br /> 22.1.2 構文ドメインと実行ドメイン <br /> 22.1.3 JavaScript クロージャ - クロージャの本質を反映した例 <br /> 22.2 閉鎖の特徴と形式 <br /> 22.2.1 閉鎖の内部 -- 自律性の領域 <br /> 22.2.2 外部環境へのアクセス -- クロージャを使用して外部環境を変更する例 <br /> 22.2.3 クロージャとオブジェクト指向 <br /> 22.2.4 他の形式のクロージャー <br /> 22.3 クロージャが適さない状況 <br /> 22.4 関数型プログラミング <br /> 22.4.1 関数型プログラミングとは <br /> 22.4.1.1 関数はタイプ 1 です <br /> 22.4.1.2 クロージャと関数型プログラミング <br /> 22.4.1.3 カリー化 - 興味深い概念 <br /> 22.4.1.4 遅延評価と継続 -- フィボナッチ無限数列の例 <br /> 22.4.2 関数型プログラミング、定式化、および数学モデル -- 放物線方程式の例 <br /> 22.4.3 関数型プログラミングの利点 <br /> 22.4.3.1 単体テストの利点 <br />22.4.3.2 デバッグの利点 <br /> 22.4.3.3 並列処理の利点 <br /> 22.4.3.4 ホットコード展開の利点 <br /> 22.4.3.5 機械支援による推論と最適化 <br /> 22.4.4 関数型プログラミングの欠点 <br /> 22.4.4.1 クロージャの副作用 <br /> 22.4.4.2 再帰形式 <br /> 22.4.4.3 遅延評価の副作用 <br /> 22.5 クロージャとオブジェクト指向 <br /> 22.5.1 プライベートドメイン <br /> 22.5.2 名前空間の管理 <br /> 22.5.3 友達 - 非常に興味深い概念 <br /> 22.6 Python スタイルの JavaScript コード <br /> 22.6.1 最小コード <br /> 22.6.2 軽量の再利用 <br /> 22.6.2.1 JSON <br /> 22.6.2.2 機能的な <br /> 22.6.2.3 反復関数 -- 配列反復関数の例 <br /> 22.6.3 モジュール管理とその例 <br /> 22.7 概要 <br /> 第 23 章 モジュールレベルの管理<br /> 23.1 モジュール管理 <br /> 23.1.1 モジュール化 -- コードの再利用 <br /> 23.1.2 JavaScript モジュール管理 <br /> 23.2 オープンクローズの原則とインターフェース指向 <br /> 23.2.1 オープンとクローズの原則 <br /> 23.2.2 インターフェース指向 <br /> 23.3 名前空間の管理 <br /> 23.3.1 ネームスペースとは <br /> 23.3.2 名前空間 <br /> を使用する理由 23.3.3 JavaScript 名前空間の管理 <br /> 23.4 依存関係の呼び出し <br /> 23.4.1 モジュールの依存関係 <br /> 23.4.2 モジュールの依存関係の管理 <br /> 23.5 コードを使用してコードを管理する <br /> 23.5.1 実行環境の管理 <br /> 23.5.2 マネージ コード -- 単純なマネージ コード「コンテナ」 <br /> 23.5.3 完全なコード管理コンテナ <br /> 23.6 概要 <br /> 第 24 章 動的構築<br /> 24.1 コードにコードを記述させる <br /> 24.1.1 スクリプトの動的解析 <br /> 24.1.2 文法拡張 -- 独自の言語を作成する <br /> 24.2 「発明された」構文 <br /> 24.2.1 正規表現と構文分析と例 <br /> 24.2.2 単純な文法パーサーの実装 <br /> 24.2.2.1 JavaScript 2.0 構文とは <br /> 24.2.2.2 JavaScript 2.0 構文のいくつかの主要な機能の実装 <br /> 24.3 独自の方言を実装する -- LispScript <br /> 24.3.1 JavaScript から Lisp へ <br /> 24.3.2 初期作業 -- 一般的な JavaScript コード <br /> 24.3.3 公理、式 <br /> 24.3.4 関数型プログラミングの 7 つの基本公準 <br /> 24.3.4.1 「参照」仮定 <br /> 24.3.4.2 「アトミック」仮定 <br /> 24.3.4.3 「等しい価値」の仮定 <br /> 24.3.4.4 「テーブルヘッダー」仮定 <br /> 24.3.4.5 「剰余テーブル」仮定 <br /> 24.3.4.6 「合計テーブル」仮定 <br /> 24.3.4.7 「条件付き」仮説 <br /> 24.3.5 関数の文法 <br /> 24.3.6 LispScript を使用した新しい関数の定義 <br /> 24.3.7 驚き--_eval <br /> 24.3.8 その他の拡張機能 <br /> 24.3.9 概要 <br /> 24.3.10 ランタイム環境とコードコンテナ - 「新しく発明された」LispScript の実際のパフォーマンスを見てみましょう <br /> 24.4 概要 <br /> 第 25 章 実行効率<br /> 25.1 なぜ実行効率について議論する必要があるのか <br /> 25.1.1 顧客からの苦情 – JavaScript はどの程度遅いのか <br /> 25.1.2 コードが遅くなるのは誰のせいですか <br /> 25.2 閉鎖の代償 <br /> 25.2.1 過剰なカプセル化によるパフォーマンスの問題 <br /> 25.2.2 情報隠蔽の長所と短所 <br /> 25.2.3 オブジェクトの構築コスト <br /> 25.3 箱の中で流れる火 <br />25.3.1 DOM メモリのオーバーヘッド <br /> 25.3.2 ブラウザのメモリ管理 <br /> 25.3.3 事実を明確に見る - メモリリークの存在 <br /> 25.3.4 注 -- 時間内に「ボックス」を閉じてください <br /> 25.3.5 いくつかの誤解の説明 <br /> 25.3.5.1 スクリプトが動的に DOM を作成し、メモリ リークを引き起こす <br /> 25.3.5.2 クロージャによりメモリリークが発生する <br /> 25.4 ダイナミクス -- 悪魔と天使 <br /> 25.4.1 動的解析のパフォーマンス分析 - 動的特性の効率テスト <br /> 25.4.2 開発効率と実行効率 -- 永遠の難しい選択 <br /> 25.4.3 美しさと応用性 -- 悪魔の誘惑に耐えることを学びましょう <br /> 25.4.4 顧客の目に天使のように振る舞う <br /> 25.5 コードを踊らせよう <br /> 25.5.1 シンプルさは美しい -- コードをスリム化する <br /> 25.5.2 最も完璧なアプリケーションは <br /> を使用しないことです 25.5.3 高い抽象化は問題を単純化することです <br /> 25.5.4 論理と表現は同様に重要です <br /> 25.5.5 コードを厳密に保つ <br /> 25.5.6 美しい文体 - 読者を幸せにする <br /> 25.6 概要 <br /> 第 26 章 アプリケーション フレームワーク<br /> 26.1 アプリケーションフレームワークの概要 <br /> 26.1.1 アプリケーションフレームワークとは <br /> 26.1.2 アプリケーションフレームワークのコンポーネント <br /> 26.1.2.1 クラスライブラリ <br /> 26.1.2.2 コアモジュール <br /> 26.1.2.3 環境設定 <br /> 26.1.2.4 ユーザーマニュアル <br /> 26.2 アプリケーションフレームワークを設計する理由 <br /> 26.2.1 アプリケーションフレームワークの範囲 <br /> 26.2.2 アプリケーションフレームワークの長所と短所 <br /> 26.3 アプリケーションフレームワークの設計方法 <br /> 26.3.1 設計目標を把握する <br /> 26.3.2 アプリケーションフレームワークの設計ガイドライン <br /> 26.3.3 成熟したアプリケーション フレームワークとはどのようなアプリケーション フレームワークなのか <br /> 26.3.4 アプリケーションフレームワークの設計方法 <br /> 26.3.5 実戦!シンプルなアプリケーションフレームワークを設計する <br /> 26.3.5.1 自己記述型 <br /> 26.3.5.2 基本的なインターフェースとセマンティックコード <br /> 26.3.5.3 コアオブジェクトのプロトタイプ拡張 <br /> 26.3.5.4 簡単な方法 <br /> 26.3.5.5 名前空間 <br /> 26.3.5.6 標準とクロスブラウザのサポート <br /> 26.3.5.7 イベント モデル -- Silverna のイベント モデル <br /> 26.3.5.8 アプリケーションモード <br /> 26.3.5.9 Ajax コンポーネントの提供 <br /> 26.3.5.10 メモリ管理とその他 <br /> 26.4 フレームワークの実際の適用 -- Silverna 2.0 フレームワークで開発されたウィジェット <br /> 26.5 既存のアプリケーションフレームワーク <br /> 26.5.1 プロトタイプ <br /> 26.5.2 JQuery <br /> 26.5.3 道場 <br /> 26.5.4 JSVM <br /> 26.5.5 その他のフレームワーク <br /> 26.5.5.1 Bindows (2003 年に設立) <br /> 26.5.5.2 BackBase (2003 年に設立) <br /> 26.5.5.3 DOJO (開発中、2004 年 9 月設立) <br /> 26.5.5.4 Open Rico (開発中、初期の独自フレームワークに基づいて 2005 年 5 月に設立) <br /> 26.5.5.5 qooxdoo (開発中、2005 年 5 月に確立) <br /> 26.5.5.6 チベット (開発中、2005 年 6 月に作成) <br /> 26.5.5.7 AJFORM (2005 年 6 月作成) <br /> 26.6 概要 </p>
Webページ制作29645462018-01-17
300 の素晴らしい JavaScript スキルのコレクション。これらはすべて、ゲーム、日付効果、テキスト効果、ボタン、マウス効果など、およびいくつかの Java アプレットなどを含む、非常に実用的な JS サンプルです。
Webページ制作29640042018-01-17
AJAX の比較的新しい入門チュートリアル - ExtJS2.0. EXTJS は、バックエンド技術とは何の関係もないフロントエンド AJAX フレームワークであり、ゴージャスなインターフェイスと優れたユーザー エクスペリエンスを備えた WEB アプリケーションの開発に使用できます。 AJAX テクノロジも最近では非常に人気のある WEB テクノロジであるため、この入門レベルのチュートリアルでは、まず AJAX の基本知識を理解することができます。
Webページ制作29637282018-01-17