WeChat アプレット API 描画ストローク (現在のパスを描画)
ストローク
定義
現在のパスの境界線を描画します。デフォルトの色は黒です。
ヒント: stroke() 描绘的的路径是从 beginPath() 开始计算,但是不会将 strokeRect() が含まれています。詳細については、例 2 を参照してください。
例
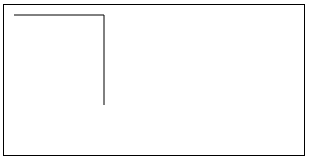
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.stroke()
ctx.draw()
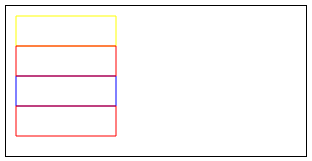
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setStrokeStyle('yellow')
ctx.stroke()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only stoke this rect, not in current pathctx.setStrokeStyle('blue')
ctx.strokeRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will stroke current pathctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()