WeChat アプレット描画 API で二次ベジェ曲線を作成する
quadraticCurveTo
define
二次ベジェ曲線パスを作成します。
ヒント: カーブの開始点は、パス内の前の点です。
パラメータ
例
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()
ctx.arc(20, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
ctx.beginPath()
ctx.arc(200, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(20, 100, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.setFillStyle('black')
ctx.setFontSize(12)// Draw guidesctx.beginPath()
ctx.moveTo(20, 20)
ctx.lineTo(20, 100)
ctx.lineTo(200, 20)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()// Draw quadratic curvectx.beginPath()
ctx.moveTo(20, 20)
ctx.quadraticCurveTo(20, 100, 200, 20)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.draw()
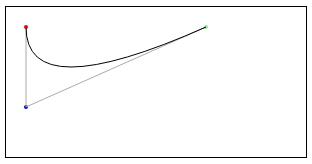
moveTo(20, 20) quadraticCurveTo(20, 100, 200, 20)の 3 つの主要な座標は次のとおりです:
- 赤: 開始点 (20, 20)
- 青: 制御点 (20, 100)
- 緑: 終点 (200, 20)









