トーストの基本的な使い方
このセクションの概要:
さて、ようやく、Adapter クラスに関連するいくつかのコントロールを学習し終えました。 もちろん、説明したものに加えて、他にも多くのコントロールがあります。 関連するコントロールについてはゆっくりと説明しません。必要に応じて、このセクションで説明する使用法を自分で確認してください。 Android で情報を促すために使用されるコントロール - Toast!トーストは非常に便利なメッセージ プロンプト ボックスです。 メッセージ プロンプト ボックスはボタンなしで画面に表示され、一定期間フォーカスを受け取っても自動的に消えません。 とてもよく使われています!このセクションでは、Toast! の使い方を学びます。
1. Toast クラスの makeText() メソッドを直接呼び出して作成します
これは最も一般的に使用される形式です。たとえば、ボタンをクリックすると、トーストがポップアップします。 使用法: Toast.makeText(MainActivity.this, "Prompt content", Toast.LENGTH_LONG).show(); 最初のものは context オブジェクトです。表示内容は2つです! 3つ目は表示時間でLONGとSHORTの2種類のみです 他の値を定義した場合でも、最終的にはこれら 2 つが呼び出されます。
さらに、Toast はよく使われるこれらの共通部分を抽出してメソッドに記述することができます。 トーストを表示する必要がある場合は、このメソッドを直接呼び出してトーストを表示することができ、非常に便利です。 例は次のとおりです。
{
トースト = Toast.makeText(global_context, str, showTime.CENTER_HORIZONTAL , 0, 0); // 表示位置を設定します。
TextView v = (TextView) past.getView().findViewById(android.R.id.message);
v.setTextColor(Color.YELLOW) //フォントの色を設定します
toast.show() ;
上記で抽出したメソッドを使用すると、setGravityを呼び出してトースト表示の位置を設定し、取得できることがわかりました。 findViewById(android.R.id.message)で表示テキストを取得し、色やサイズなどを設定します! これは、構築メソッドを通じてトーストをカスタマイズする 2 番目の方法です。
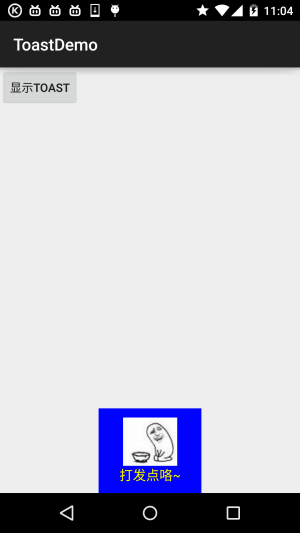
2. 構築メソッドを通じてトーストをカスタマイズします。 以下に 2 つの簡単な例を作成します。写真で乾杯
レンダリング
: キーコード
キーコード
private void MidToast(String str, int showTime)
{layout.addView(image, 0);
TextView v = (TextView) past.getView().findViewById(android.R.id . message);
v.setTextColor(Color.YELLOW) // フォントの色を設定します
past.show();
}
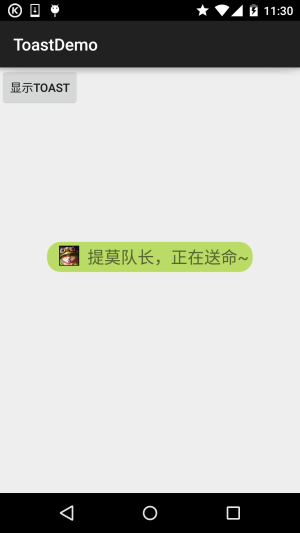
2.トーストは完全にカスタマイズ可能です
上記では満足できない場合は、自分でトースト レイアウトを作成して表示することができます。 しかし、私たちはまだ時間をコントロールすることはできません。
レンダリングを実行します
: 
キーコード
Private Void Midtoast (String Str, Int Showtime) {
layoutinflator インチ = getLayoutinflater ();
ビュー = Inflator.inf後期(後期(後期r.layout.view_toast_custom、
、view)view.findviewbyid(r .id.tv_msg);
tv_msg.settext(str); .CENTER, 0, 0);
トースト.setDuration(Toast.LENGTH_LONG);
トースト .setView(view);
トースト.show();
}
カスタム トースト レイアウトと丸い背景もあります:
丸い背景: bg_toast.xml:
< 形状 xmlns :android="http://schemas.android.com/apk/res/android">
<!-- 透明な背景色を設定 -->
<solid android:color="#BADB66" /> ;
android:bottomLeftRadius="50px"
android :topRightRadius="50px" />
< スペースを大きくするために境界線の距離を設定します -& gt; lt; パディング
アンドロイド: 下 = "5dp"
Android: 左 = "5dp"
Android: 上 = " 5dp" />
</shape>
布局文件:view_toast_custom.xml:
<LinearLayout xmlns:android="http://schemas.android.com /apk/res/android"
android:id="@+id/lly_toast"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="../style/images/bg_toast"
android:orientation="horizontal">
<ImageView
android:id="@+id/img_logo"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginLeft="10dp "
android:src="@mipmap/iv_lol_icon1" />
<TextView
android:id="@+id/tv_msg"
android:layout_width="match_parent"
android:layout_height="w rap_content"
アンドロイド:layout_marginLeft="10dp"
android:textSize="20sp" />
</LinearLayout>
简单、嘿嘿~
3.例番号下ダウンロード
ToastDe mo.zip
本节小结:
良いです、本节给大家はトーストの基本的な使用法とトーストをどのように自分で決定するかを解決しました、非常に簡単で、大家は实际公開で自分のトーストを決定することができます〜








