インターフェースのプロトタイピング
このセクションの紹介:
重慶 TEDx イベントで Smartisan Technology のビジュアル デザイン ディレクター、Luo Zixiong が述べた短い文章を引用します:
素晴らしいデザインを見るたびに、多くの人が自分の作品に衝動を抱くでしょう。ハート、何かを作りたくなるこの衝動 新しいもの、素晴らしいものを生み出す。
ユーザーエクスペリエンスとはよく言いますが、ユーザーがソフトウェアを使用するときに最初に接触するものは何ですか?そうです、グラフィカル インターフェイス (GUI)、または略して UI は、ユーザーにとって最も直感的なものであり、ユーザーの第一印象に残るのは、多くの場合、機能ではなく、プログラムのインターフェイスです。人は常に美しいものが好きですよね? 機能が同じであれば、ユーザーの志向性を決めるのはUIであることが多いです!美しいUI!もちろん人間化された操作等も配慮されております! 次の図は、2 台のコンピューターのアプリ インターフェイスを示しています。


まず、UI の点ではどちらが好きですか? したがって、製品の UI は非常に重要であり、製品のインターフェイス プロトタイプ設計は、通常、企業のプロダクト マネージャー + アーティストによって完了します。要件分析 -> インターフェイス プロトタイプ設計 -> コードを書いてみましょう。もしかしたら、インターフェースのプロトタイプは役に立たないと考えているかもしれませんが、将来独自のアプリを開発したい場合はどうすればよいでしょうか?それともプロダクトマネージャーに昇進しますか?おいおい!この世に絶対というものはありません。将来何が起こるかは誰にも分かりません。企業の場合はAxure RPを使っていることが多いのですが、これが使いにくい!これに加えて、他にも多くのプロトタイピング ツールがあります:
Pencil
Framer
Shireframe
UIDesigner
Balsamiq Mockups
モックアップビルダー
モックアップ
FrameBox
iPhoneモックアップ
GOOFLOW
ワイヤーフレームスケッチャー
FluidIA
Indigo Studio
Origami
Quartz Composer
- アボカド:モックプラス(モック)とモックナイフ この記事ではMockplusの使い方を簡単に紹介します!
Justproto
- Mockplus プロトタイプ ツールの使用方法:
- Web バージョンとクライアント バージョンから選択できます: Mockplus 公式 Web サイト
ステップ 1:- 自分のアカウントを登録し、新しいファイルを作成して、編集インターフェース! (時間の都合上、ここでは直接試してみます) 次に、プロトタイプ スタイルのダイアログ ボックスが表示され、スケッチか線かを選択します。
作者が行を選択します:
私たちがしなければならないことは、左側のコンポーネントバーからモバイルインターフェイスにコントロールを追加することです。もちろん、コントロールをダブルクリックしてカスタマイズすることができます。 色や背景画像などのスタイル!
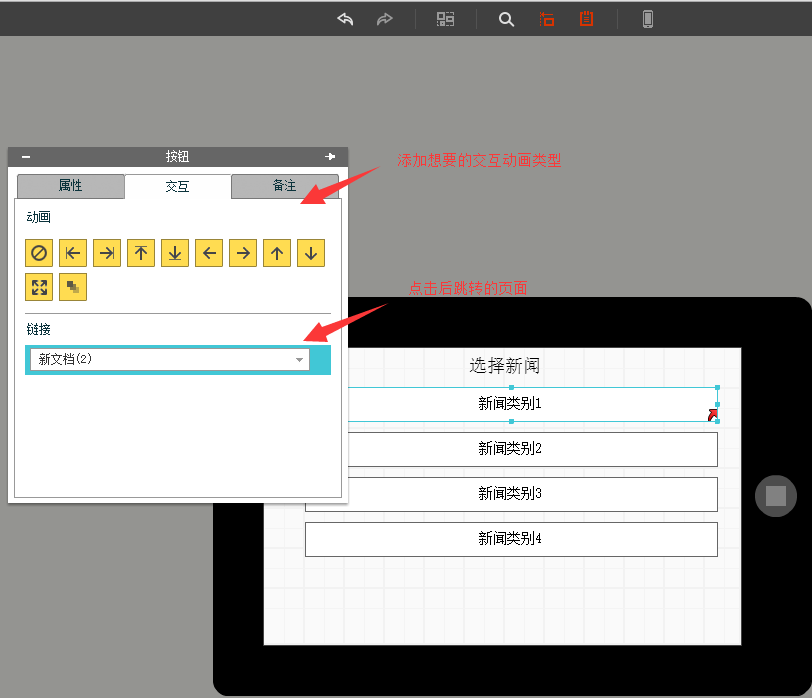
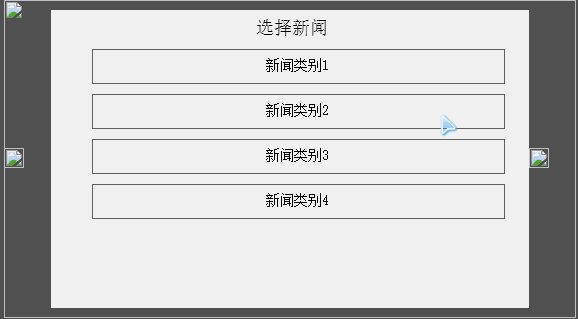
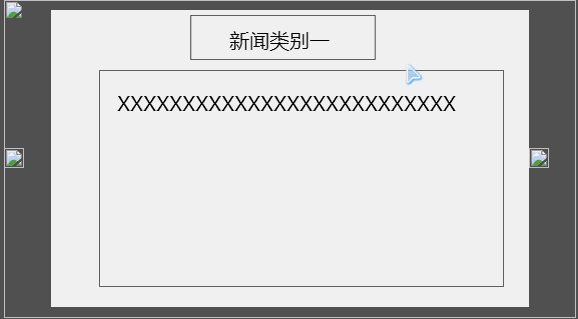
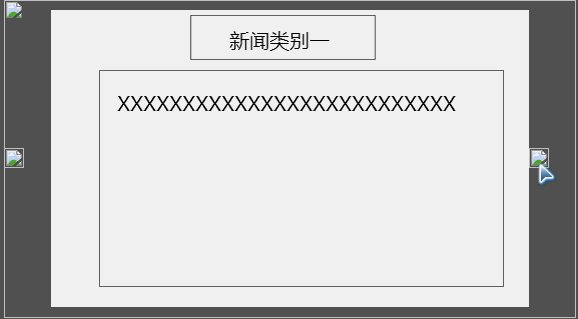
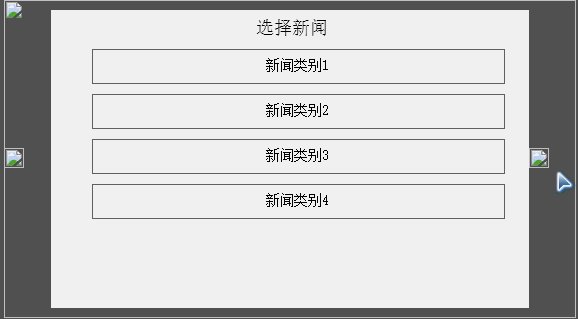
ステップ 2:インタラクティブな実装: インターフェイスに加えて、インターフェイス プロトタイプにはインタラクションも含める必要があります。ここでは、誰もが体験できるニュース アプリケーションの簡単なインタラクティブな例を作成します。 ニュース カテゴリの 1 つへのジャンプ リンクを追加します

次に、右上隅にある再生ボタンをクリックします:

その後、特定のインタラクションを確認できます。 PS: これはウェブかもしれませんバージョンの問題は、一部の画像が表示できないことです。

これらは一般的な使用方法です。さらに、ドキュメントを生成する場合は、有料ユーザーにアップグレードする必要があります。月6元は朝食代だけなので高くはありません。もちろん、一人で楽しむだけなら開ける必要はありません。
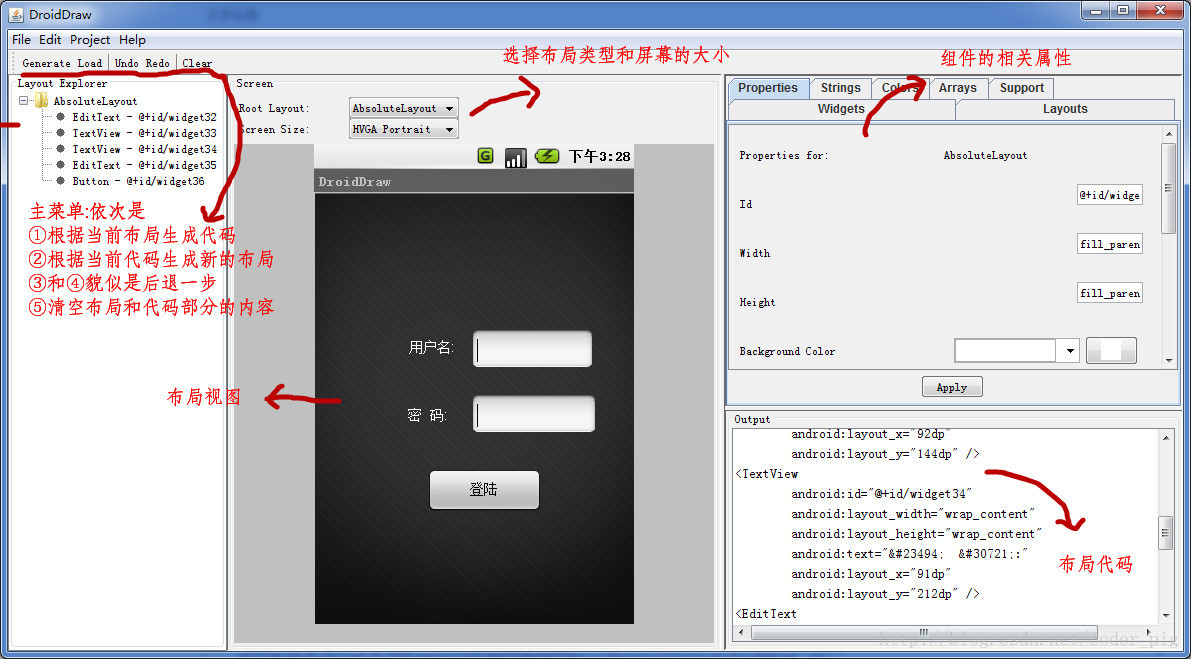
Android には、Android インターフェイスを設計するための DroidDraw ツールが付属しています:
実際、Android は、上記のインターフェイス プロトタイピング ツールと比較して、数十ステップ遅れた「昔ながらの」インターフェイス設計ツールも提供します。それは理解できます。独立した ADT になります。ADT よりも少し高度な機能は、コードを自動的に生成することです。プロトタイピングにほとんど触れない友人にとって、このツールを習得するのに 1 ~ 2 分かかるので、非常に価値があります。
ツールインターフェース: