ImageView(イメージビュー)
このセクションの紹介:
このセクションで紹介する基本的な UI コントロールは次のとおりです: ImageView (画像ビュー)、名前が示すように、画像を表示するために使用される View またはコントロールです。 公式 API: ImageView; このセクションで説明する内容は次のとおりです:
ImageView と blackground の src 属性の違い
adjustViewBounds は画像を拡大縮小するときにアスペクト比を押すかどうかを設定します
scaleType はスケーリング タイプを設定します
円を描くための最も単純な ImageView
1. src 属性と background 属性の違い:
API ドキュメントでは、ImageView には 2 つの属性があることがわかりました。画像を設定できるもの、つまりsrcとbackground
常識:
①backgroundは通常backgroundを指し、srcはcontentを指します!!
②srcを使用して画像を埋める場合、画像サイズに従って直接塗りつぶされます、は引き伸ばされません
、背景を使用して画像を塗りつぶすと、ImageViewで指定された幅に従って引き伸ばされます
1 ) 違いを検証するコードを作成します:
簡単なレイアウトを作成します テスト中:
xmlns:tools="http://schemas.android.com/tools"
android:id= @+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.jay.example.imageviewdemo.MainActivity" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="../style/images/pen" />
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="../style/images/pen" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="../style/images/pen" />
<ImageView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:src="../style/images/pen" />
</LinearLayout>
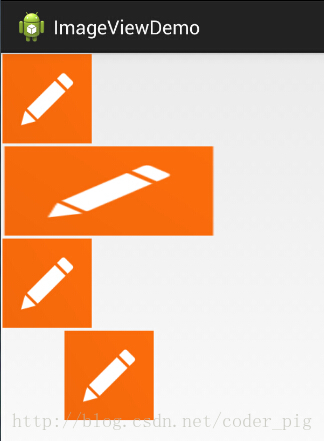
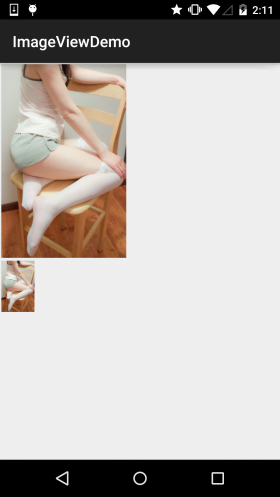
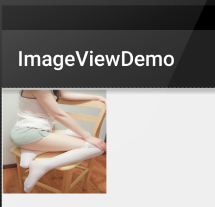
レンダリングは次のとおりです:

結果分析:
幅と高さはすべてwrap_contentと同じであり、これは元の画像サイズです。ただし、幅または高さを固定する場合。 、 違いは明らかです。ブラックグラウンドは ImageView 全体を完全に埋めていますが、src は依然として非常に大きいです。 そしてそれは中央に配置されており、これには ImageView の別の属性、scaleType が関係します。 もう 1 つのポイントは、ここでは幅または高さのみを設定すると言いました。参加してセットアップしましょう 幅と高さについては、黒地はまだ塗りつぶされていますが、src のサイズは変更される可能性があります。 たとえば、次のコードをテストしてみましょう:
android:layout_width="100dp"
android:layout_height="50dp"
android:src="../style/images/pen" />
レンダリングの実行:

2) 黒地ストレッチによる画像の変形を解決する方法 前のレンダリングの2番目のImageviewであることがわかります。写真は引き伸ばされて変形していますが、 正方形が長方形になってしまいましたが、これは私のような軽度の強迫性障害を持つ人々には明らかに受け入れられません。 それを設定する方法はありますか? 答えは間違いなく「はい」です。作成者は現在、次の 2 つの方法を知っています:
- これは、ImageView を動的にロードするのに適しており、大文字と文字を追加する限り、コードも段階的になります。ビューを追加するときの小文字、それだけです
ビューを動的にロードすることに加えて、より多くの場合、XML レイアウトを通じて ImageView を導入します。 解決策は難しいことではありません。ドローアブルのビットマップ リソース ファイルを通じてそれを完了し、このファイルに blackground 属性を設定するだけです。 この XML ファイルは、drawable フォルダーの下に作成されます。このフォルダーは自分で作成する必要があります。
pen_bg.xml:
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/pen_bg"
android:gravity="top"
android:src="../style/images/pen"
android:tileMode="disabled" >
3) 透明度の設定の問題上記のコードを理解するのは難しくありません。誰もが最も混乱するのは、この属性が Windows の設定である titleMode 属性であると思います。 背景をタイル状にすると、複数の小さなアイコンが画面全体を覆います。それを覚えて!覚えていない場合は、自分で試してみてください! 無効とは、彼を無効にすることを意味します!
呼び出しメソッドについては、次のとおりです。 );
Static: android :background = "@drawable/penbg"
最初の 2 つの違いについて話した後、setAlpha 属性について話しましょう。この属性は src でのみ有効です
4) この 2 つの素晴らしい組み合わせ:
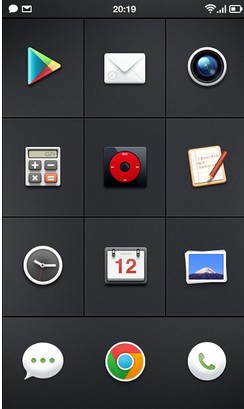
インターネット上の画像:
一見すると、単純な GridView であり、各項目がは ImageView ですが、注意していれば、次のことを発見したかもしれません。
上記のICONは規則的なものではなく、円や角丸長方形などなので、ここではsrc+backgroundを使います!
上記の効果を実現するには、次の 2 つの操作のみが必要です:  透明な PNG 画像を見つける + 黒の背景を設定する
透明な PNG 画像を見つける + 黒の背景を設定する

写真に示すように、かわいい子豚が ImageView に表示されています。笑、blackground は青色の背景を設定しています 
実装コード:
< ;ImageView
android:layout_width="150dp"android:background="../style/images/android-tutorial-imageview.html" />
追記: もちろん、selctor を使用してクリック効果を実現したり、さまざまな状況で異なる画像を設定してクリックまたはタッチ効果を実現することもできます
5) Java コードで blackground 属性と src 属性を設定します:
2.adjustViewBounds は、ズーム時に元の画像の縦横比を保存するかどうかを設定しますforeground (対応する) setImageDrawable( );
Background (background 属性に対応):
ImageView
adjustViewBoundsプロパティを使用して、ズーム時に元の画像の縦横比を維持するかどうかを設定します。 単独で設定しても機能しません。maxWidth 属性と maxHeight 属性と一緒に使用する必要があります。後の 2 つのプロパティ 有効にするには、adjustViewBounds を true にする必要もあります~
android:maxHeight: ImageView の最大高さを設定します
コード例:- android:maxWidth: ImageView の最大幅を設定します
xmlns:tools="http://schemas.android.com/tools"
android:layout_width=" match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 通常の画像 -->
<ImageView
android : id = "@+id/imageView1"表示される画像のアスペクト比を維持するための調整範囲 ->
android:layout Wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"
android:adjustViewBounds="true"
android:maxHeight= "200px"
android:maxWidth ="200px"
android:src="@mipmap /meinv" />
</LinearLayout>
レンダリングの実行:
 結果の分析: 大きな画像は何も処理されていない画像です。サイズは 541
結果の分析: 大きな画像は何も処理されていない画像です。サイズは 541
200 個の画像しか表示できません。また、画像のアスペクト比を維持するために境界線を調整するための adjustViewBounds = "true" も設定します。このとき、ImageViewの幅と高さは128*200~です3.scaleTypeはスケーリングタイプを設定します
android:scaleTypeは、表示された画像がどのように拡大縮小または移動されるかを設定するために使用されます。 ImageView のサイズ Java コードでは、imageView.setScaleType(ImageView.ScaleType.CENTER);~ を通じて設定できます。 オプションの値は次のとおりです:
fitXY1) 1.fitEnd、fitStart、fitCenter ここでは例として fitEnd を示します。他の 2 つは似ています:: 画像が ImageView に完全に適応するように、画像を水平方向と垂直方向に個別に拡大縮小しますが、画像のアスペクト比は変更される可能性があります
- : アスペクト比を維持します。画像のスケーリングと比較して、長辺が画像のプログラミングに等しいことに注意してください。スケーリングが完了したら、画像を ImageView
fitStart
- の左上隅に配置します。上と同じ、スケーリング後に中央に配置します
fitCenter
- : 上と同じ、スケーリングして右下隅に配置します
fitEnd
- : 元の画像のサイズを維持します。 ImageView の中央に表示します。元画像のサイズがImageViewのサイズより大きい場合、余分な部分はトリミングされます。
center
- : ImageView が完全に覆われるまで画像のアスペクト比を維持します。画像が完全に表示されない場合があります。
centerCrop
- : ImageView が完全にカバーされるまで画像のアスペクト比を維持します。画像を表示します
centerInside
- : デフォルト値、元の画像のサイズは変更せず、ImageView の左上隅から元の画像の描画を開始します。 ImageView を超える元の画像の部分は切り取られます
matrix
次にグループを比較します:
サンプルコード:
<!-- 画像が ImageView コンポーネントに表示されるまで画像のアスペクト比を維持し、拡大縮小された画像を imageView の右下隅に表示します --> < ;ImageView
android:layout_width="300px" android:scaleType="fitEnd"操作レンダリング:

2) centerCrop と centerInside
centerCrop: アスペクト比に従ってスケールし、ImageView 全体を直接カバーします
centerInside: アスペクト比に従ってスケールします。この画像
サンプルコード:
‐ android:layout_margin="5px" に変更android:scaleType="centerCrop"
android : src="@mipmap/meinv" /> android:scaleType="centerInside"
アンドロイド ;
コード例: & & lt; Android:layout_width = "300px"
Android:layout_height = " 300px"
Android:layout_margin = "5px"
レンダリングの実行: わかりました、明らかに平坦です =-=~ ImageView の左上隅から元の画像の描画を開始し、元の画像の範囲を超える部分をトリミングしますImageView サンプルコード: レンダリングの実行: は、元の画像のサイズを維持し、ImageViewの中央に表示します。元画像のサイズがImageViewのサイズより大きい場合、余分な部分はトリミングされます。 サンプルコード: 操作レンダリング: 布局代码: activity _main.xml: MainActivity.java: 本节讲解了ImageView(画像影图)、内容看上很多、不过都是一详記載性的东西、知道即可~
最後の自己定型画像ビューも、これだけが写来玩玩的、实际项目中も建议使用那两第三方自己定制御ファイル吧~
4)matrix
android:layout_width="300px"
android:layout_height="300px"
android:layout_margin="5px"
android:scaleType="matrix "
android:src= "@mipmap/meinv " />
5) center
’ s ’ s
-- android:layout_margin="5px"
android:scaleType="center"
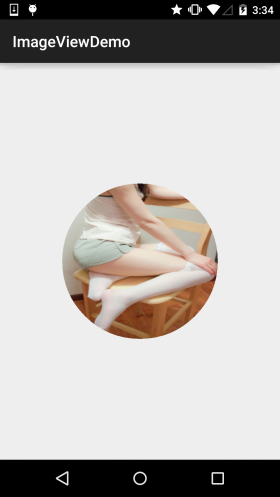
4. 円形の ImageView を描画する最も簡単な方法 多くのアプリは円形のアバターを好むでしょう ~ では、単純に円形の ImageView を描画してみましょう。もちろん、これは単なる例であり、パフォーマンスやアンチエイリアシングは考慮されていません。 ! ! 実際のプロジェクトでは、次の 2 つのような、Github 上の才能ある人々が書いたコントロールの使用を検討できます: ~ clone の前に git の使い方を教えました。プロジェクトを作成し、関連するファイルをコピーします。独自のプロジェクトを作成するだけです~RoundedImageViewCircleImageViewコード例: レンダリングの実行: 
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics. PaintFlagsDrawFilter;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.Region;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 2015/7/18 0018 に coder-pig によって作成されました。
*/
public class RoundImageView extends ImageView {
private Bitmap mBitmap;
private Rect mRect = new Rect();
private PaintFlagsDrawFilter pdf = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG );
private Paint mPaint = new Paint();
private Path mPath=new Path();
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
//传入一个Bitmap对象
public void setBitmap (ビットマップ bitmap) {
this.mBitmap = bitmap;
}
private void init() {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setFlags(Paint.ANT) I_ALIAS_FLAG);
mPaint.setAntiAlias( true);// 抗锯尺
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mBitmap == null)
{
return;
}
mRect。 set(0,0,getWidth(),getHeight());
canvas.save();
canvas.setDrawFilter(pdf);
mPath.addCircle(getWidth() / 2, getWidth() / 2, getHeight() / 2, Path.Direction.CCW);
Canvas.clipPath(mPath, Region.Op.REPLACE);
canvas.drawBitmap(mBitmap, null, mRect, mPaint);
canvas.restore();
}
}
android:id="@+id/img_round"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_margin="5px" />
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private RoundImageView img_round;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R .layout.activity_main);
img_round = (RoundImageView) findViewById(R.id.img_round);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv);
img_round.setビットマップ(ビットマップ);
}
}本节小结:








