ExpandableListView(折りたたみ可能なリスト)の基本的な使い方
このセクションの概要:
このセクションで説明するアダプター クラス コントロールは、ListView のサブクラスである ExpandableListView です。 ListView に基づいて、アプリケーション内のリスト項目をいくつかのグループに分割し、各グループに複数のリスト項目を含めることができます。見た目に関しては、 QQ 連絡先リストと同様に、その使用法は ListView と非常によく似ていますが、リスト項目が ExpandableListVivew によって表示される点が異なります。 ExpandableAdapter に必要です。 このコントロールの基本的な使い方を学びましょう! 公式API: ExpandableListView
1. 関連属性
- android: childDivider: 各グループ内のサブクラステーブル項目間の区切りバーを指定します。 サブリスト項目を区切るのは直線です
- android:childIndicator: サブリストの隣に表示されるDrawableオブジェクト(画像にすることもできます)
- android:childIndicatorEnd: サブリスト項目インジケーターの終了制約位置
- android :childIndicatorLeft: 子リスト項目インジケーターの左制約位置
- android:childIndicatorRight: 子リスト項目インジケーターの右制約位置
- android:childIndicatorStart: 子リストの開始制約位置項目インジケーター
- android:groupIndicator: グループ リストの隣に表示される Drawable オブジェクト (画像にすることもできます)
- android:indicatorEnd: グループ リスト項目インジケーターの終了制約位置
- android:indicatorLeft : グループリスト項目インジケーターの左側の制約位置
- android:indicatorRight: グループリスト項目インジケーターの右側制約位置
- android:indicatorStart: グループリスト項目インジケーターの開始制約位置
2. ExpandableAdapter
を実装する 3 つの方法3. コード例1.BaseExpandableListAdpterを拡張してExpandableAdapterを実装します。
2.SimpleExpandableListAdpaterを使用して2つのListコレクションをExpandableAdapterにラップします
3.simpleCursorTreeAdapterを使用してCursor内のデータをSimpleCuroTreeAdapterにラップします このセクションの例では、BaseExpandableListAdpter を拡張する最初の例を使用します。このクラスの関連メソッドをオーバーライドする必要があります。 以下のコード例でそれを体験してみましょう。
実装された
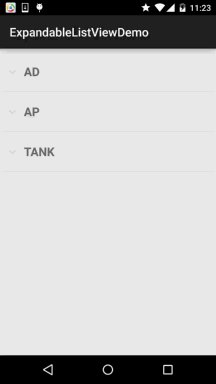
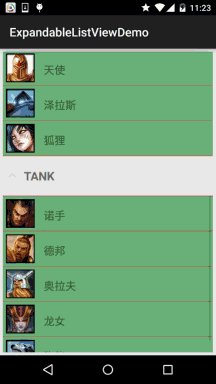
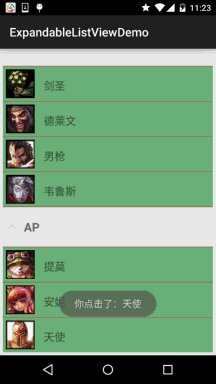
レンダリングを見てみましょう 上の図の効果を実感してみましょう:
上の図の効果を実感してみましょう:
コアは
BaseExpandableListAdpterを書き換えることです。実際、先ほど書いた普通のBaseAdapterと同じですが、 ただし、BaseExpandableListAdpter は、グループとサブリストの 2 つの部分に分かれています。コードを見ればわかります。
さらに、注意すべき点は、書き換えられた isChildSelectable() メソッドは true を返す必要があり、そうでない場合はトリガーされないことです。 サブアイテムのクリックイベント!それを書き留めてみましょう:
まず、グループとサブリストのレイアウトです:
item_exlist_group.xml:
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding = "5DP" & GT;
& LT; TextView
Android: ID = "@+ID/TV_Group_name"
Android:layout_width = "match_parent"
Android:layout_heigh = " 56dp "d Android: 重力 =" center_vertical "
Android:paddingleft "30dp"
android:text="AP"
android:textStyle="bold"
android:textSize="20sp" />
</LinearLayout>
item_exlist_item.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/ res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp"
android:background="../style/images/android -tutorial-expandablelistview.html">
<ImageView
android:id="@+id/img_icon"
android:layout_width="48dp"
android:layout_height="48dp"
android: src="@mipmap /iv_lol_icon1"
android:focusable="false"/>
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content 「
アンドロイド: layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:focusable="false"
android:text="提莫"
android:textSize="18sp" />
</LinearLayout >
次に、カスタム アダプター クラス:
MyBaseExpandableListAdapter.java :
* 2015/9/25 0025 に Jay によって作成されました。
*/
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private ArrayList<Group> gData;
private ArrayList<ArrayList<Item>> iData;
private Context mContext;
public MyBaseExpandableListAdapter(ArrayList<Group>gData,ArrayList<ArrayList<Item>>iData, Context mContext) {
this.gData = gData;
this.iData = iData;
this.mContext = mContext;
}
@Override
public int getGroupCount() {
return gData.size();
}
@Override
public int getChildrenCount(int groupPosition) {
return iData.get(groupPosition).size( );
}
@Override
public Group getGroup(int groupPosition) {
return gData.get(groupPosition);
}
@Override
public Item getChild(int group Position, int childPosition) {
return iData.get( groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long get ChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
// 表示用のビデオ画像を取得します。 このメソッドは分別のビデオオブジェクトを返します
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolderGroup groupHolder;
if(convertView == null){
convertView = Layout Inflate.from(mContext).inflate(
R.layout.item_exlist_group, parent, false);
groupHolder = new ViewHolderGroup();
groupHolder.tv_group_name = (TextView) convertView.findViewById(R.id.tv_group_name);
convertView.setTag(group) Holder);
}else{
groupHolder = (ViewHolderGroup) ConvertView.getTag();
}
groupHolder.tv_group_name.setText(gData.get(groupPosition).getgName());
return convertView;
}
//显示给定分组取得特定の子の位置のデータ用のイメージ
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolderItem itemHolder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(
R.layout.item_exlist_item, parent, false);
itemHolder = new ViewHolderItem();
itemHolder.img_icon = (ImageView) convertView.findViewById(R.id.img_icon);
itemHolder.tv_name = (TextView) convertView.findViewById( R.id.tv_name);
convertView.setTag(itemHolder);
}else{
アイテムHolder.tv_name.setText(iData. get (groupposition) .get (childposition) .getINAME ());
Return ConvertView
}
// 後続のリストを選択できるかどうか@oublic boolean (Int GroupPosition; , Int Childposition) {
Return True
}
private static class ViewHolderGroup{
private TextView tv_group_name;
}
static class ViewHolderItem{
private ImageView img_icon;
private TextView tv_name;
}
}
PS: サブリストに格納されるデータは必ずしも ArrayList<ArrayList> を使用するには、必要に応じて定義してください~
最後に、MainActivity と Java コードのレイアウト:
Layout file: activity_main.xml:
< ;RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding= "5dp"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/exlist_lol"
android:layout_width="match_parent "
android:layout_height ="match_parent"
android: childDivider="#E02D2F"/>
</RelativeLayout>
MainActivity.java:
private ArrayList<Group> gData = null;
private ArrayList<ArrayList<Item>> iData = null;
private ArrayList<Item> lData = null;
private Context mContext;
private ExpandableListView exlist_lol;
private MyBaseExpandableListAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedIn statusState) {
super.onCreate(savedInstanceState);
setContentView(R.layout. activity_main);
mContext = MainActivity.this;
exlist_lol = (ExpandableListView) findViewById(R.id.exlist_lol);
//データ準備备
gData = new Ar rayList<Group>();
iData = 新しい ArrayList<ArrayList< ;Item>>();
gData.add(new Group("AD"));
gData.add(new Group("AP"));
gData.add(new Group("TANK"));
lData = new ArrayList<Item>();
//AD组
lData.add(new Item(R.mipmap.iv_lol_icon3,"剑圣"));
lData。 add(new Item(R.mipmap .iv_lol_icon4,"德莱文"));
lData.add(new Item(R.mipmap.iv_lol_icon13,"男枪"));
lData.add(new Item(R.mipmap.iv_lol_icon14,"韦鲁斯) "));
iData.add(lData);
//AP组
lData = new ArrayList<Item>();
lData.add(new Item(R.mipmap.iv_lol_icon1, "提莫"));
lData.add(new item(R.mipmap.iv_lol_icon7, "アニー"));
lData.add(new item(R.mipmap.iv_lol_icon8, "エンジェル"));
lData.add(new Items(R.mipmap) .iv_lol_icon9, "ゼラス"));
lData.add(new Items(R.mipmap.iv_lol_icon11, "キツネ"));
iData.add(lData) リスト< アイテム>();
lData.add(new) Item(R.mipmap.iv_lol_icon2, "ヌオショー"));
lData.add(new Items(R.mipmap.iv_lol_icon5, "デボン"));
lData.add(new Items(R.mipmap.iv_lol_icon6, "オラフ) "));
lData.add(新しいアイテム(R.mipmap.iv_lol_icon10, "ドラゴンガール"));
lData.add(新しいアイテム(R.mipmap .iv_lol_icon12, "クマ"));
iData.add( ldata);
myadapter= new mybaseexpandablelistadapter(gdata、idata、mcontext); .maketext(mcontext、 "you wour click:" +idata。get(groupposition).get(childposition).getiname()、toast.length_short).show();
4. コードのダウンロード:
ExpandableListViewDemo.zip
このセクションの概要:
さて、このセクションでは ExpandableListView の基本的な使用法を紹介します。へー、ちょっと面白いですね~ これは単なる例であり、必要に応じて他のものを拡張できます~ありがとう








