Android の 13 個の Drawable のまとめ パート 3
このセクションの紹介:
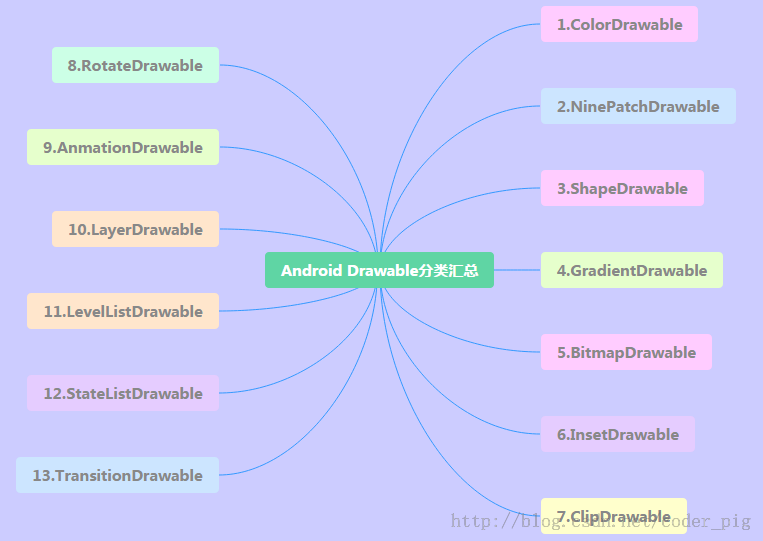
このセクションでは、残りの 4 つの Drawable について学びます: LayerDrawable、TransitionDrawable、LevelListDrawable および StateListDrawable、 まだ 13 種類の Drawable マップを投稿しています:
1.LayerDrawable
Drawable 配列を含むレイヤー グラフィックス オブジェクト、および配列、インデックスに対応する順序でそれらを描画します。 最大の値を持つ Drawable が最上層に描画されます。これらの Drawable には交差または重なり合う領域がありますが、 これらは異なるレイヤーに配置されているため、<layer-list> をルート ノードとして使用すると、相互に影響を与えることはありません。
関連する属性は次のとおりです:
- drawable: 参照されたビットマップリソース。空の場合、Xu Yan には Drawable タイプの子ノードがあります。
- left: の左マージンコンテナーを基準としたレイヤー
- right: コンテナーを基準としたレイヤーの右マージン
- top: コンテナーを基準としたレイヤーの上マージン
- bottom: コンテナーを基準としたレイヤーの下マージンコンテナへの
- id: レイヤーの ID
使用例:
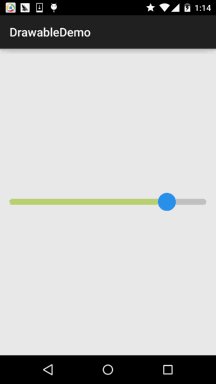
レンダリングの実行:

コードの実装:
、と組み合わせる先ほど学習したshapeDrawableとClipDrawable:
layerList_one.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape android:shape="rectangle"> <solid android:color="#C2C2C1" /> <corners android:radius="50dp" /> </shape> </item> <item android:id="@android:id/progress"> <clip> <shape android:shape="rectangle"> <solid android:color="#BCDA73" /> <corners android:radius="50dp" /> </shape> </clip> </item> </layer-list>
次に、レイアウトファイルに次の内容のシークバーを追加します:
<SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal" android:indeterminateOnly="false" android:maxHeight="10dp" android:minHeight="5dp" android:progressDrawable="@drawable/layerlist_one" android:thumb="@drawable/shape_slider" />
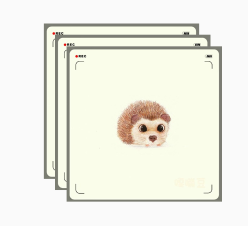
なんと、なくなってしまったのですか?はい、それだけです~ レイヤーグラフィックスオブジェクトと言えば、画像をカスケードする効果も得られます :
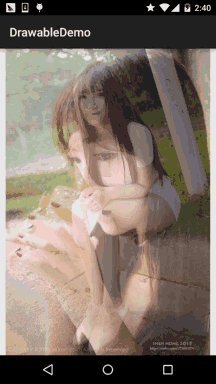
レンダリングの実行 :

実装コード :
画像の積み重ね:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> <item android:left="25dp" android:top="25dp"> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> <item android:left="50dp" android:top="50dp"> <bitmap android:gravity="center" android:src="@mipmap/ic_bg_ciwei" /> </item> </layer-list>次に、Activity_main.xml に ImageView を追加します。内容は次のとおりです:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/layerlist_two"/>
シンプルで使いやすい、何を待っていますか。すぐにプロジェクトに適用してください~
2.TransitionDrawable
LayerDrawable のサブクラスである TransitionDrawable は、Drawable の 2 つのレイヤーのみを管理します。 2つのフロア! 2つのフロア! また、透明度変更アニメーションも提供します。これにより、Drawable の 1 つのレイヤーが Drawable の別のレイヤーに遷移するアニメーション効果を制御できます。 ルート ノードは <transition> です。これ以上のプロパティは LayerDrawable に似ていることに注意してください。 2 つのレイヤー間の切り替えアニメーションを開始するには、startTransition メソッドを呼び出す必要があります。 reverseTransition() メソッドを呼び出して逆方向に再生することもできます。
使用例:
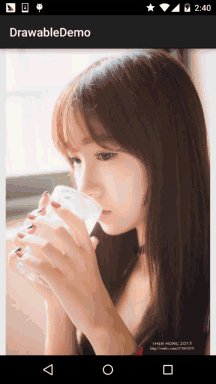
レンダリングを実行します:

実装コード:
res/drawableにTransitionDrawable xmlファイルを作成します
<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@mipmap/ic_bg_meizi1"/> <item android:drawable="@mipmap/ic_bg_meizi2"/> </transition>
次に、ImageViewをレイアウトファイル、そしてadd src 上記のドローアブルに設定します MainActivity.java の内容は次のようになります:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
TransitionDrawable td = (TransitionDrawable) img_show.getDrawable();
td.startTransition(3000);
//你可以可以反过来播放,使用reverseTransition即可~
//td.reverseTransition(3000);
}
}さらに、複数の画像をループインおよびアウトする効果を実現したい場合は、 参照できます: Android Drawable Resource Learning (7)、TransitionDrawable の例 中心となる原理は非常に簡単です。ハンドラーはトランジション内の 2 つの画像を定期的に変更します。
3.LevelListDrawable
は、Drawableのグループを管理するために使用され、内部のDrawableに異なるレベルを設定できます。 描画するとき、レベル属性値に基づいて対応するドローアブルを取得し、それをキャンバス上に描画します。 対象: <level-list> 設定できるプロパティはありません。できることは、各 <item> を設定することだけです。 プロパティ!設定できる
item属性は次のとおりです:
- drawable: 参照されるビットマップリソース、空の場合、Xu WeiにはDrawableタイプの子ノードがあります
- minlevel: 対応する最小値levelの値
- maxlevel: level対応する最大値
使用例:
レンダリングの実行:

コード実装:
ShapeDrawable を通して円を描く、1 つ式の 5 つの部分を変更します。幅と高さを下げるだけです:shape_cir1.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="#2C96ED"/> <size android:height="20dp" android:width="20dp"/> </shape>次に、LevelListDrawable に移動します。ここで 5 つのレイヤーを設定します:
level_cir.xml:
<?xml version="1.0" encoding="utf-8"?> <level-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/shape_cir1" android:maxLevel="2000"/> <item android:drawable="@drawable/shape_cir2" android:maxLevel="4000"/> <item android:drawable="@drawable/shape_cir3" android:maxLevel="6000"/> <item android:drawable="@drawable/shape_cir4" android:maxLevel="8000"/> <item android:drawable="@drawable/shape_cir5" android:maxLevel="10000"/> </level-list>最後に、次のように記述します。 MainActivity のコード:
public class MainActivity extends AppCompatActivity {
private ImageView img_show;
private LevelListDrawable ld;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x123) {
if (ld.getLevel() > 10000) ld.setLevel(0);
img_show.setImageLevel(ld.getLevel() + 2000);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_show = (ImageView) findViewById(R.id.img_show);
ld = (LevelListDrawable) img_show.getDrawable();
img_show.setImageLevel(0);
new Timer().schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0x123);
}
}, 0, 100);
}
}これも非常に単純で、Timer タイマーです。ハンドラーはレベル値を変更します~4.StateListDrawable
さて、ついに最後のドローアブルができました: StateListDrawable、この名前はパターンのように見えます、しかし実際には私たちは 以前に使用したことがありますが、ボタン<selctor>にさまざまな状態のドローアブルを設定したことを覚えていますか?そうです、中古です それがこのStateListDrawableです!
設定できるプロパティは以下の通りです:
- drawable: 参照されたDrawableビットマップ。コンポーネントの通常の状態を示すために前面に置くことができます~
- state_focused: フォーカスを取得するかどうか
- state_window_focused: ウィンドウフォーカスを取得するかどうか
- state_enabled: コントロールが利用可能かどうか
- state_checkable: コントロールがチェックできるかどうか、例: checkbox
- state_checked: コントロールがチェックされているかどうか
- state_selected: コントロールが選択されているかどうかスクロールホイールの状況
- state_pressed: コントロールが押されているかどうか
- state_active: コントロールがアクティブかどうか、例: sliderTab
- state_single: コントロールに複数のサブコントロールが含まれている場合、サブコントロールを 1 つだけ表示します
- state_first : コントロールに複数の子コントロールが含まれる場合、最初の子コントロールが表示された状態であるかどうかを判断します
- state_middle: コントロールに複数の子コントロールが含まれる場合、中央の子コントロールが表示されているかどうかを判断しますコントロールは表示状態にあります
- state_last: コントロールには複数の子コントロールコントロールが含まれており、最後のサブコントロールが表示状態にあるかどうかを判断します
使用例:
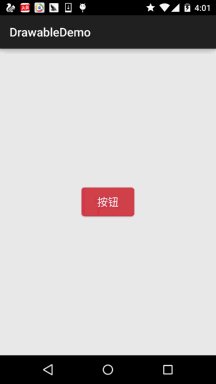
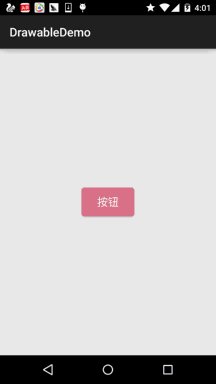
それでは単純な丸いボタンを書いてみましょう!
レンダリングの実行:

コード実装:
次に、最初にshapeDrawableを使用して、異なる色で2つの角丸長方形を描画します:
shape_btn_normal.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#DD788A"/> <corners android:radius="5dp"/> <padding android:top="2dp" android:bottom="2dp"/> </shape>
それではセレクターを書いてみましょう: selctor_btn.xml:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/shape_btn_pressed"/> <item android:drawable="@drawable/shape_btn_normal"/> </selector>
次に、ボタン android:background="../style/images/selctor_btn" を設定するだけです~ 必要に応じて長方形、楕円、円などに変更できます。
このセクションの概要:
さて、Android の 13 種類の Drawable の説明は終わりました。もちろん、これは実際には単なる基本です。 開発中にはさまざまな高レベルの使用法があるはずで、それを拡張するのは皆さんの責任です。ここで紹介するのは、皆さん向けの単なるガイドです。
まあ、時間の制約により、上記の例を 1 つずつ試したので、最終的なデモはめちゃくちゃになったかもしれません。 これらのマテリアルが必要な場合は、必要に応じて投稿し、ご自身でダウンロードしてください: DrawableDemo.zip それでは、ありがとうございます ~ 楽しい週末をお過ごしください